1.功能说明
在列表按钮中有一个按钮前置条件的定义,这个前置条件的作用是,在点击按钮时,先检查前置条件是否正确,如果正确,那么就可以响应按钮的事件,如果不符合那么会提醒用户。
2.操作步骤
列表编辑->功能按钮-前置条件

点击配置:

这里条件有两种模式:
- 简易模式
一般通过字段的配置条件,这个比较简单,只能根据表单的字段作为条件进行简单配置。
这种情况,适合用户选择一行数据的情况下,如果选择多行或者不选择,这个条件会无效。 - 高级模式
这种模式允许用户编写脚本,适合一些复杂的条件判断,可以允许用户选择多行数据,一行数据,或不选择数据都可以。
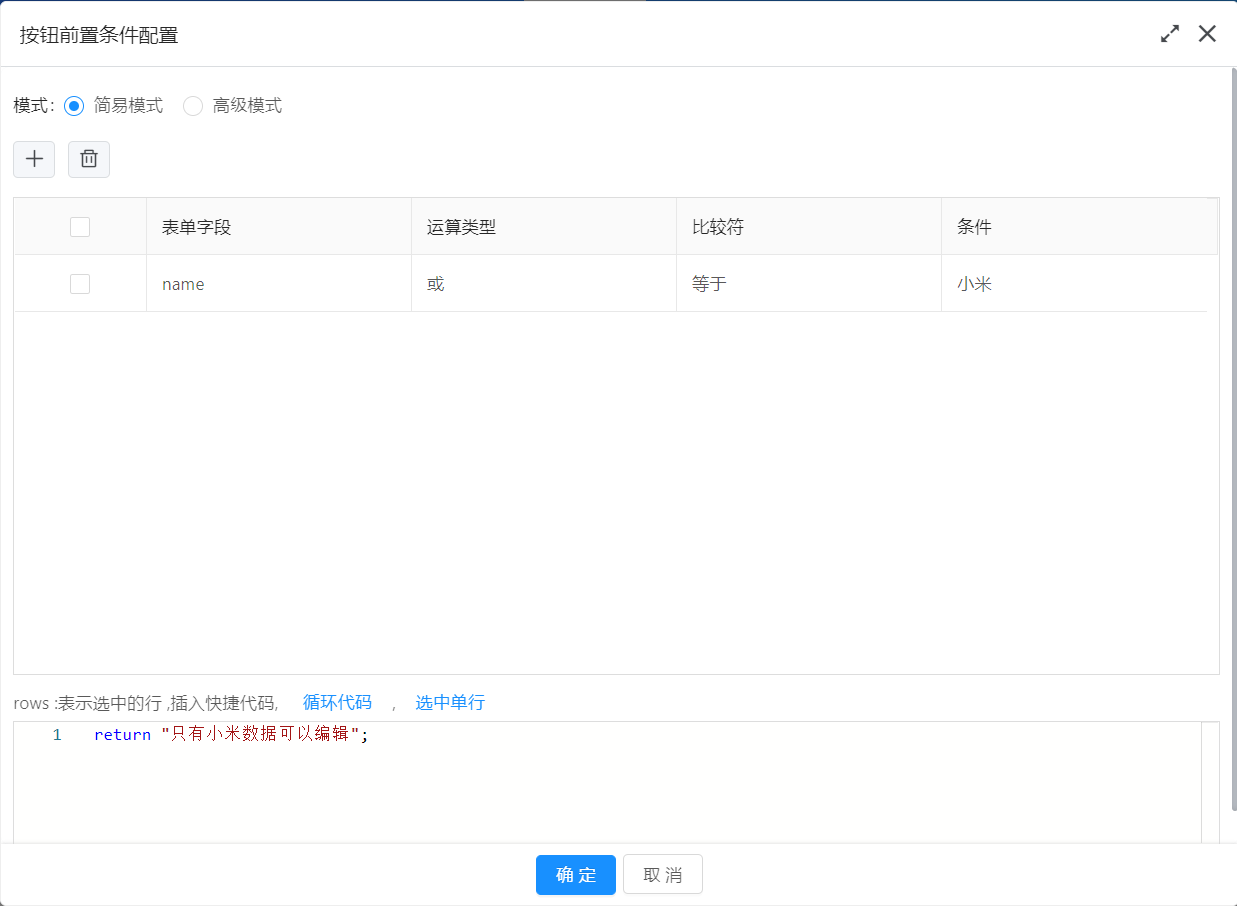
2.1 简单模式
比如在编辑的时候,某个字段为某个值或状态的时候不允许编辑。

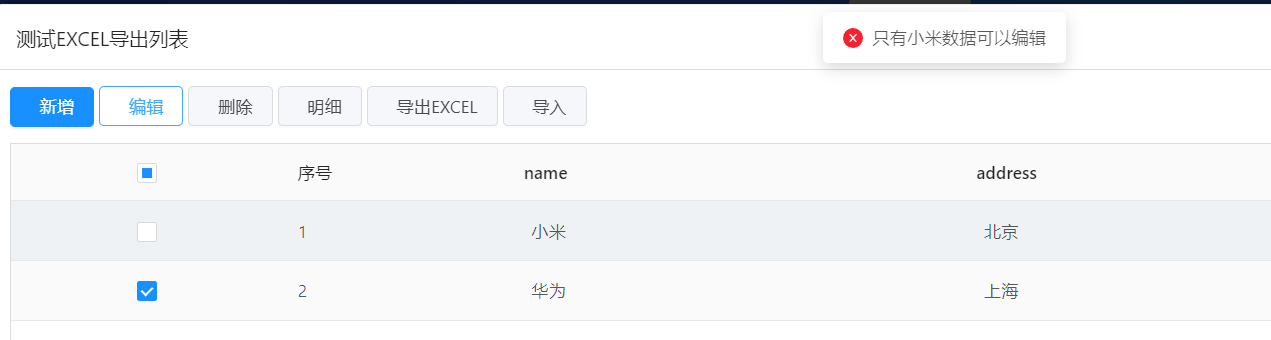
比如 name为 小米的时候提示不允许编辑。

当编辑小米的数据的时候,可以正常打开窗口编辑。当选择非小米的数据时,就提示不允许编辑。

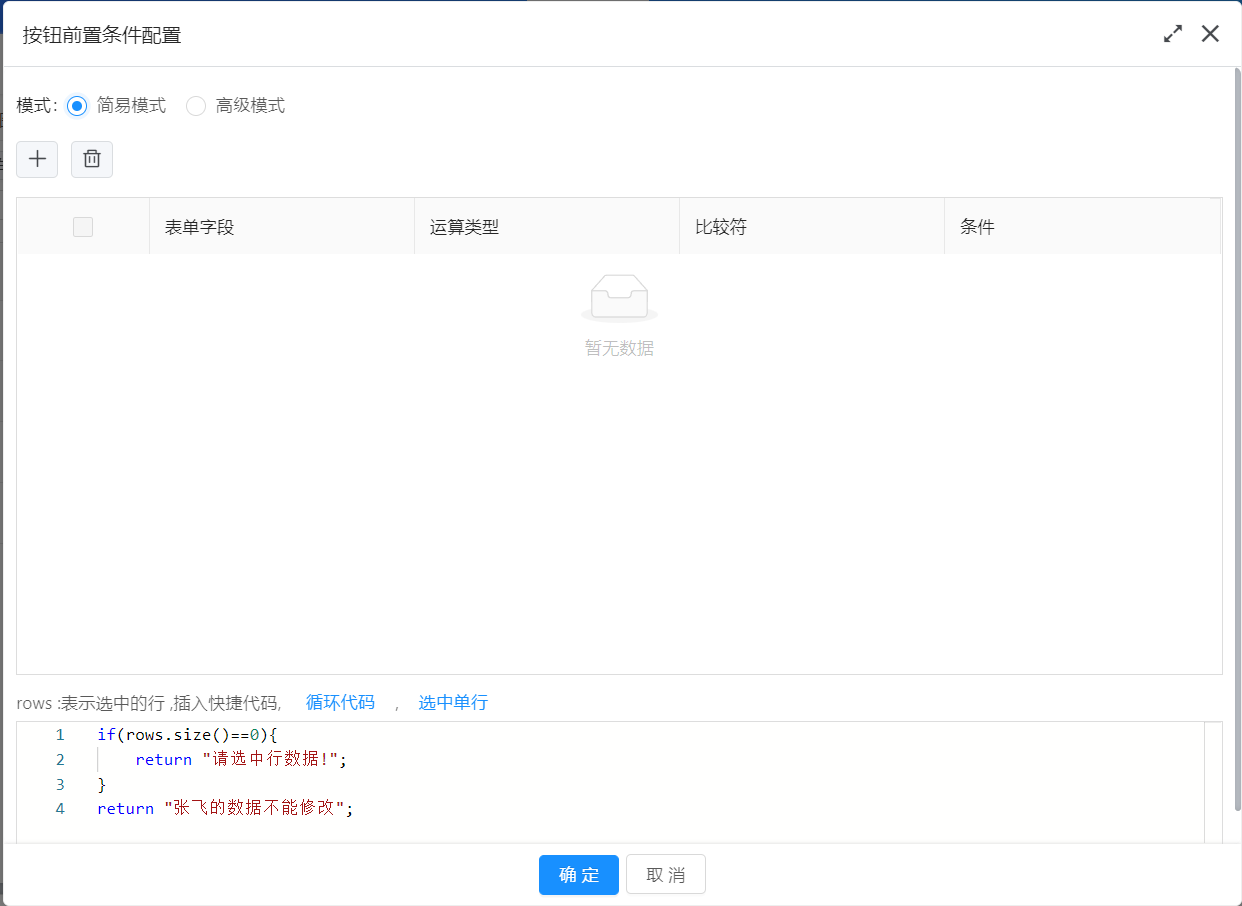
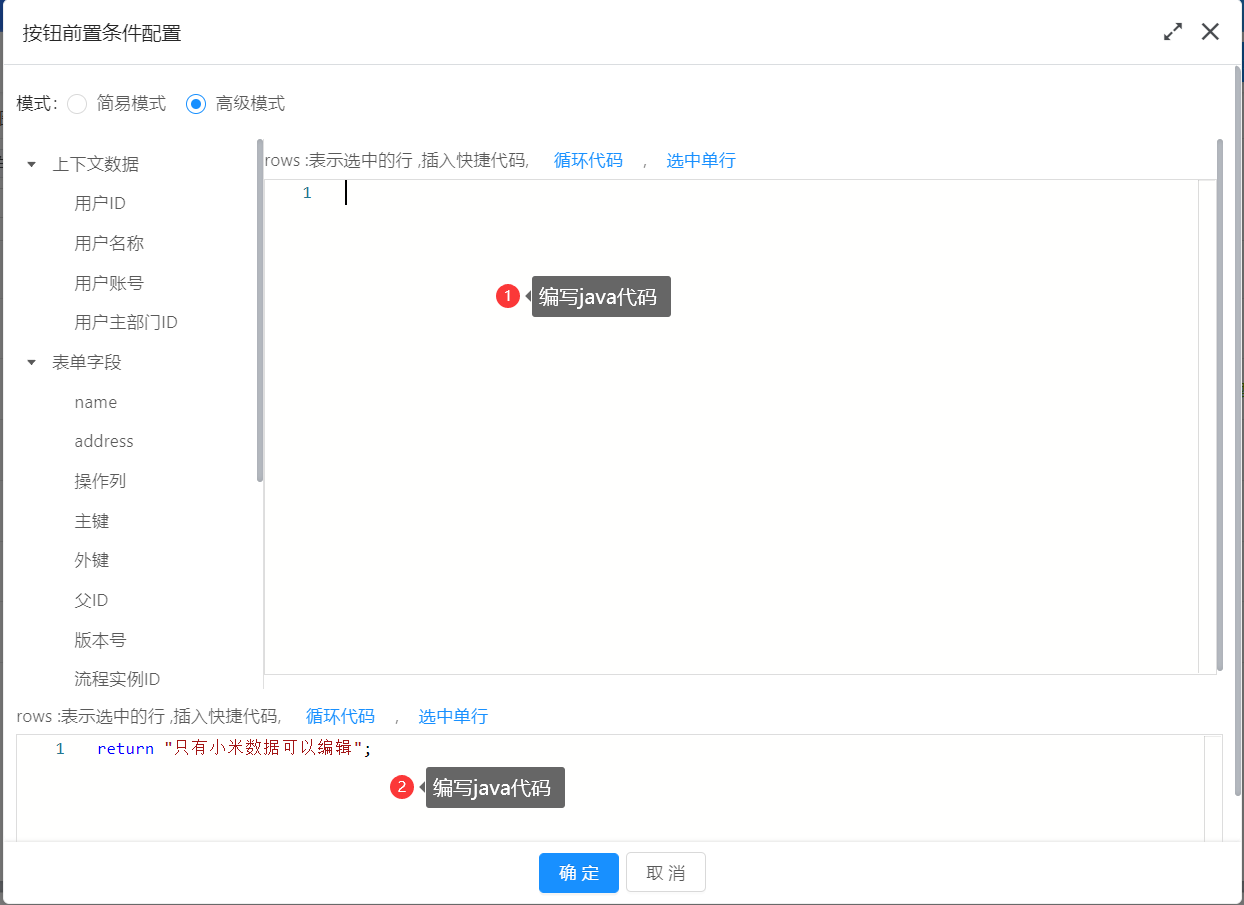
2.2 高级模式
高级模式是可以将当前选择的数据,发送到后端进行运算,并返回是否有权限。

注意这里上下文的选中的数据变量为 rows ,rows 的数据类型为 JSONArray。

相关代码为:
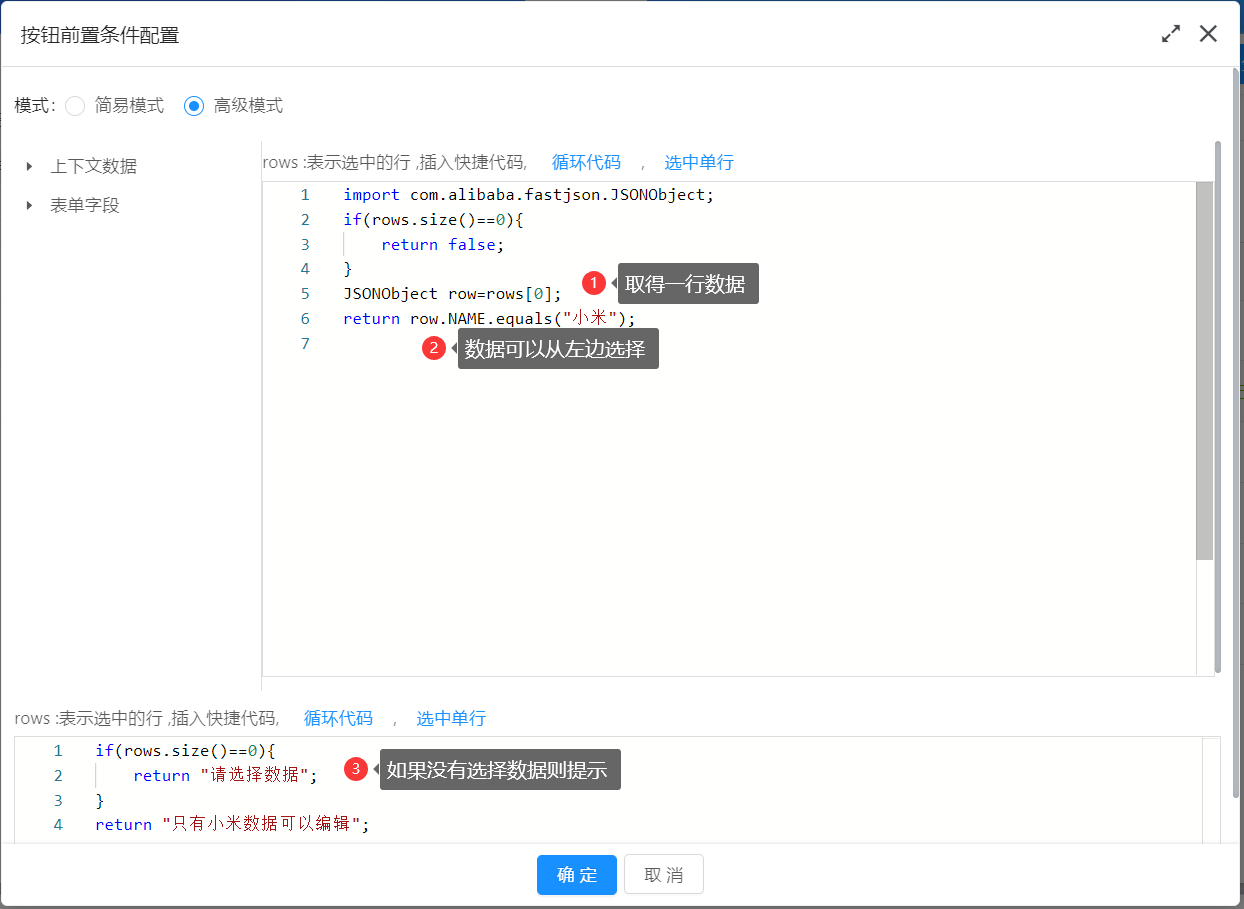
- 判读逻辑
import com.alibaba.fastjson.JSONObject;
if(rows.size()==0){
return false;
}
JSONObject row=rows[0];
return row.NAME.equals("小米");- 提示代码
if(rows.size()==0){
return "请选择数据";
}
return "只有小米数据可以编辑";文档更新时间: 2022-07-21 10:59 作者:zyg