1.功能描述
在表单设计的时候,之前的JS写法是非VUEJS 标准的写法,现在调整成了VUE的模式写法。vue js的模式对于开发人员来说更加友好。
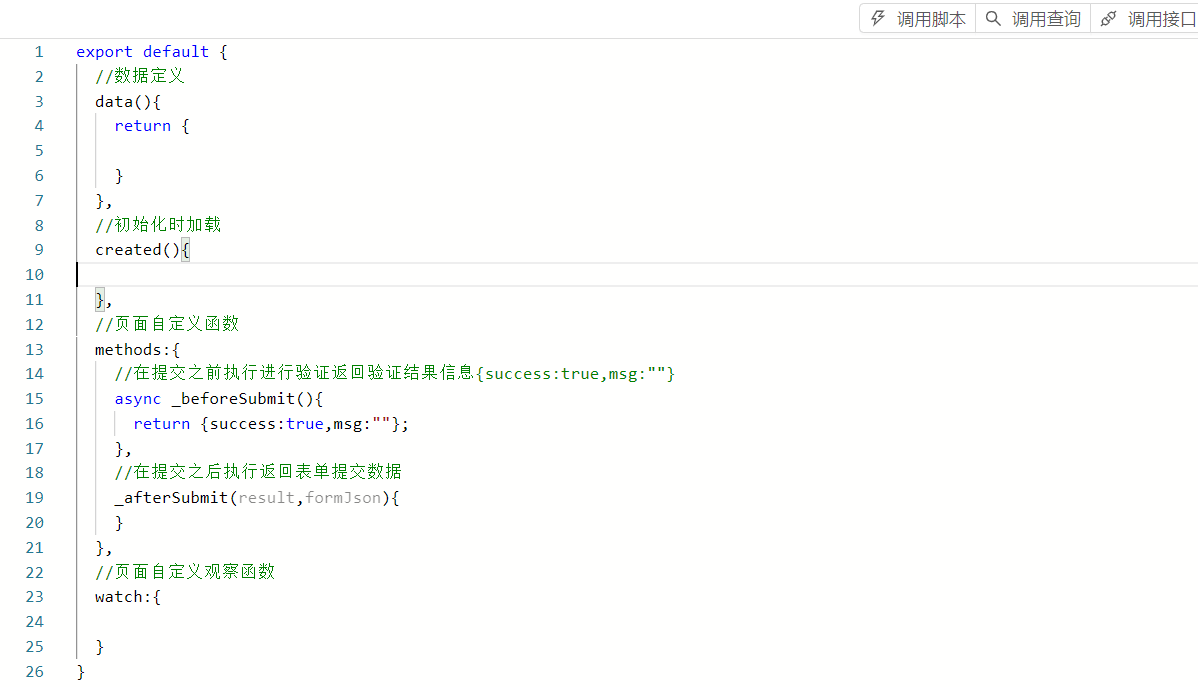
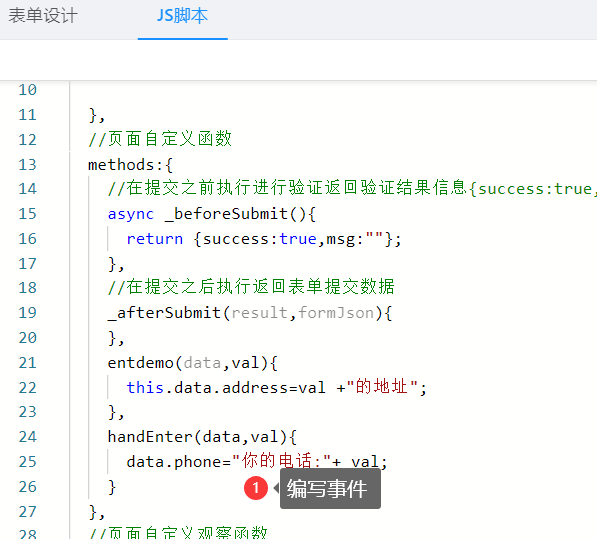
2.JS 代码样式

3.一些基本的用法
3.1 表单数据
我们可以通过 this.data获取表单数据。
3.1 创建方法
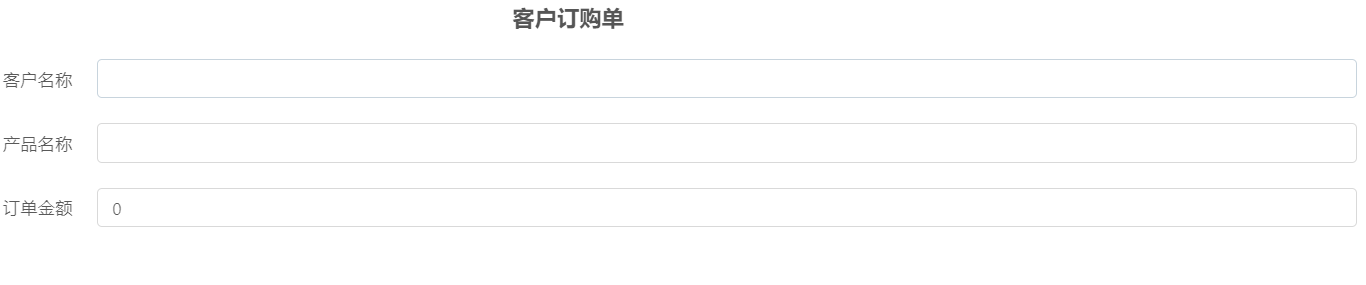
我们可以在创建方法做一些初始化的设置,比如表单如下:

我们可以通过如下脚本对表单进行初始化。
//初始化时加载
created(){
let json={cpmc:"JPAAS",khmc:"广州红迅软件",ddje:49999};
Object.assign(this.data,json);
},3.2 控件事件
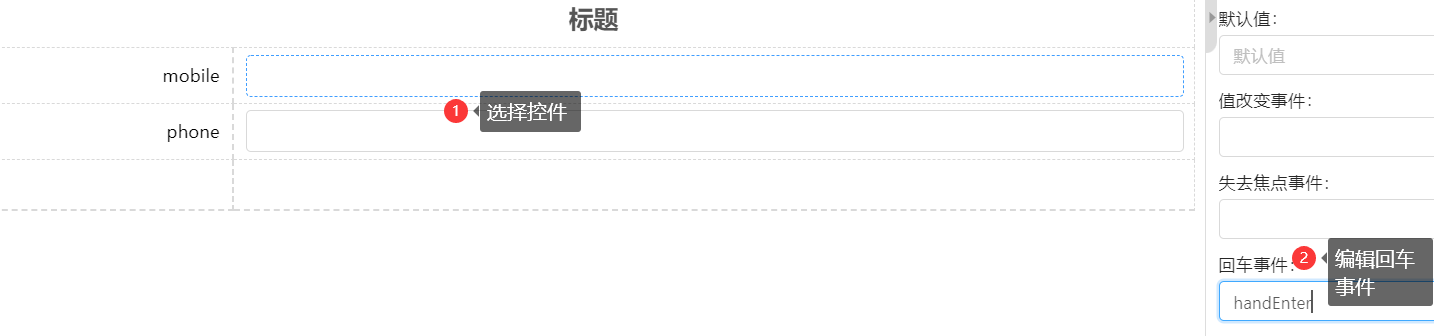
之前的表单,控件事件需要在控件的HTML上编写。现在可以不用修改表单的HTML,直接在控件上进行编写。
3.2.1 回车事件


函数事件有两个参数
| 参数 | 参数值 |
|---|---|
| data | 数据对象,如果是主表字段,那么这个数据是整个表单数据,如果是子表,那么这个数据是数据的一行数据 |
| val | 当前控件的值 |
脚本编写示例:
handEnter(data,val){
data.phone="你的电话:"+ val;
}3.2.2 失去焦点事件
失去焦点事件触发的时机是数据失去焦点的时候。它的参数说明和回车事件一致。
3.2.3 值改变事件
当数据发生变化的时候触发。这个值改变事件做了防抖处理。它的参数说明和回车事件一致。
3.3 提交验证处理
在数据提交时,我们可以对数据合法性做逻辑判断,如果不合规则,那么会提示不能提交。
3.4 自定义观察
比如一对一子表数据发生变化的时候,我们可以通过如下代码对数据进行监控。
//观察一对一子表
"data.sub__extinfo":{
handler:function(val){
//延迟事件
this.delay(item=>{
console.info("data.sub__extinfo:" ,val);
},1000)
},
deep: true
}文档更新时间: 2022-09-08 08:58 作者:zyg