1.功能说明
有些情况下,需要点击一个列表按钮,打开一个表单。
- 可以打开某个具体的表单
- 表单是否只读,还是可以编辑
- 是否做数据映射
数据映射有几种情况- 主键映射
将列表的某个字段作为表单的主键,打开表单数据。 - 无主键映射
这个和打开的表单方案有关,需要表单方案配置了无主键映射 - 主表数据绑定
打开表单时,可以将列表的一行数据,绑定到表单的主表上 - 子表数据绑定
打开表单时,可以将列表的多行数据,绑定到表单的某个子表上
- 主键映射
- 回调方法
在表单可以编辑的情况下,比如保存了数据的时候,可以回调列表上的方法。
2.操作步骤
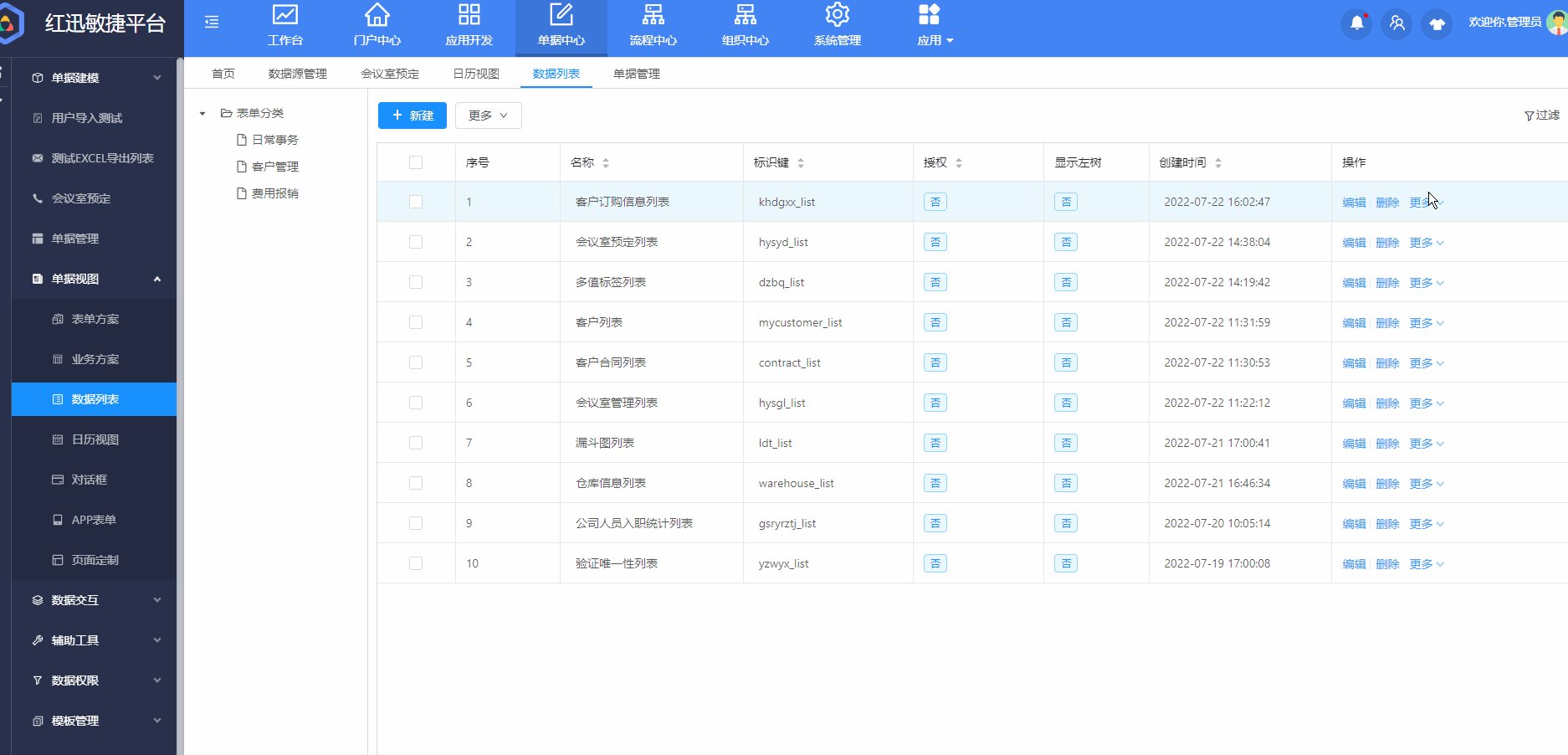
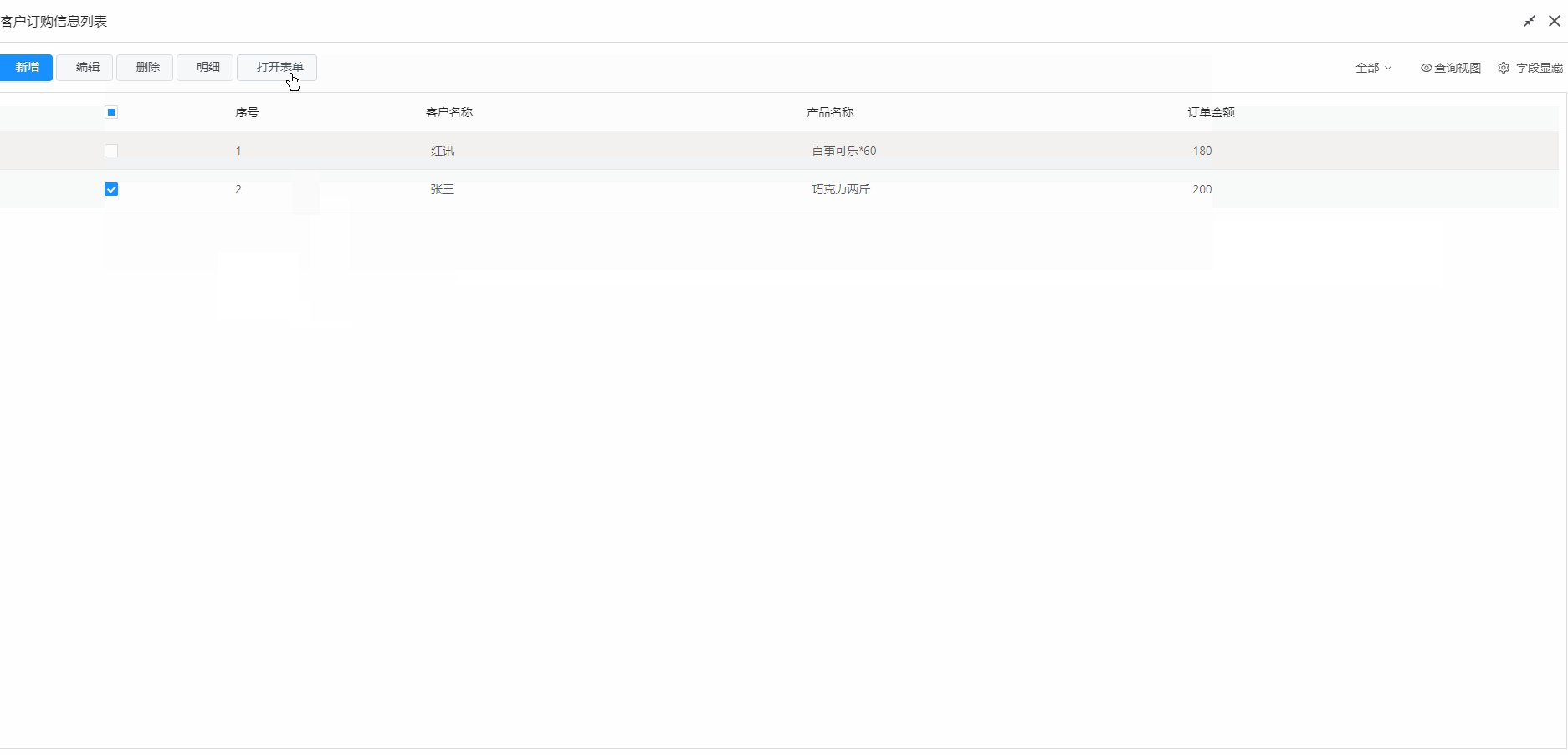
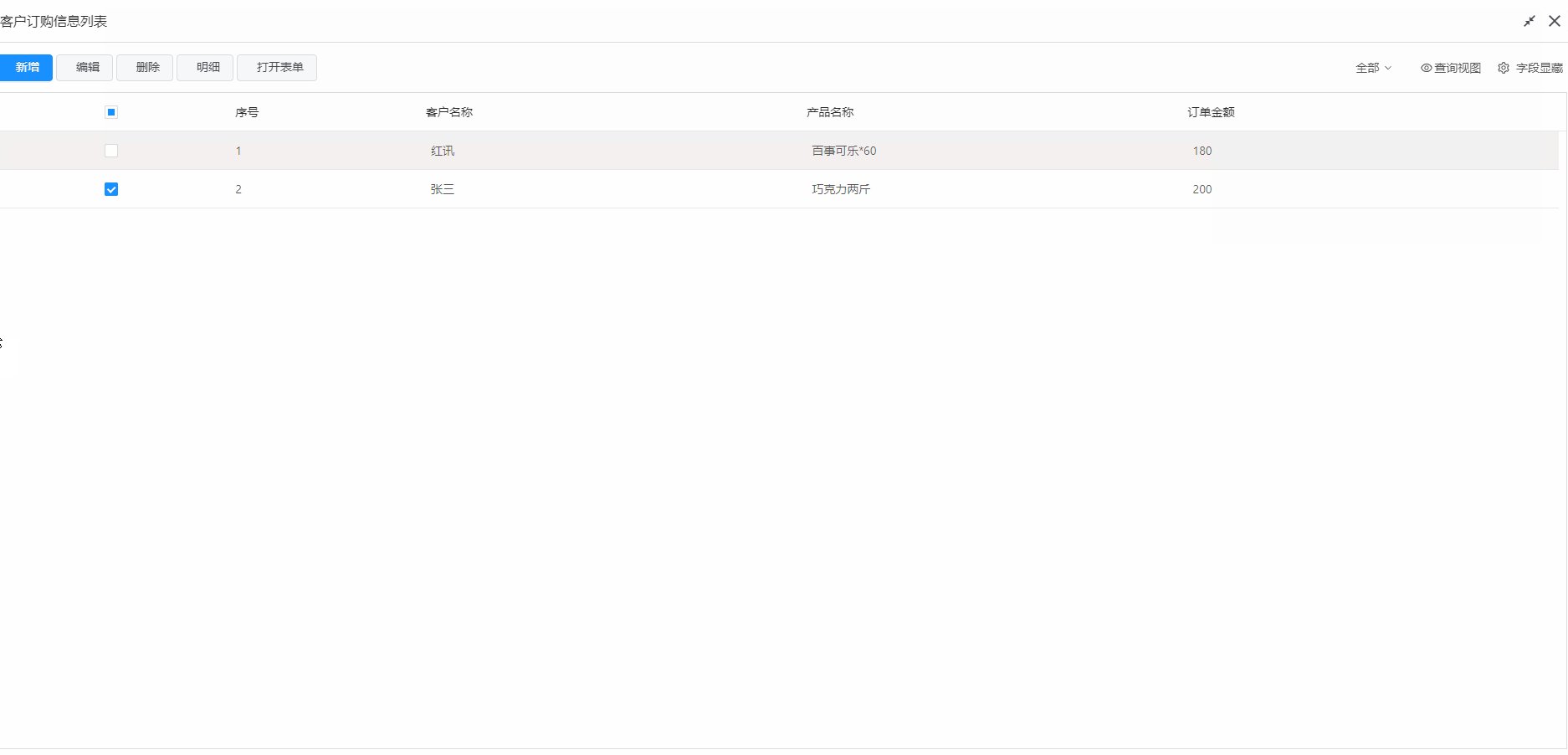
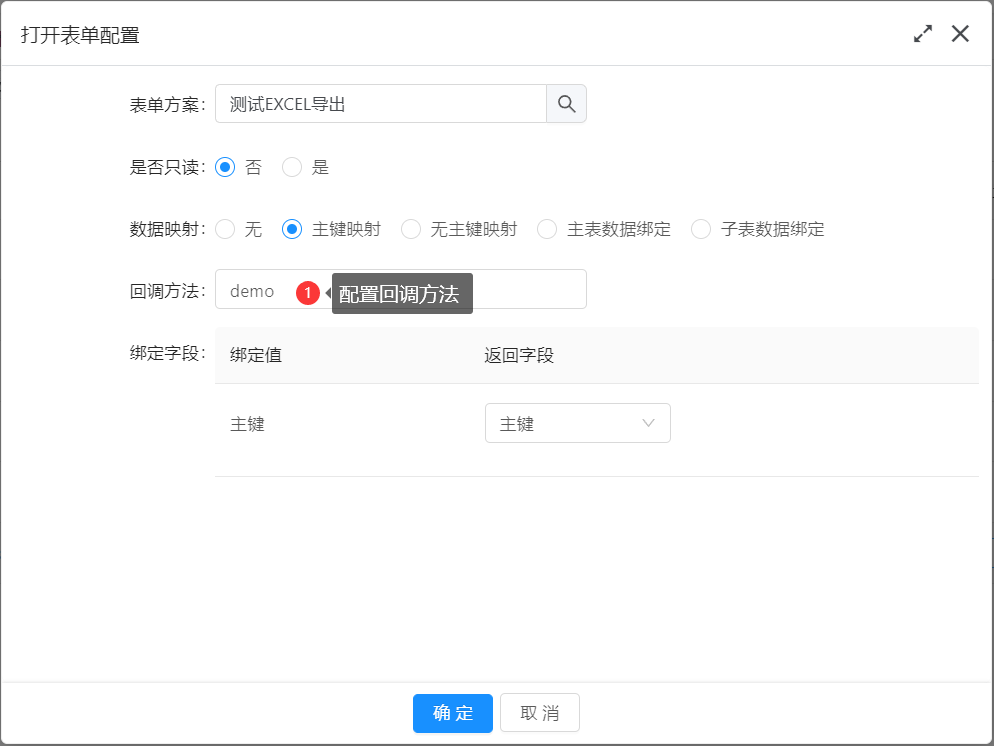
2.1 主键映射

在点击按钮时,需要勾选一条数据或者不勾选数据,不能选择多条数据。
勾选一条数据为编辑,不勾选数据为添加数据。
2.2 无主键映射
有些情况下打开表单的时候,不一定需要使用主键,也可以使用其他的字段打开表单,比如我们设计两个表单。
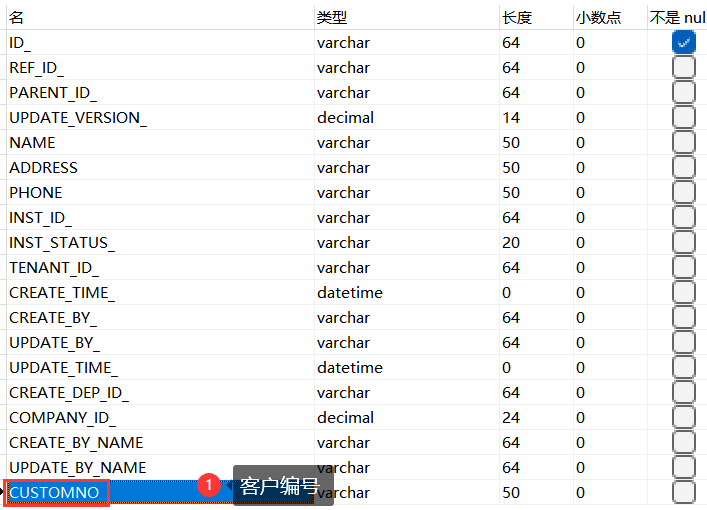
- 一个是客户表单
这个表单有一个客户编号字段,这个编号是唯一的。

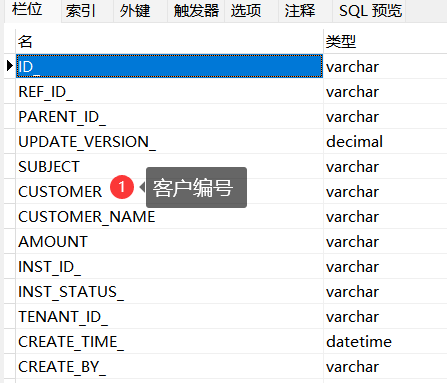
- 一个是客户合同表单
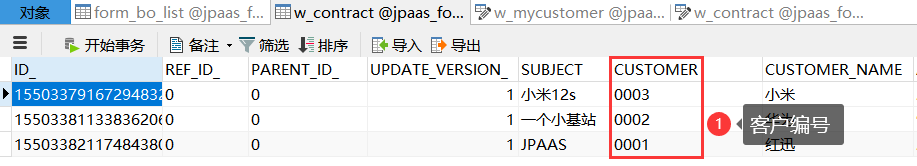
客户合同表单中有一个客户字段,这个客户字段不是使用ID进行绑定,而使用客户编号进行绑定。

- 合同数据如下:

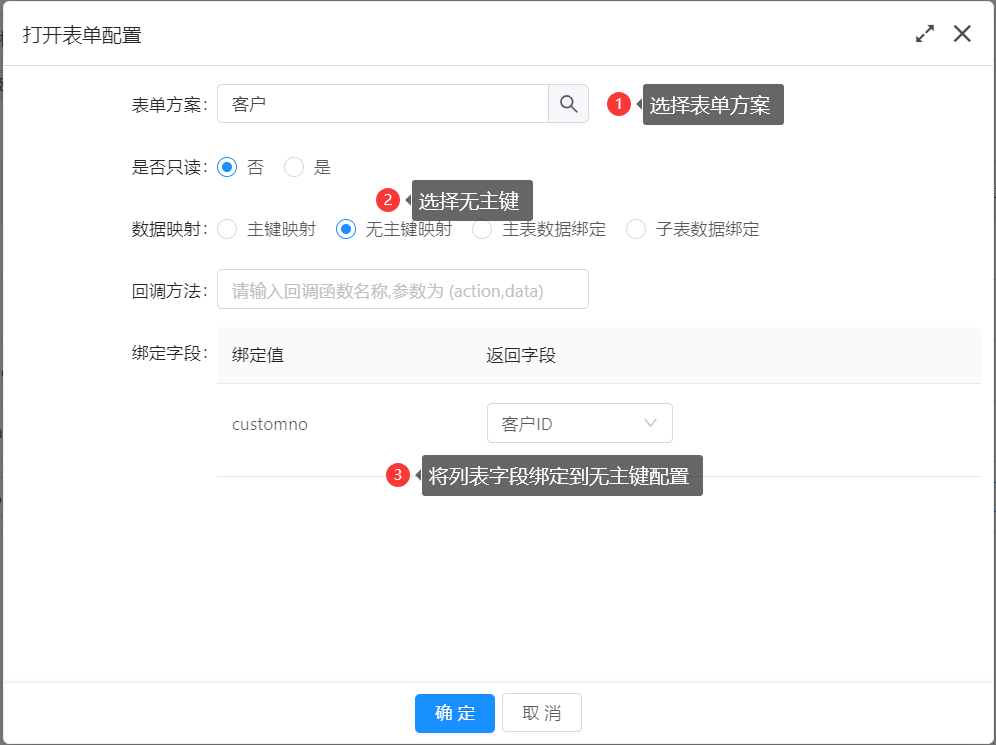
- 表单方案无主键配置

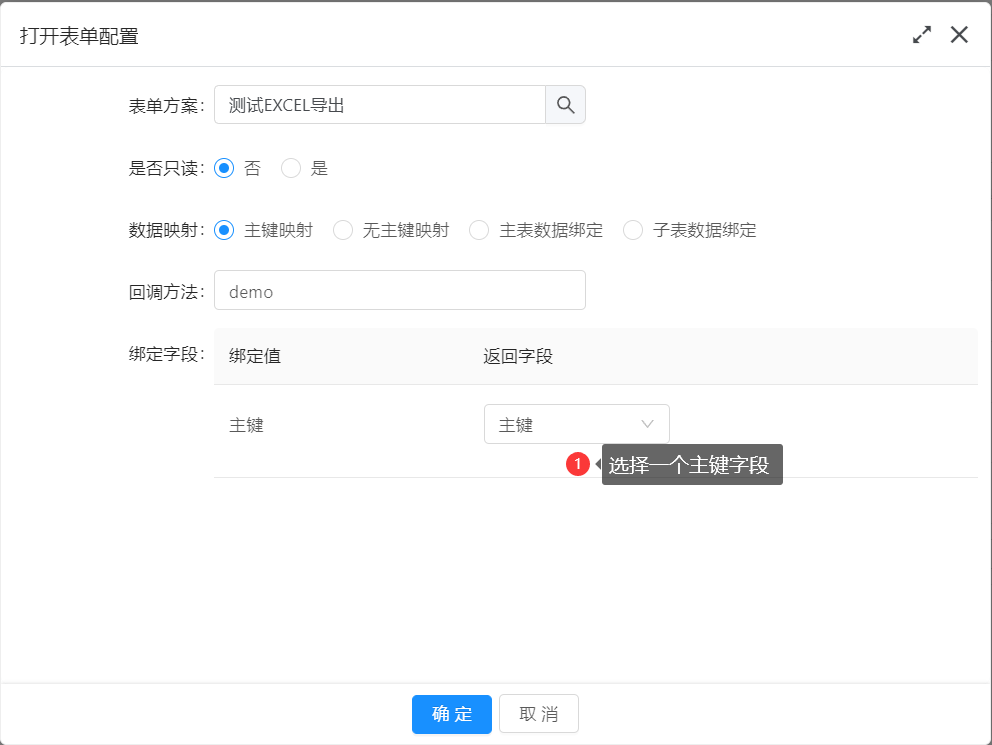
- 打开表单配置无主键

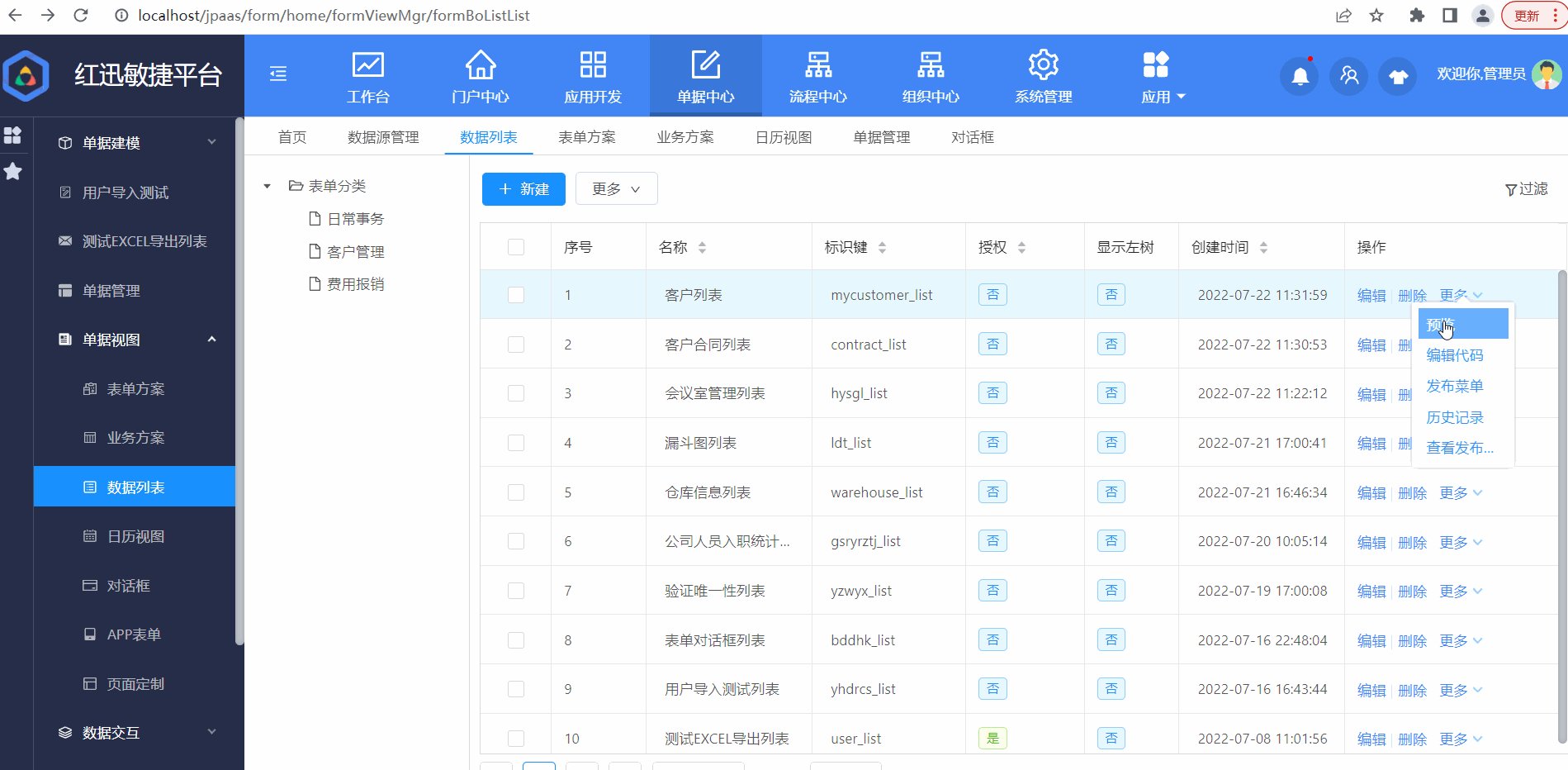
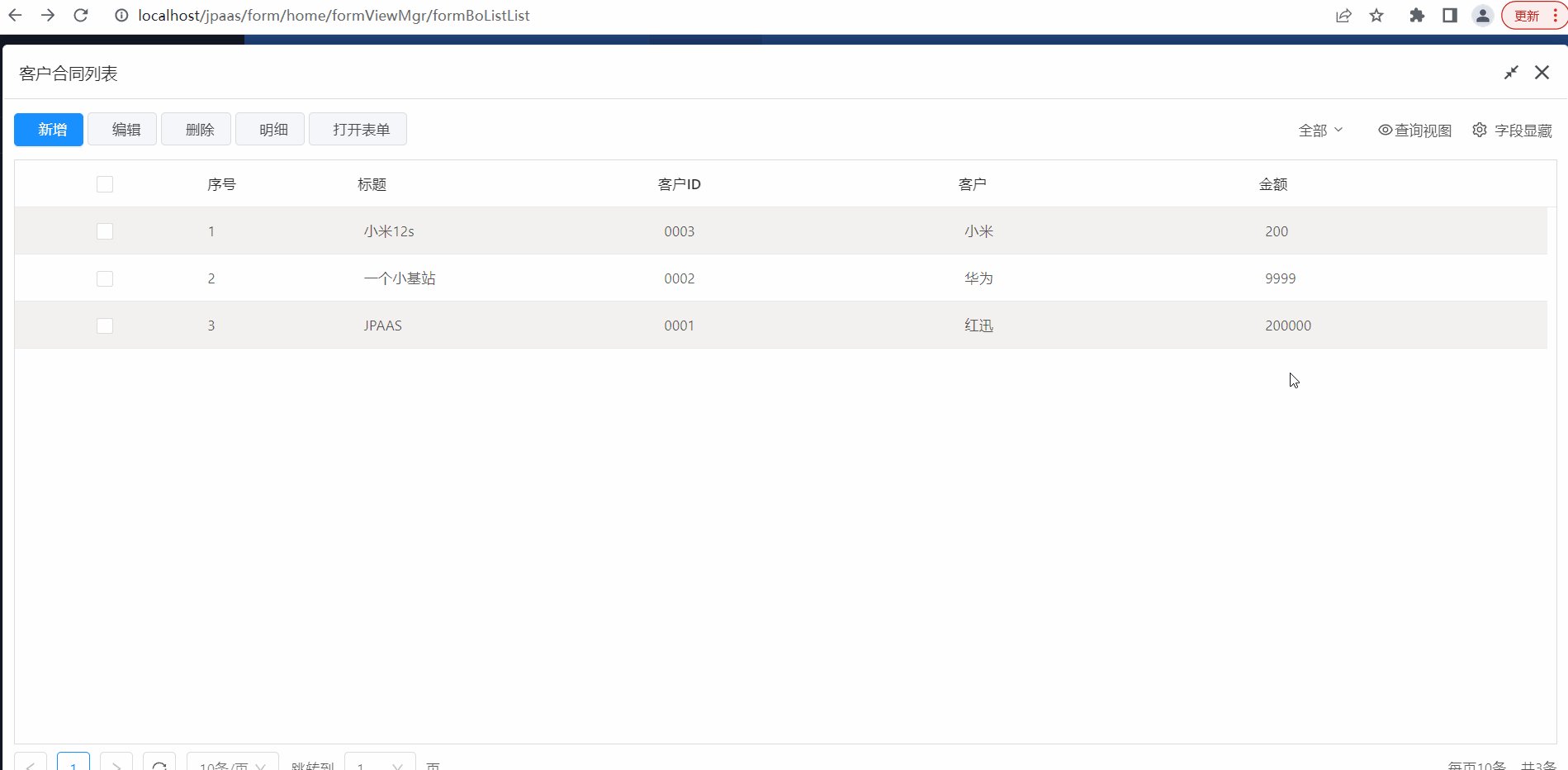
- 效果

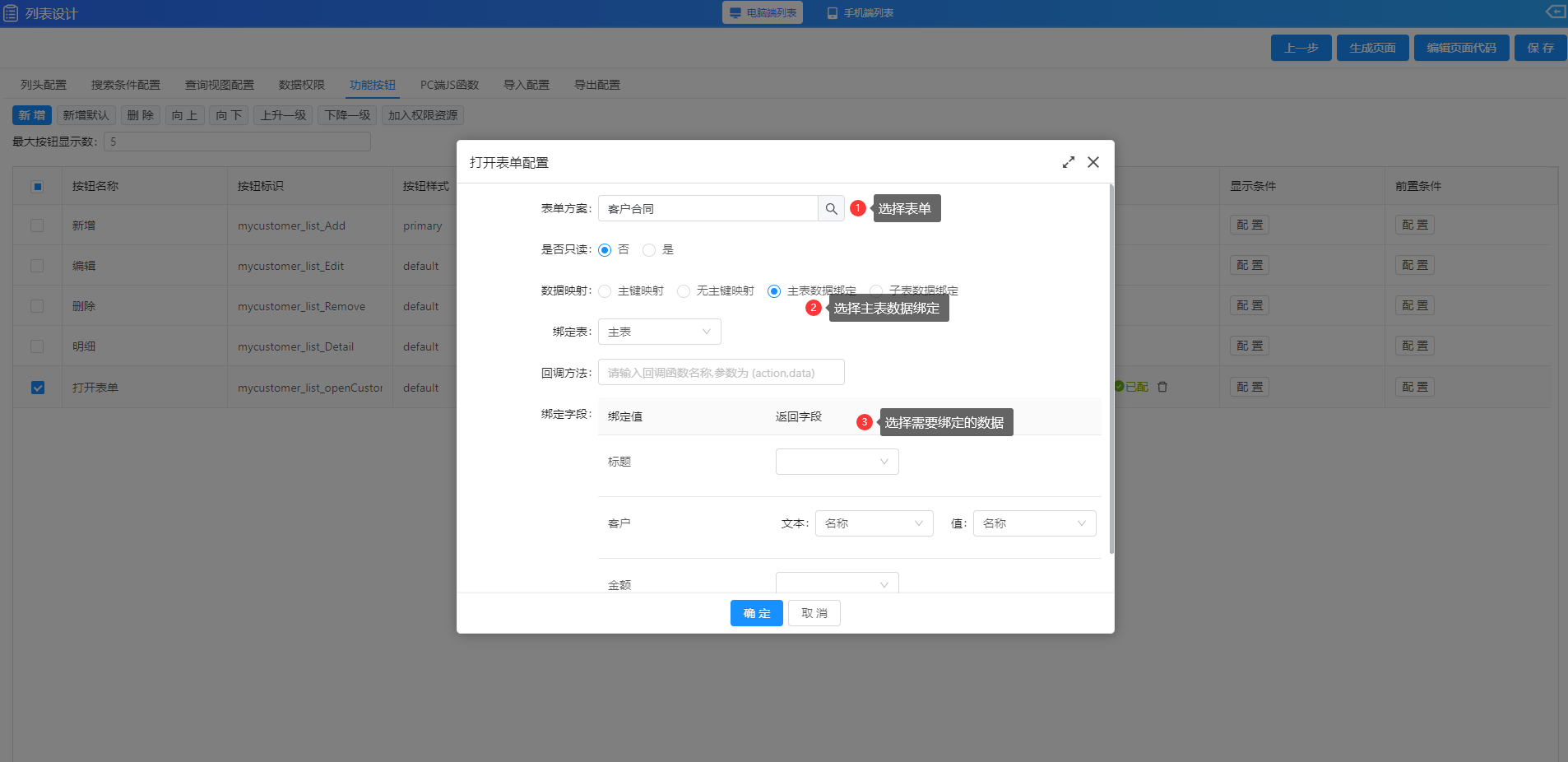
2.3 主表数据绑定
当我们需要获取客户信息去申请一些表单的时候,我们就可以用打开表单使用主表数据绑定,进行获取客户信息到新的一张表单上

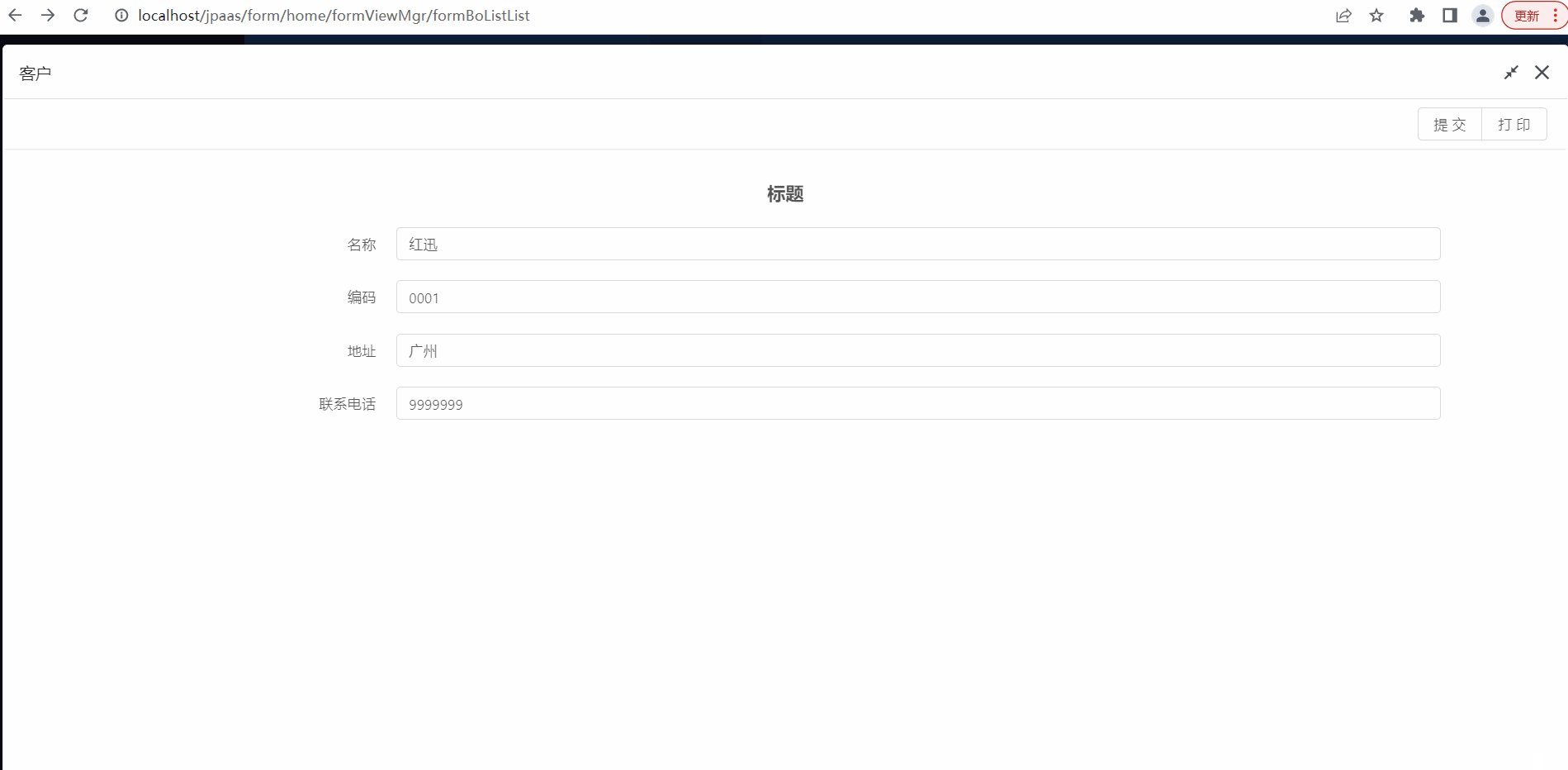
效果

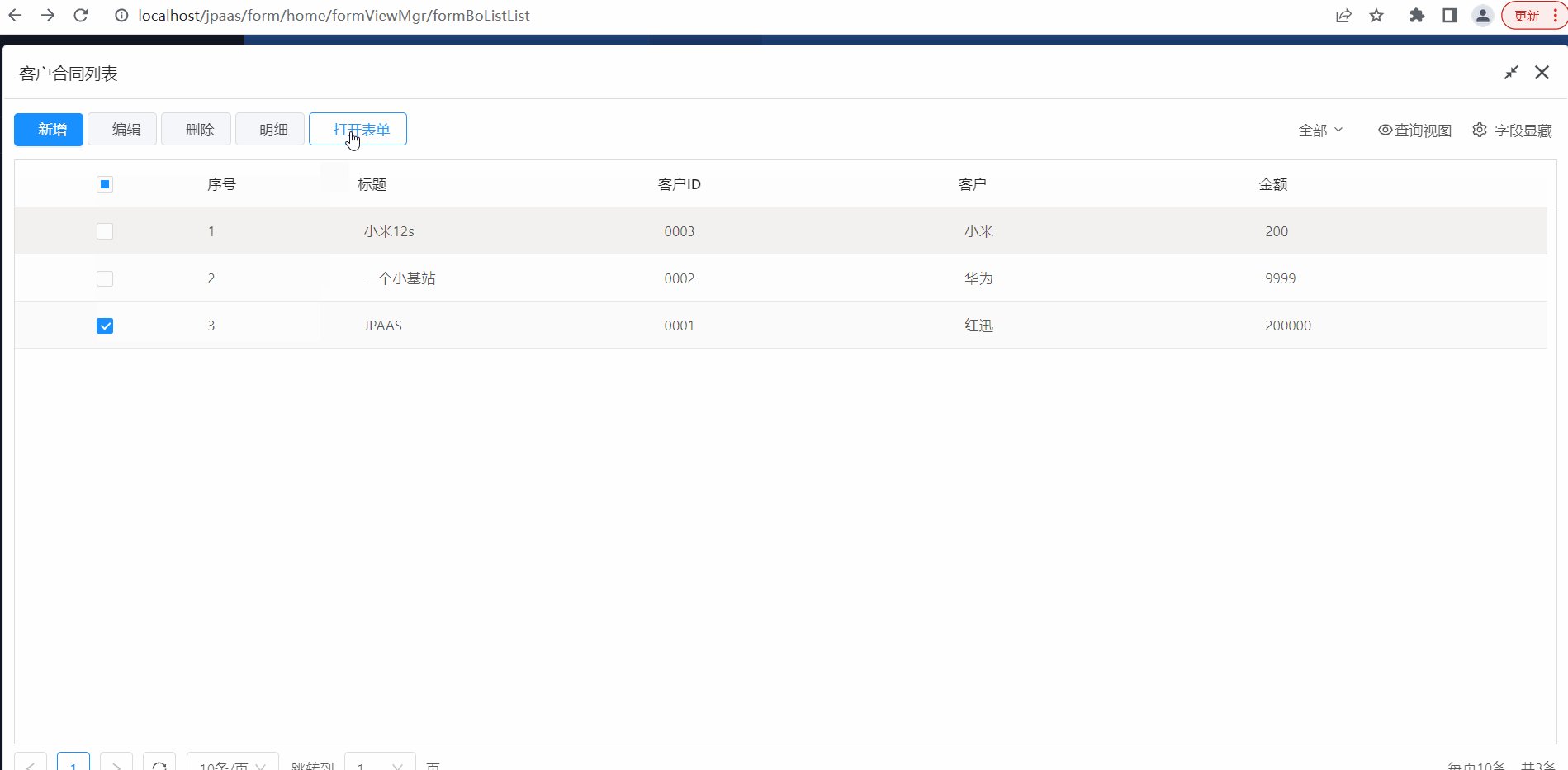
在点击按钮时,需要勾选一条数据或者不勾选数据,不能选择多条数据。
不勾选数据为添加数据,勾选一条数据为把绑定是字段数据映射到另一张表单上
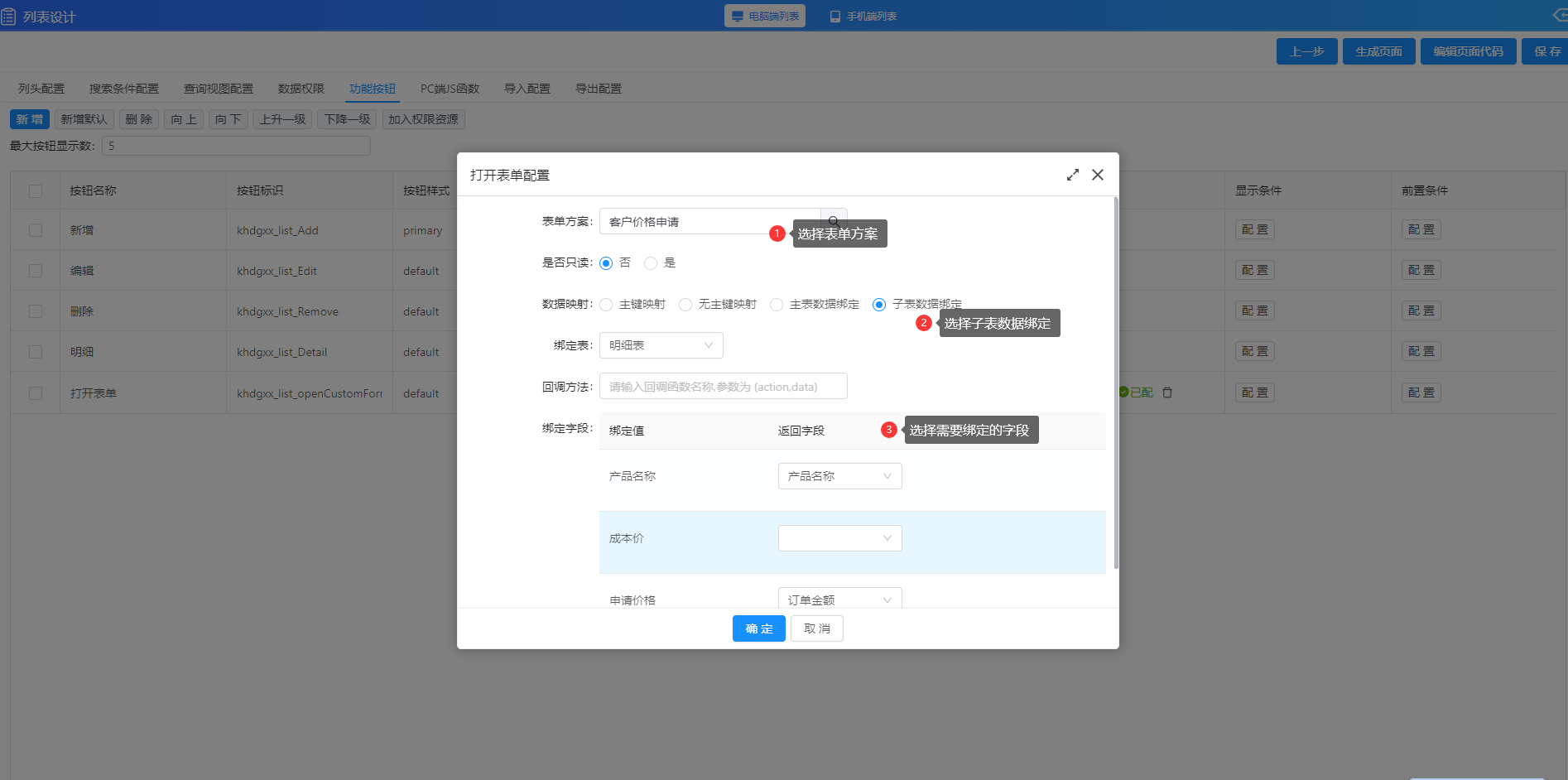
2.4 子表数据绑定
当我们需要获取当前表单的数据映射到另一张表单的子表上时,就可以使用打开表单使用子表数据绑定
前提:打开的表单需要配置子表
在点击按钮时,需要勾选一条数据或者不勾选数据,不能选择多条数据。
不勾选数据为添加数据,勾选一条数据为把绑定是字段数据映射到另一张表单的子表中效果

2.5.回调方法
回调方法,是在表单关闭的情况下,回调列表定义的方法,在这个方法中一般可以刷新列表的数据。

配置列表回调方法
demo(action,data){
//显示表单保存返回的数据
console.info(action,data);
//刷新表单数据
this.onRefresh();
}文档更新时间: 2022-07-22 16:17 作者:zyg