基础控件
用于基础数据的录入。列如:文本控件,数字控件,日期控件,下拉控件,地址控件等,可录入姓名,年龄,爱好,地址,时间。
单行文本控件
描述:用于表单中收集文本型数据的场景,例如:项目,电话号码,会员卡号等,可转换成数字类型,字符串默认是50,数字类型长度是14。

【校验规则】:对文本数据进行校验,例如:手机号,身份证验证,email等。

【数据来源】:通过什么方式获取到数据项。支持四种方式:手动输入,系统流水号,脚本,常量。默认是手动输入。
【公式】:设置公式。例如:进行金额的计算
【自定义查询】:根据我文本输入的值,查询出数据,然后回填到表单的字段中。
多行文本控件
描述:用于表单中多行录入数据的场景,例如会议记录,订单详情等。

复选框
描述:用于表单中进行确认的场景,勾选即为是,不勾选为否,例如是否同意,是否超出预算等。
复选框列表
描述:用于表单中选择多个数据项的场景。例如:爱好,共享原因等
单选按钮
描述:用于表单中选择单个选项的场景,例如:性别,满意度等。

【数据来源】:
- 自定义:通过配置添加数据项。
- 数据字典:在数据字典定义好数据项,通过设置的分类获取分类下的数据项。
- 自定义sql:通过sql查询,把某个字段的值,显示到文本。
【模式】:默认是勾选(redio)模型,可选择按钮模式。
【单值】:单选按钮在我们设置数据项时会有一个key和名称,我们可以选择保存key还是key,name,默认是单值。
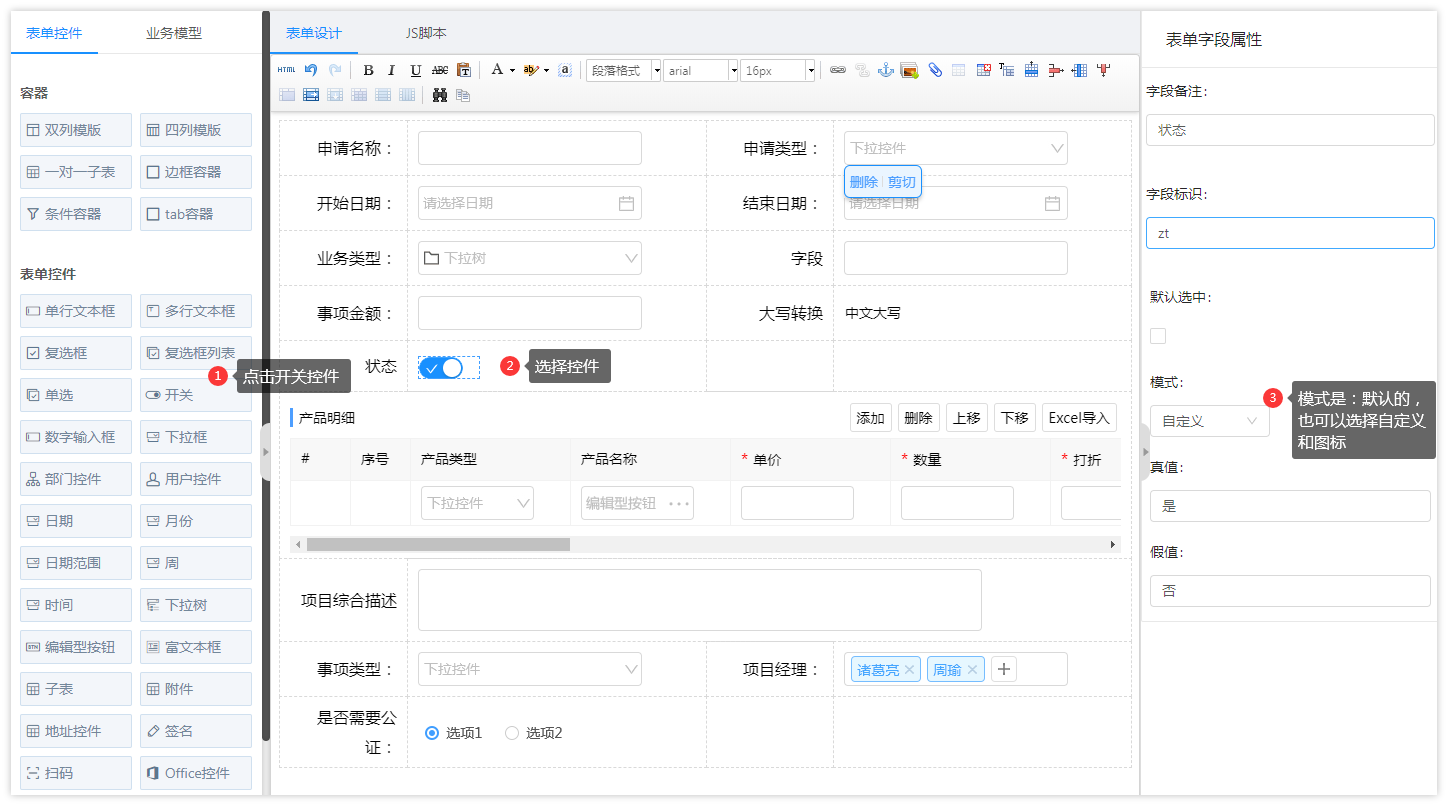
开关
描述:用于表单中是和否或者启用和不启用通过开关的模式去展示。
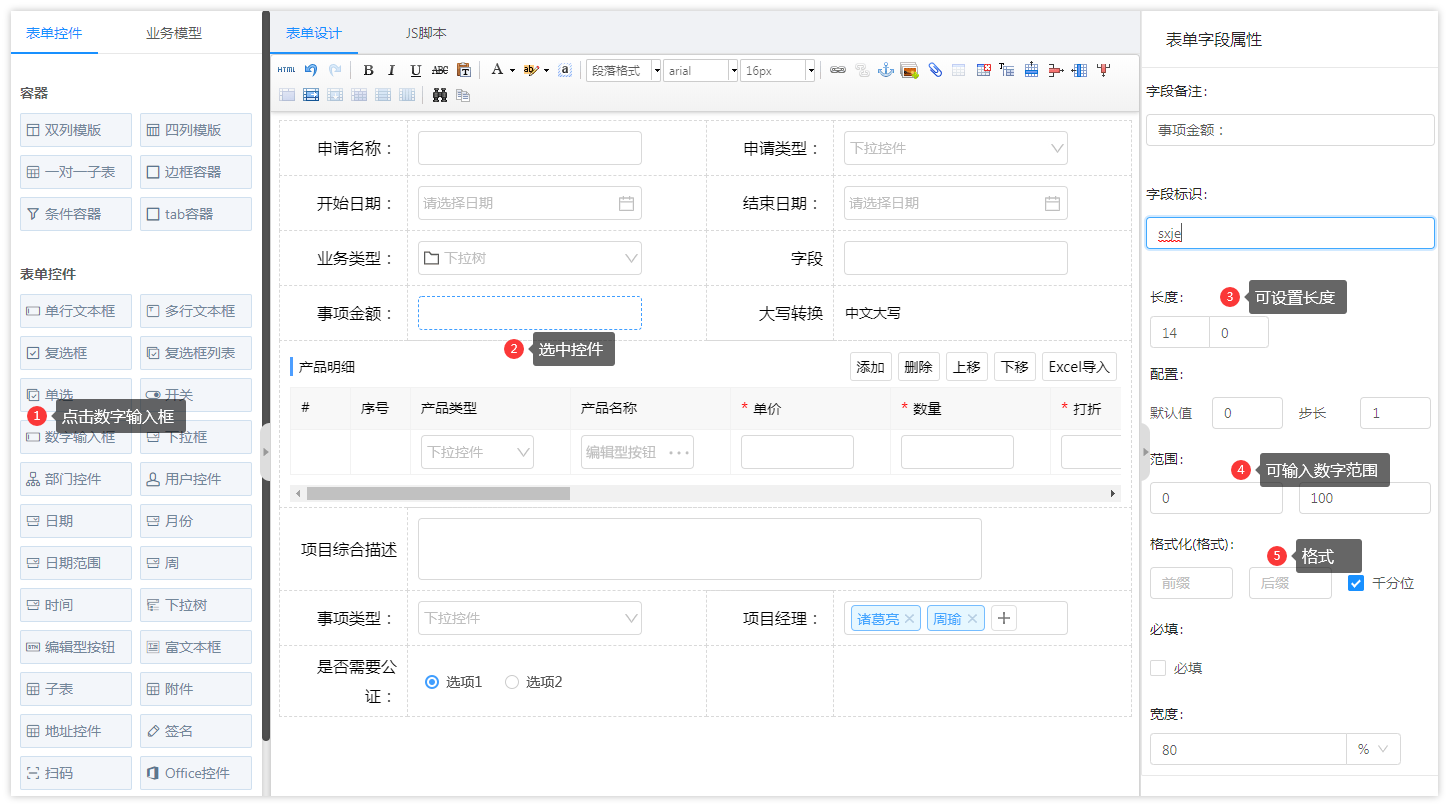
数字输入控件
描述:用于表单中数值记录或计算的场景,只允许输入数字,列如:物料数量,价格,数量等。
【格式化】:前缀,后缀和千分位。
- 前缀,后缀:给金额加上前面¥或者金额后面加上元单位。
- 千分位:可将数字用逗号分隔,试用与大数据。

下拉框
描述:用于表单中单选或者多选的场景,以下拉形式展示,例如选择申请类型,地区等,下拉框中的选项和自定义,数据字典,自定义sql设置数据项。
【数据来源】:
- 自定义:自定义下拉框选项设置
- 数据字典:在数据字典定义好数据项,通过设置的分类获取分类下的数据项。
- 自定义sql:通过sql去查询另外一张表的字段的值,回显到下拉框中。
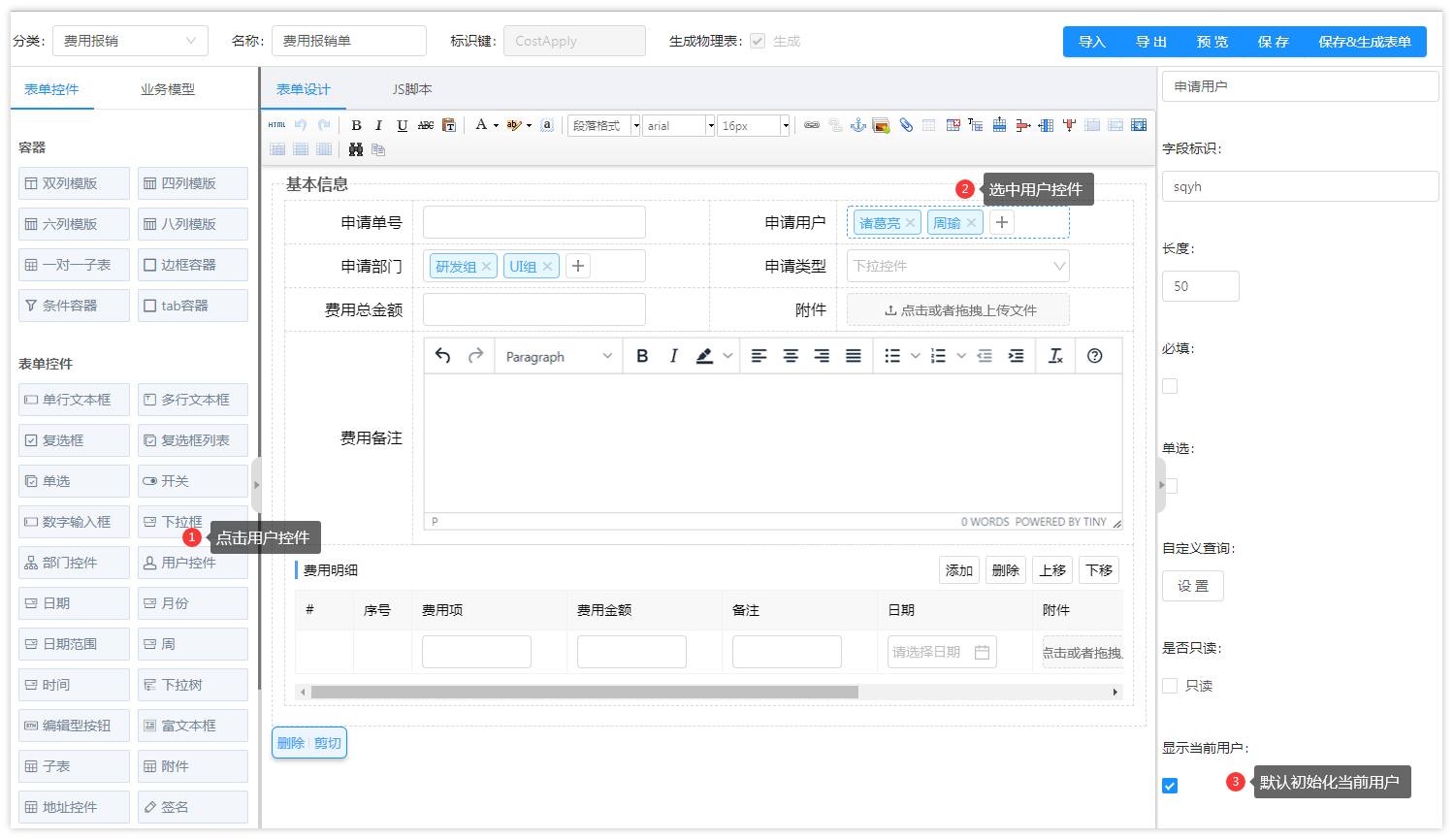
用户控件
描述:用于表单中读取组织架构的中的用户场景,列如申请人,销售员等。
默认初始化当前登录用户,支持单选和多选。

【自定义查询】:把所选人员在组织架构中的信息填充到当前表单对应控件。用于选择的当前人员所属部门,联系人电话,邮箱等信息回显到本表单中的文本控件中。(用于人员单选)
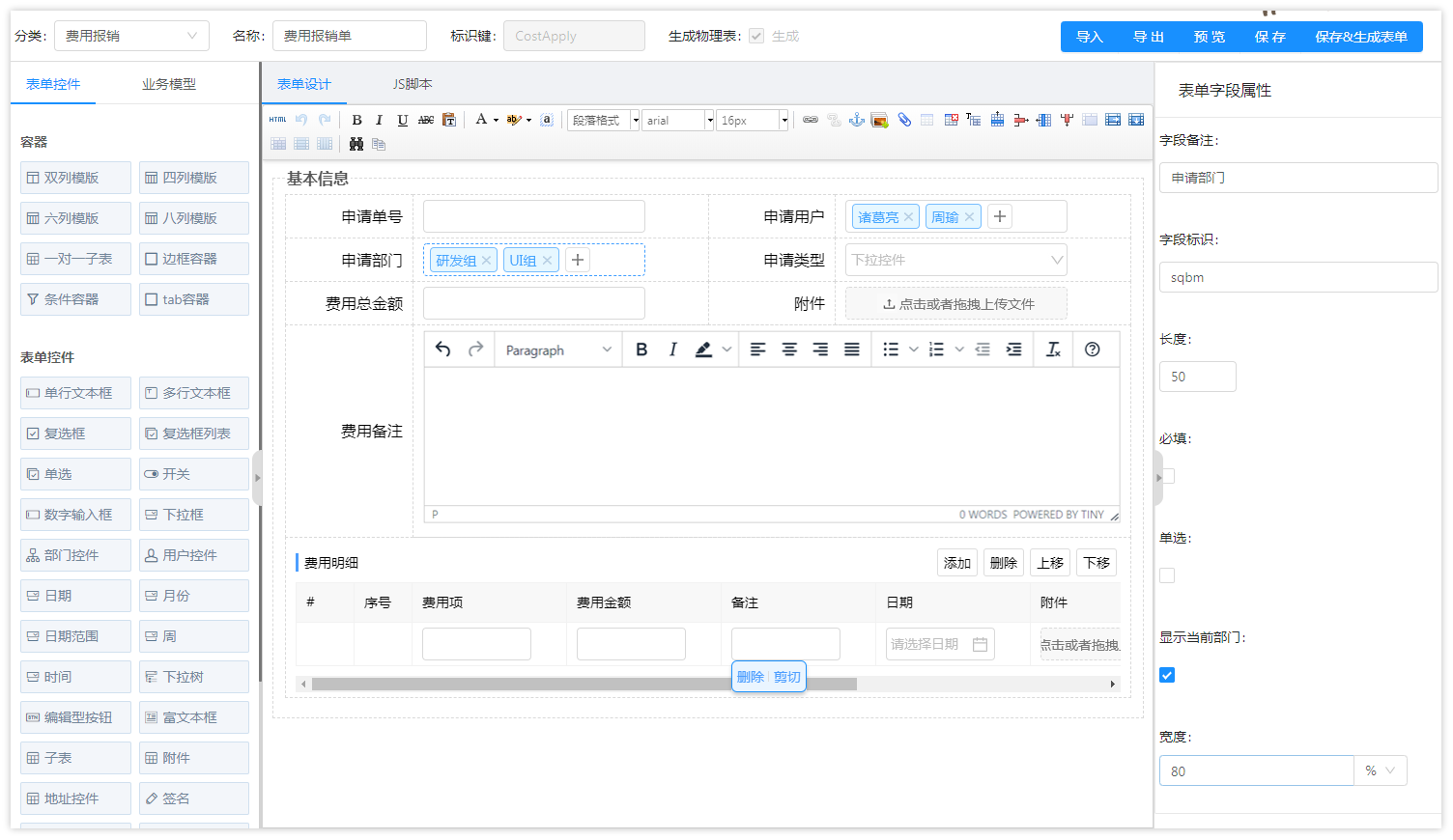
部门控件
描述:用于表单中读取组织架构的中的部门的场景,例如:入职部门,申请部门等。

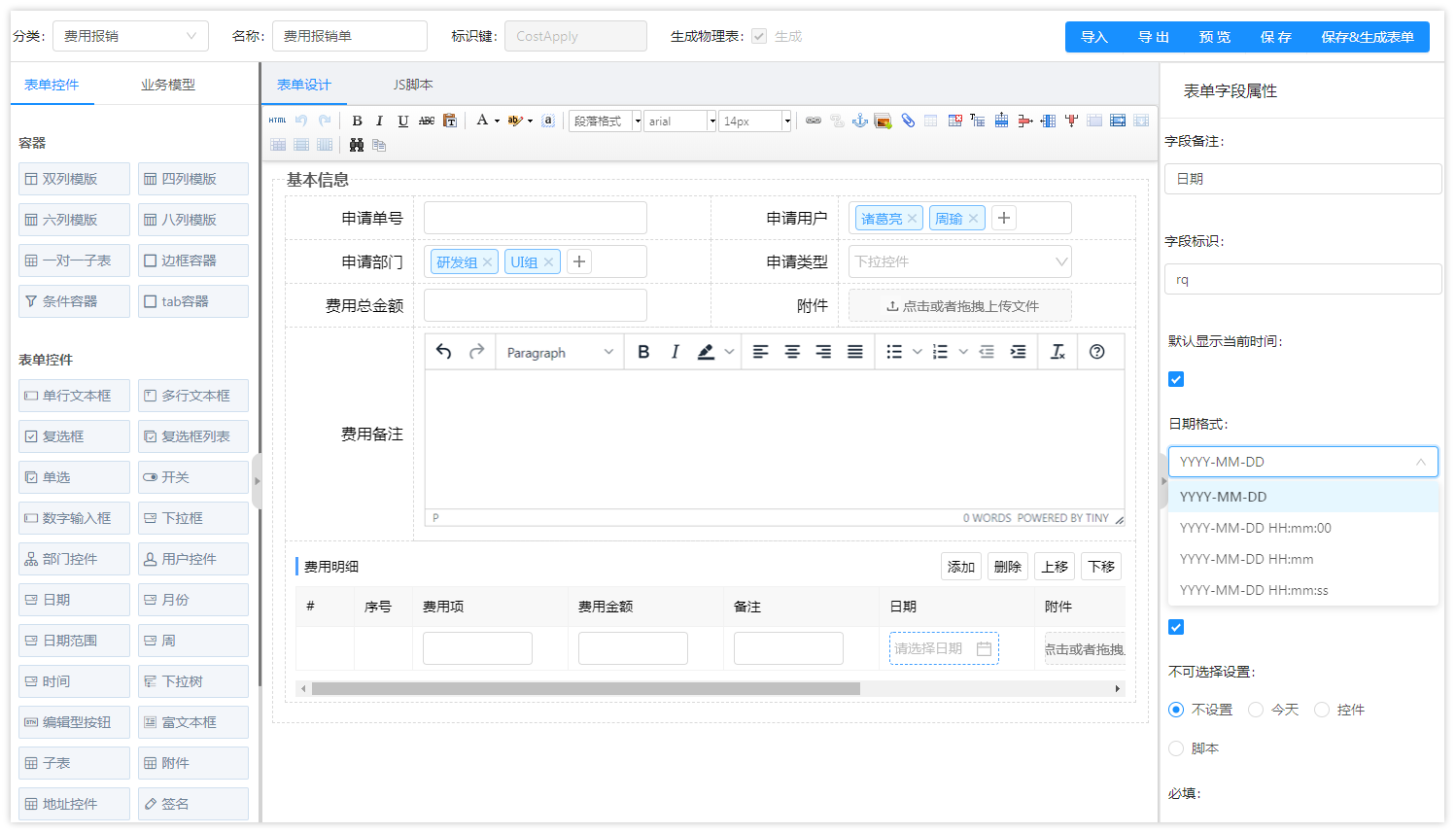
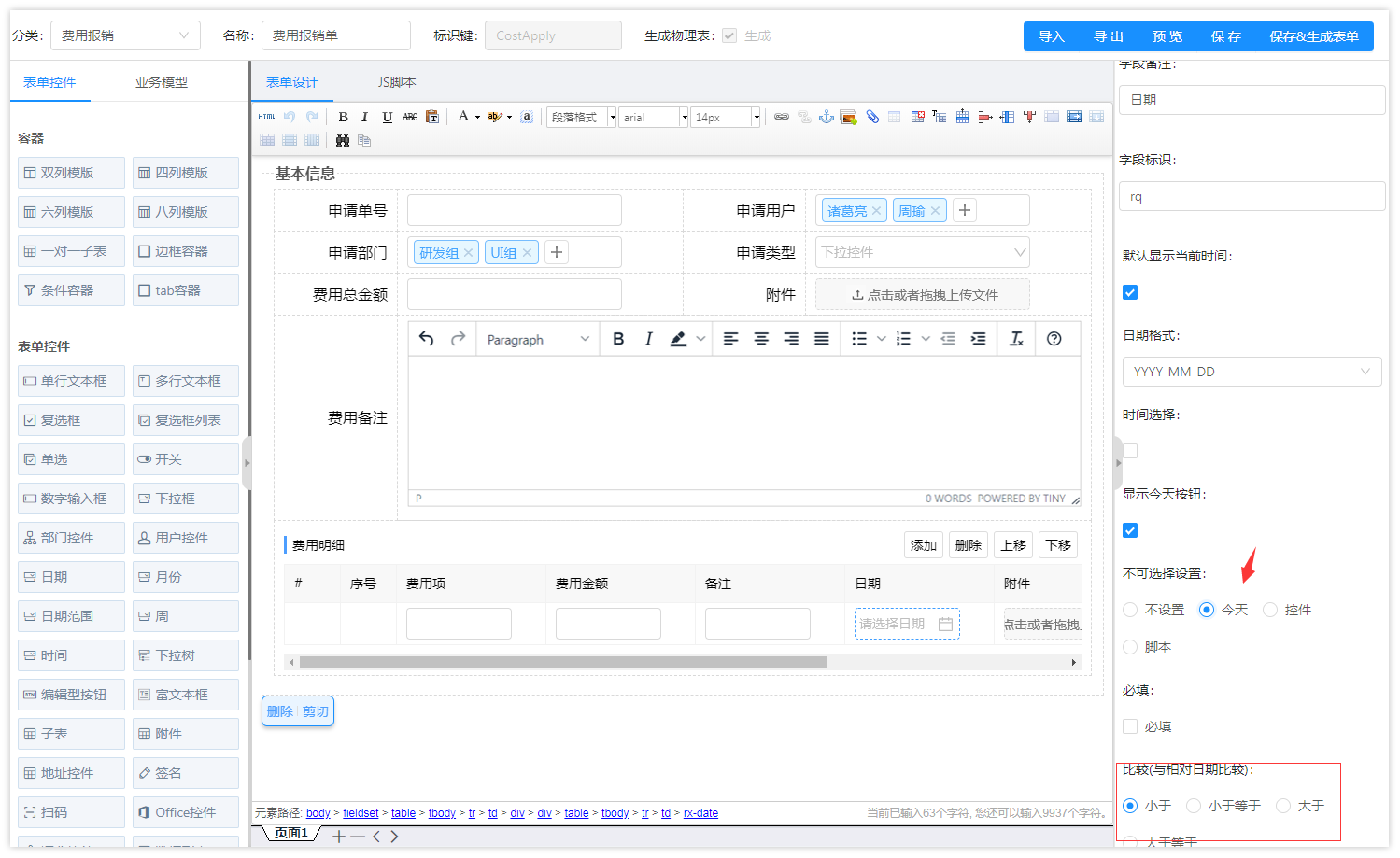
日期
描述:用于表单中选择日期或者时间的场景,以日历或时间点展开,例如入库时间,入职时间等。
【格式】:日期年月日时分的显示格式。默认是初始化当前登录时间
- 年-月-日
- 年-月-日 时:分
- 年-月-日 时:分:秒

【日期比较】:用于日期之前的比较,例如当前日期大于今天,或者结束时间要大于开始时间等场景。
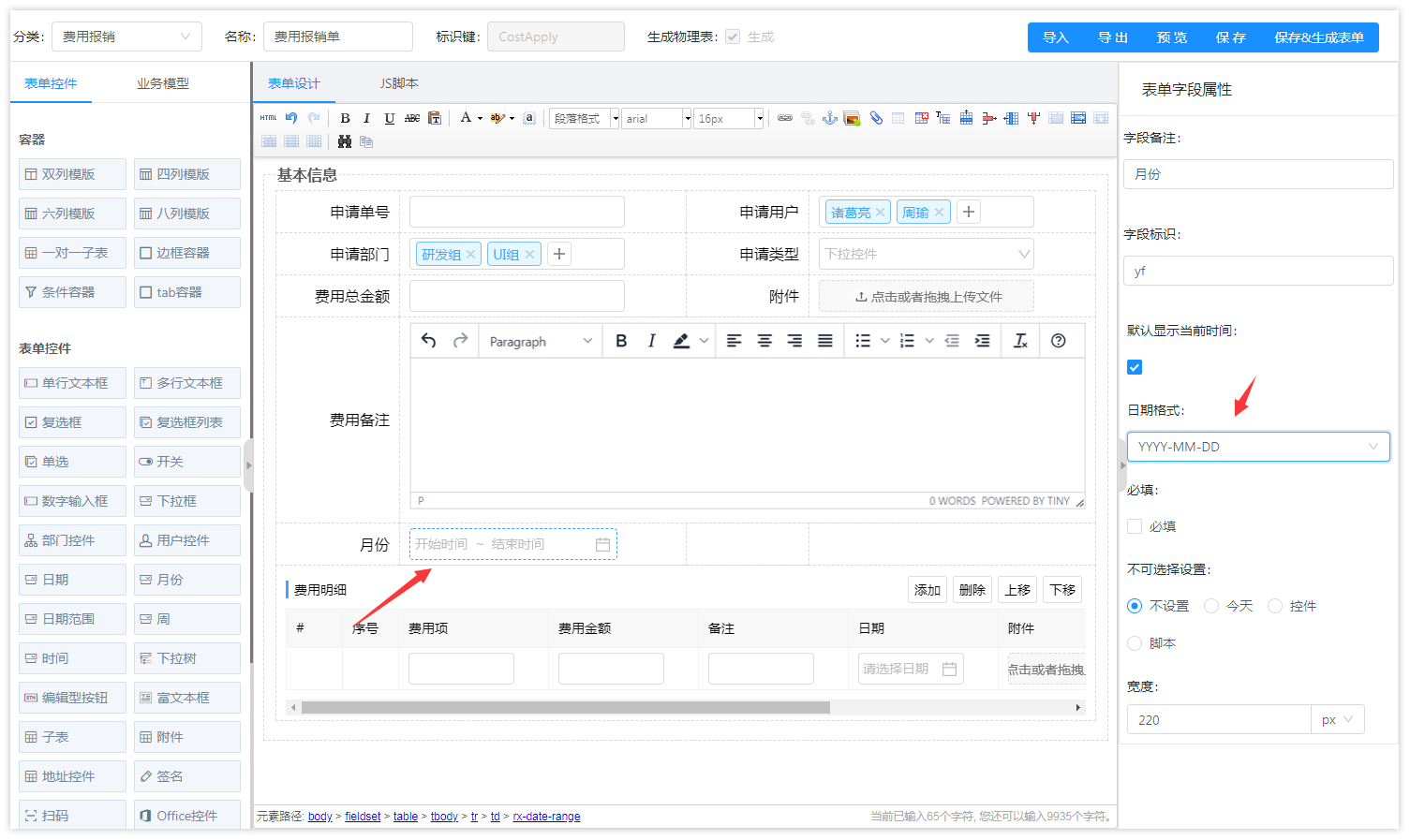
月份
描述:用于只显示年月的日期格式。
日期范围
描述:用于表单中选择时间段的场景,例如请假申请的开始时间和结束时间。
时间
描述:用于表单中选择时分秒的场景。
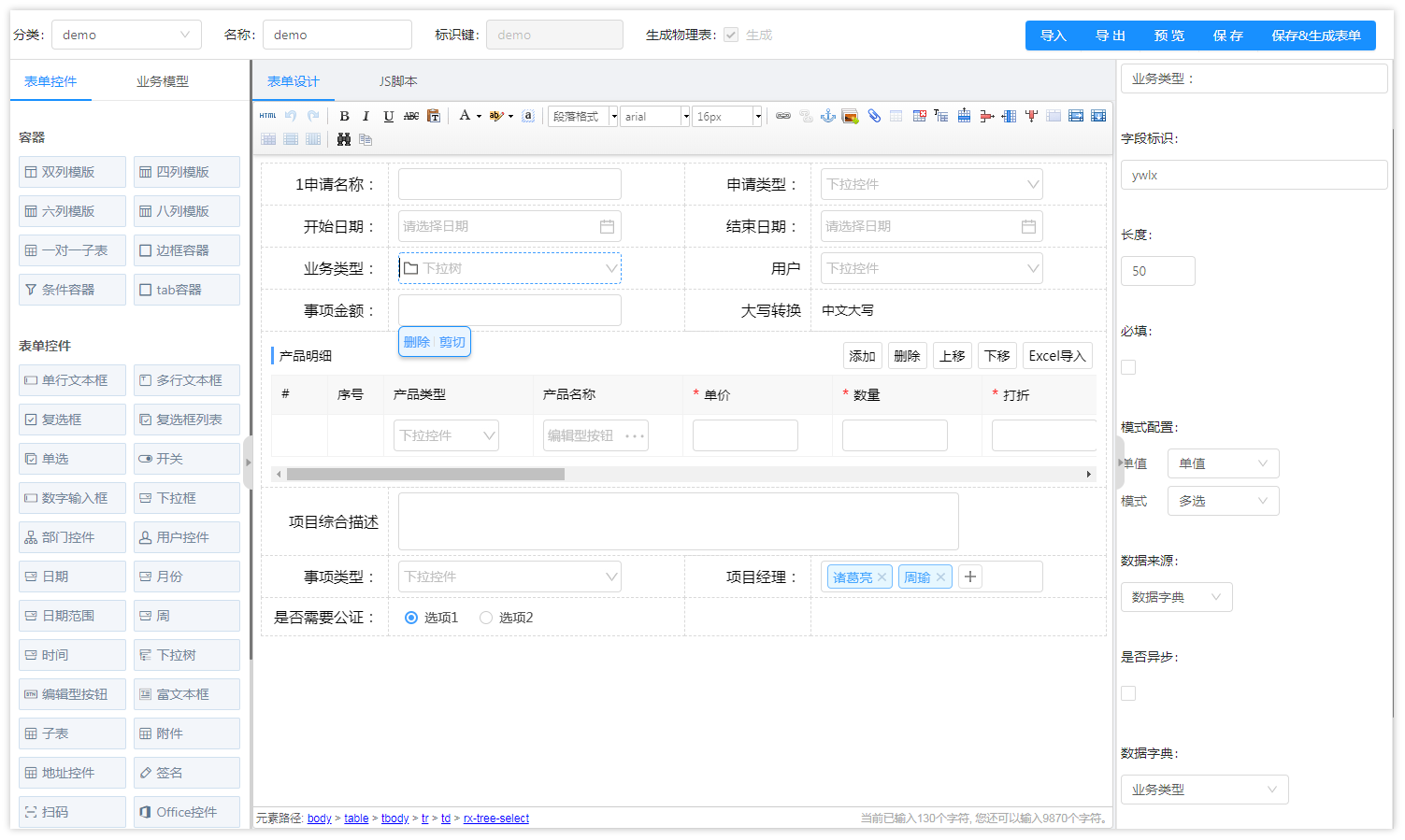
下拉树
描述:用于表单中单选或者多选的场景,以下拉树形式展示,例如业务类型等。
【数据来源】:数据项来源。
- 数据字典:在数据字典定义好树形数据项,通过设置的分类获取分类下的数据项。
- 自定义sql:通过sql去查询另外一张表的字段的值,回显到下拉框中。

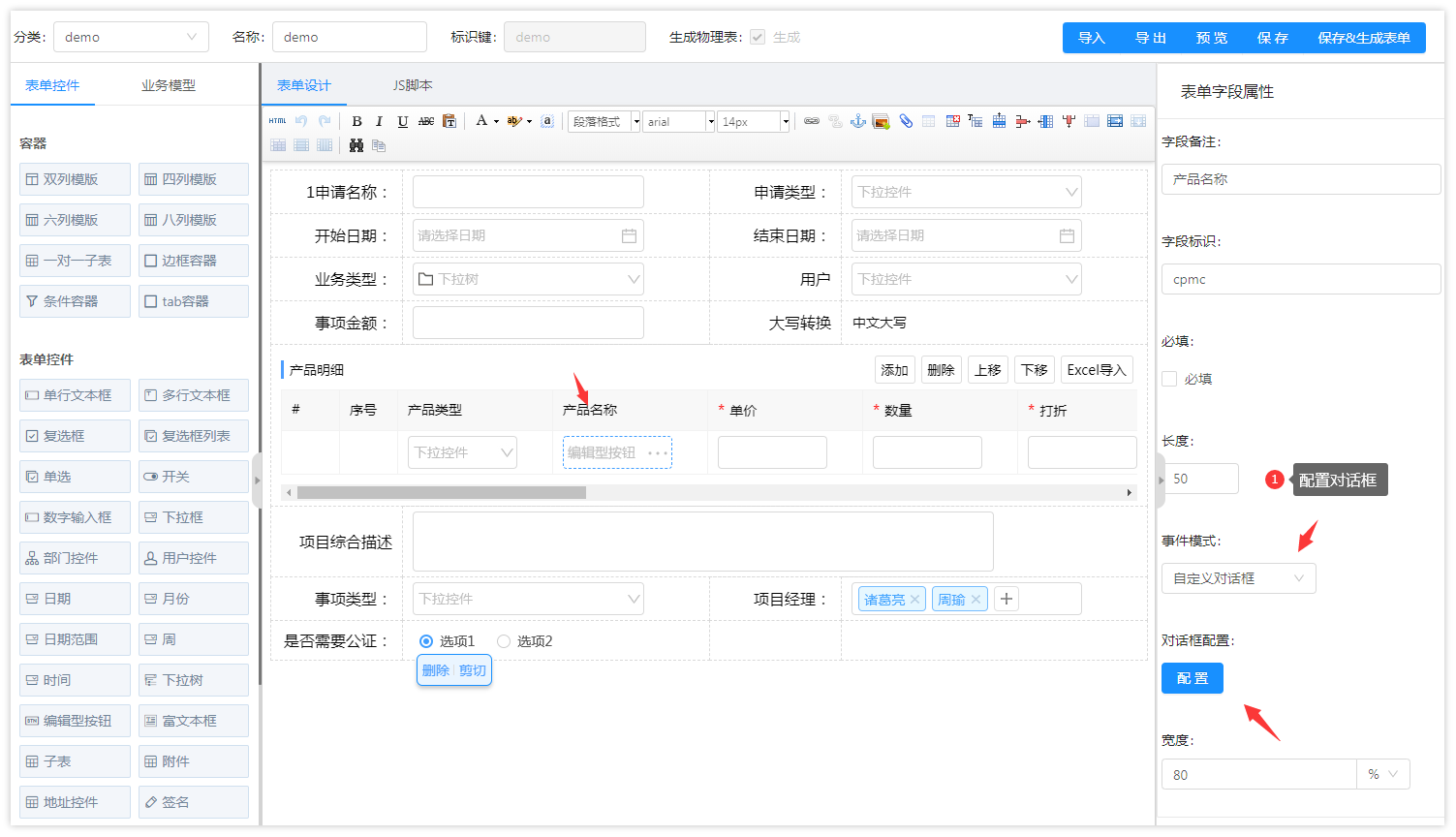
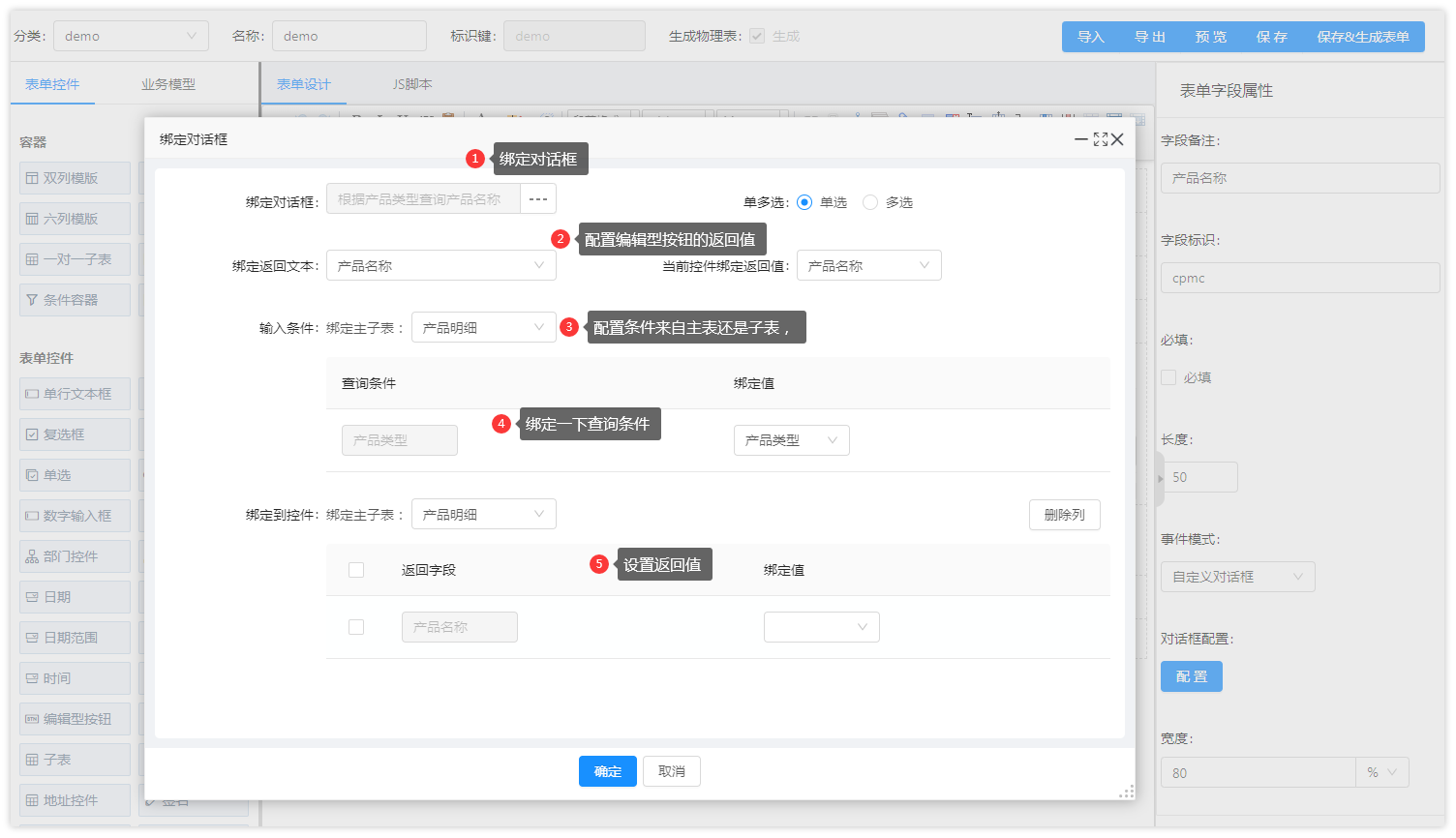
编辑项按钮
描述:用于表单中根据某个条件查询出数据,然后值回填到相应的控件上。

配置自定义对话框

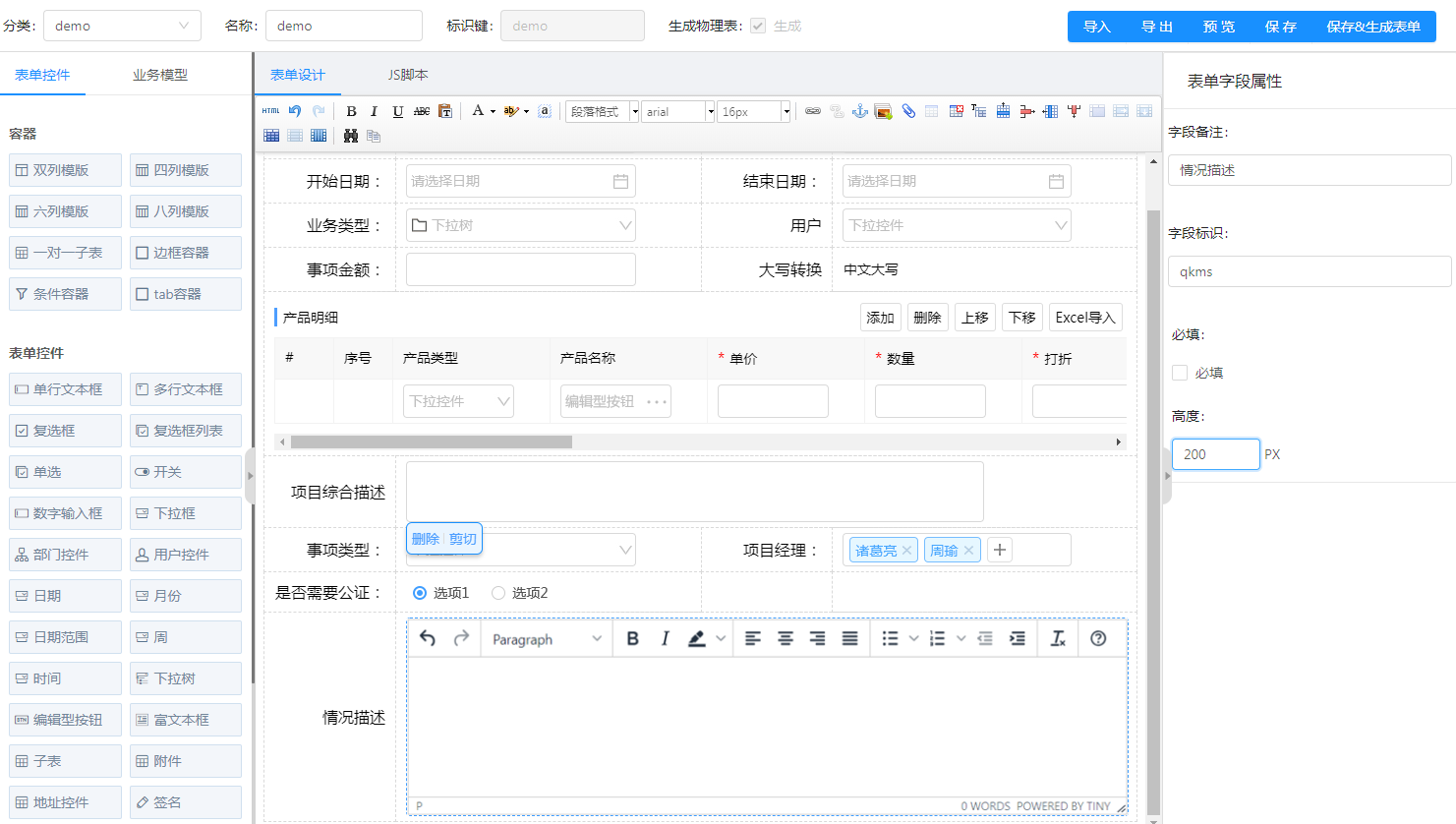
富文本框
描述:用于表单中使用大文本的场景,例如需求说明,情况描述等。
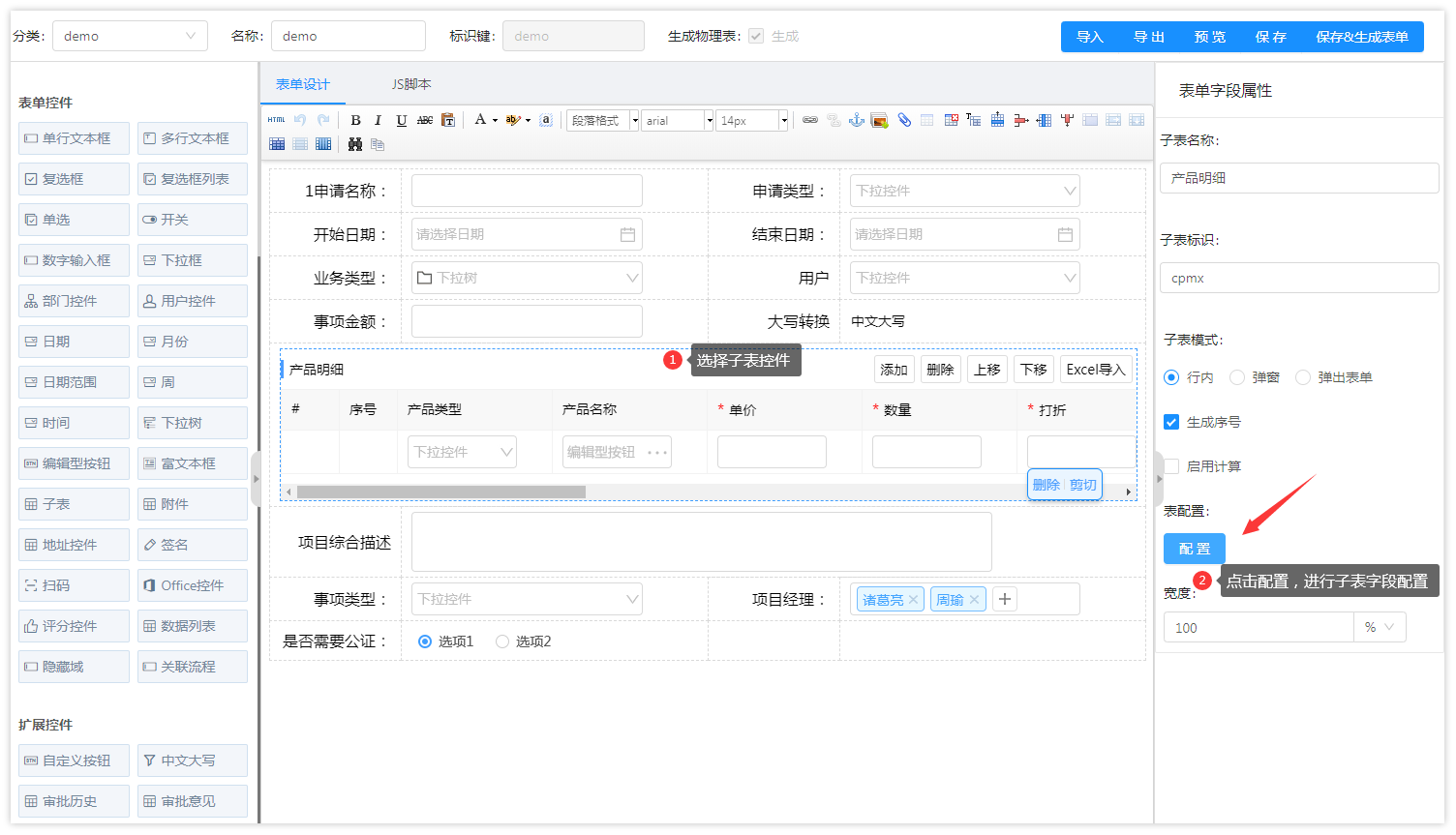
子表
描述:用于表单中录入数据的格式固定但数据多条的情况,例如商品明细,物料明细等。
【子表字段配置】:对当前子表添加字段和字段相应的控件。

附件
描述:用于表单中上传文件的场景。例如图片,word文档等。可设置上传大小,默认是50MB
附件类型有三种:图片,office文档,附件,
地址控件
描述:用于表单中选择地址的场景。
签名
描述:用于表单中需要领导签字的场景。通过扫描二维码的方式,把签名返回到pc端。
二维码
描述:用于表单中填写数据,后续在审批过程中是只读状态的时候,通过扫描二维码知道发起人填写的数据。
评分
描述:用于问卷调查对某个类型进行评分的场景。
隐藏域
描述:用于表单中又需要到这个字段,但是又不想显示出来给客户看到的场景
