1.功能说明
控件在值发生变化的情况下,我们希望能够通过代码做响应的处理。这个时候我们可以使用JS事件来处理。
事件有两种:
- 失去焦点事件(文本输入框,数字输入框)
- 值改变事件
2.操作方法
2.1 失去焦点事件
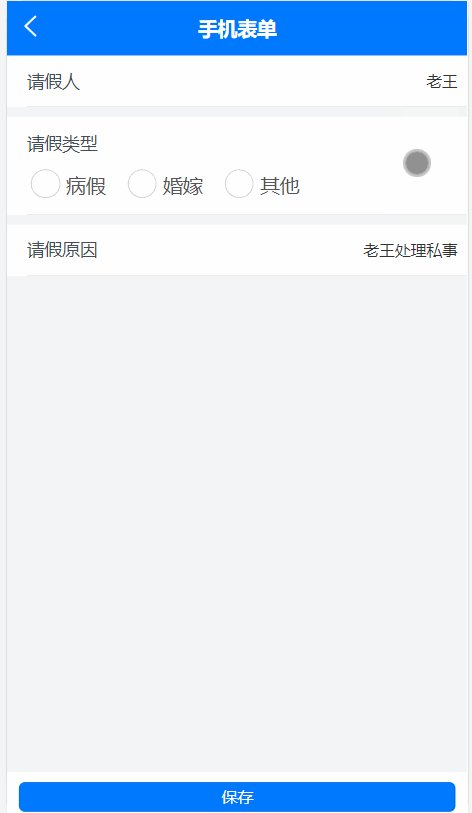
比如我们需要在输入完字段后,对事件进行响应,这个时候可以使用 blur 事件。

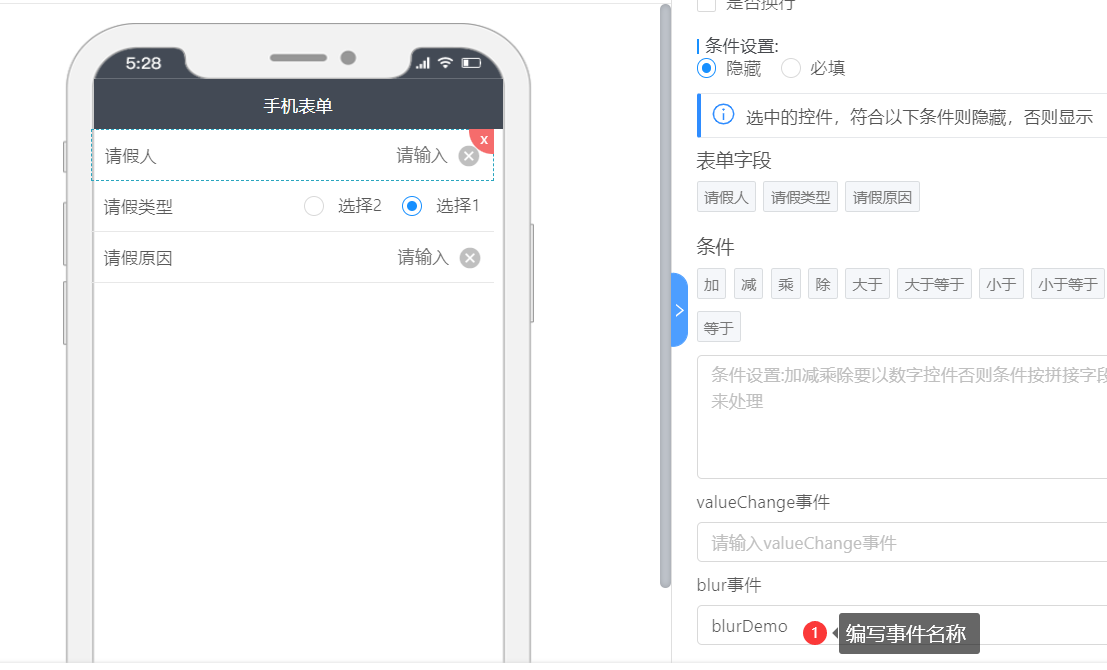
编写事件

事件参数:
let conf = {
tableName: "表名",
name: "字段名",
row: "数据"
}要获取参数可以使用如下方法:
blurDemo(arg){
console.info(arg);
this.data.qjyy=this.data.qjr +this.data.qjyy;
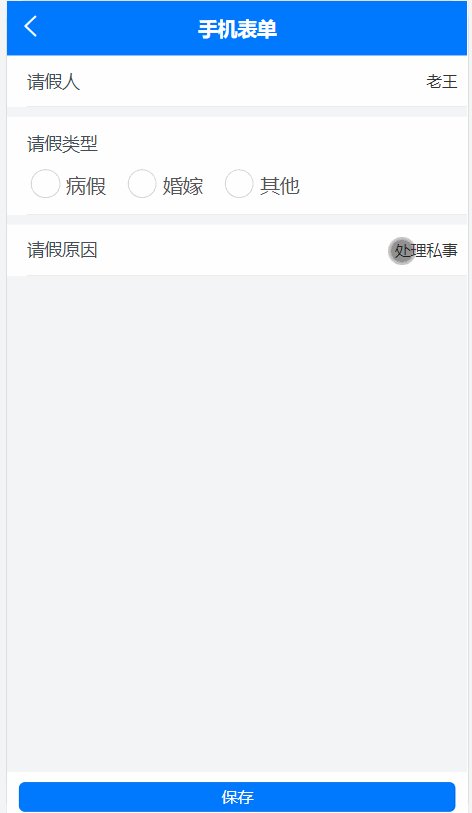
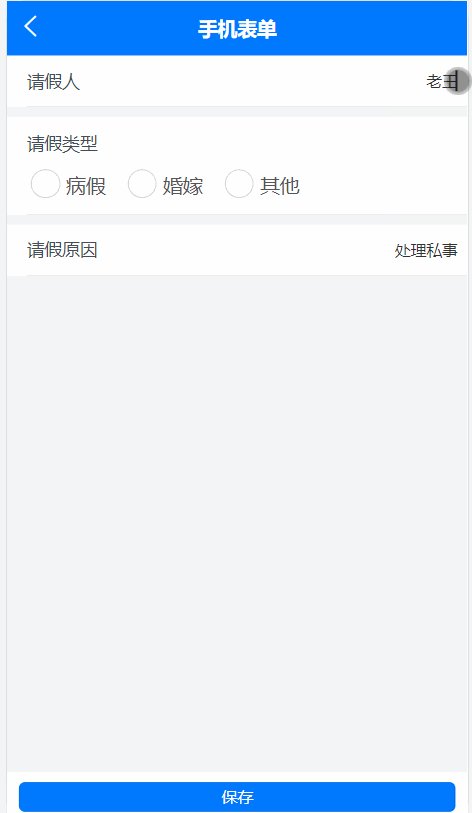
}效果

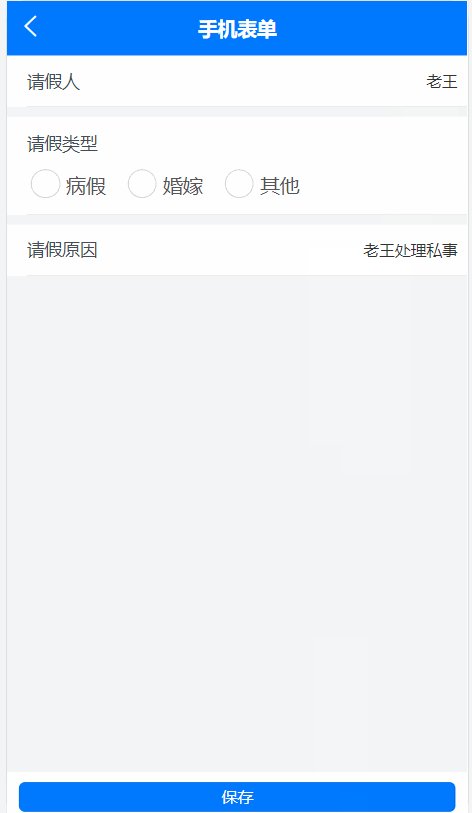
2.2 值改变事件
数据发生改变的时候进行触发。
事件参数:
let conf = {
tableName: "表名",
name: "字段名",
row: "表单数据"
};事件编写方法:
valueChangeDemo(arg){
console.info(arg);
this.data.qjyy=this.data.qjr;
}文档更新时间: 2022-07-30 16:26 作者:zyg