1. 功能描述
在portal 设计时,我们需要先定义portal栏目,
栏目的工作原理是: 1.我们需要定义栏目获取数据的方法。 2.我们需要定义展示这些数据的模版。
PORTAL在获取栏目时,会先调用获取数据的方法,然后根据模版(freemark)渲染成html进行展示。
2. 操作步骤
平台有提供默认的列表,tab列表,消息盒子,日程等栏目类型的栏目定义,处理这些用户可根据自己的业务创建一下里面定义。例如:设计好一张图标,需要挂到首页,那我们可以定义一个图标的栏目定义。

是否公共栏目:当平台有多租户时,为公共栏目,那租户也可以使用该栏目。
栏目定义默认有七种栏目类型
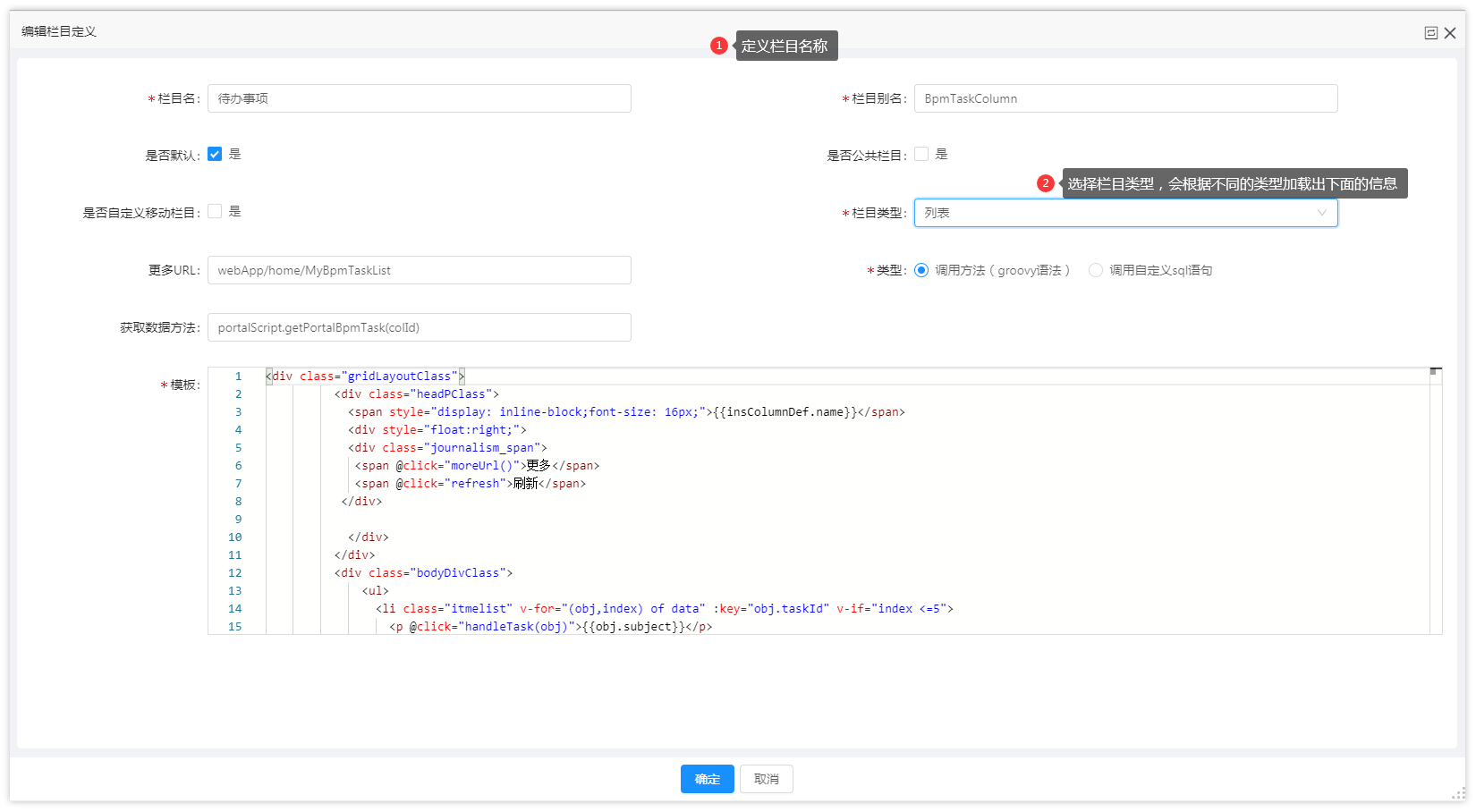
2.1 列表
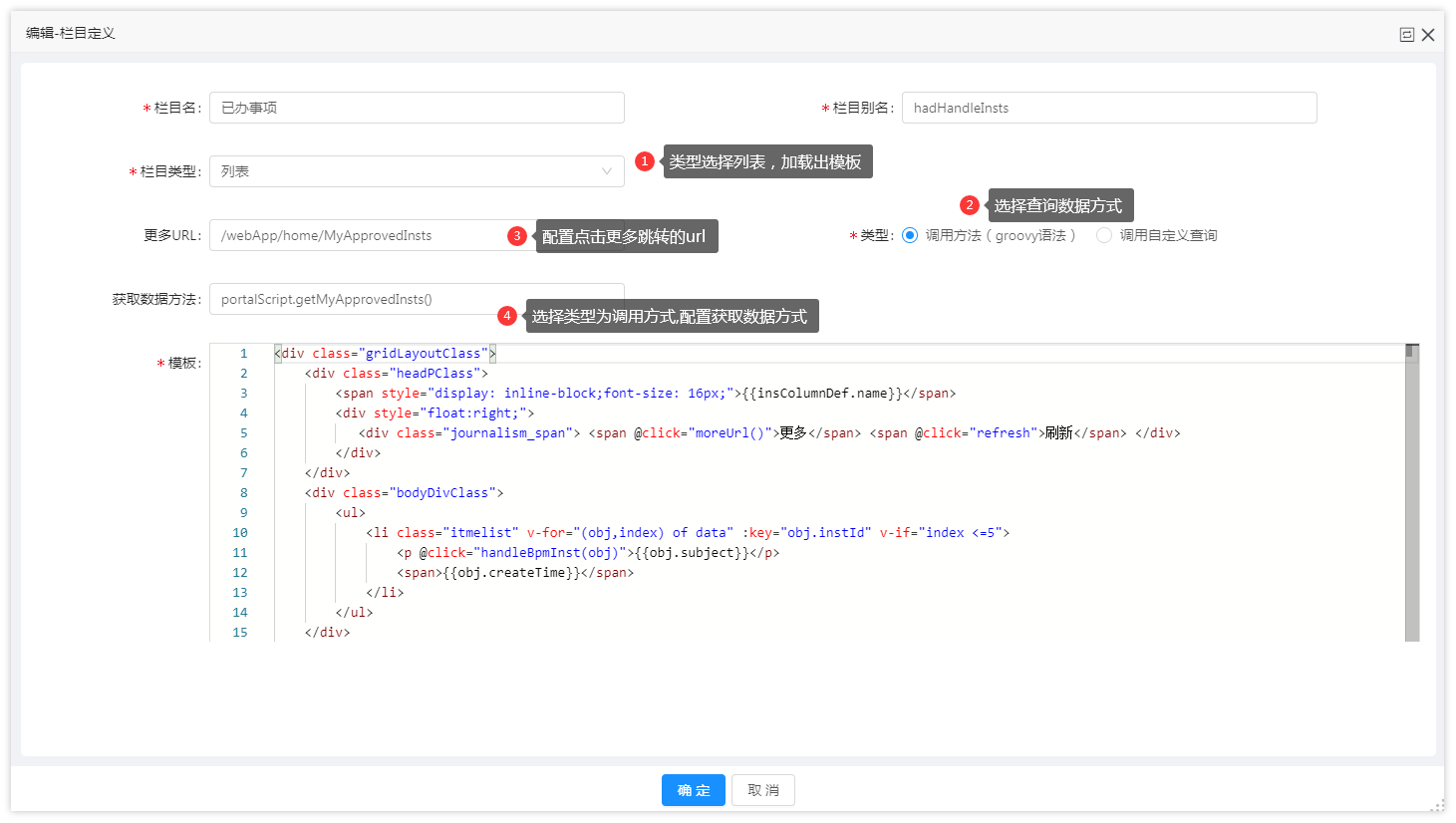
2.1.1 调用方法

配置属性
| 属性 | 说明 |
|---|---|
| 更多的URL | 跳转到更多的URL路径 |
| 类型 | 获取数据类型(调用方法,自定义查询) |
| 获取数据方法 | 当类型是调用方法时,就需要配置获取数据方法,这个方法可以返回数据,数据可以列表也可以对象 |
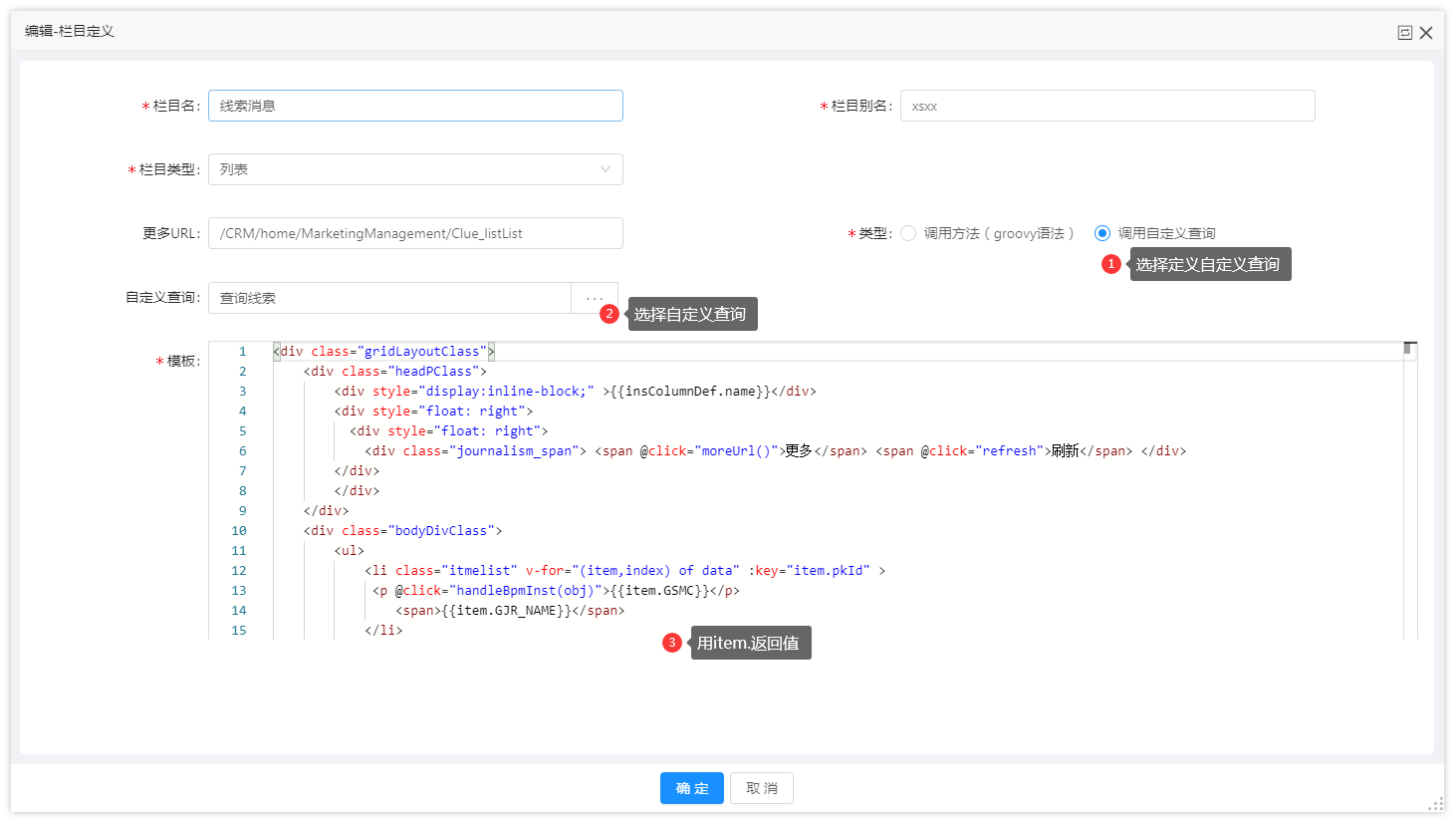
| 调用自定义查询 | 当类型是自定义查询时,可以选择一个配置好的自定义查询 |
<div class="gridLayoutClass">
<div class="headPClass">
<span style="display: inline-block;font-size: 16px;">{{insColumnDef.name}}</span>
<div style="float:right;">
<div class="journalism_span"> <span @click="moreUrl()">更多</span> <span @click="refresh">刷新</span> </div>
</div>
</div>
<div class="bodyDivClass">
<ul>
<li class="itmelist" v-for="(obj,index) of data" :key="obj.instId" v-if="index <=5">
<p @click="handleBpmInst(obj)">{{obj.subject}}</p>
<span>{{obj.createTime}}</span>
</li>
</ul>
</div>
</div>编辑模板,后端提供的数据为data ,data 可以是一个列表,也可以是一个对象。
- 如果是列表 使用
v-for进行展示 - 如果是对象 就使用
data.属性进行展示
2.1.2 调用自定义查询

<div class="gridLayoutClass">
<div class="headPClass">
<div style="display:inline-block;" >{{insColumnDef.name}}</div>
<div style="float: right">
<div style="float: right">
<div class="journalism_span"> <span @click="moreUrl()">更多</span> <span @click="refresh">刷新</span> </div>
</div>
</div>
</div>
<div class="bodyDivClass">
<ul>
<li class="itmelist" v-for="(item,index) of data" :key="item.pkId" >
<p>{{item.GSMC}}</p>
<span>{{item.GJR_NAME}}</span>
</li>
</ul>
</div>
</div>
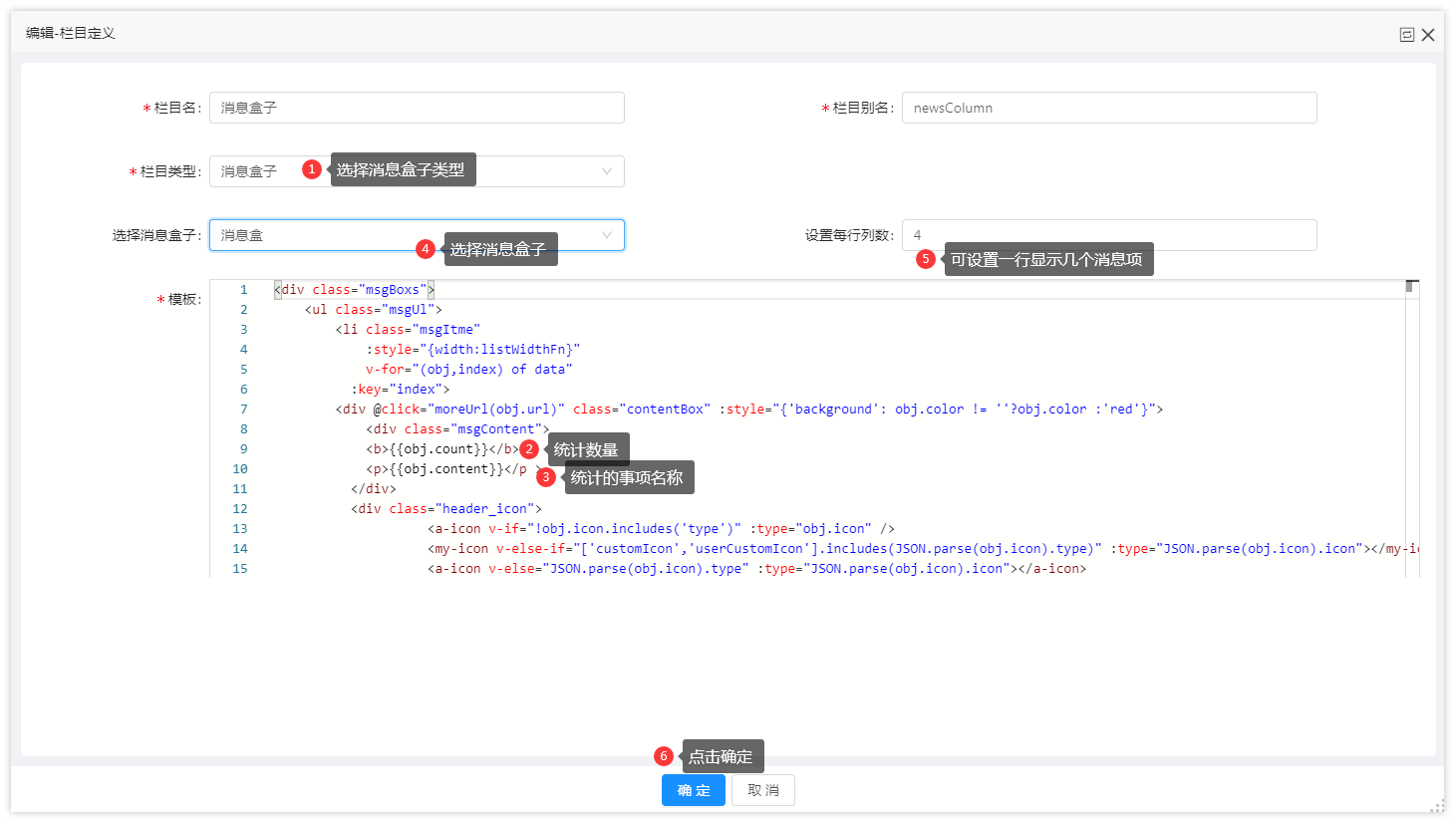
2.2 消息盒子

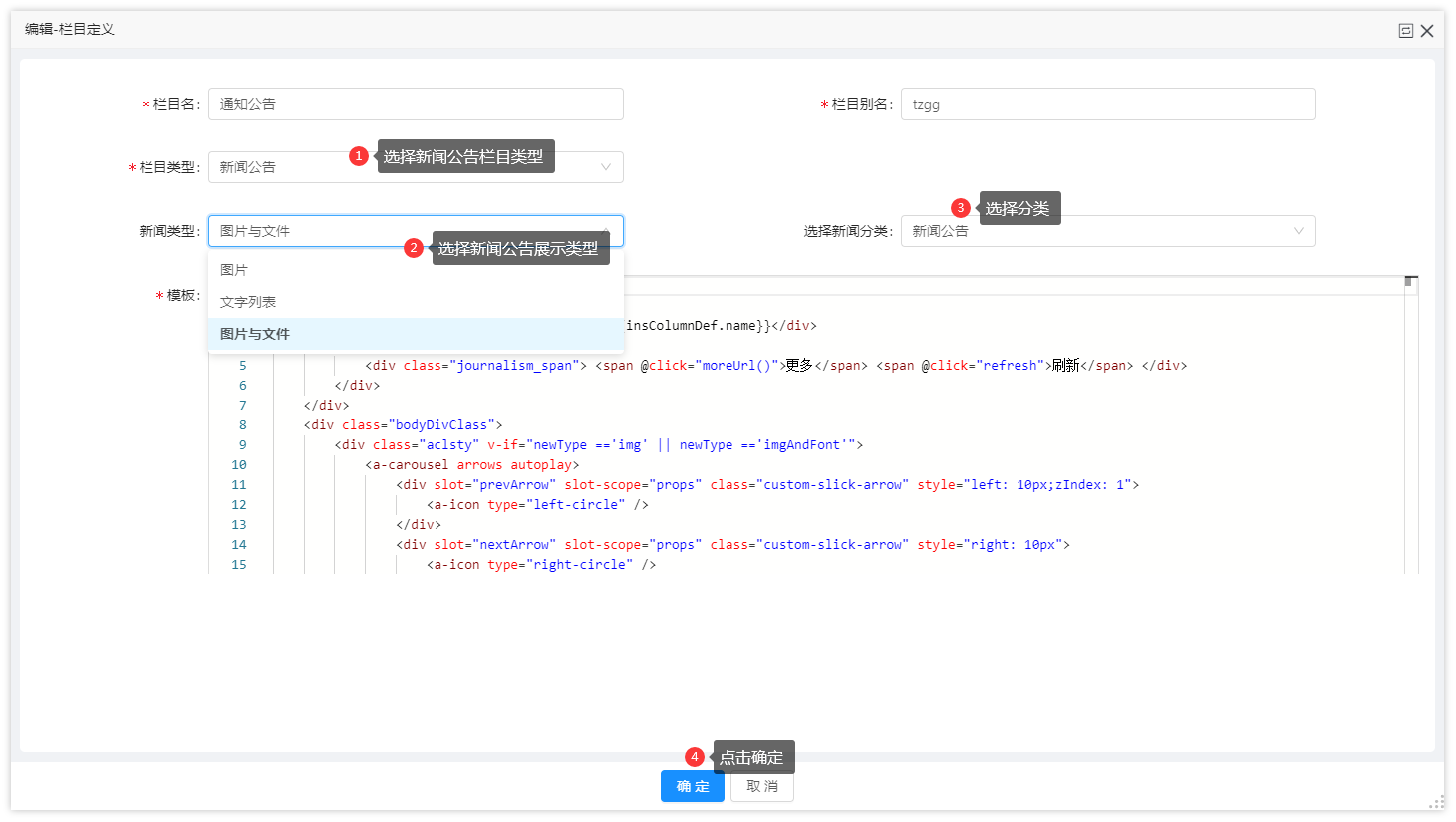
2.3 新闻公告

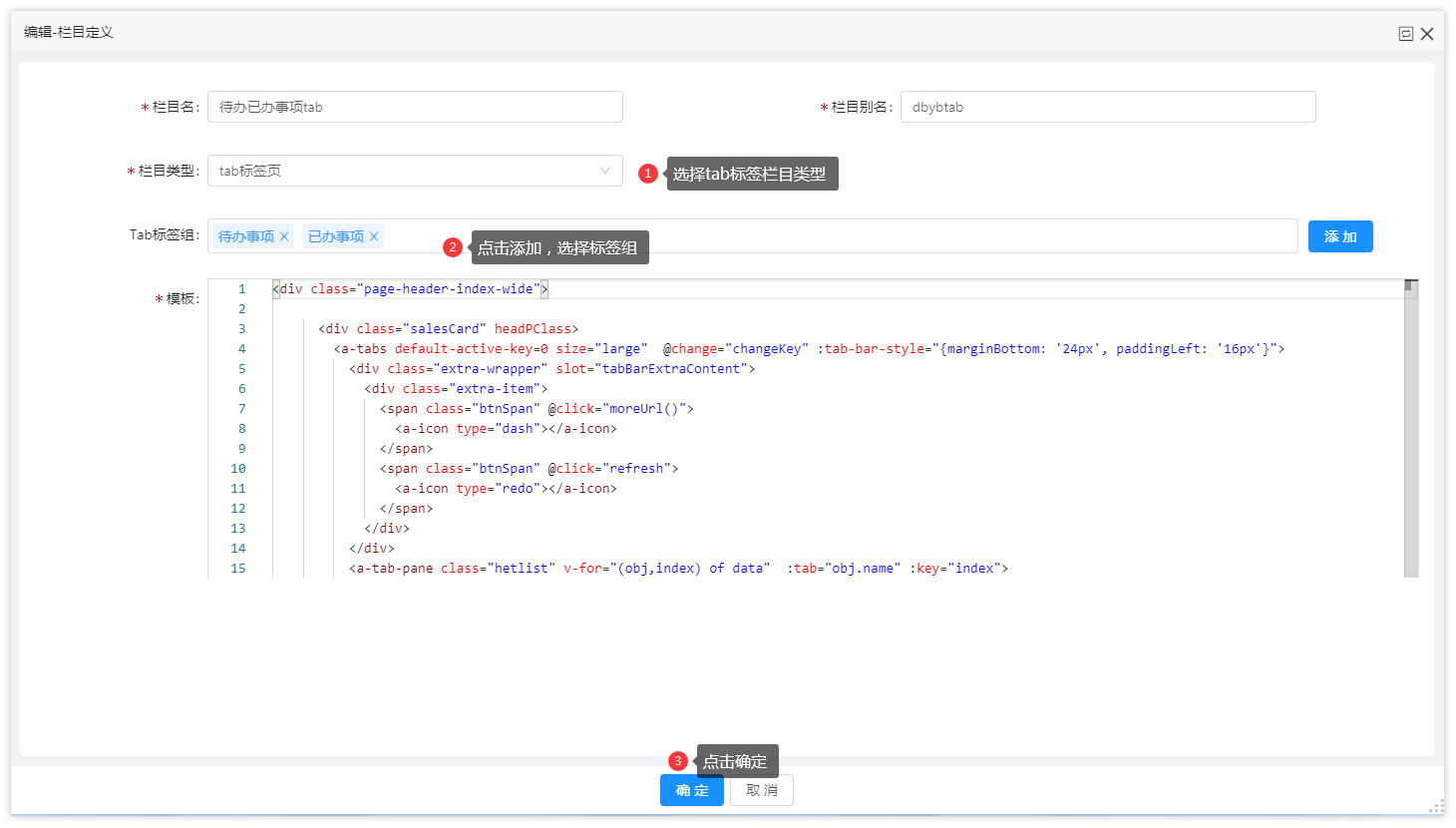
2.4 tab标签页

列表的模板如下:
<div class="page-header-index-wide">
<div class="salesCard" headPClass>
<a-tabs default-active-key=0 size="large" @change="changeKey" :tab-bar-style="{marginBottom: '24px', paddingLeft: '16px'}">
<div class="extra-wrapper" slot="tabBarExtraContent">
<div class="extra-item">
<span class="btnSpan" @click="moreUrl()">
<a-icon type="dash"></a-icon>
</span>
<span class="btnSpan" @click="refresh">
<a-icon type="redo"></a-icon>
</span>
</div>
</div>
<a-tab-pane class="hetlist" v-for="(obj,index) of data" :tab="obj.name" :key="index">
<portal-layoutview ref="innerLayout" :insColumnDef="obj.insColumnDef"></portal-layoutview>
</a-tab-pane>
</a-tabs>
</div>
</div>
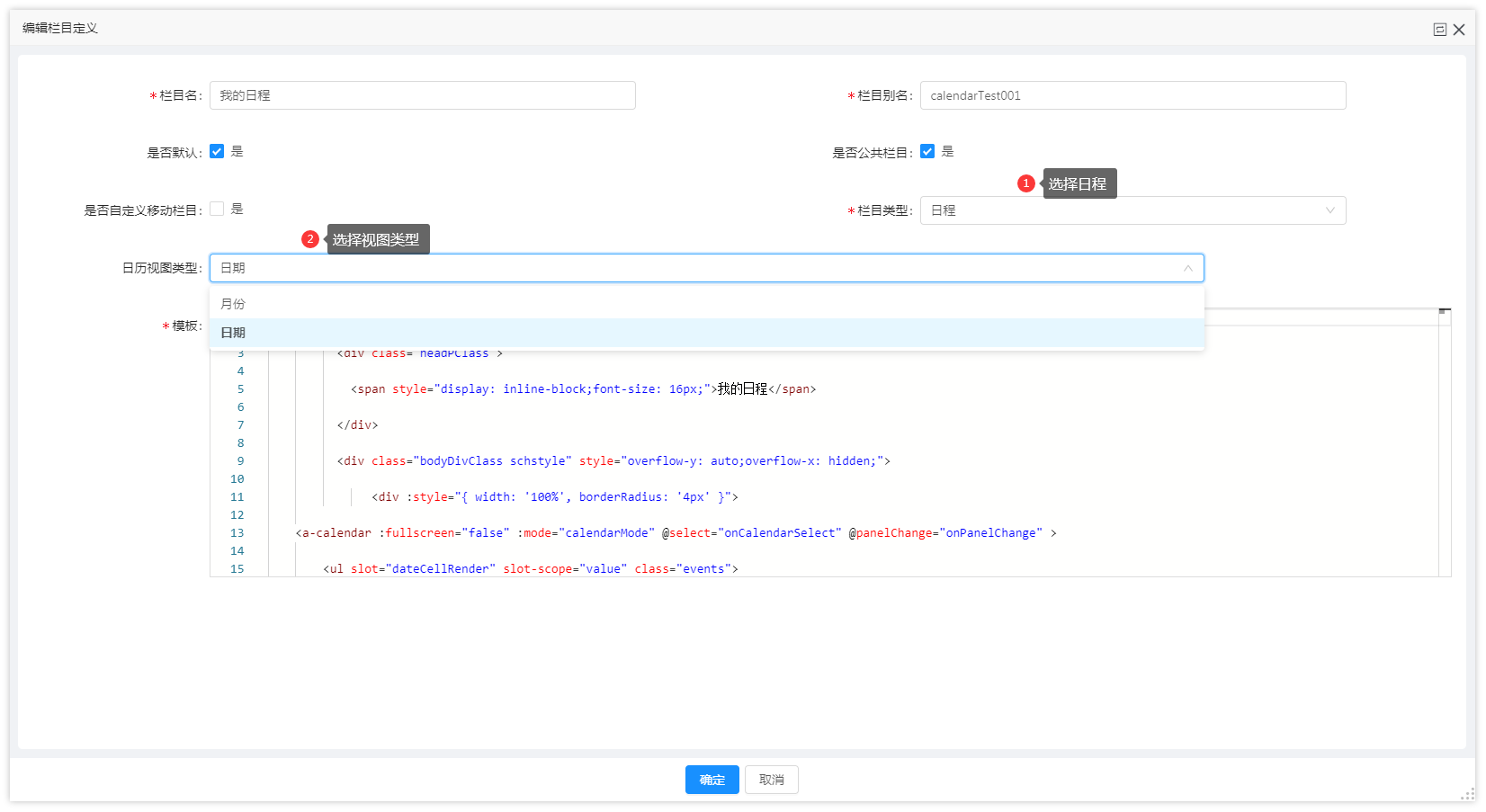
2.5 日程

2.6 VUE组件
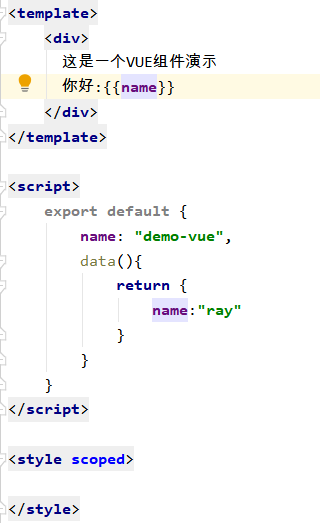
在有些情况下,门户组件交互比较复杂的情况,我们通过列表,这些搞不定。需要自己开发组件,通过加载组件,实现特定的一些需求。
开发组件

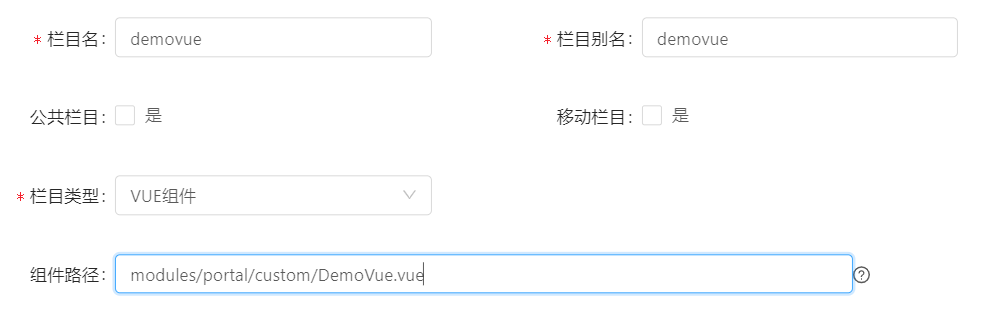
配置组件路径

组件内可写
this.$parent.insColumnDef;
2.7 图形组件
可以使用上述的VUE组件的模式开发。

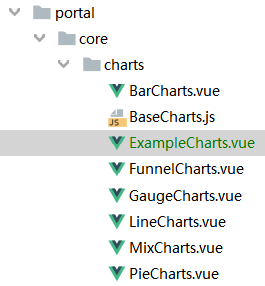
组件开发的可以查看我们的源代码示例。

2.7.1 开发自己的图形组件
用户可以简单的开发自己的组件。
参考ExampleCharts 代码:
<template>
<div ref="eCharts" style="height: 100%"></div>
</template>
<script>
import BaseCharts from "./BaseCharts";
export default {
name: "ExampleCharts",
mixins:[BaseCharts],
mounted(){
this.draw();
},
methods: {
draw(){
//这个格式可以参考echarts。
var option={};
this.drawCharts(option);
}
}
}
</script>
用户只需要简单的构建option json 即可。
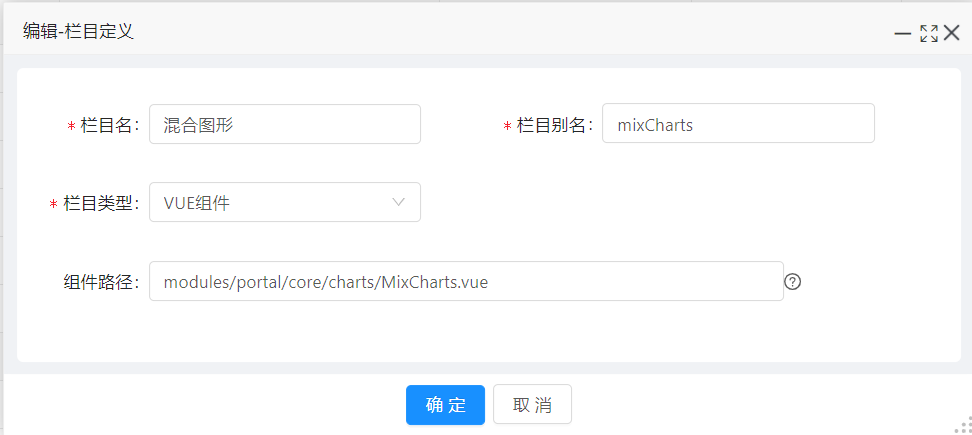
2.7.2 添加栏目定义

这里填入我们开发好的图形组件,放入即可。
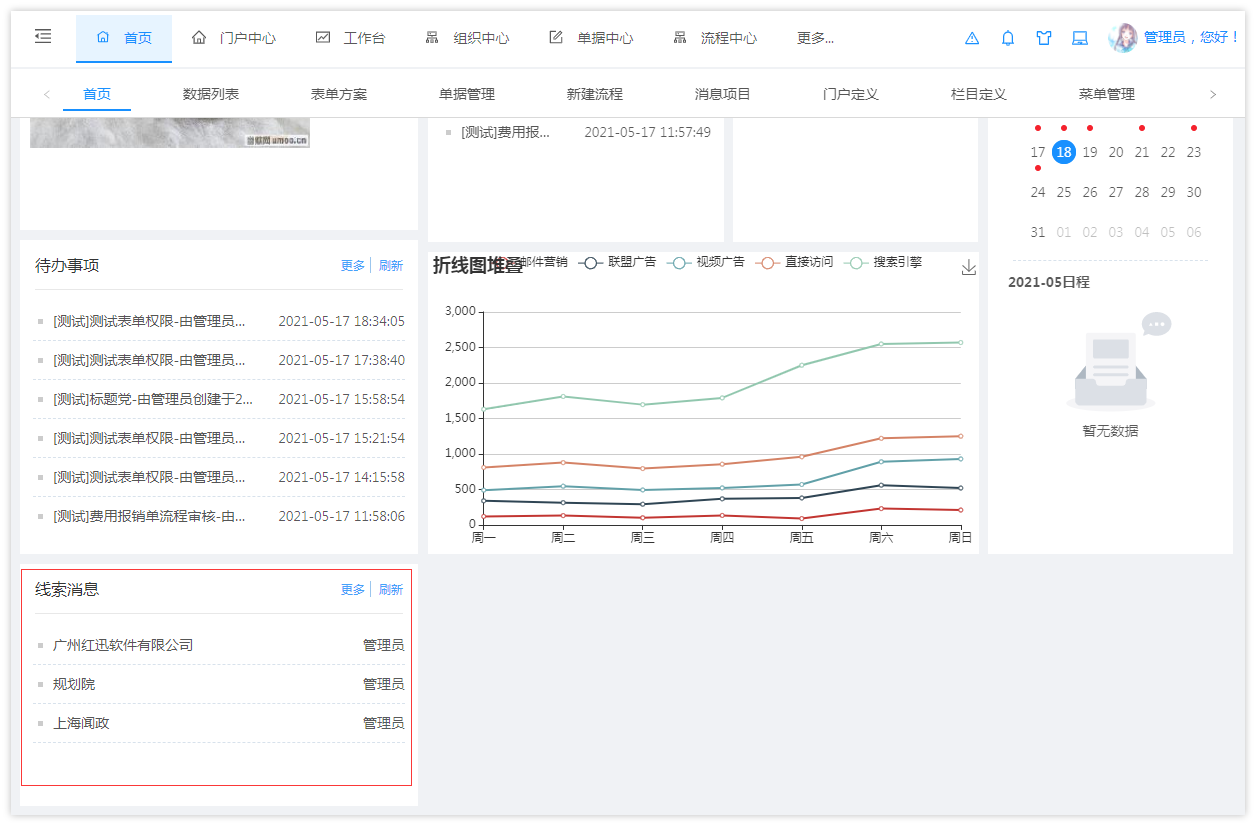
2.7.3 添加到门户
添加门户设计,点击添加栏目,选中自己新增的栏目即可。
文档更新时间: 2021-05-18 17:56 作者:zhuyunyun
