1.功能说明
之前手机表单也可以实现隐藏,不过需要通过代码实现,在一般情况下,用户其实时不需要写脚本支持的,那样太过麻烦,此功能就是实现表单字段的隐藏,方便用户进行录入。
2.操作说明
比如一个请假单据,当类型为其他的时候,我们需要填写请假原因。其他的不需要。这个时候我们就可以使用这个来操作。
2.1 主表字段隐藏
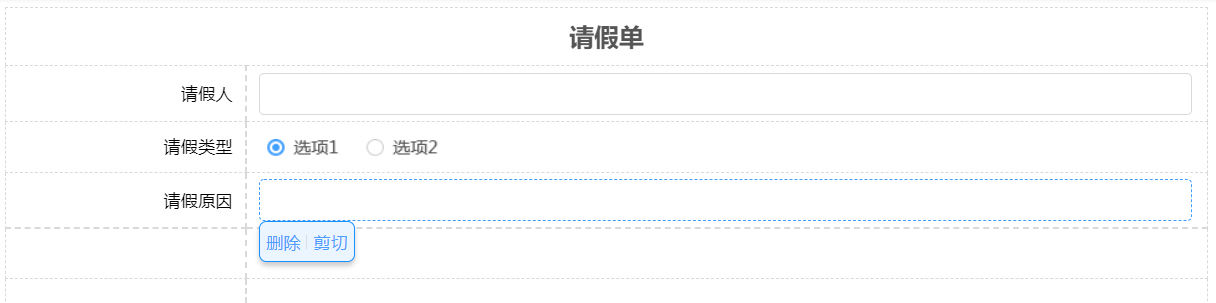
2.1.1 设计一个表单

当请假原因为 其他的时候,我们需要填写请假原因,别的类型就不需要填写原因了。
2.1.2 手机端配置

这里编写脚本:return this.data.qjlx!='3';
2.1.3 效果

2.2 子表控件隐藏
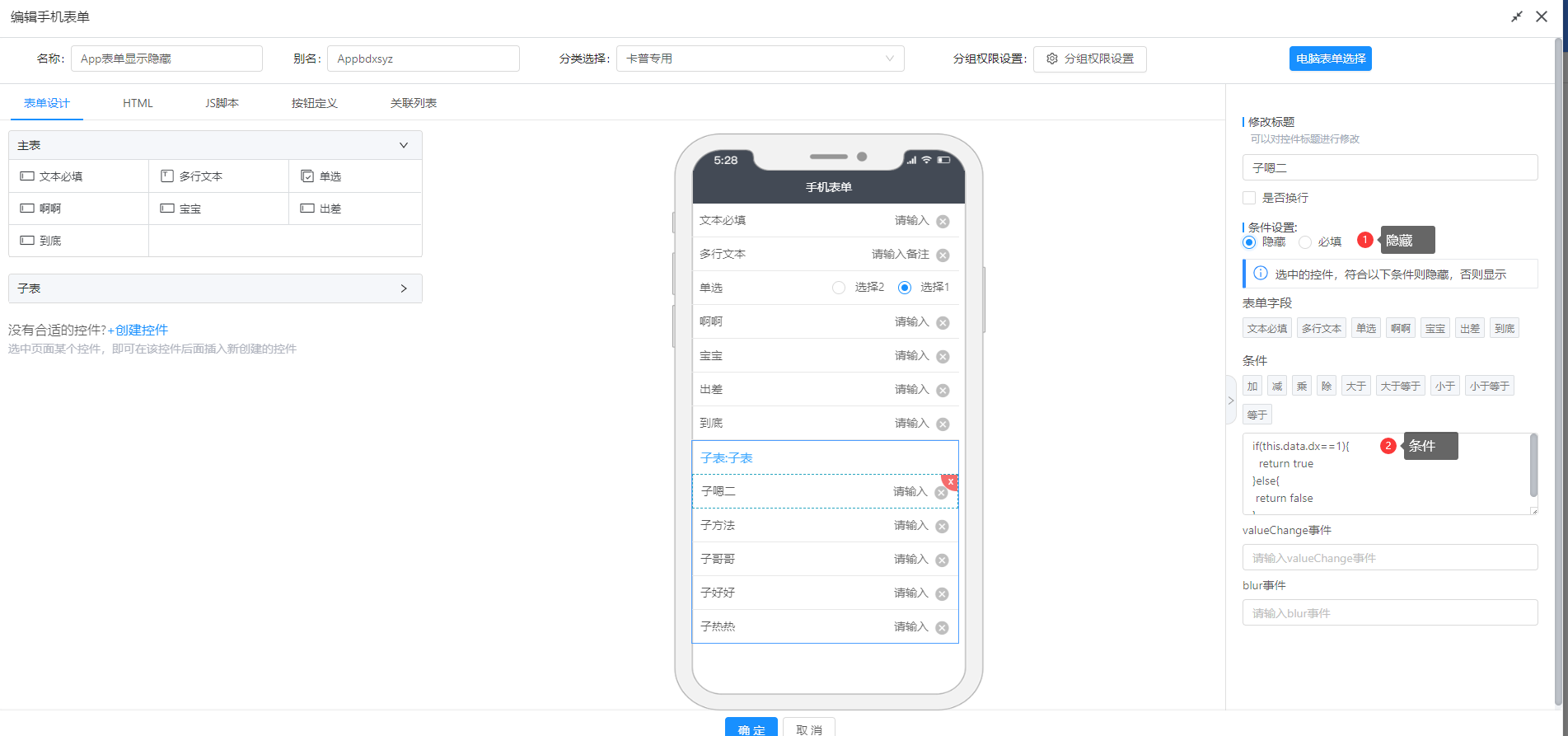
2.2.1 手机端配置子表控件显示隐藏

这里编写脚本:
if(this.data.dx==1){
return true
}else{
return false
}2.2.1 效果

2.3 隐藏子表
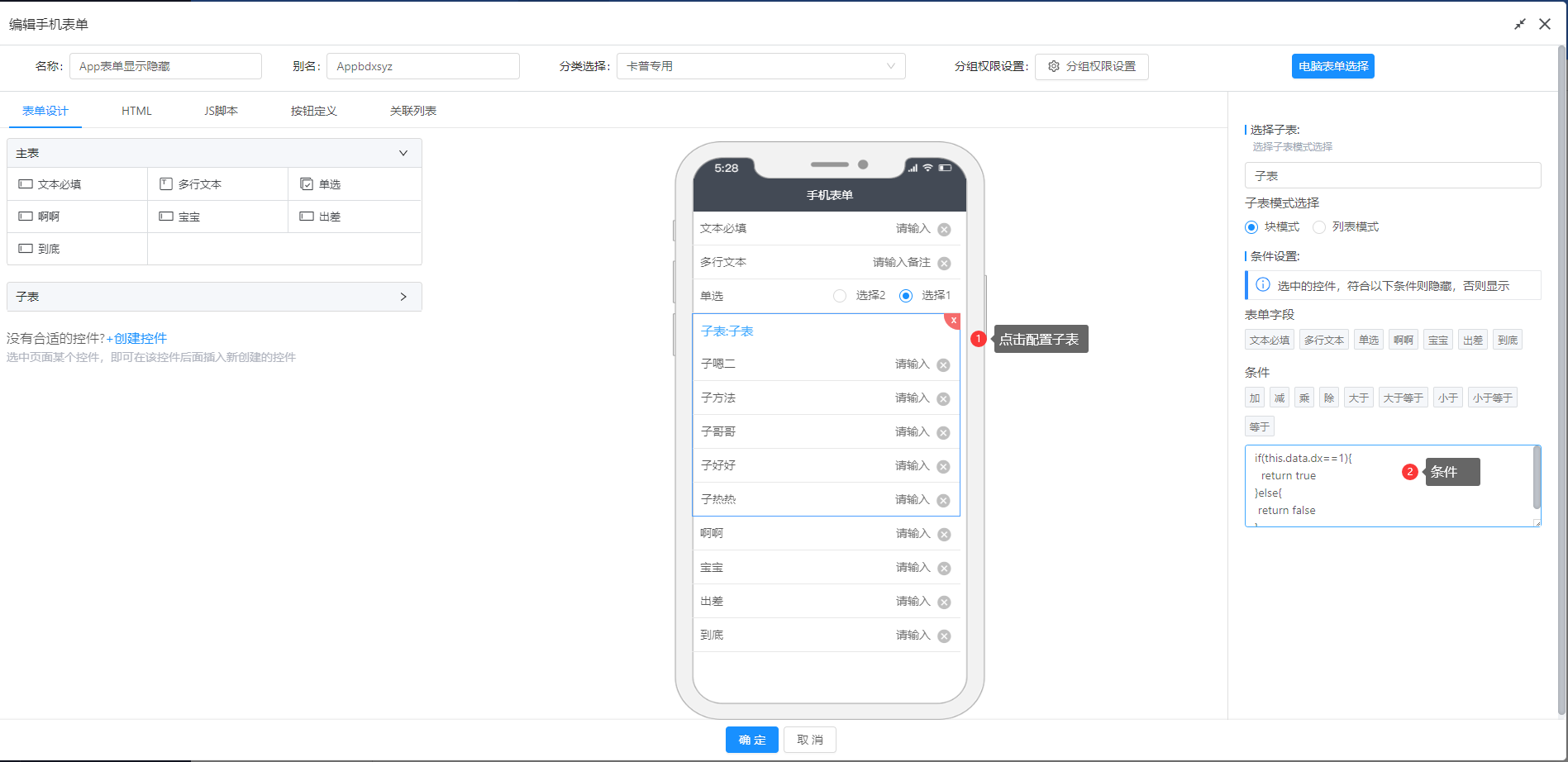
2.3.1 手机配置隐藏整个子表

2.3.2 效果

文档更新时间: 2022-08-01 16:43 作者:zyg