业务场景
一张报销单有主表(报销单基本信息),子表是报销明细,报销明细中又有添加发票信息。
实现步骤
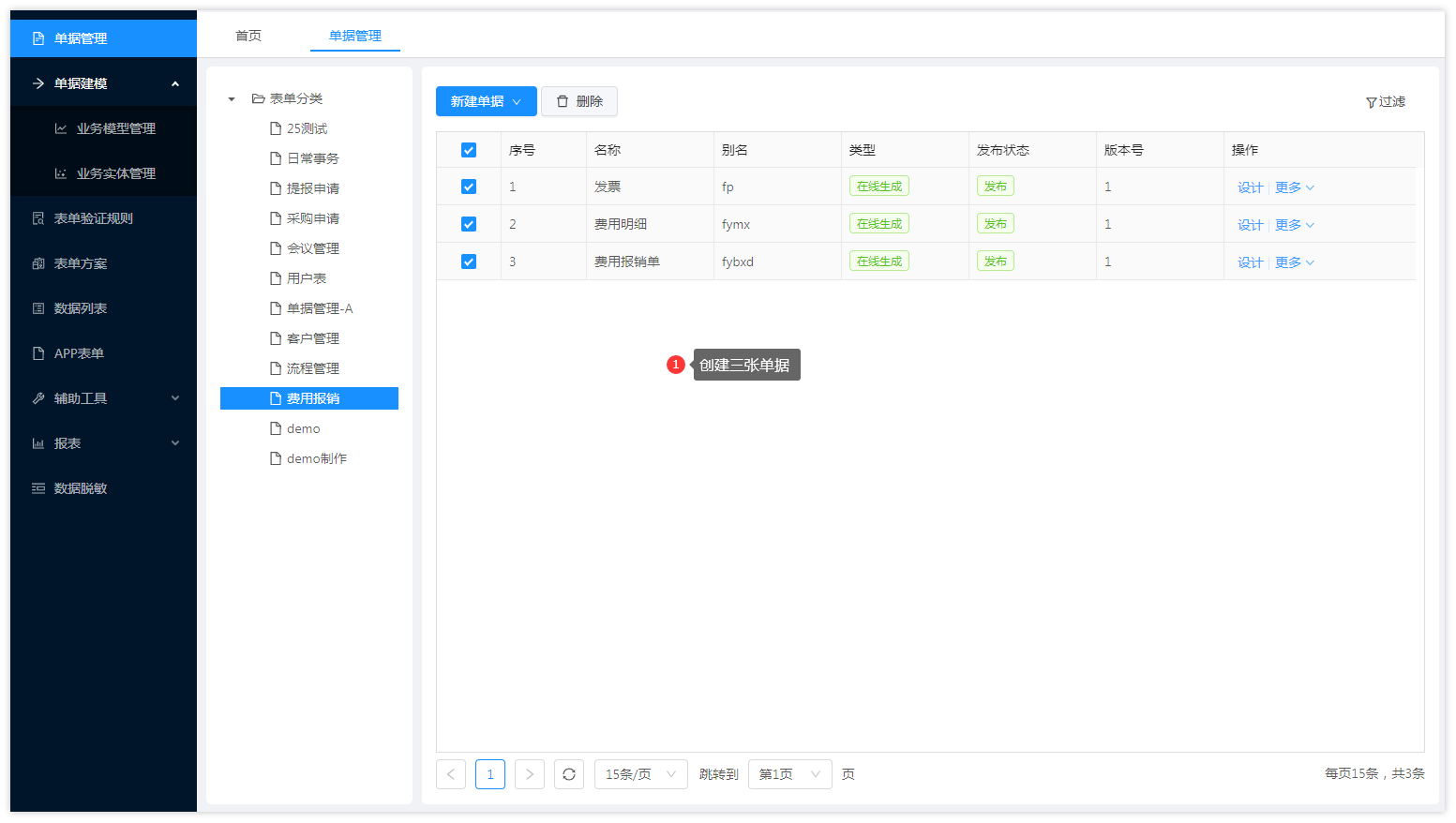
第一步:分别创建三张表单(主表报销单基本信息,子表报销明细,发票)。
主表报销单基本信息和子表报销明细加一个字段code(隐藏域控件)作为两张表的关联字段
第二步:分别创建这三张表的数据列表。
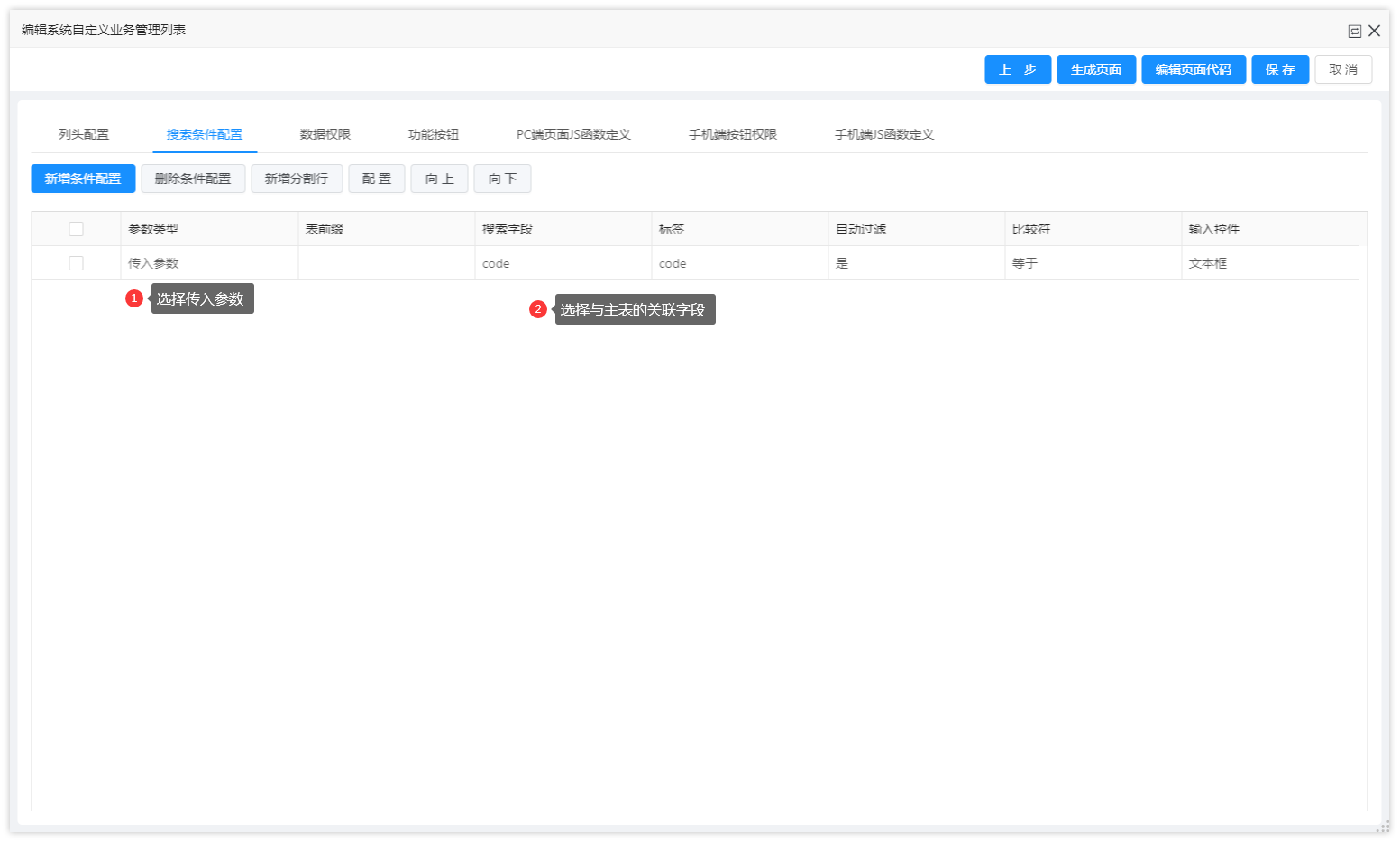
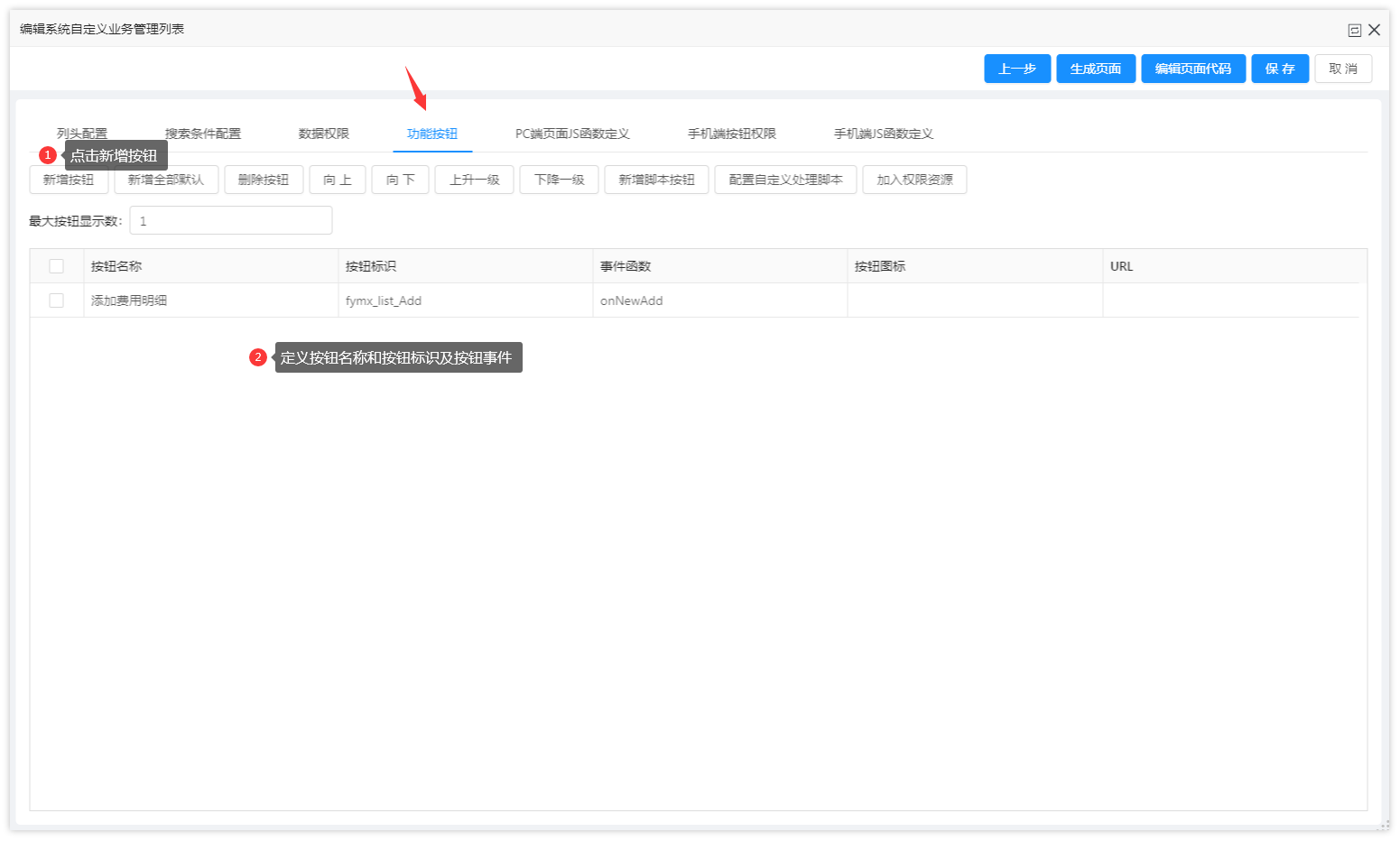
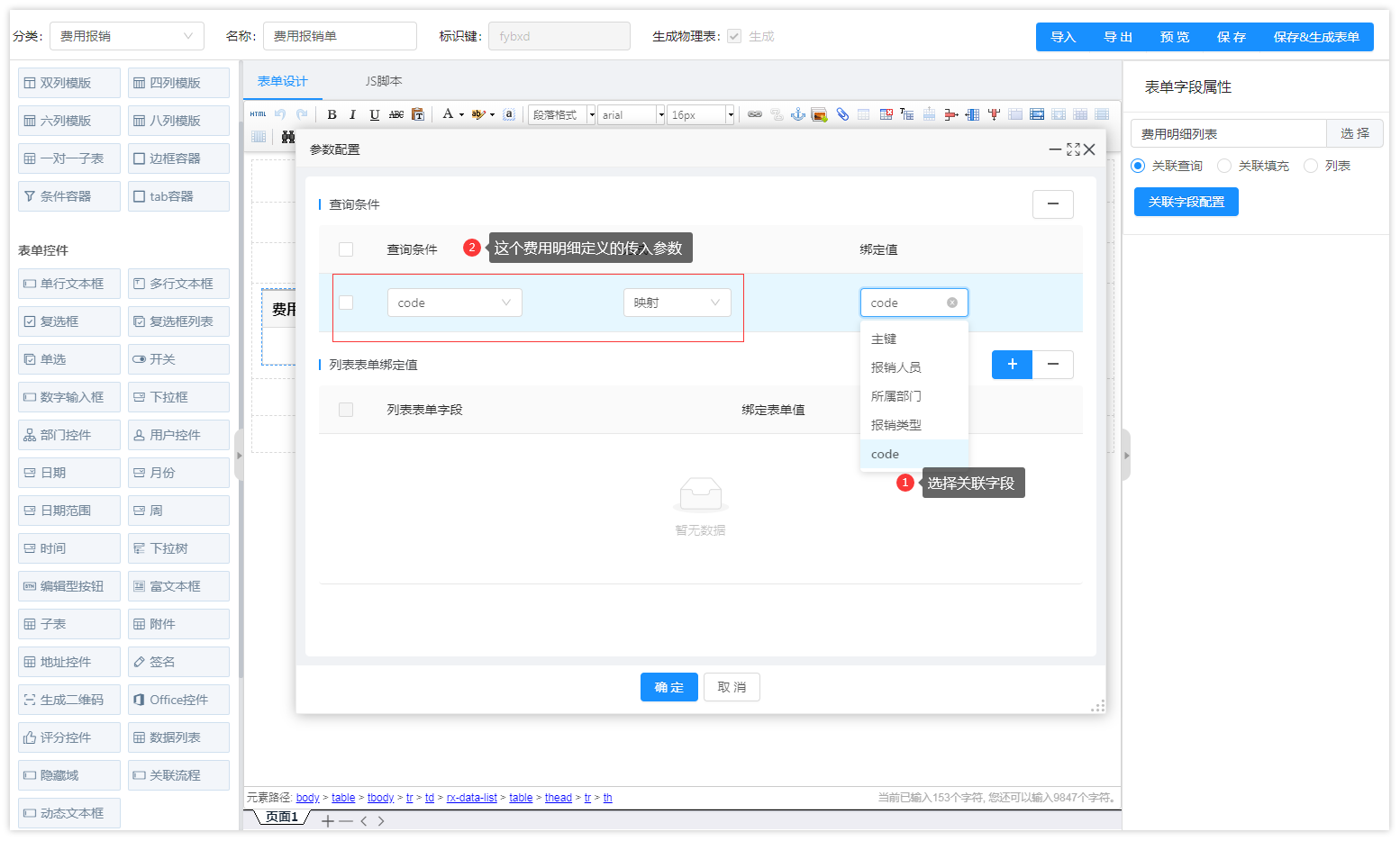
1.子表报销明细列表需要配置(一个传入参数,自定义一个新增按钮)



onNewAdd(){
//表单里面使用
var id=this.data.code;
debugger;
var self=this;
this.$parent.$parent.openDialog("form",null,"表单方案",{alias:"fymx",params:{code:id}},function(action){
self.loadData();
debugger;
});
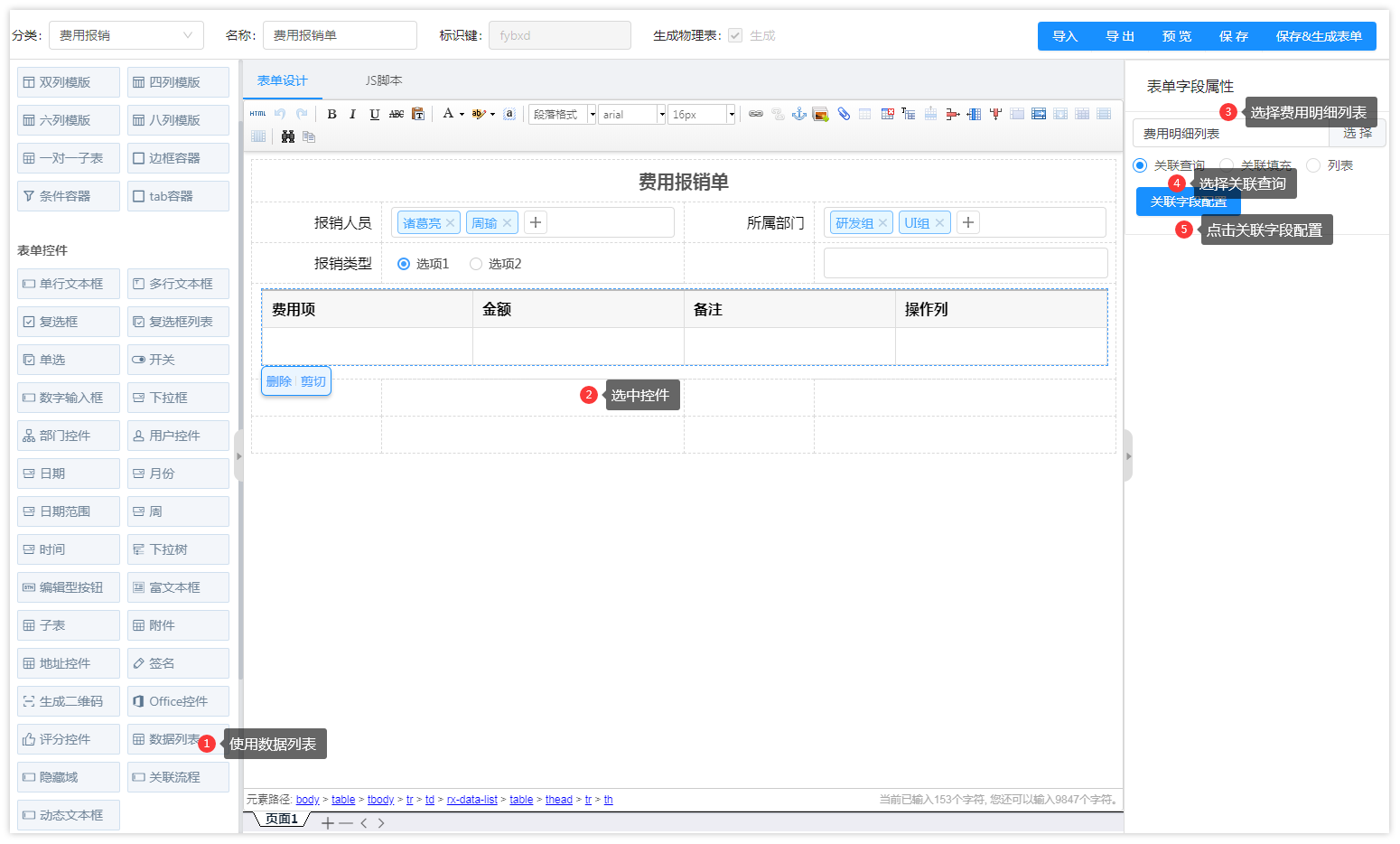
}第三步:回到表单设计(主表报销单基本信息),加入数据列表控件,列表关联报销明细列表


效果
第四步:在子表报销明细列表加操作行渲染,自定义一个按钮(添加发票),编写一下自定义按钮的事件函数。
文档更新时间: 2021-10-26 12:06 作者:zhuyunyun
