1 业务背景
某集团下要进行供应商准入审查,设计为一个流程,主要功能是把各部门上报上来的那一批供应商各审批环节逐级筛选,最后剩下的一小批供应商,由领导完成最终审核,这一批供应商入围,流程结束。2 本次要介绍的功能点
如何使用平台在某个界面中进行从待选入名单(列表)动态加入已选入名单(列表),并且能反向操作,即从已选入名单移出并回到待选名单3 制作详细步骤
3.1 制作前的准备内容
通过平台制作一个供应商信息的小模块、遵从平台的表单、方案、列表的固定制作流程,此处不再赘述。3.2 该表单设计主要考虑的几大元素
- 之前提到制作前的准备内容列表(待选名单列表),需要以表单制作中列表控件引入
- 需要一个用来放选入名单的列表,本例中使用的是一个子表控件,此处也可以用列表控件,读者可以自己试试,感受下平台的灵活性。
- 一个自定义按钮控件,用来触发动态的把待选列表中选中的记录移入选入列表
- 一个自定义按钮控件,用来触发动态的把已选列表中记录移出,并移入待选列表
- 页面的html代码植入
- 页面的js方法植入
3.3 具体步骤
3.3.1 第一步

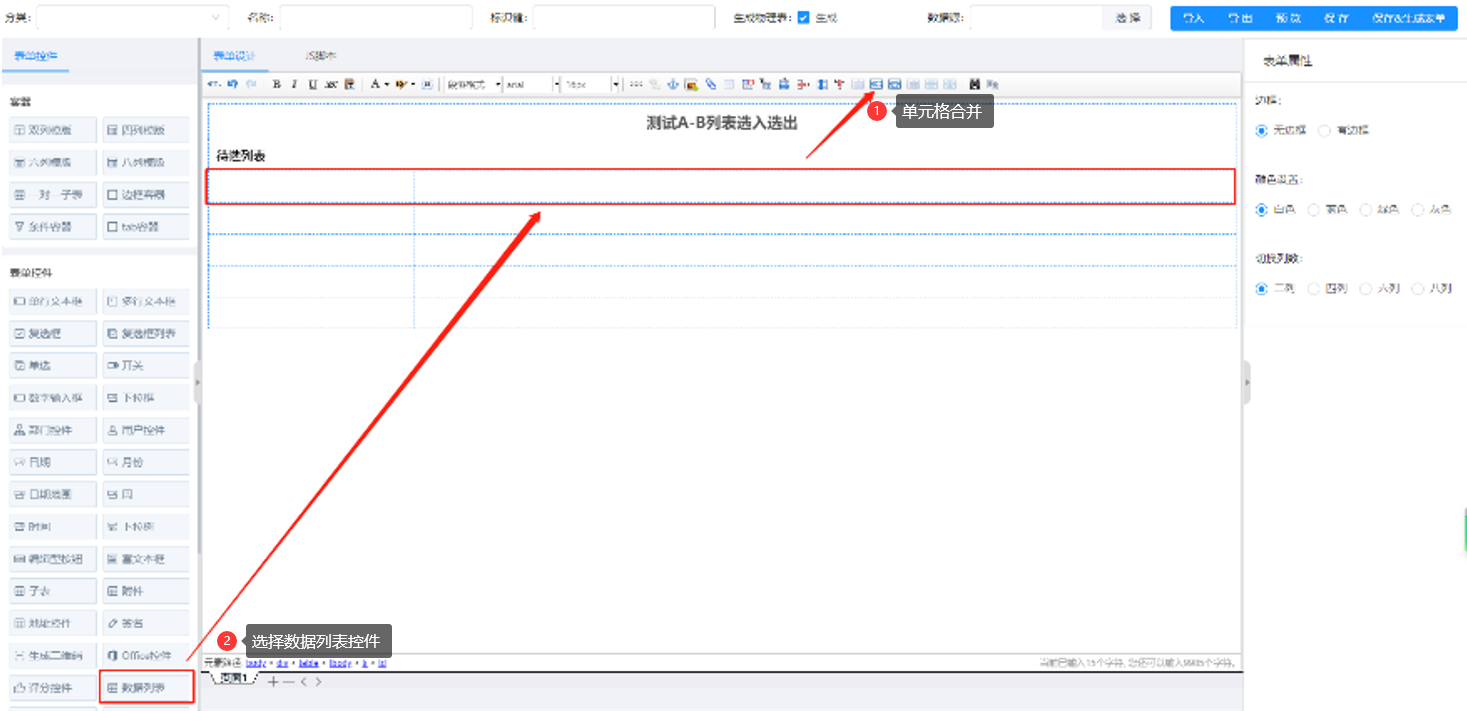
首先把待选列表放入的表格进行合并,合并后变成一个单元格,合并单元格功能在顶部箭头标注位置
其次在左侧表单控件,选中数据列表控件,放入该单元格3.3.2 第二步

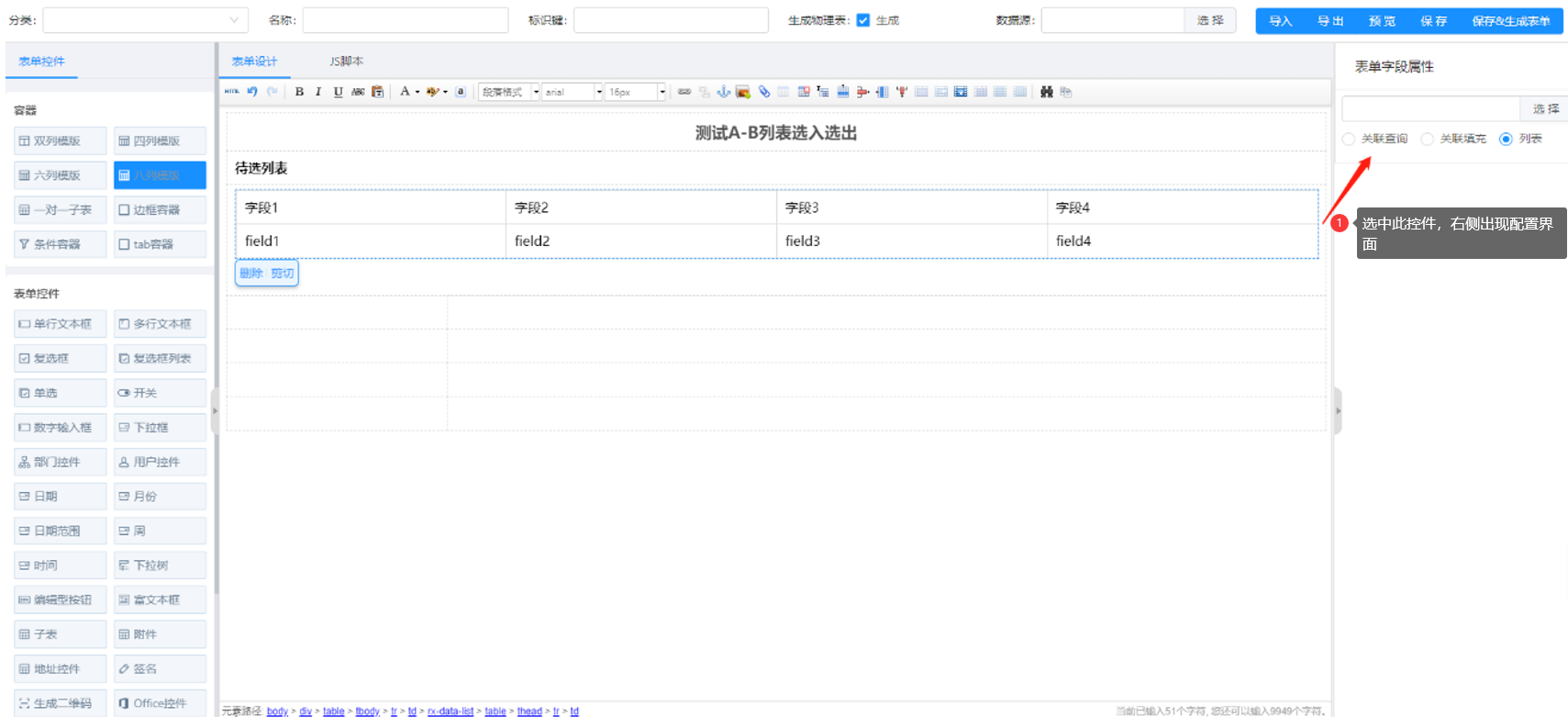
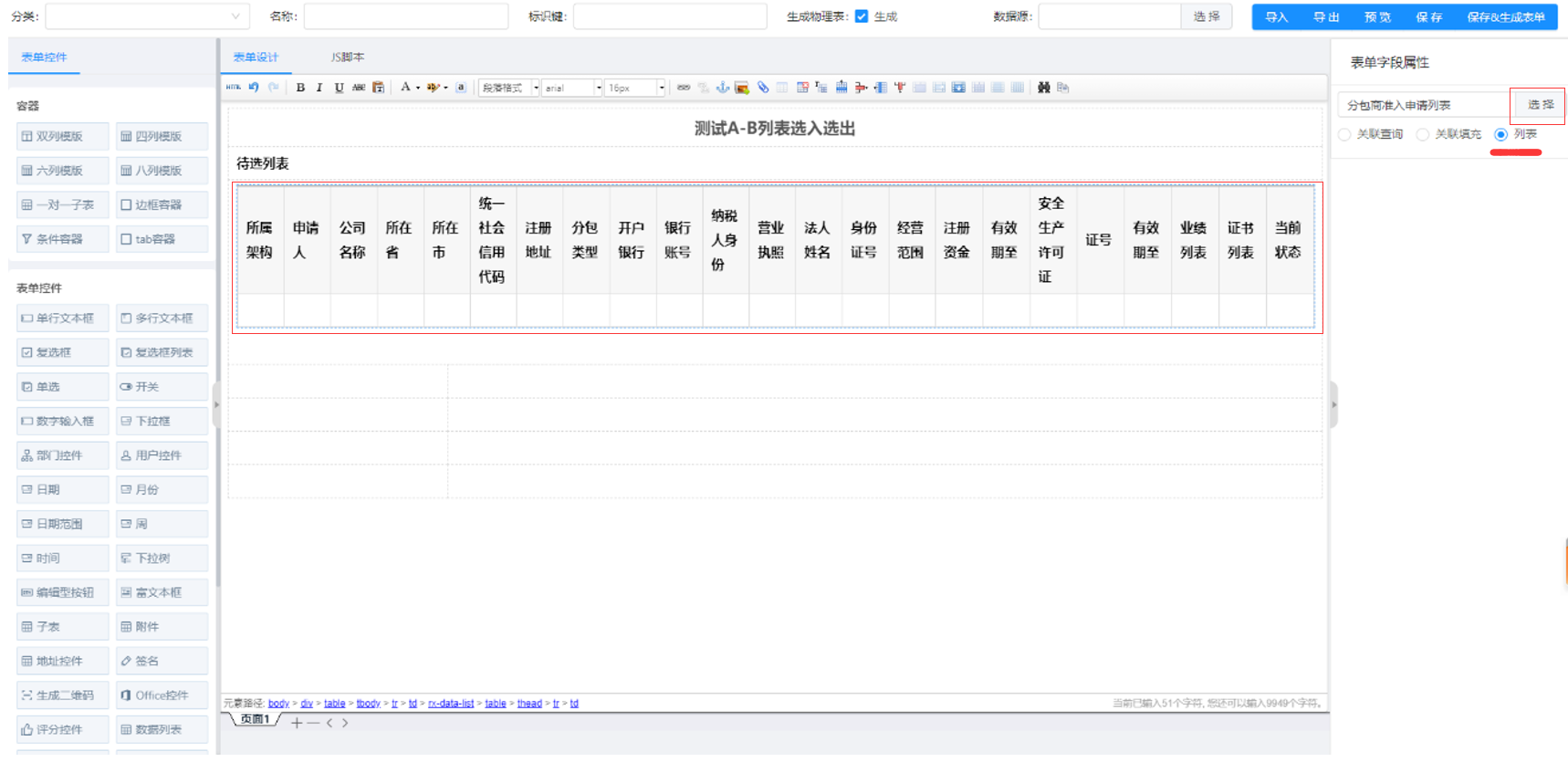
放入后,选中该控件,则右侧如箭头所示,可进行具体列表的选入设置界面,选择准备工作制作的待选列表,则显示如下
选中的列表列字段配置内容也带过此表单中了3.3.3 第三步
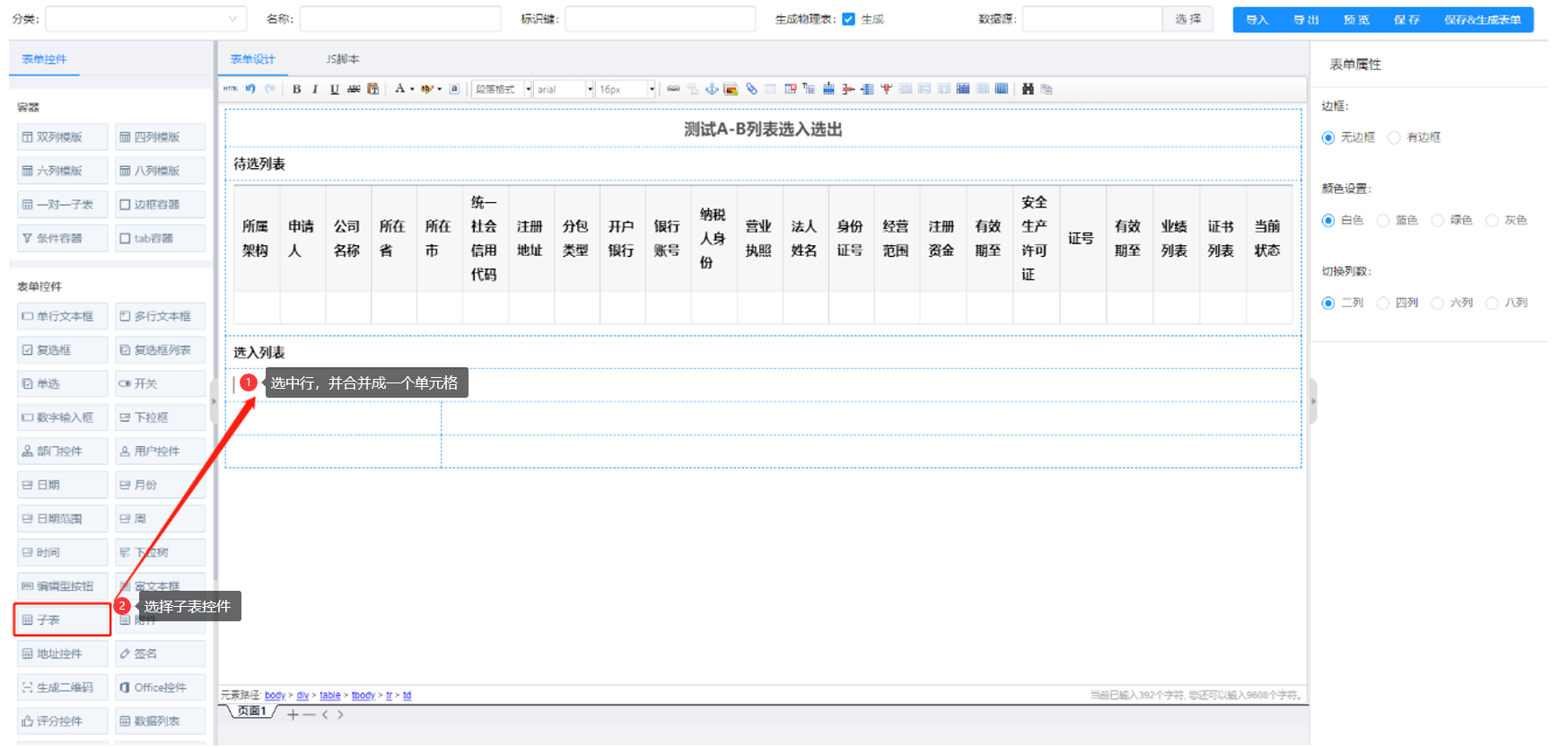
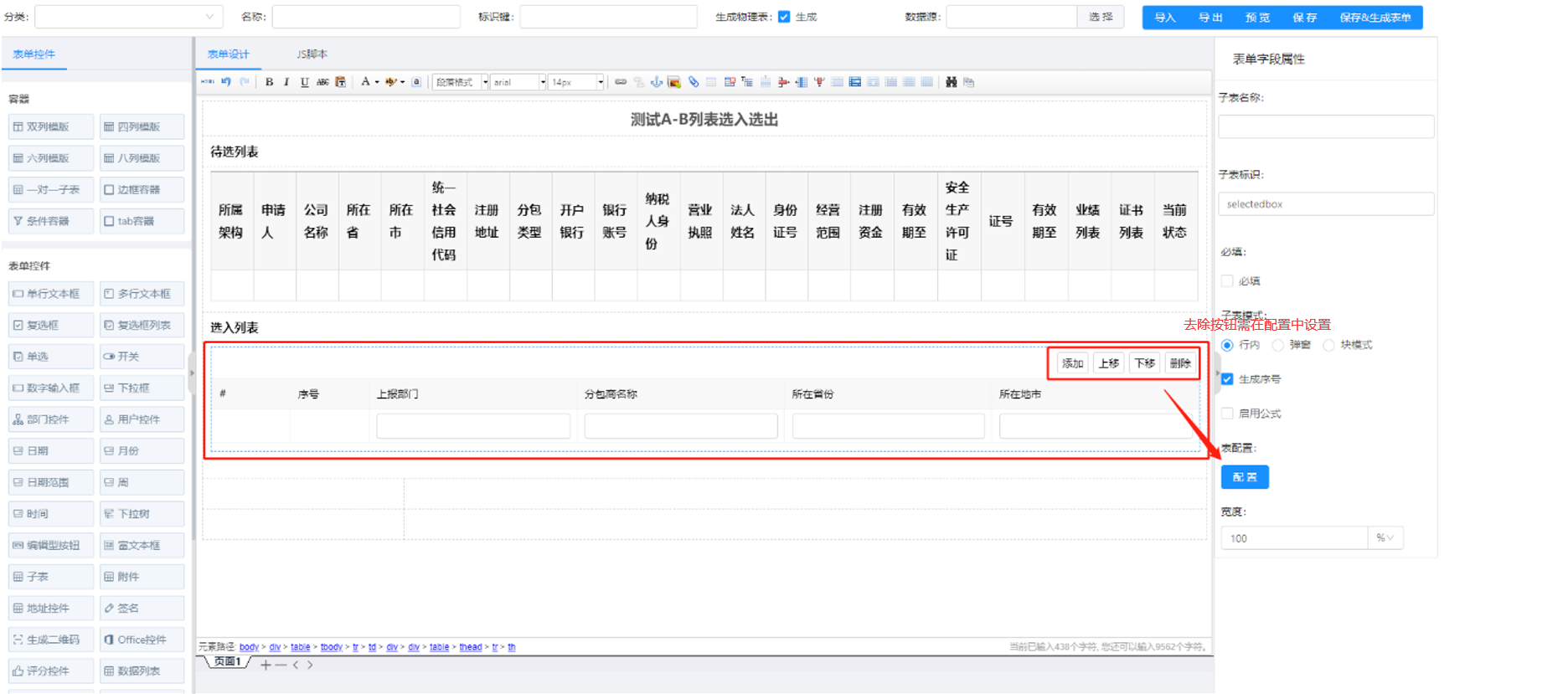
接下来做选入列表
选入后效果
选中控件则右侧展示控件配置内容。
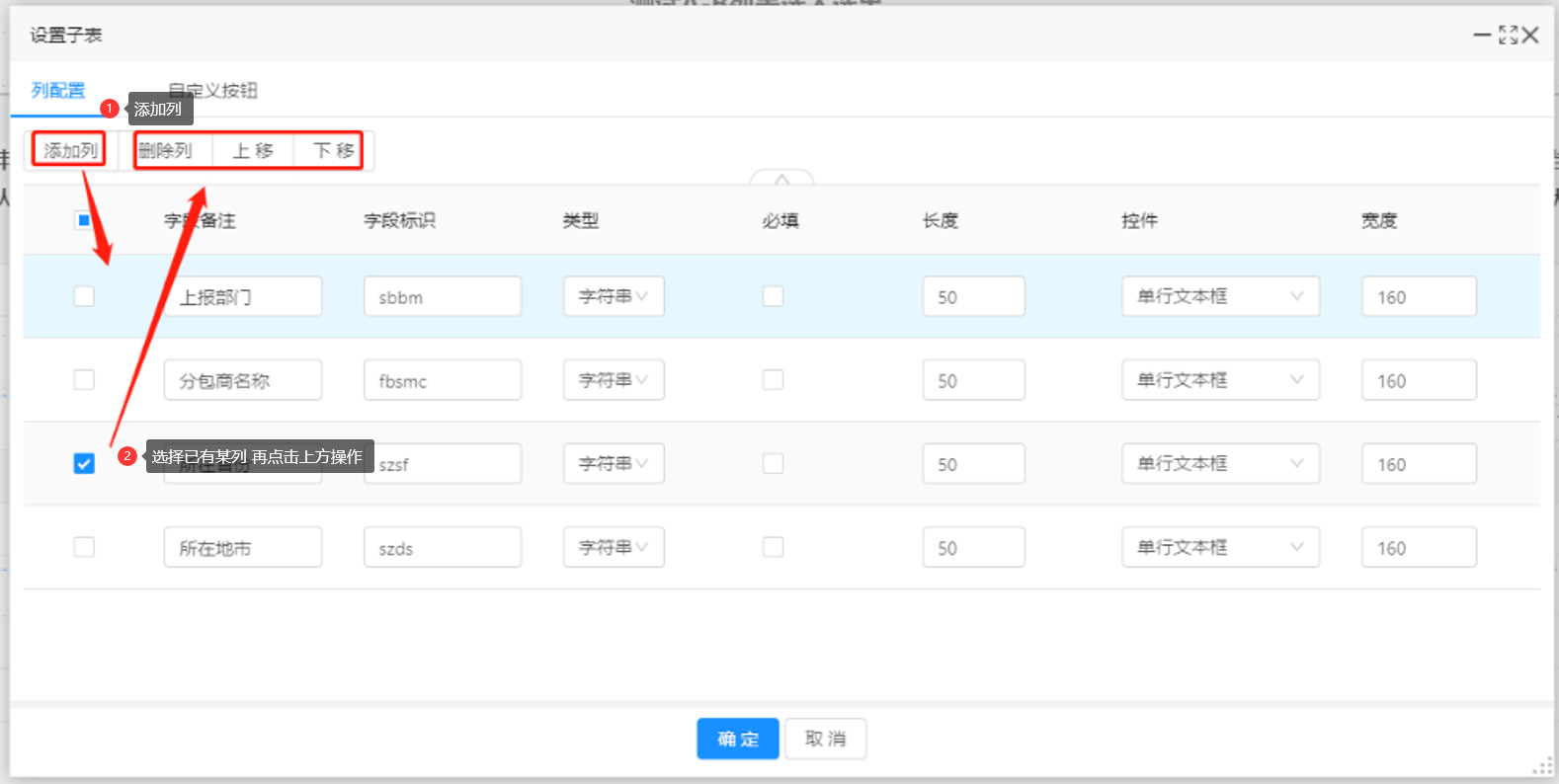
点击图中底部小箭头来进行表格列配置,配置原则为从上方待选列表列明中选一些重要信息进行配置,配置操作如下图
点击添加列,在表单底部新增列,勾选某行的勾选框,再点删除则删除此行,勾选后也可针对该列进行上下移动,此处控制的是列展示的顺序。每一行控件处可选择输入展示控件,也可控制该列宽度、设置必填,点底部确认保存,效果如下
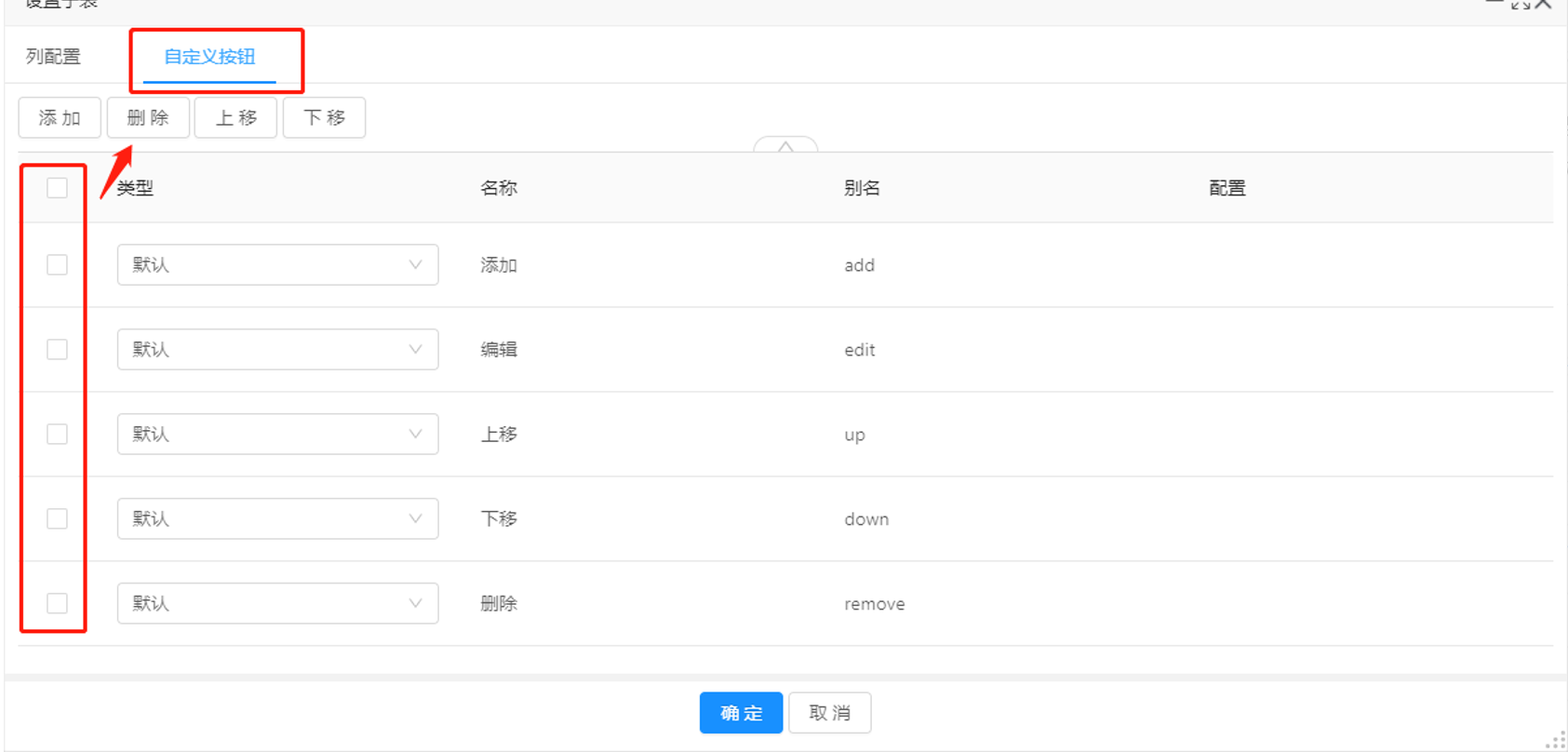
由于此处逻辑是不需要这四个按钮,则可以在配置中对按钮进行移除,操作如下
全部勾选后,点删除,再点底部确定保存。3.3.4 第四步
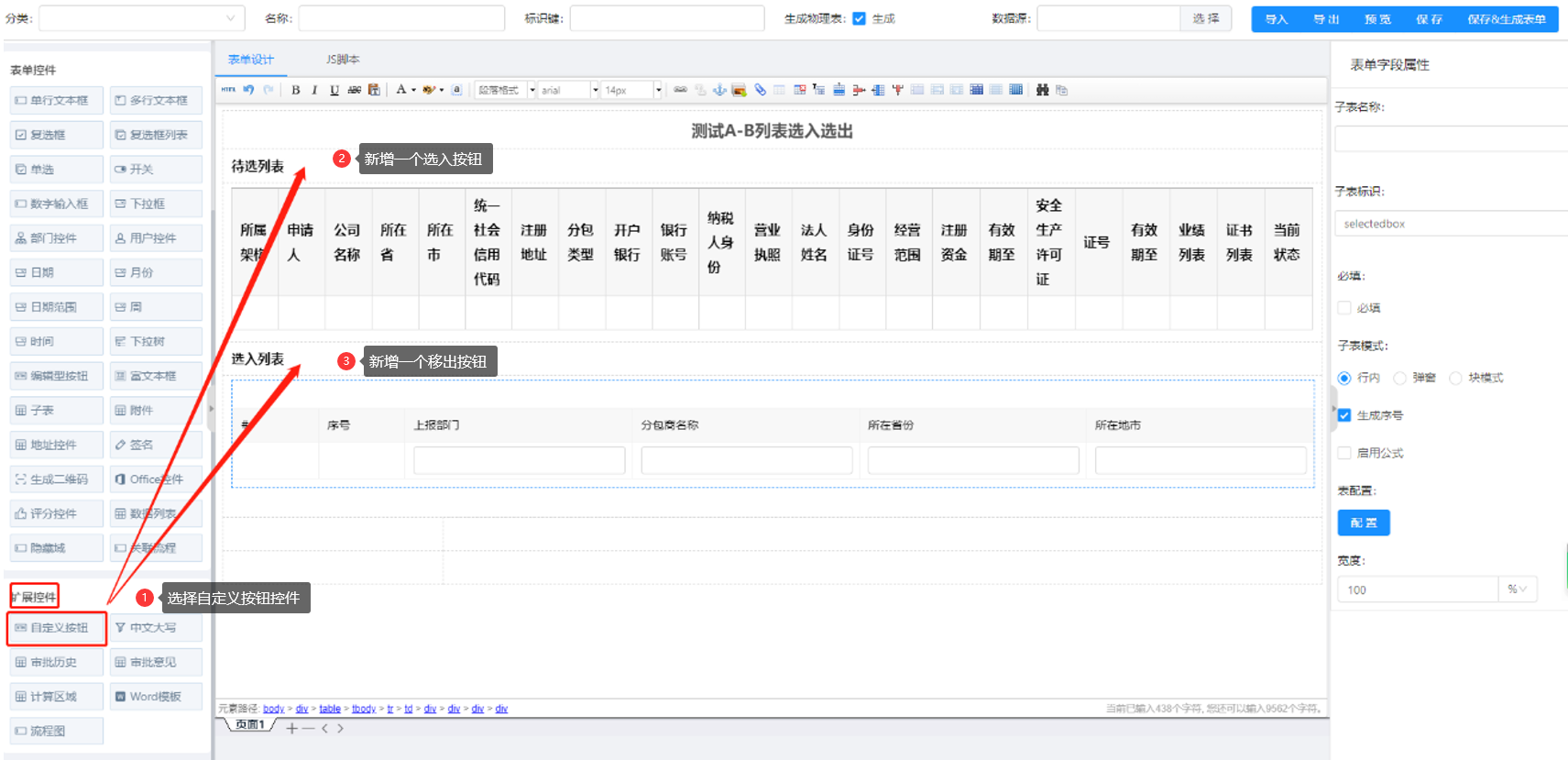
接下来进行选入、移出按钮配置
表单控件的扩展控件中选择自定义按钮,分别放入箭头所示位置,制作后效果如下
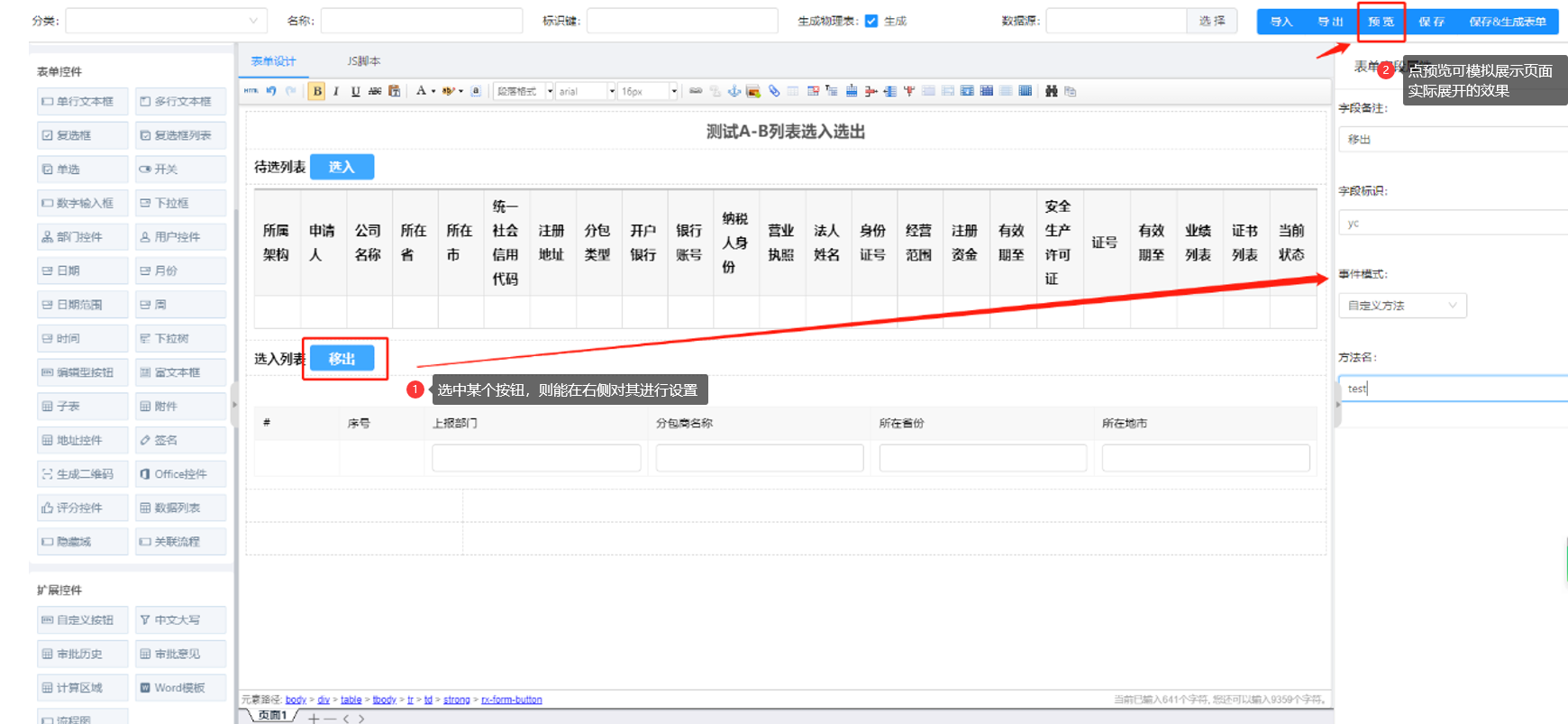
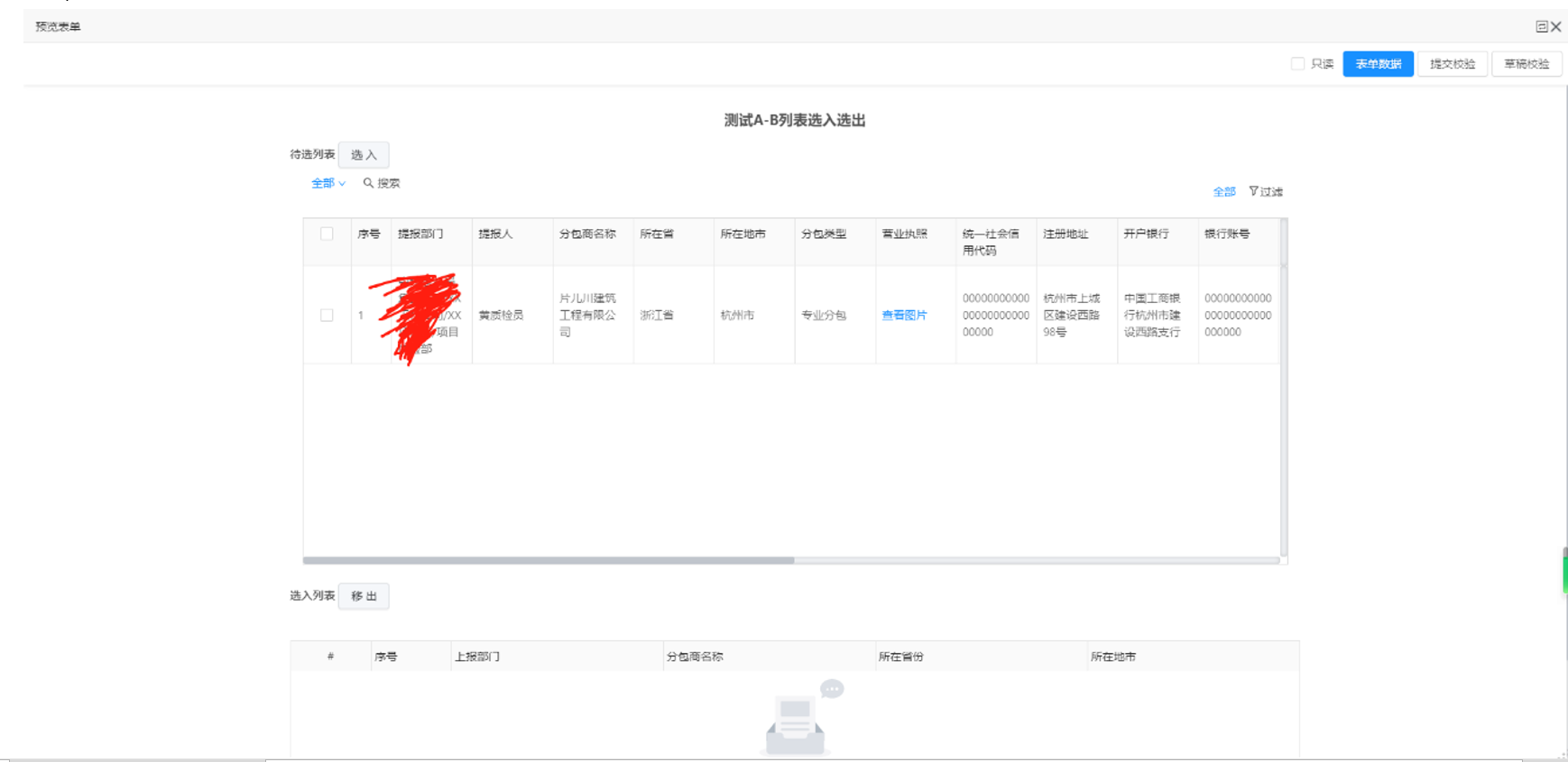
选中某个自定义按钮,右侧能对其进行相关配置,字段备注为按钮上显示的文字,方法名输入框内输入的内容为点击后触发的js方法名,处理完后,点击预览,则整体界面展示效果就能看见,如下图
3.3.5 第五步
页面框架搭出来之后,接下来是html、js脚本的植入。
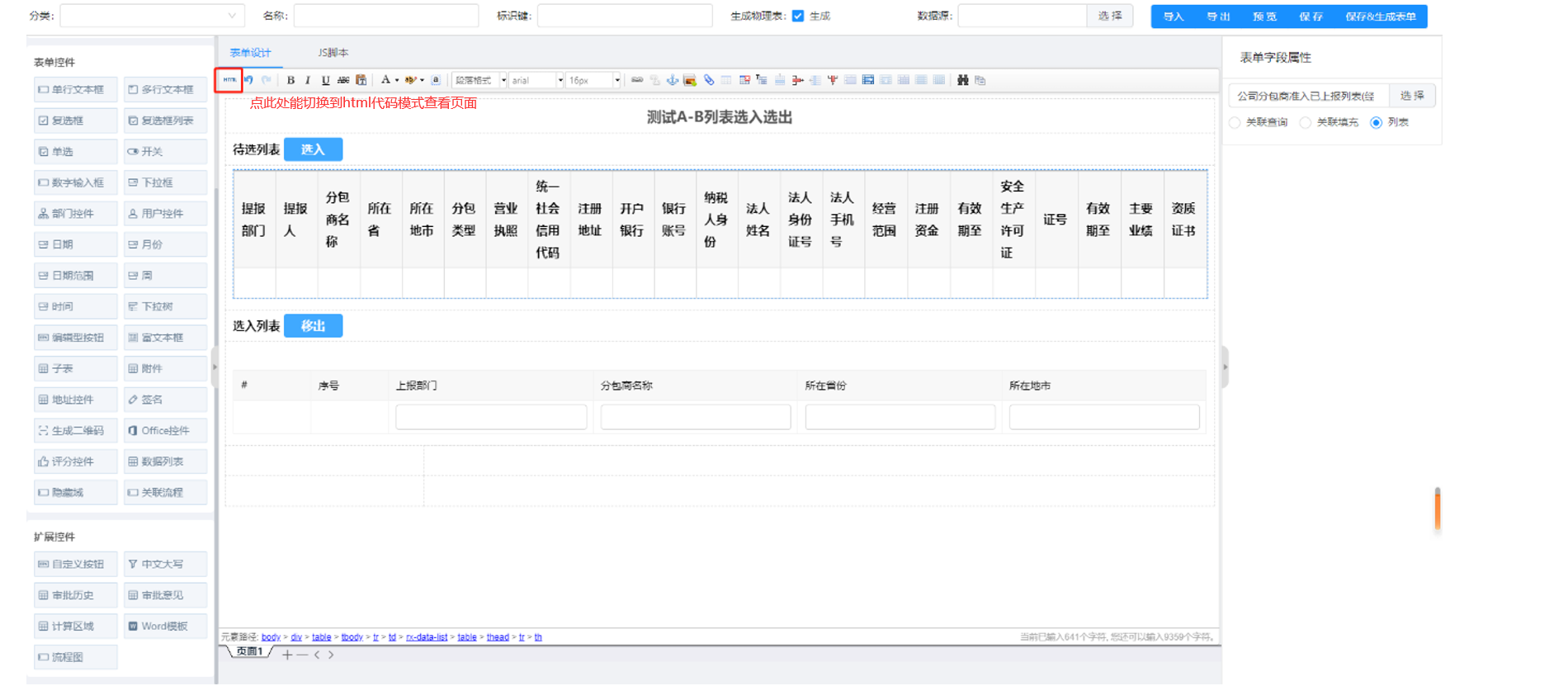
关闭预览,回到表单制作界面
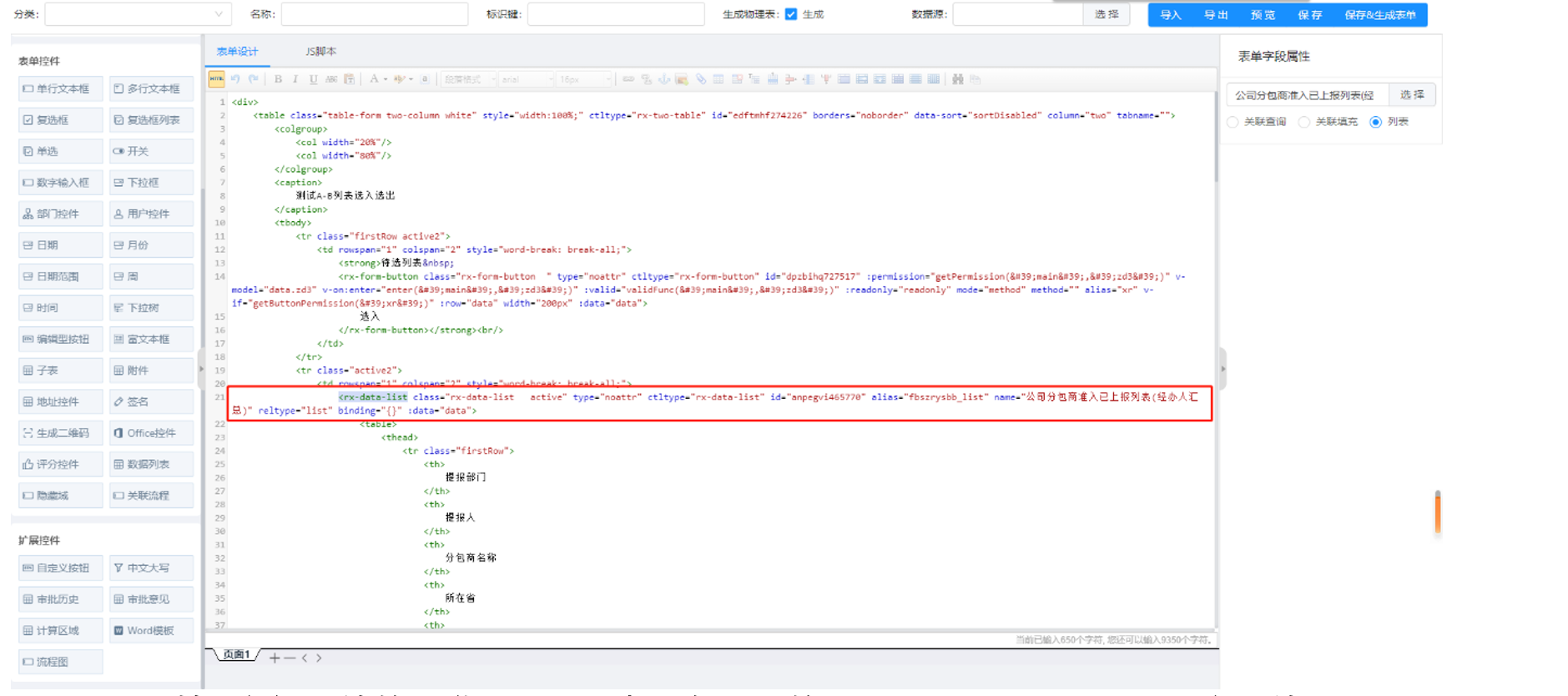
点击上图左上角html,则页面转成html文本的展示,找到待选列表的datalist元素,如下图
加入ref属性,方便后续的js代码调用,本业务加入的为:ref=”listContract”,加完后效果如下:
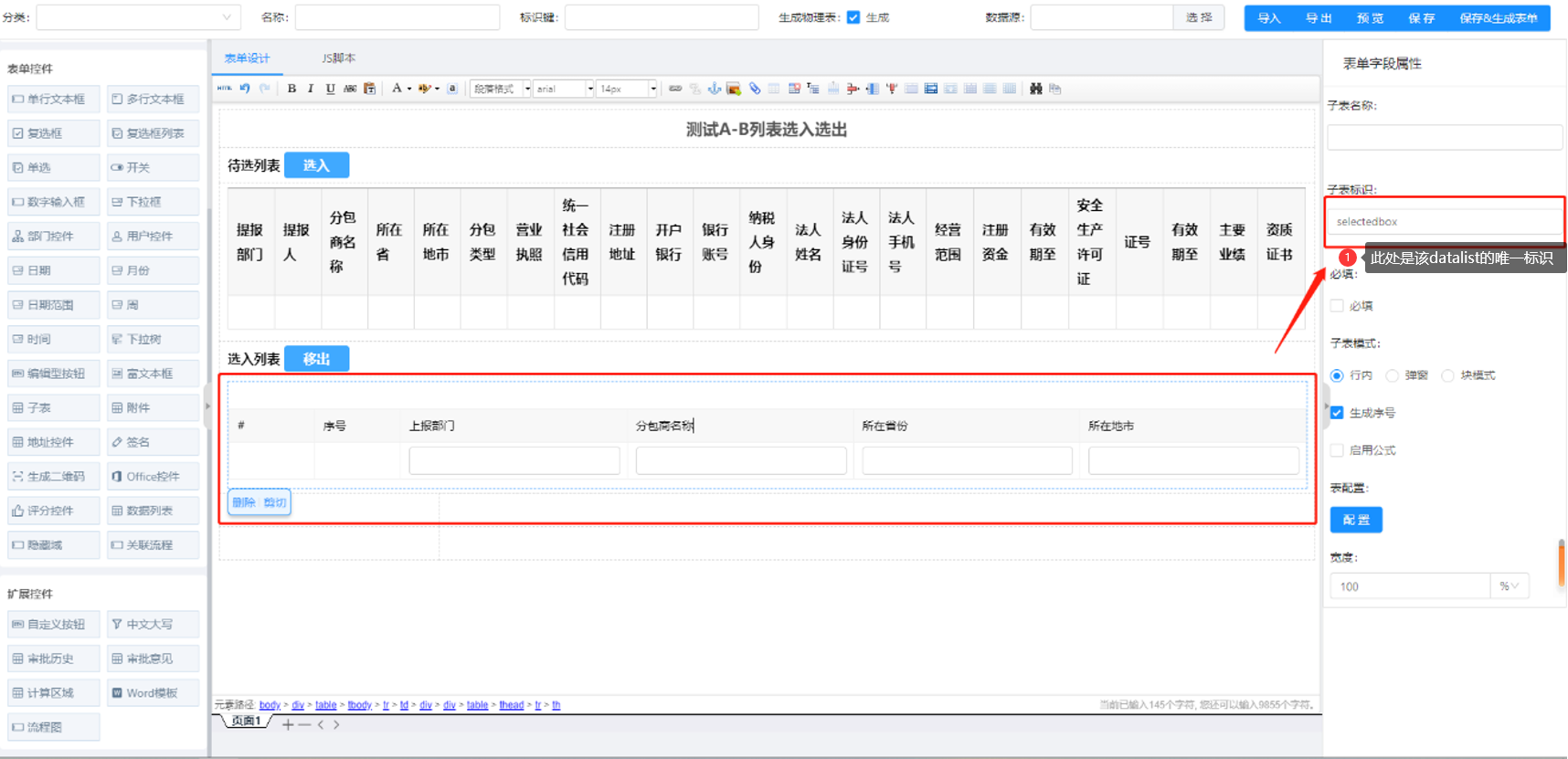
设置后待选列表已经进行了对象声明,接下来是选入列表,由于选入列表在配置时已经进行了标识,就不需要再修改html代码了,如果没印象请看下图
这个子表标识就是后续js脚本中该列表数据的识别名称。
页面的表格元素都已经能精确找到了,接下来是触发两个列表之间数据变化的js方法以及触发这些方法的按钮的配置及编写,如下图
第一步,点击左侧html按钮,切换回可视化界面
第二步,记住两个自定义按钮声明的方法名(xuanru、test)
第三步,点击顶部第二个‘js脚本’按钮,则跳转到页面js植入界面,如下图
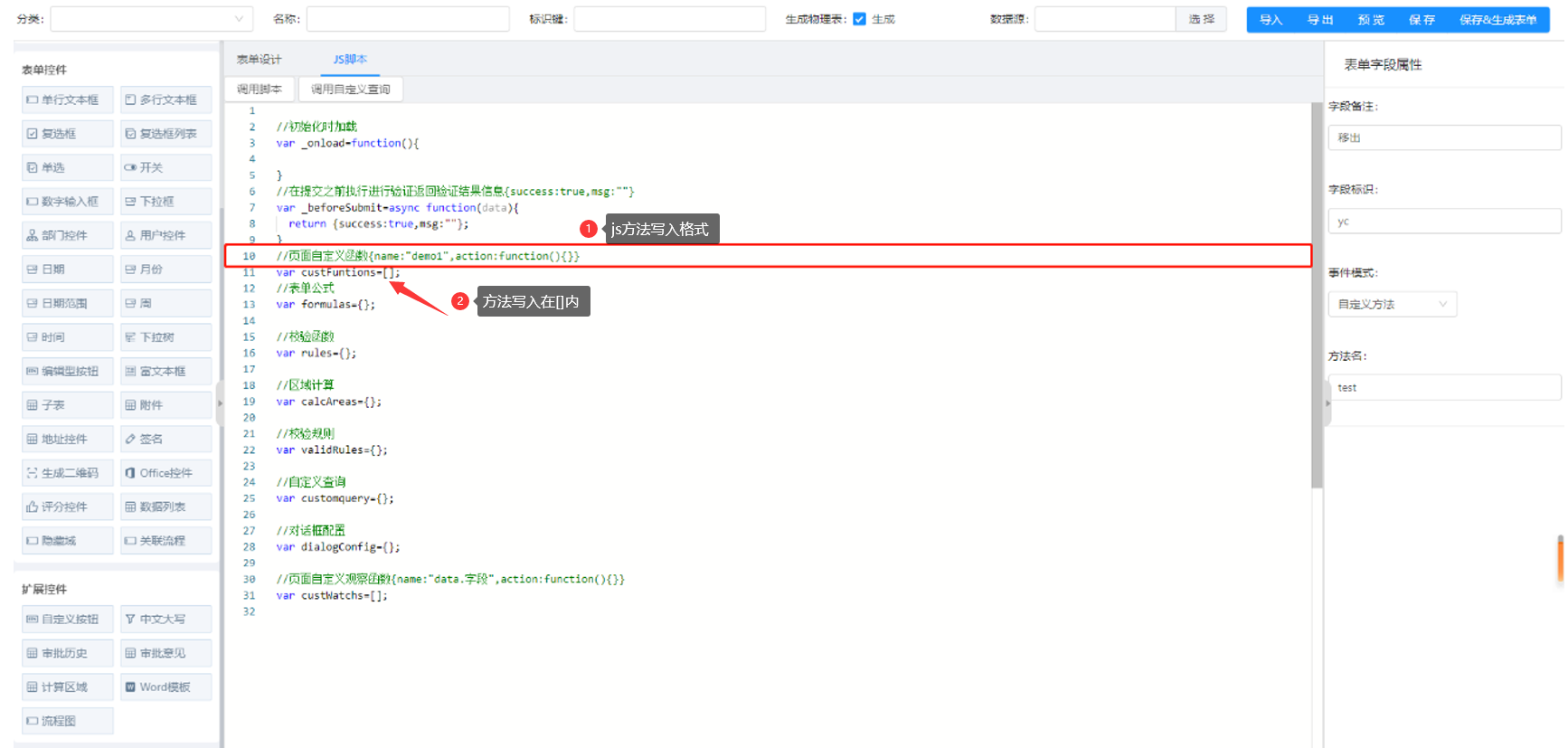
按注释的方法书写格式,在此处实现声明的方法,具体请见下图
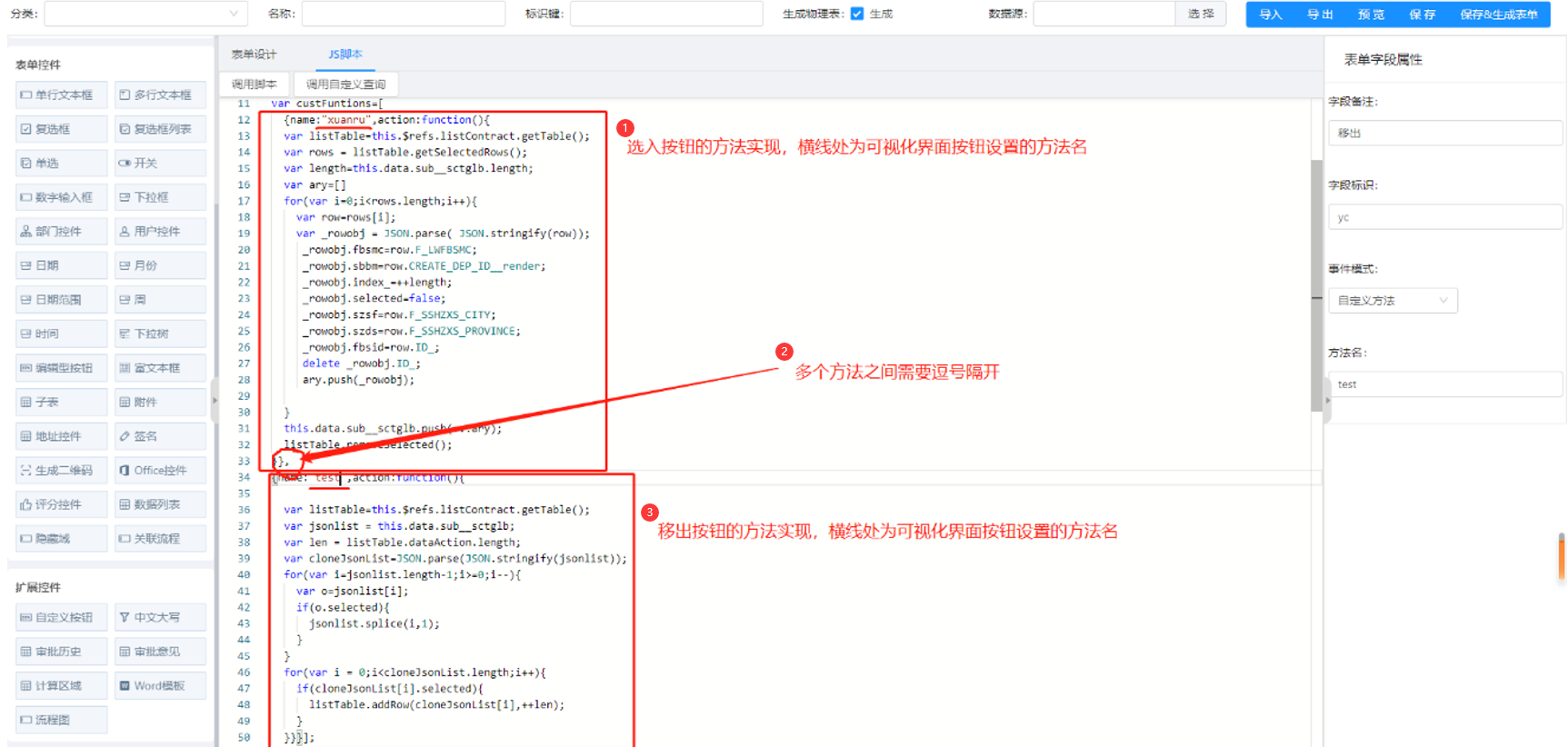
在CustFuntions数组内,以两个按钮的方法名去按格式写好方法的实现逻辑,内容不再赘述,代码如下:var custFuntions=[ {name:"xuanru",action:function(){ var listTable=this.$refs.listContract.getTable(); var rows = listTable.getSelectedRows(); var length=this.data.sub__selectedbox.length; var ary=[] for(var i=0;i<rows.length;i++){ var row=rows[i]; var _rowobj = JSON.parse( JSON.stringify(row)); _rowobj.fbsmc=row.F_LWFBSMC; _rowobj.sbbm=row.CREATE_DEP_ID__render; _rowobj.index_=++length; _rowobj.selected=false; _rowobj.szsf=row.F_SSHZXS_CITY; _rowobj.szds=row.F_SSHZXS_PROVINCE; _rowobj.fbsid=row.ID_; delete _rowobj.ID_; ary.push(_rowobj); } this.data.sub__selectedbox.push(...ary); listTable.removeSelected(); }}, {name:"test",action:function(){ var listTable=this.$refs.listContract.getTable(); var jsonlist = this.data.sub__selectedbox; var len = listTable.dataAction.length; var cloneJsonList=JSON.parse(JSON.stringify(jsonlist)); for(var i=jsonlist.length-1;i>=0;i--){ var o=jsonlist[i]; if(o.selected){ jsonlist.splice(i,1); } } for(var i = 0;i<cloneJsonList.length;i++){ if(cloneJsonList[i].selected){ listTable.addRow(cloneJsonList[i],++len); } }}}];
最后保存页面,发布此表单方案,在流程定义中进行流程绑定。由于此处只是为了说明一个表单中的两个列表 (datalist)实现数据的移动,其他的就不再往下展开说明了。
以上实例介绍完毕。
文档更新时间: 2021-10-26 12:06 作者:彭博
