1.说明
在我们开发过程中,随着功能的迭代,前端项目会越来越大,另外代码维护也会越来越困难,微前端正是为解决这个问题的而生的。
微前端特点:
- 独立运行,独立部署。
- 可以整合到主应用一起,看上去像是一个前端项目。
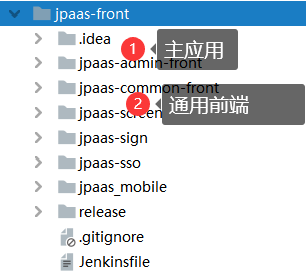
2.代码结构

jpaas-admin-front: 主应用
jpaas-common-front: 通用前端,可以独立部署,也可以整合为内置微前端。
3.操作步骤
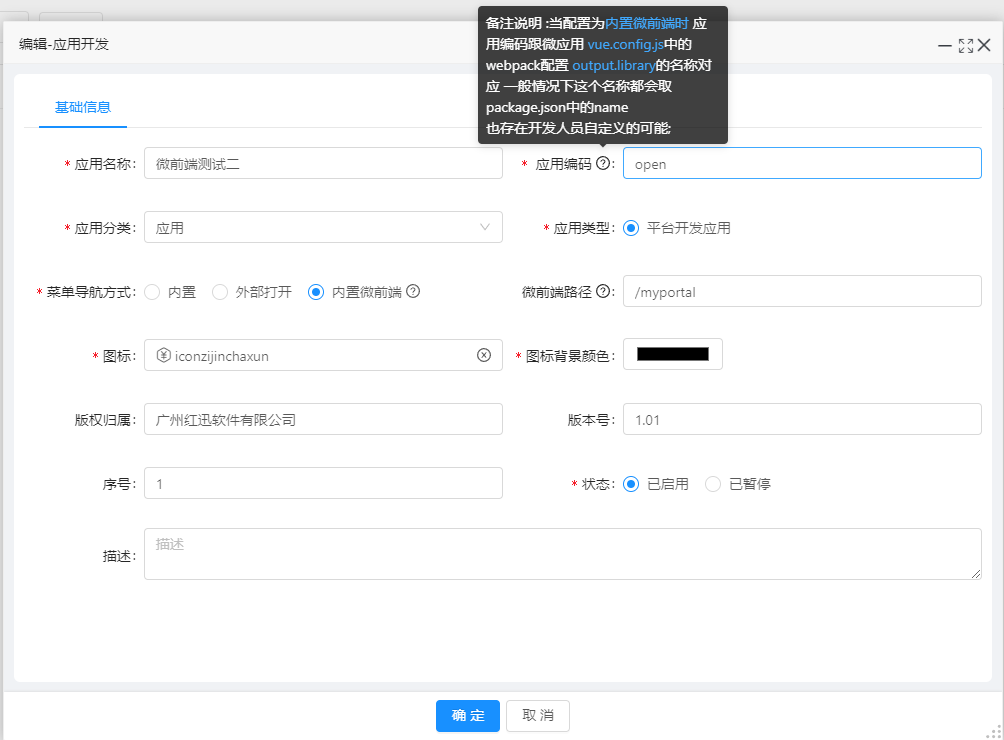
3.1新建一个应用内置微前端应用
在应用开发处,新增一个应用,在菜单导航方式选择:内置为前端,应用编码:open,微前端路径:/myportal ;
- 应用编码:对应外部项目中vue.config.js中的webpack配置output.library的名称(应用编码 + “-portal”);
- 微前端路径:对应nginx中的配置,见下面 3.nginx配置 ;
如图:
说明:
菜单导航方式:
- 内置
内置指的是,直接使用 jpaas-admin-front,菜单可以配置列表,表单等,也可以配置自己开发的VUE组件,这样会导致项目越来越大,这种适合通过在线配置的应用。
- 外部打开
外部打开,是独立部署 jpaas-common-front 代码,用户可以在这个项目中配置在线表单,列表等,也可以在 jpaas-common-front 项目中开发自己的vue组件,这种方式的菜单由平台统一管理,适合独立开发的应用。他的打开方式是在浏览器中开新窗口,可以保持样式相对独立。
- 内置微前端
内置微前端就是解决,第一节的问题,实现页面风格统一,直接集成到平台框架中,看上去像是一个前端应用。
会把微前端的页面嵌入主代码的显示区域,需要启动微前端(jpaas-common-front)的代码,此时的微前端也可以单独时用访问通过(localhost + 微前端路径 + “/“ +应用编码)访问,如:localhost/myportal/open
3.2 修改微前端代码
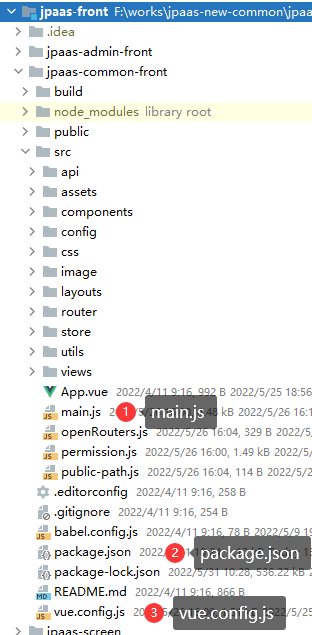
1.代码结构
- 首先复制一份我们的微前端应用(jpaas-common-front);
- 修改根目录下的package.json文件
//找到name属性 修改: { name:'open-portal', /* 此处固定格式 :应用编码 + “-portal” */ } - 修改根目录下的vue.config.js文件
//找到publicPath属性 修改: { publicPath:"myportal", /*此处对应nginx的配置 ;*/ } - 修改入口文件main.js
//找到loadingRender方法 修改:
base: window.__POWERED_BY_QIANKUN__ ? baseUrl : '/myportal', /*此处对应nginx的配置*/
- 运行前端代码:npm run serve ;
3.3.nginx配置
location /myportal {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8886/myportal;
}
//http://127.0.0.1:8886/myportal 你自己的外部应用打开地址文档更新时间: 2022-05-31 16:34 作者:yangxing
