1. 业务场景
在表单中,我们有这样的需求,比如我们打开一个表单时,需要以导航得方式一步一步的对表单进行数据修改保存。表单业务方案就是通过导航展示一个个的表单方案,然后对数据进行操作,下面介绍一下如何实现配置的。
2. 操作步骤
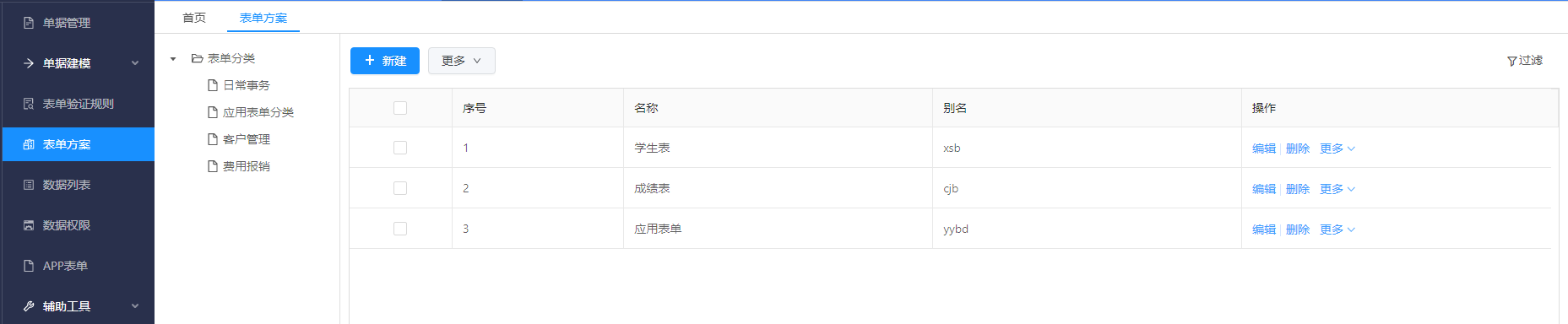
2.1. 设计三张表单,保存并生成表单后,会产生三个表单方案

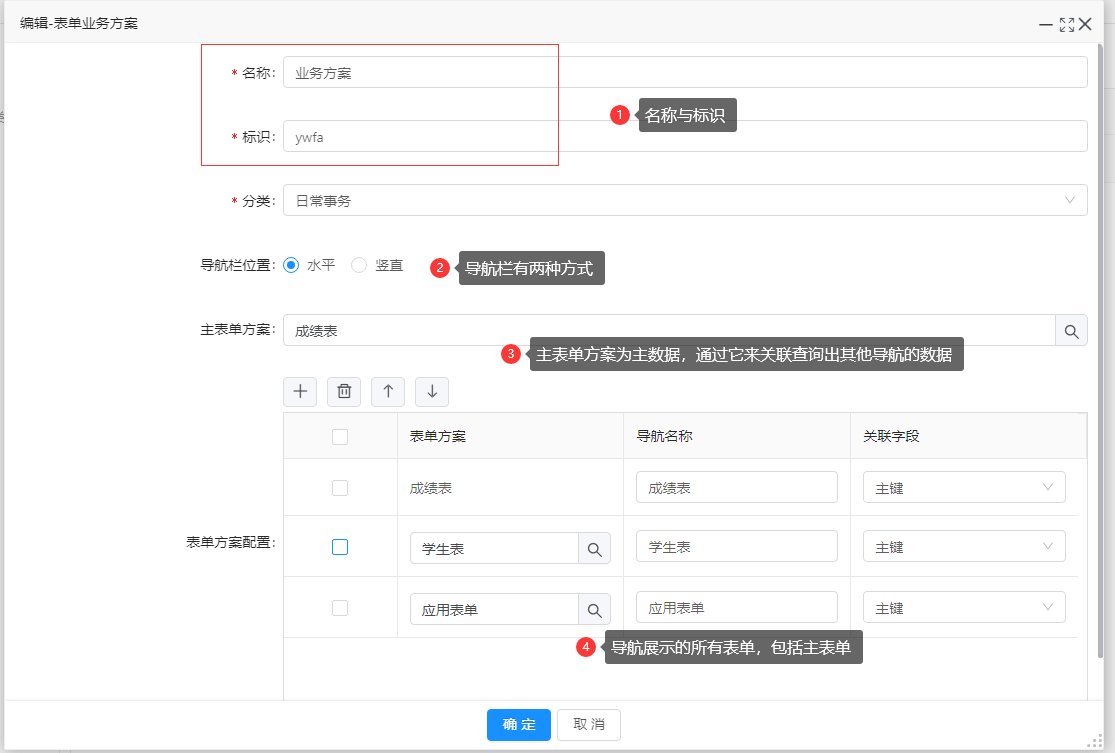
2.2. 新增一个业务方案
| 参数 | 说明 |
|---|---|
| 主表单方案 | 根据主表单关联查询出其他导航表单的数据 |
| 表单方案配置 | 所有的导航表单,包括主表单 |
| 关联字段 | 主表单与导航表单关联时绑定的值,详细使用查看2.4 |

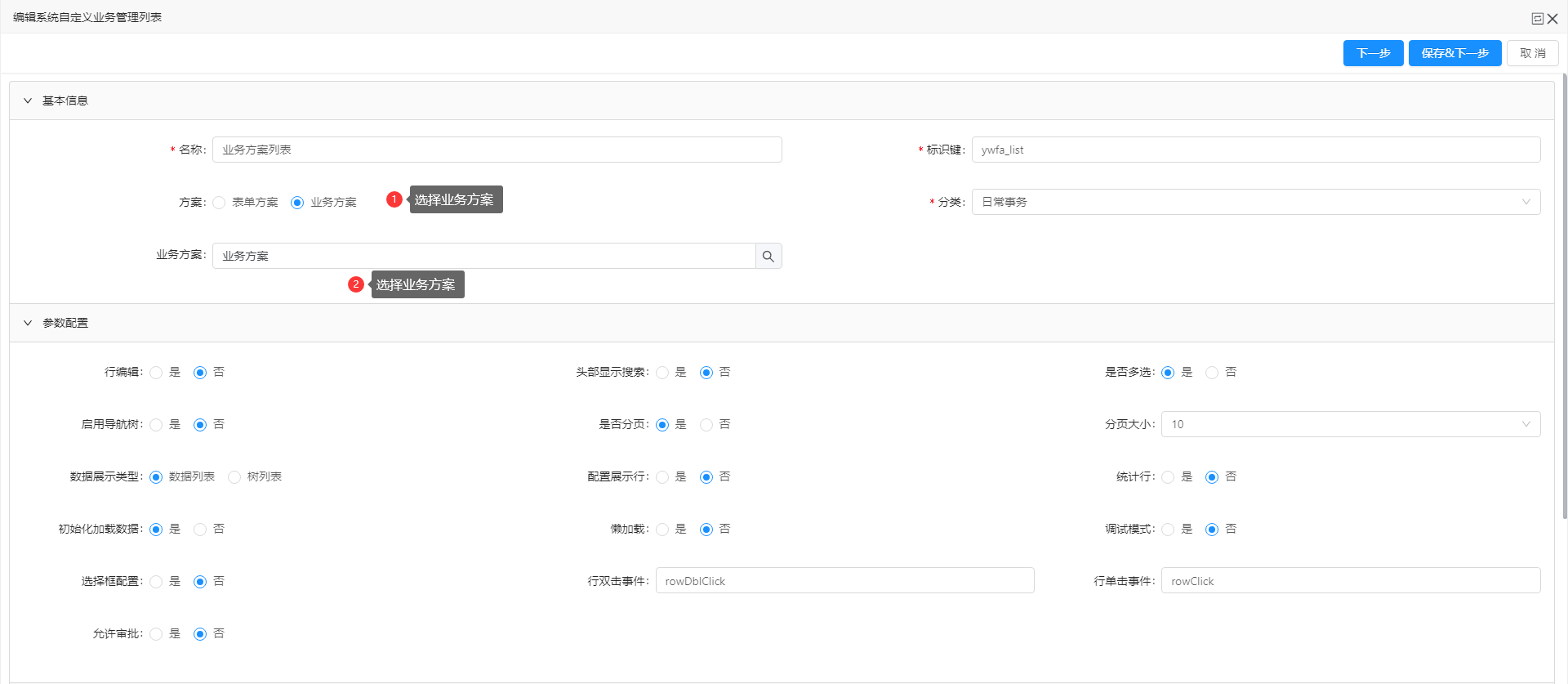
2.3. 在列表中使用

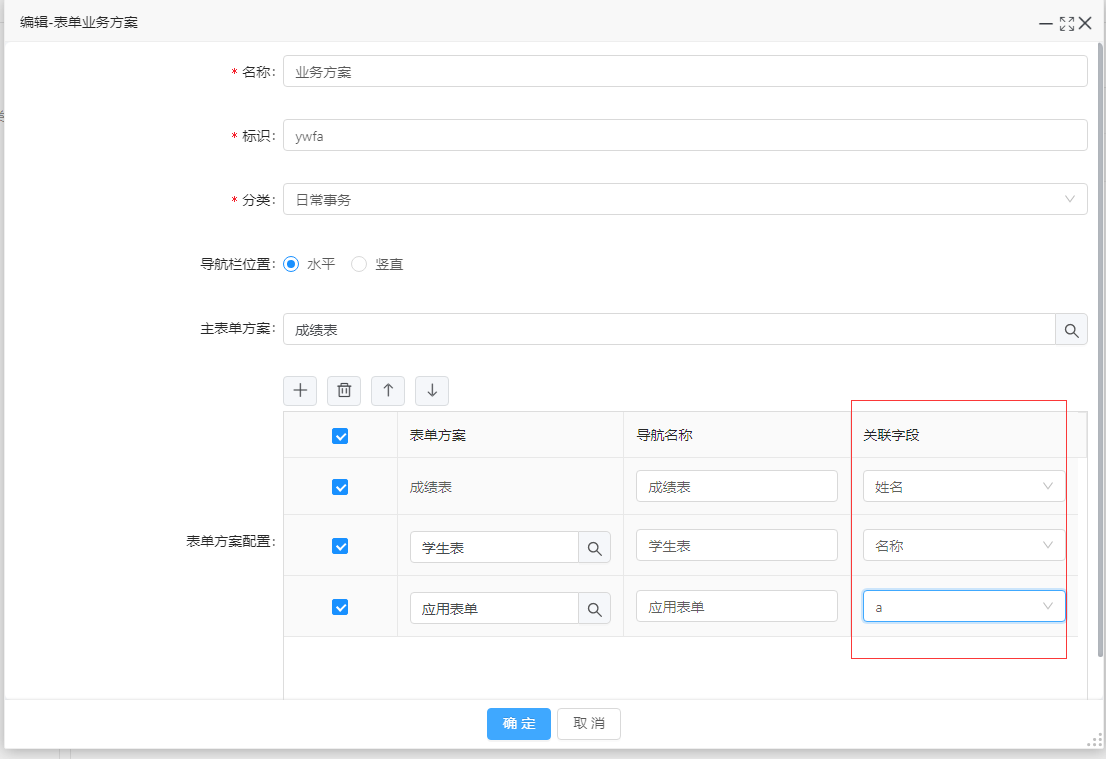
注意事项:列表查询的数据默认为主表数据,根据主表的关联字段查询其他导航的数据2.4. 关联字段
2.4.1.使用场景:
由于业务方案默认使用的时主键作为关联字段绑定,所以提供修改关联字段

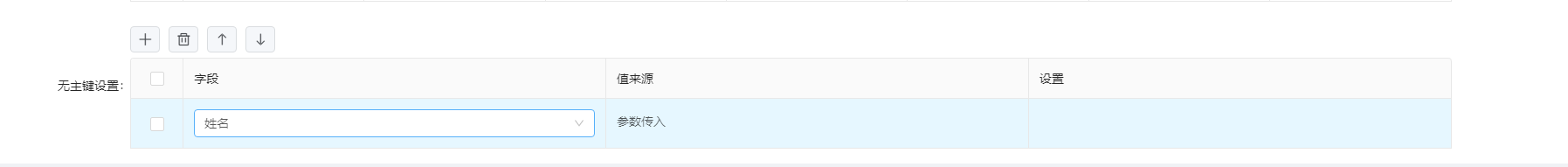
2.4.2.修改了关联字段,需调整表单方案的无主键配置,来源为参数传入

2.5.配置自定义页面与导航扩展函数(注:6.5.2后新增功能)
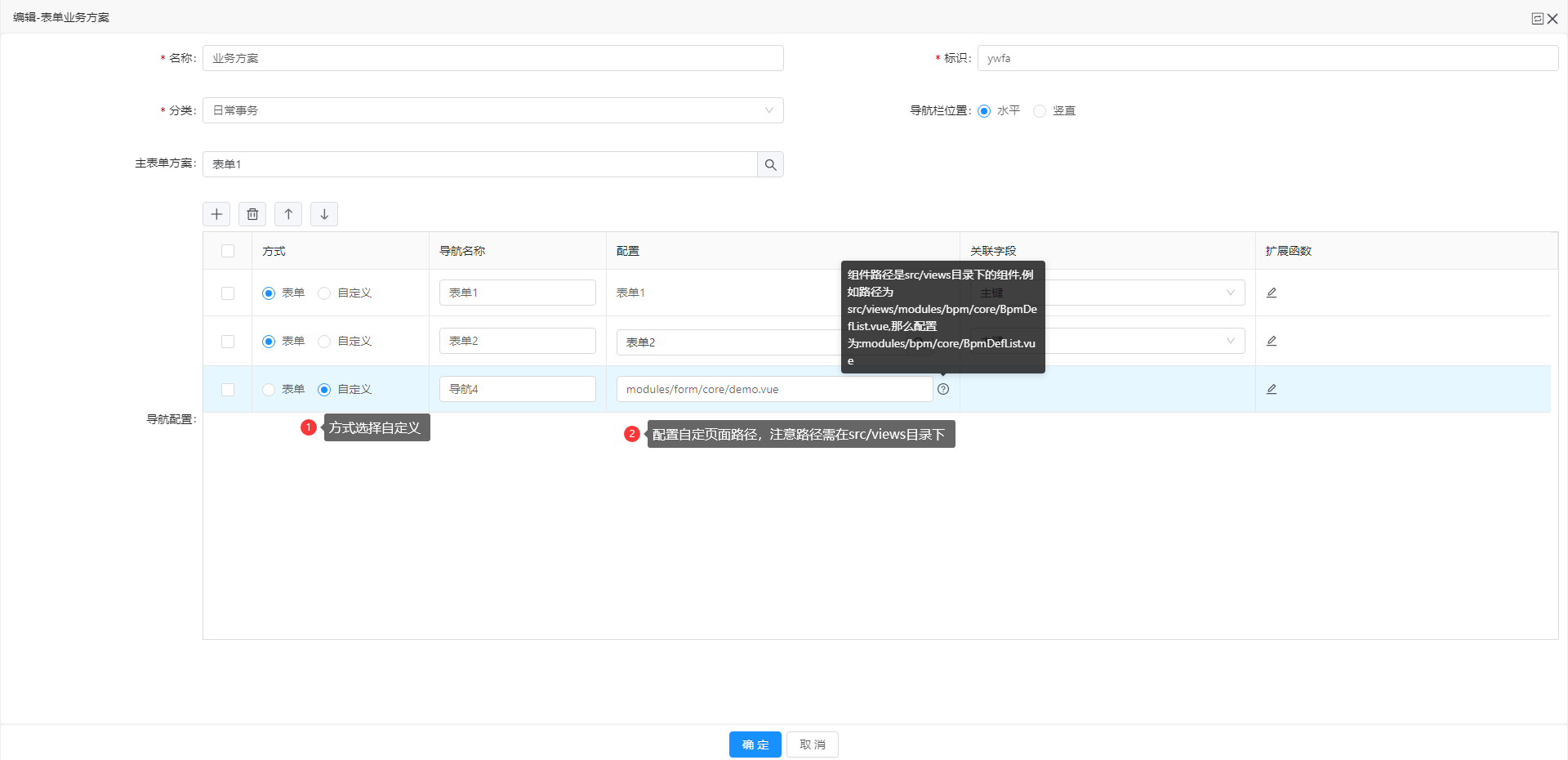
2.5.1.配置自定义页面
- 选择自定义方式
- 配置自定义页面路径(注意:组件路径需要在src/views目录下)
- 自定义页面props能够接收业务方案的所有表单数据与是否只读
props: { //业务方案的所有表单数据 busFormData:Object, //是否只读,默认为false readOnly:Boolean }
2.5.2.配置扩展函数(javaScript写法)
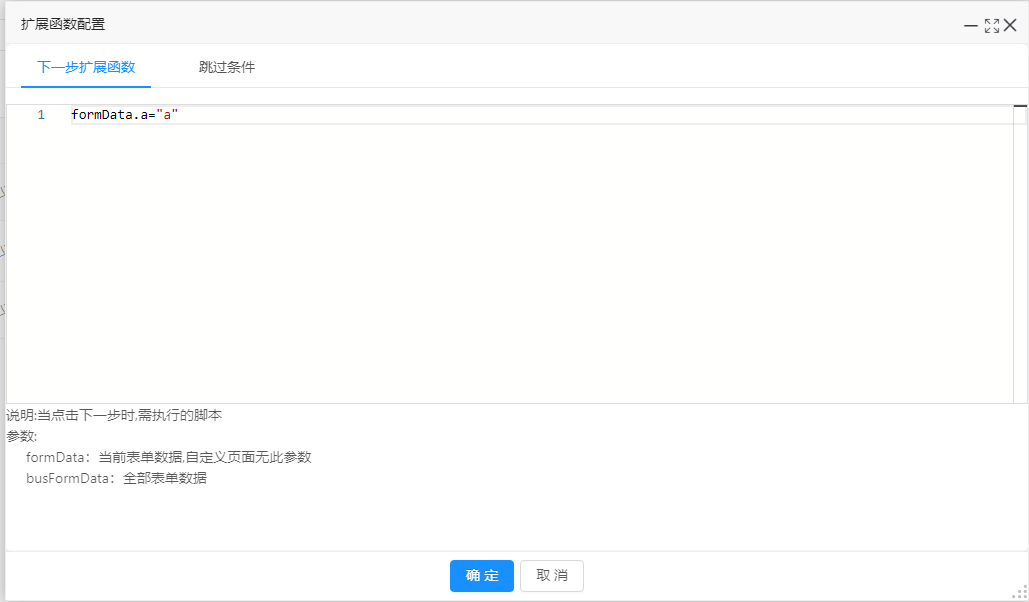
1.下一步扩展函数
- 当点击下一步时会触发函数
- formData:当前表单数据,自定义页面无此参数
- busFormData:全部表单数据,可通过busFormData.表单标识获取表单数据

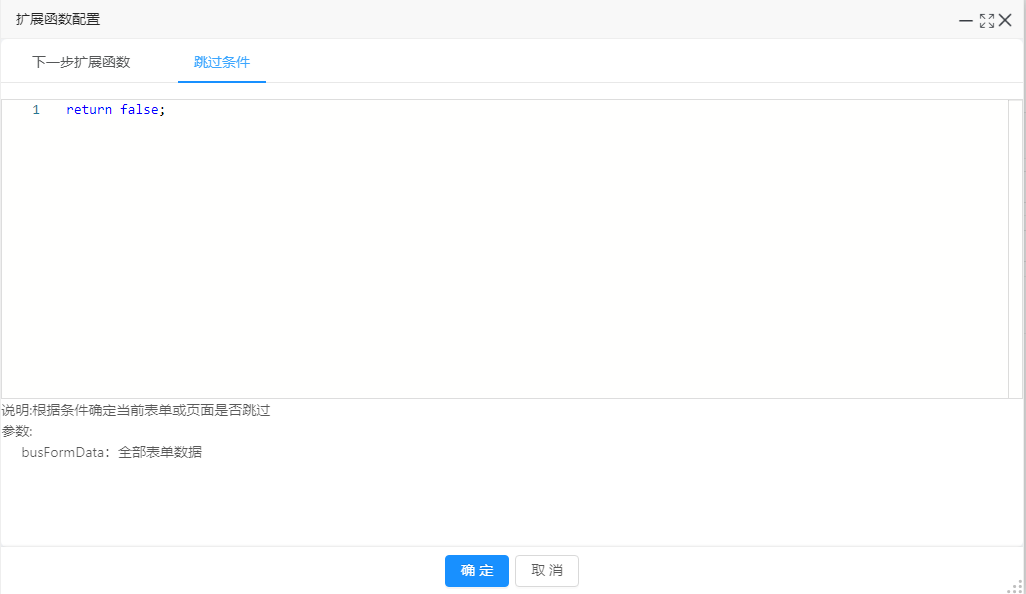
2.跳过条件函数
- 当上一页面点击下一步到当前导航时触发,返回true时则跳过此导航进入下一个导航,默认返回false
- 因主表单方案导航不允许跳过,所以无法配置条件函数
- busFormData:全部表单数据,可通过busFormData.表单标识获取表单数据

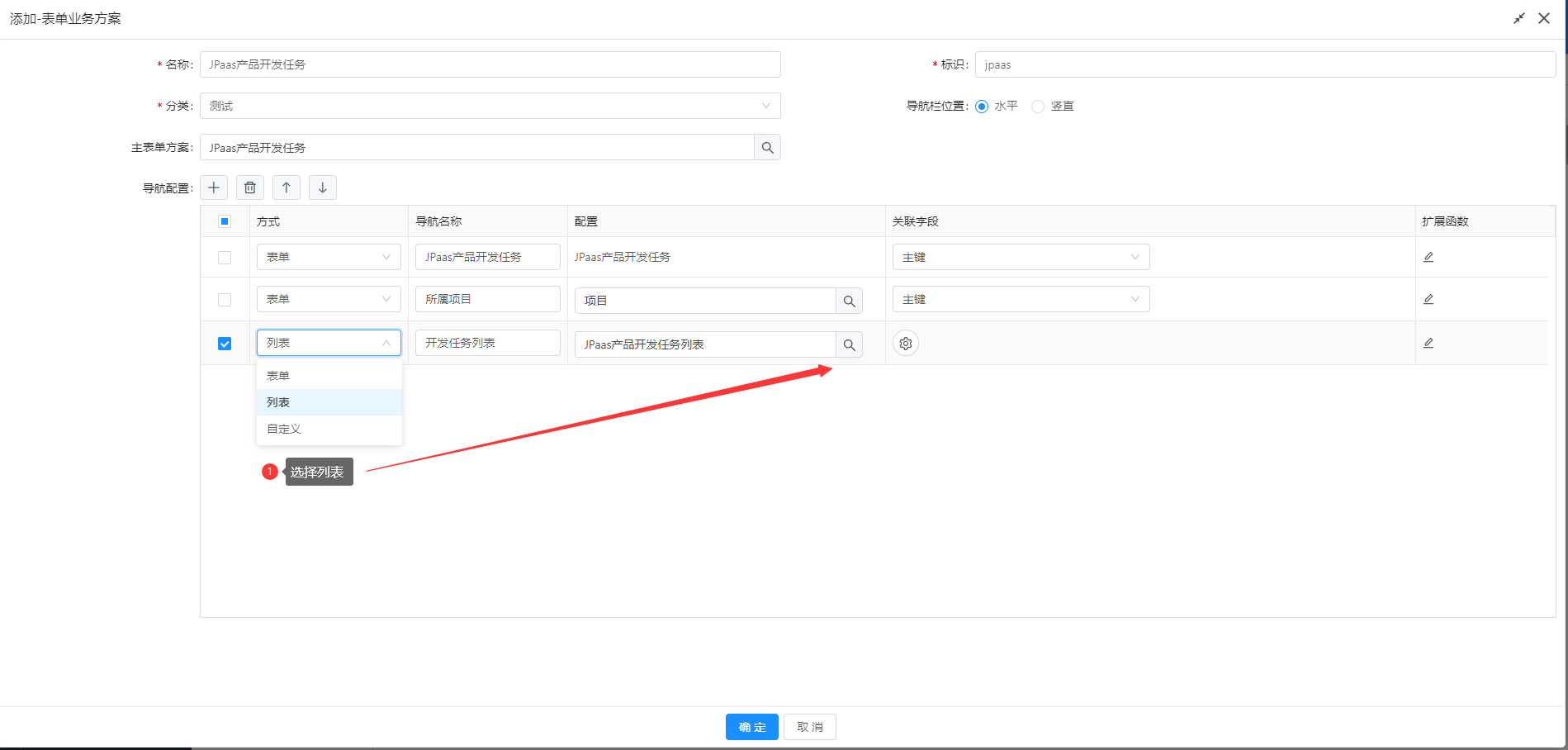
2.6.列表方式(注:6.6.2后新增功能)
2.6.1 配置列表

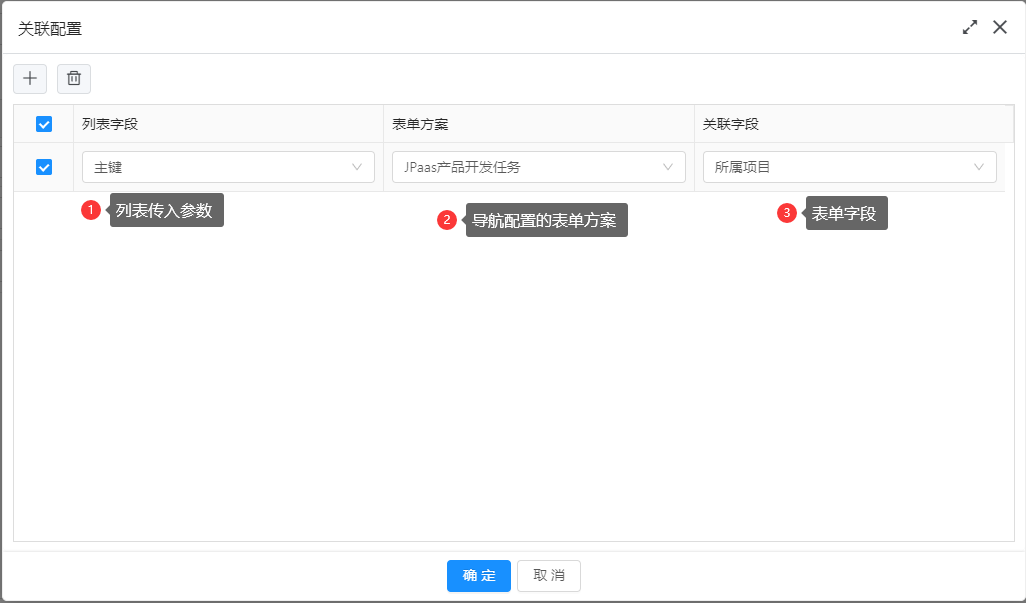
2.6.2 配置列表传入参数

2.6.3 效果

文档更新时间: 2022-08-25 14:26 作者:gaojiahao
