1.说明
锚点控件的作用是,在页面比较大的时候,能够增加一个锚点目录,点击这个目录,可以跳转到锚点对应的位置。
锚点跳转其实分了2个控件“锚点控件”和“锚点导航”控件;

2.配置方法
2.1 配置跳转到锚点
2.1.1 添加锚点
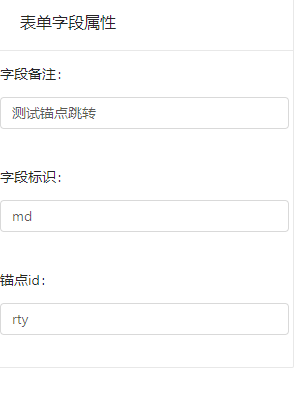
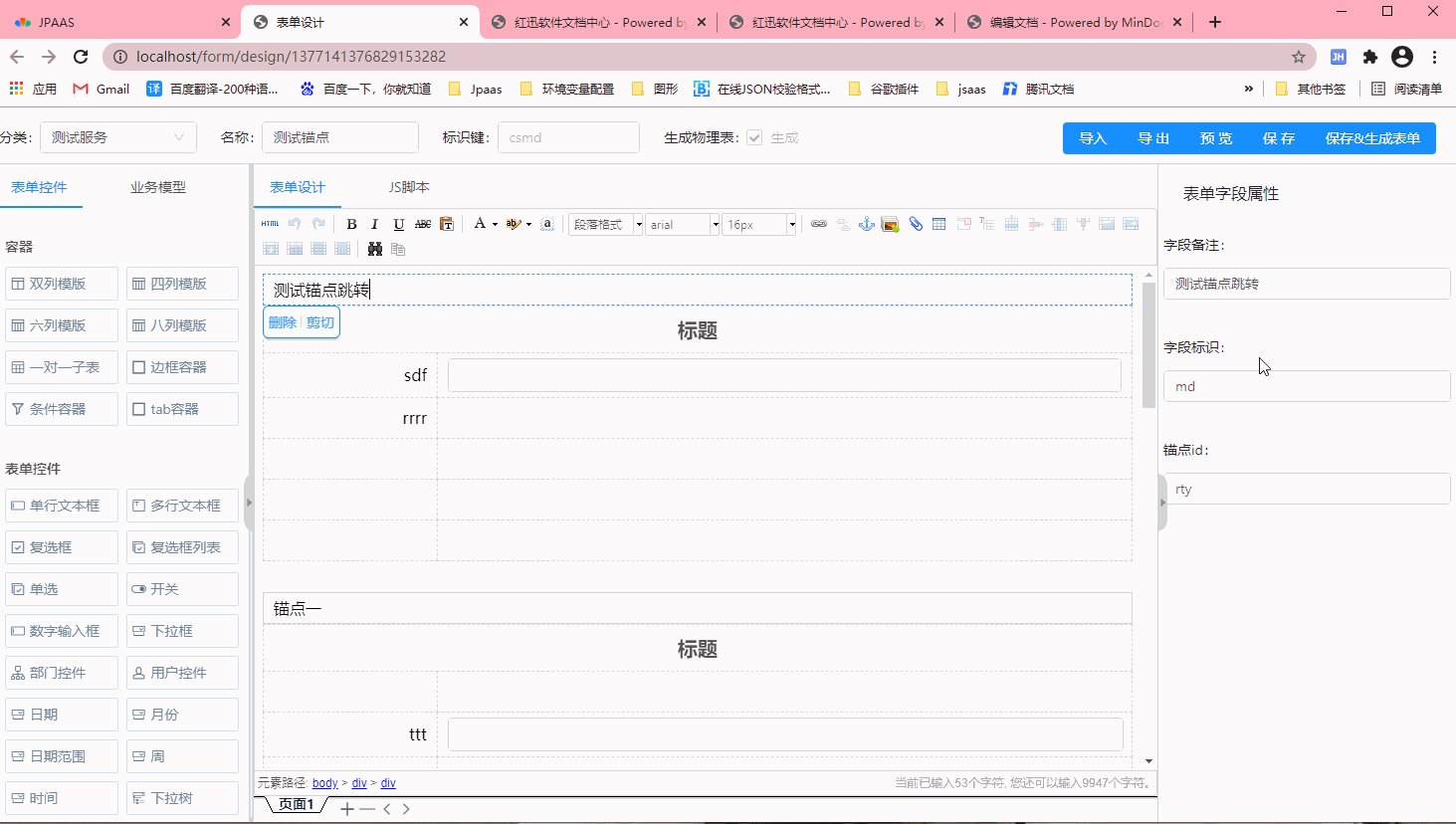
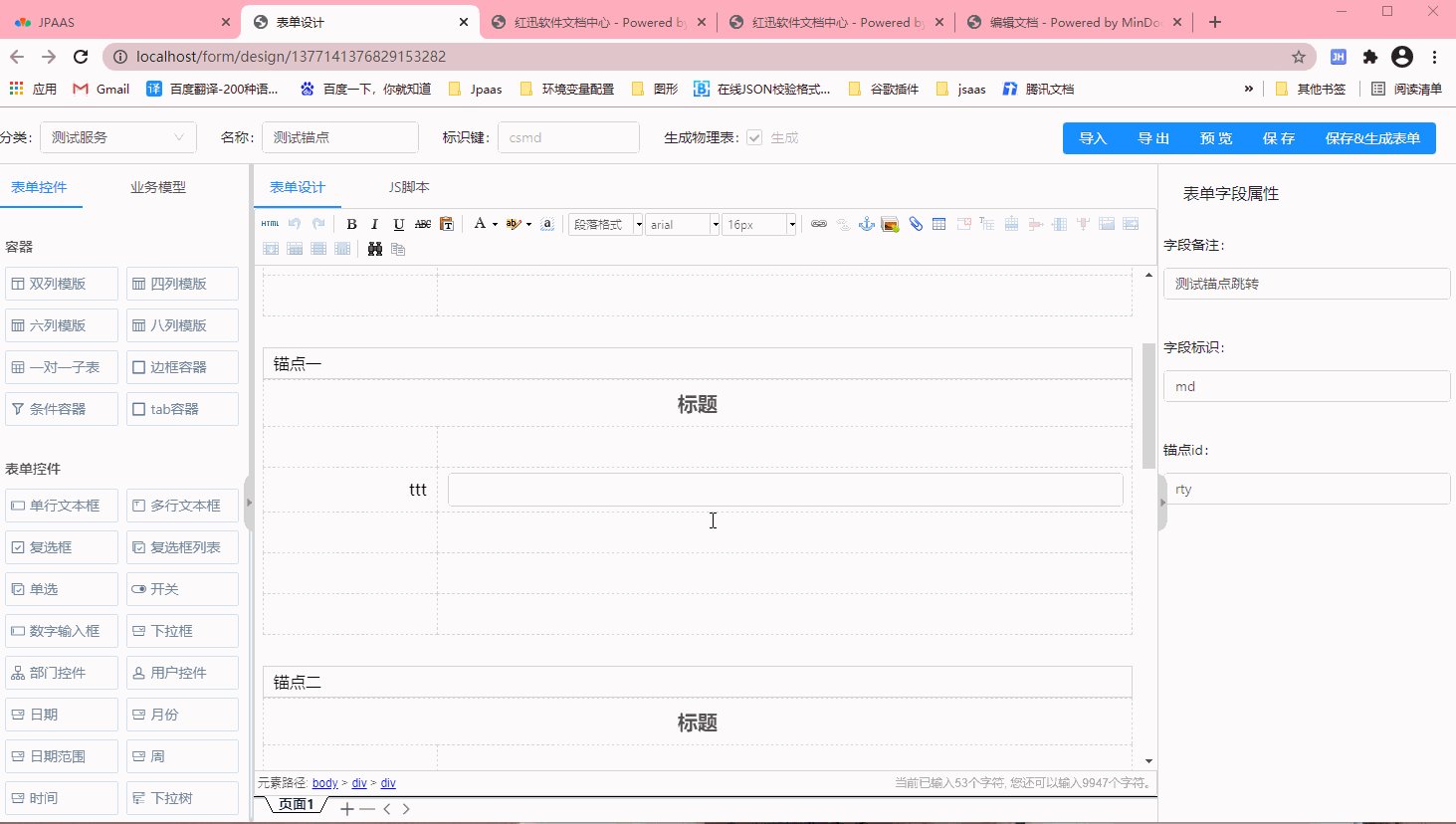
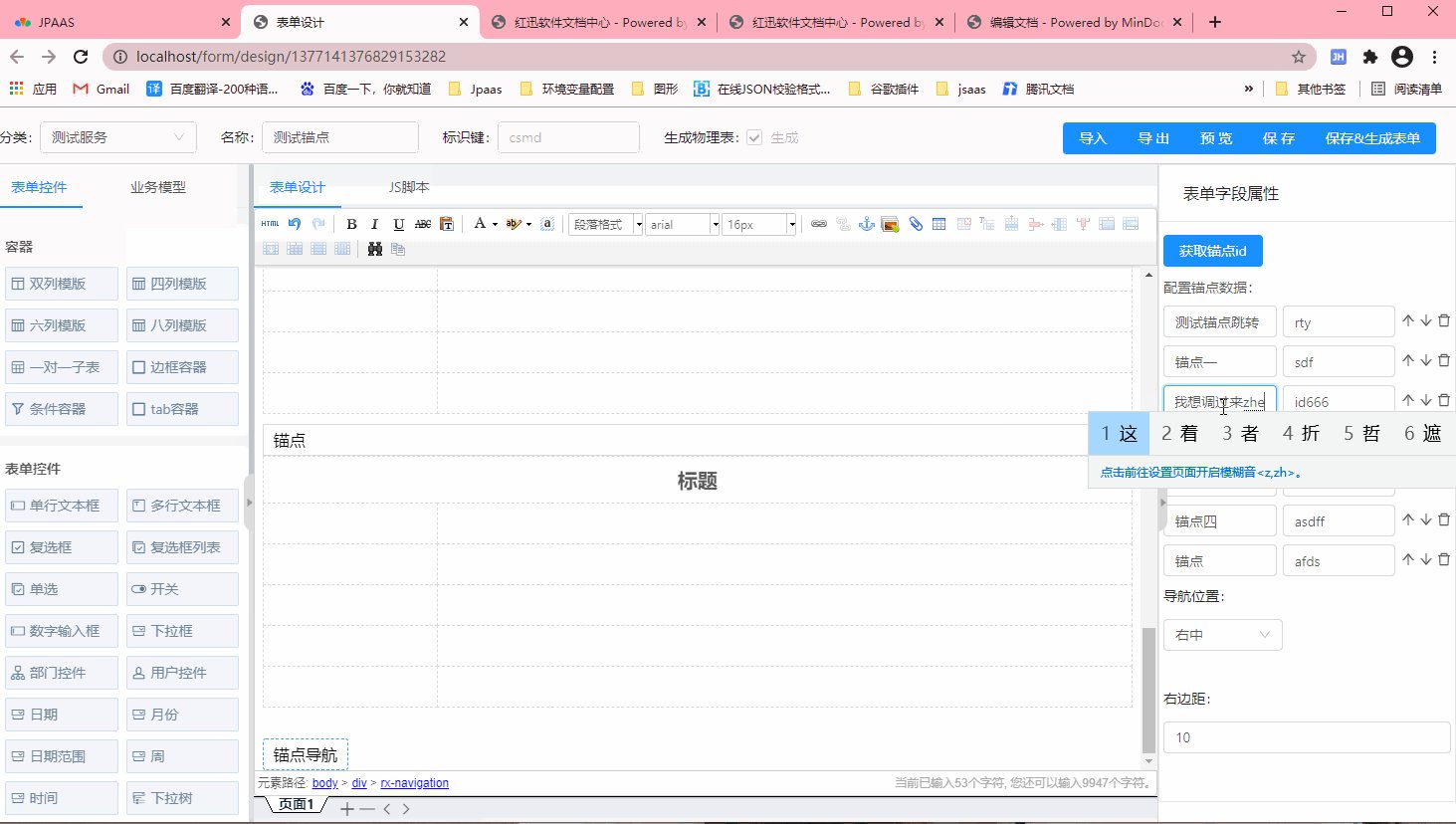
在表单需要使用锚点的地方插入锚点控件,然后点击控件,设置“字段备注”与“锚点id”,字段备注就是导航显示的名称。
注意:
- 锚点id 可以与字段标识 相同 ;
- 锚点id 与其它 锚点id 不能相同 ,若相同 取第一个锚点id跳转;

2.1.2 添加锚点导航
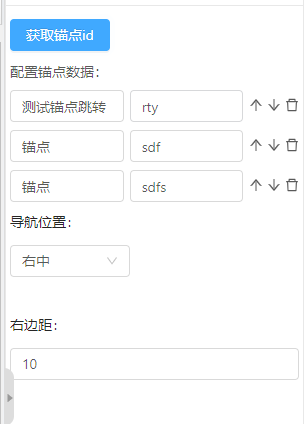
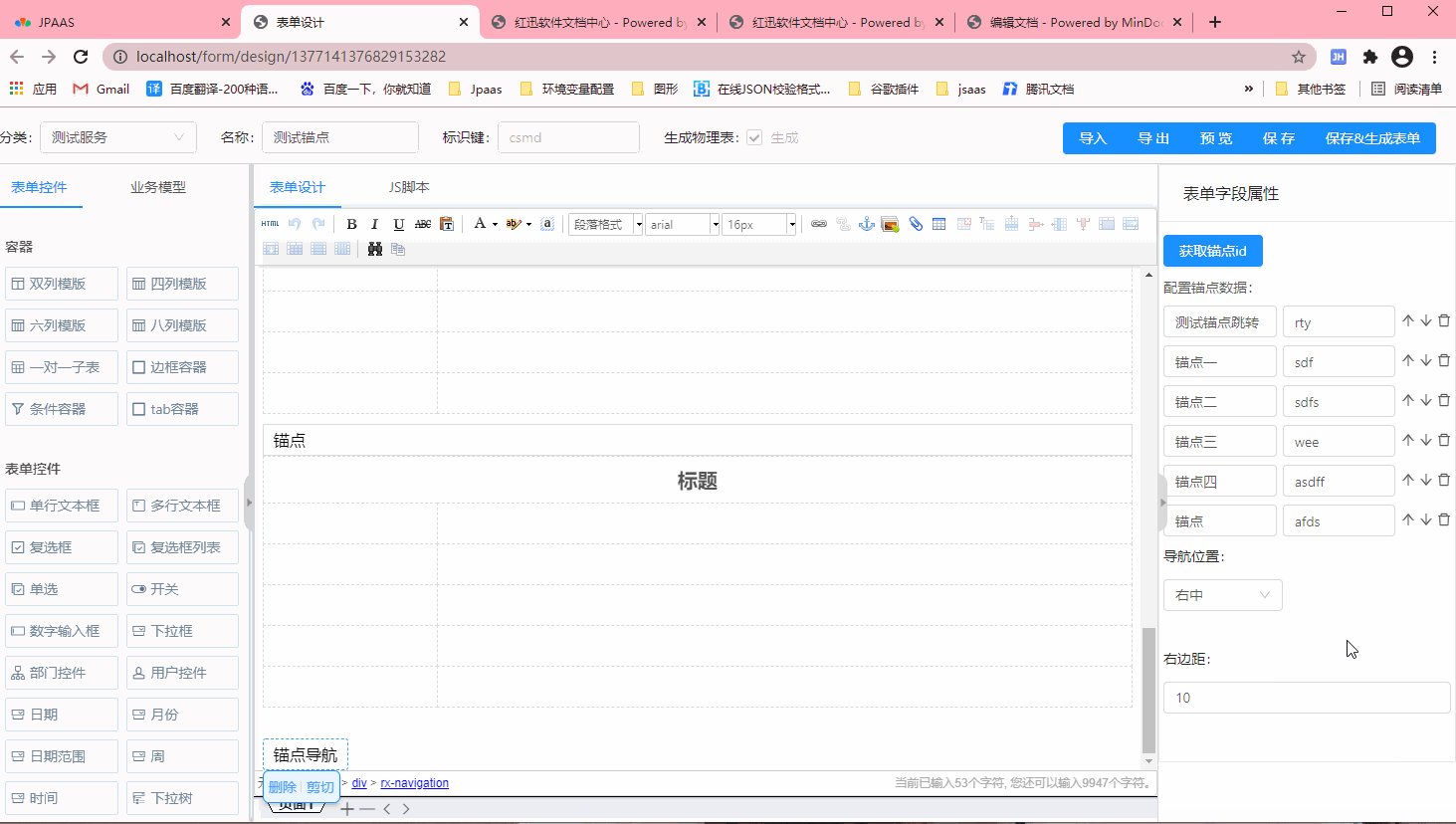
在表单中“任意”地方插入“锚点导航”控件(但必须包含在一个div中),然后点击控件,“获取锚点id”,参数1:锚点的名称,参数2:锚点的id;
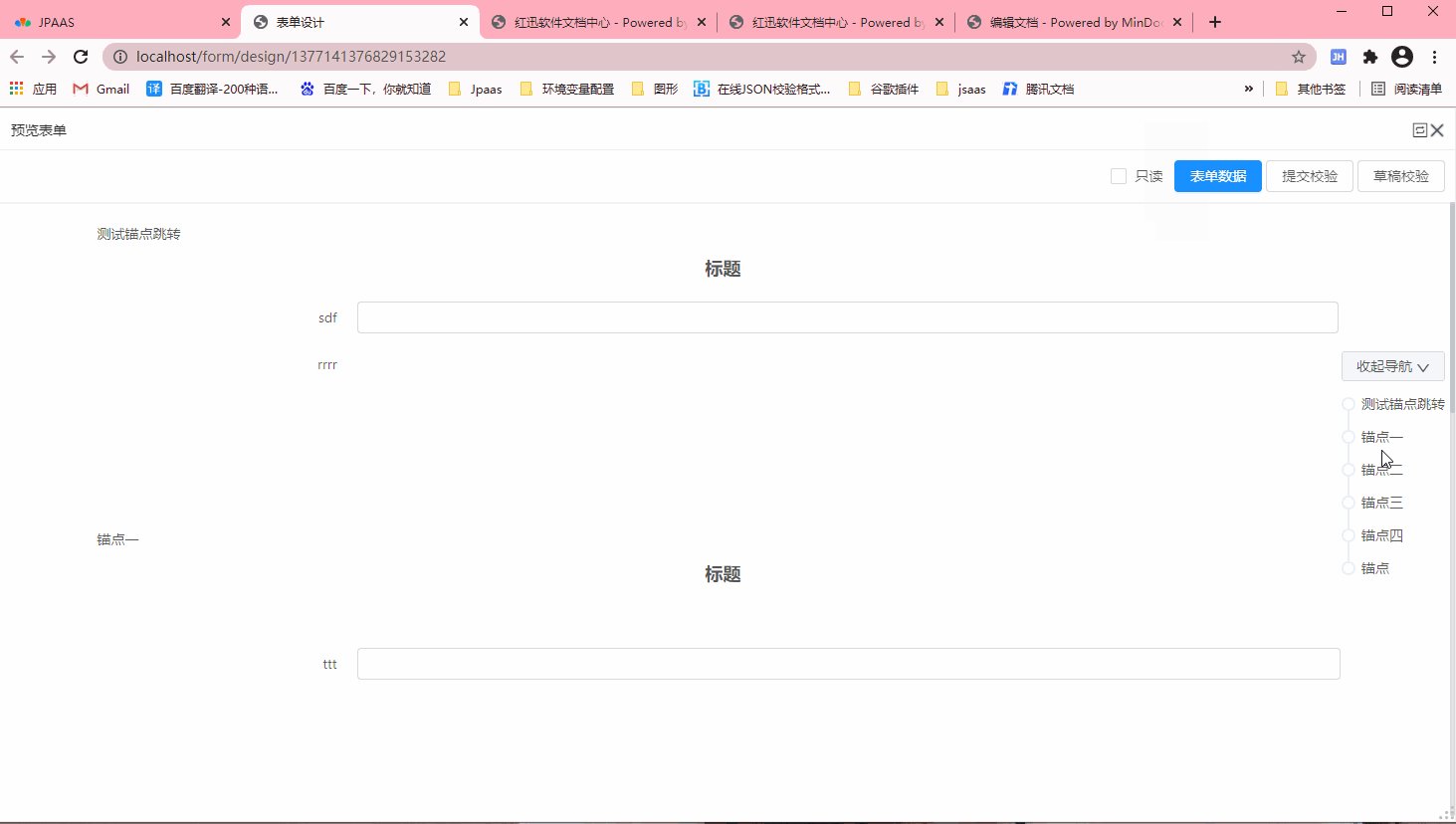
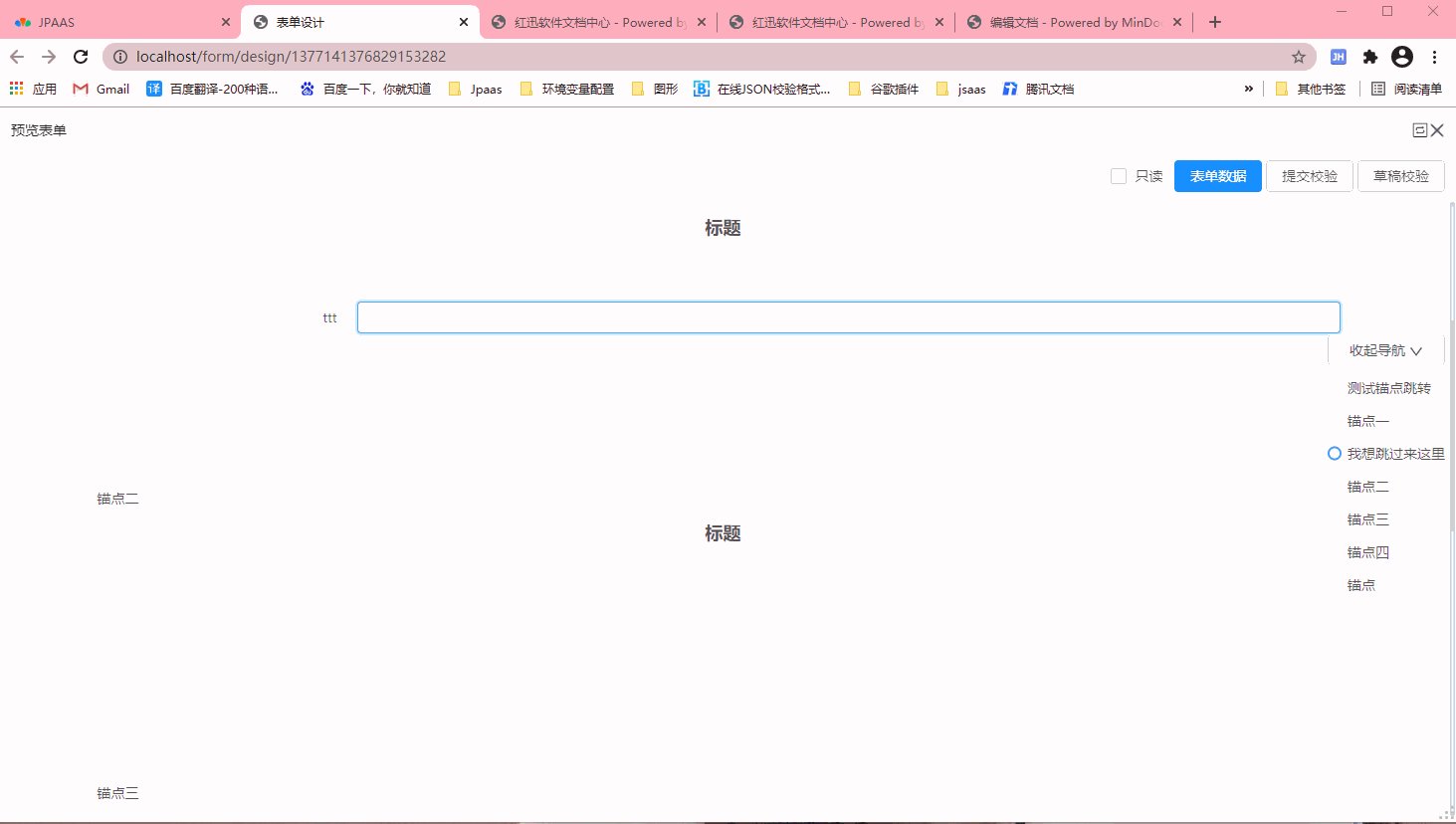
2.1.3 效果

2.2 锚点定位到单独的某个控件
有时候我们想把锚点定位到单独的某个控件上,怎么办呢?
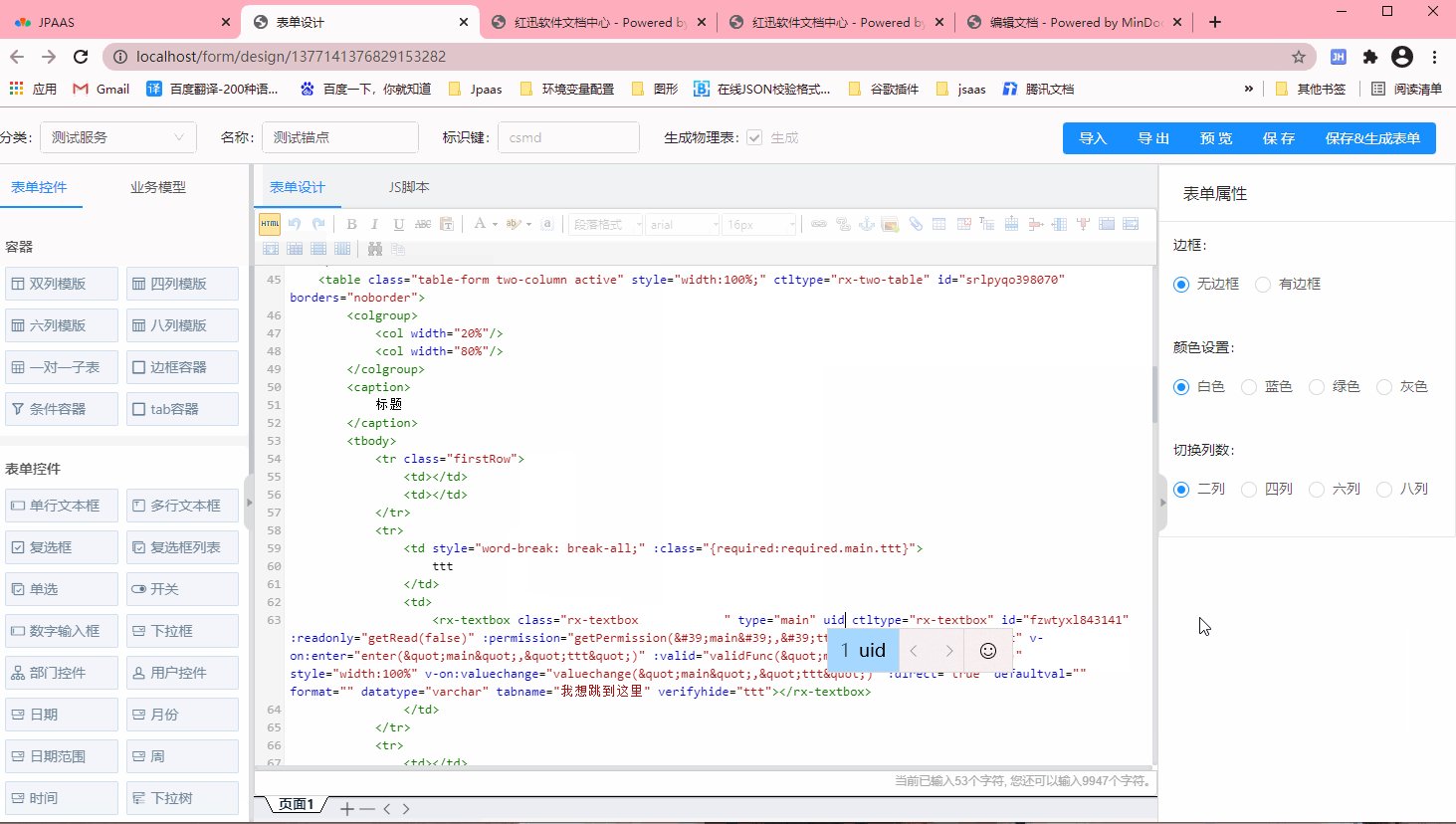
我们在html里面找到 该控件,然后为该控件加一个uid=”xxxx”,再重新获取一下 锚点id就行了
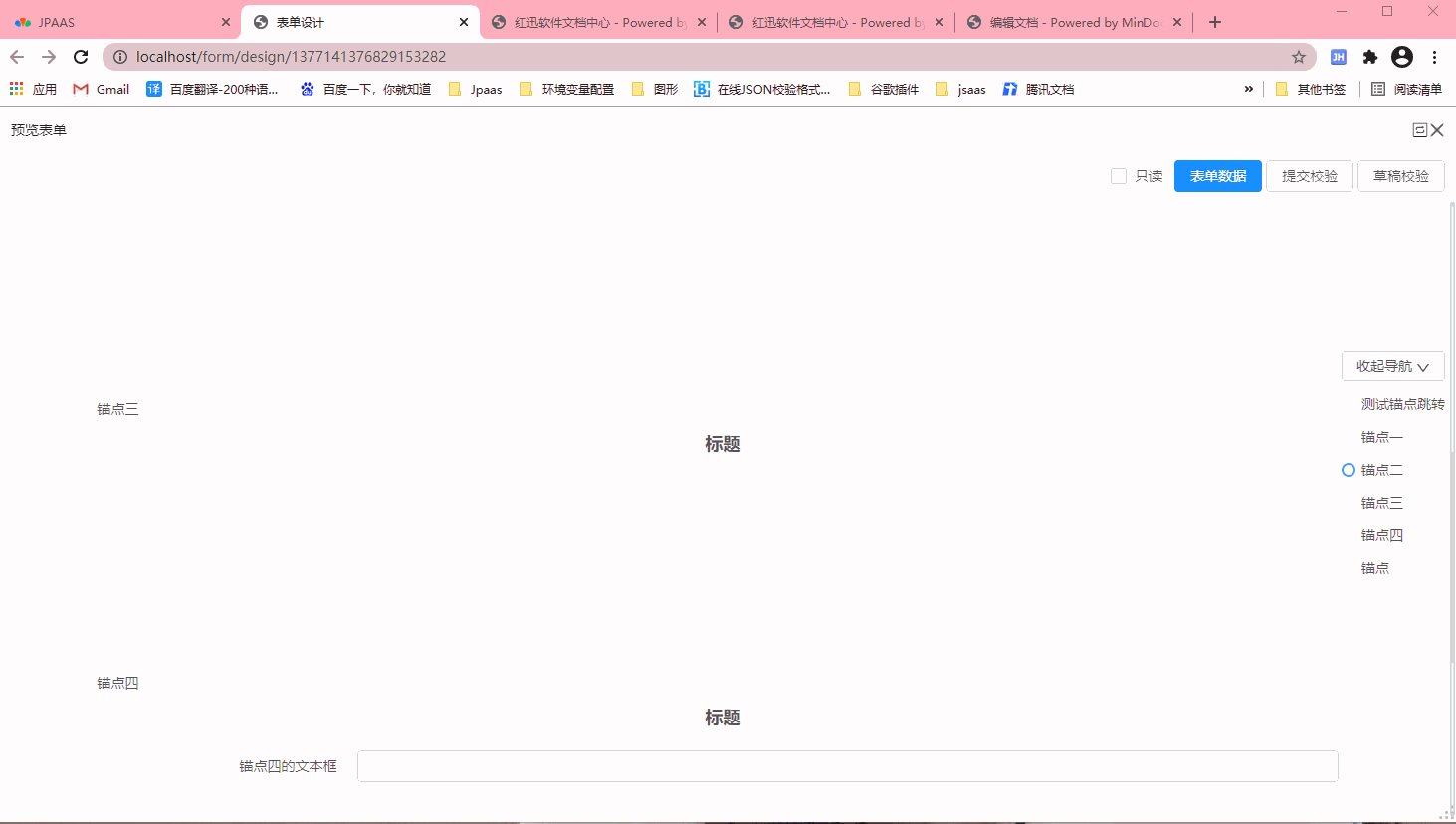
2.2.1 效果

文档更新时间: 2021-09-29 17:51 作者:zyg
