4.应用预览
4.1 发布功能到菜单
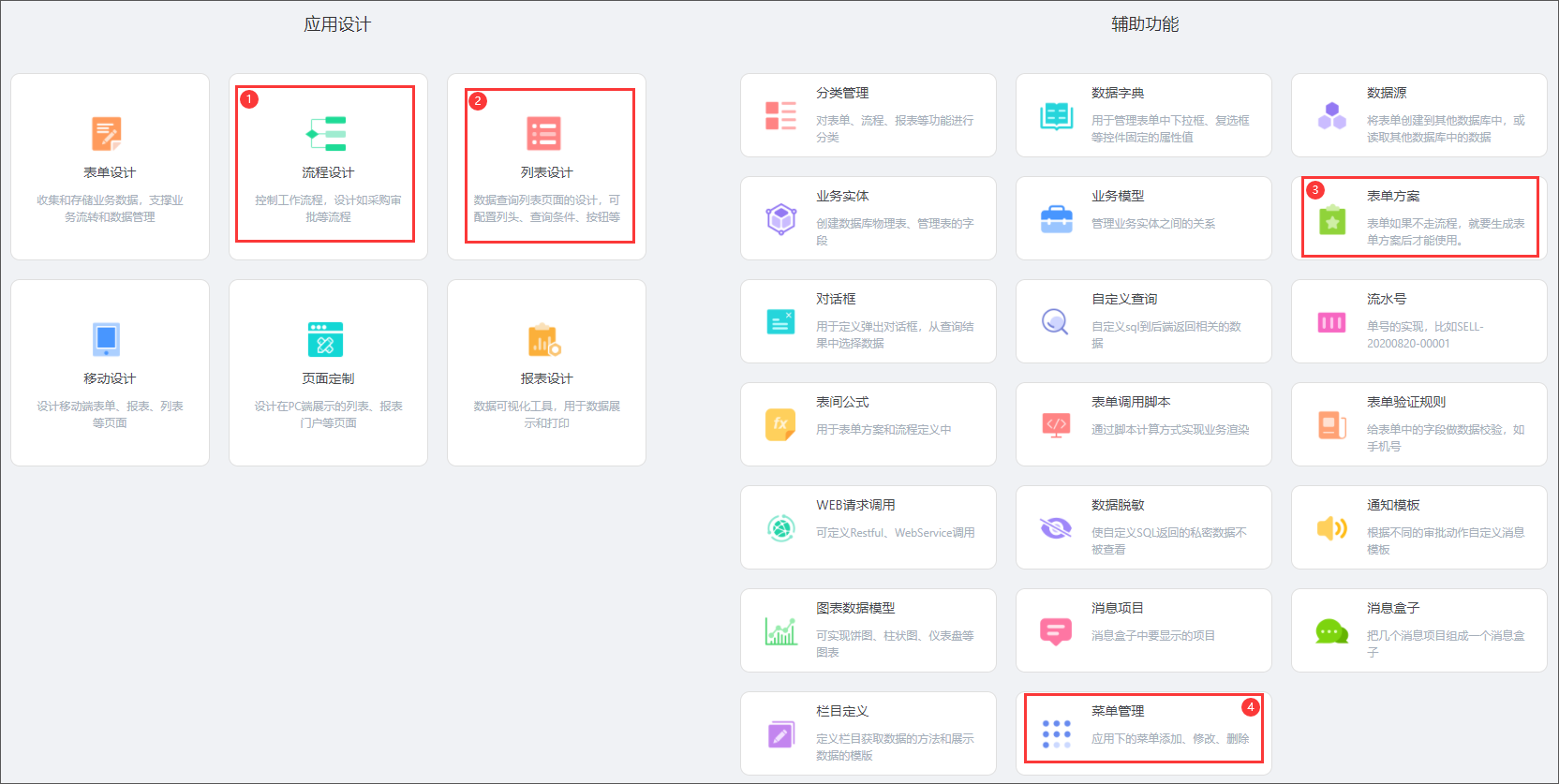
要想查看/预览你的应用,需要先将你的功能发布到菜单
在上图中的“流程设计”、“列表设计”、“表单方案”功能中将开发完成的功能快速发布到菜单一,也可以在“菜单管理”中手工新建菜单。
4.2 菜单授权
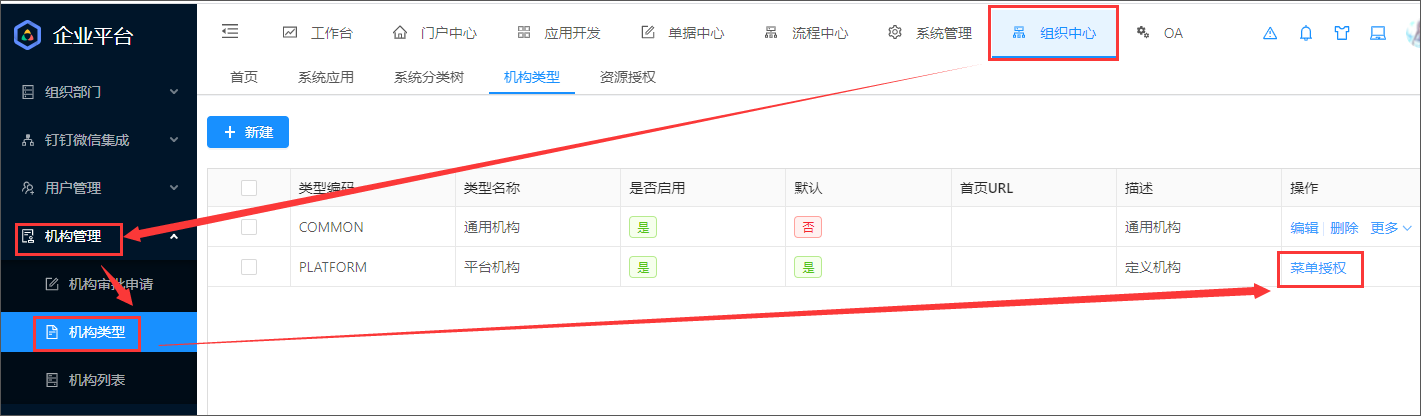
需要将菜单授权到机构/租户,然后才能进行用户组/角色授权。点击“组织中心”-“机构管理”-“机构类型”,对指定的机构授权你的应用及应用下面的菜单。
如果不是管理员或机构管理员账号登录的话,还需要用户组/角色授权。点击“组织中心”-“组织部门”-“资源授权”,选择指定的用户组或角色,然后勾选右边的菜单项(也可以只勾选第一层,再勾选“级联选择”),点击“保存菜单权限”按钮完成授权。
4.3 启动应用前端
平台开发应用使用专有的前端的,可以和\jpaas_sources\jpaas-web主前端分开部署。

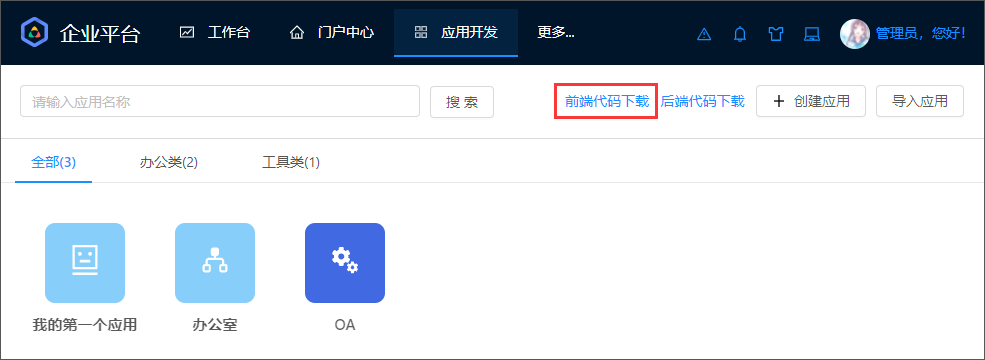
点击顶部导航栏的“应用开发”,再点击“前端代码下载”下载基础的前端代码。下载的代码是项目是基于vue@ 2.6.12,ant-design-vue@ 1.7.5开发的。运行命令如下:
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
npm run serve然后还要增加nginx的配置,如下所示:
location /appPortal{
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8083;
}在生产环境,运行编译后的代码的话,可以忽略上面。直接配置nginx就可以,如下所示:
location /appPortal {
alias /home/jpaas/front/common-front;
index index.html;
try_files $uri $uri/ /form/index.html;
}4.4 应用预览

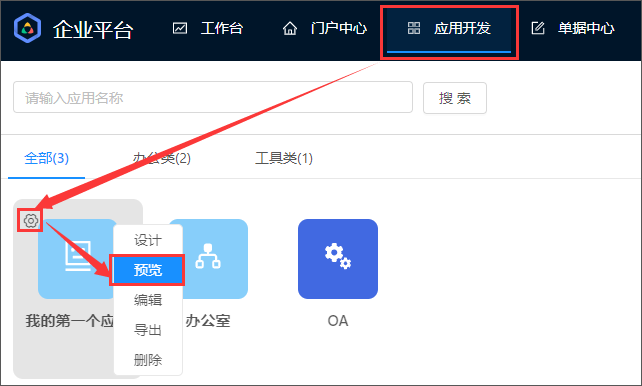
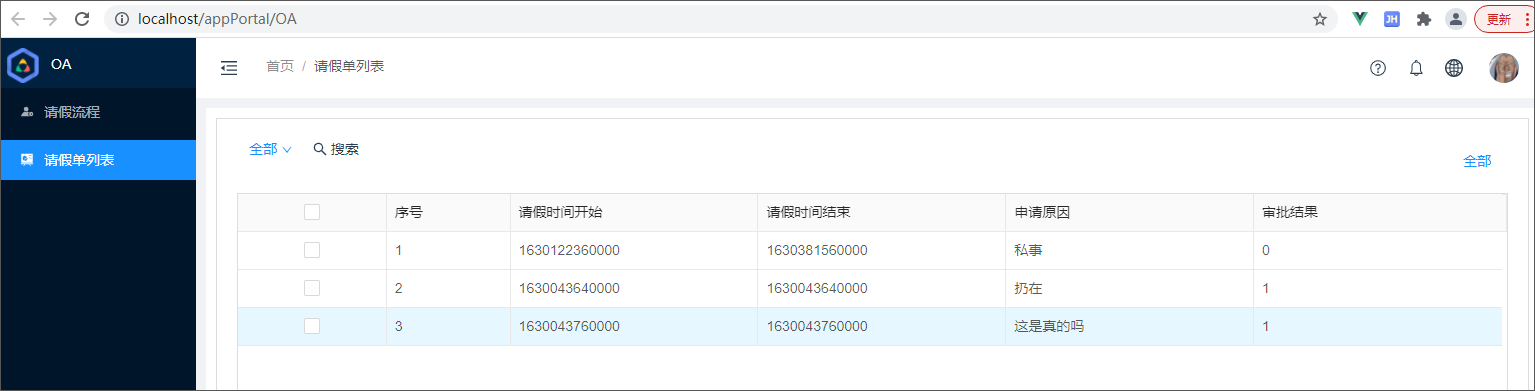
应用开发界面,点击应用图标,在弹出的菜单中点击“预览”,就可以看到如下的界面了:

文档更新时间: 2021-11-12 17:31 作者:张敏
