1.说明
在对列表数据显示时,有些情况比如需要显示不同的颜色,比如 成绩 合格显示绿色,不合格显示为红色,列表渲染就是需要解决一些这样的问题。
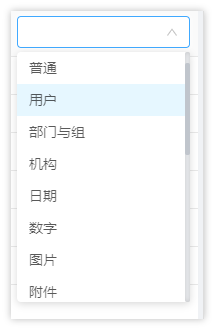
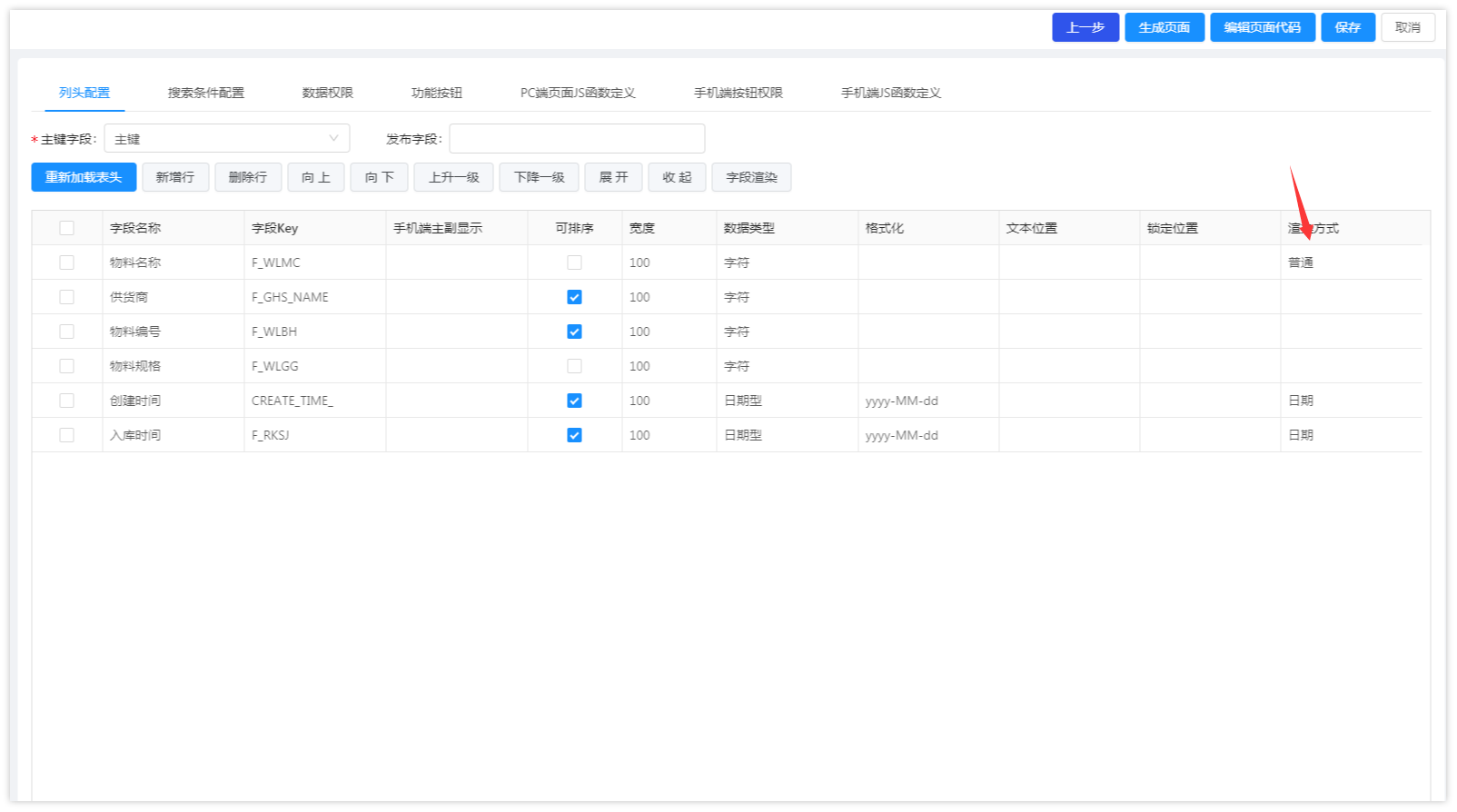
列表需要配置下的渲染方式


2.渲染方式
2.1 自定义:
用于点击字段值跳转到另外一个表单或者列表。

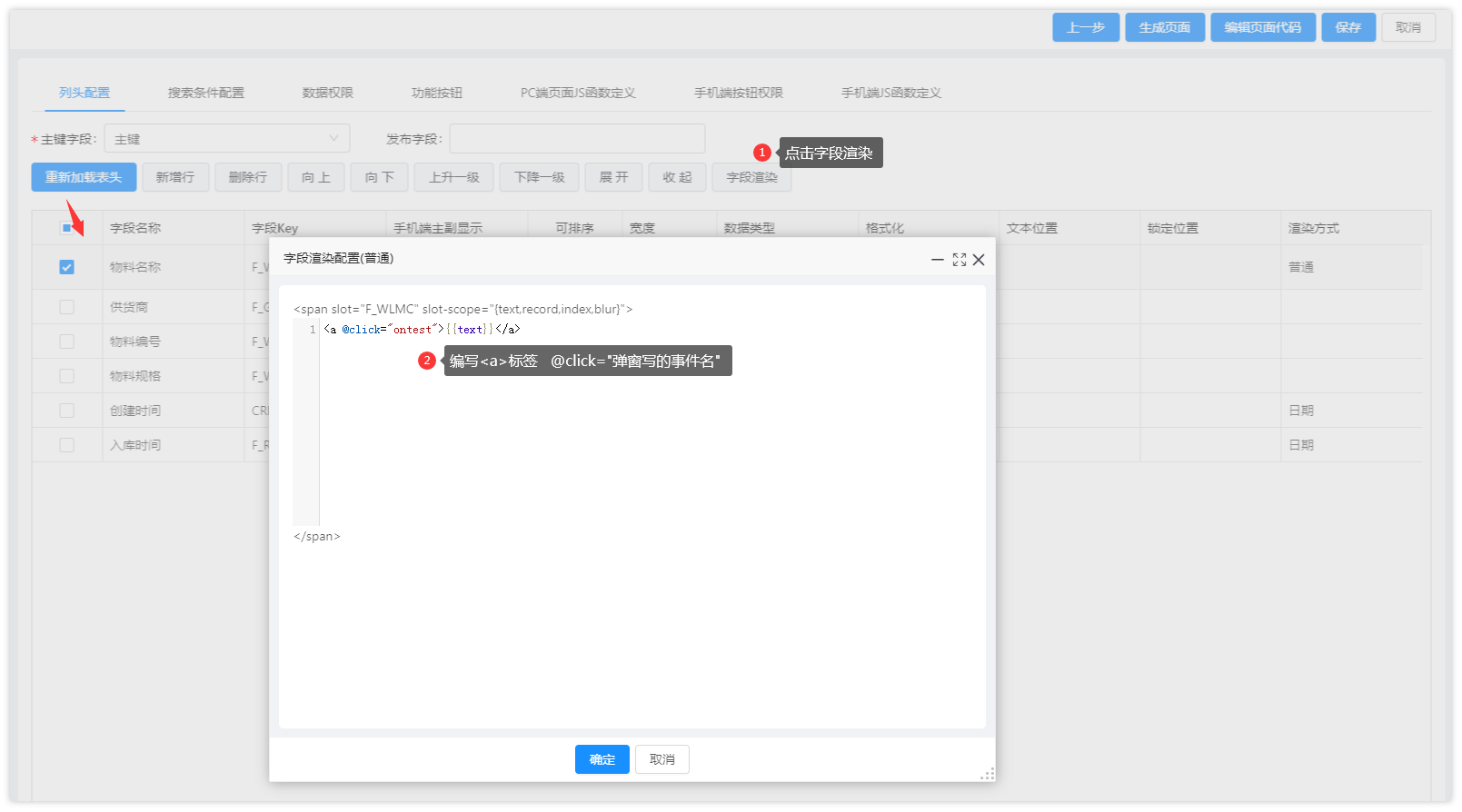
选中,点击字段渲染

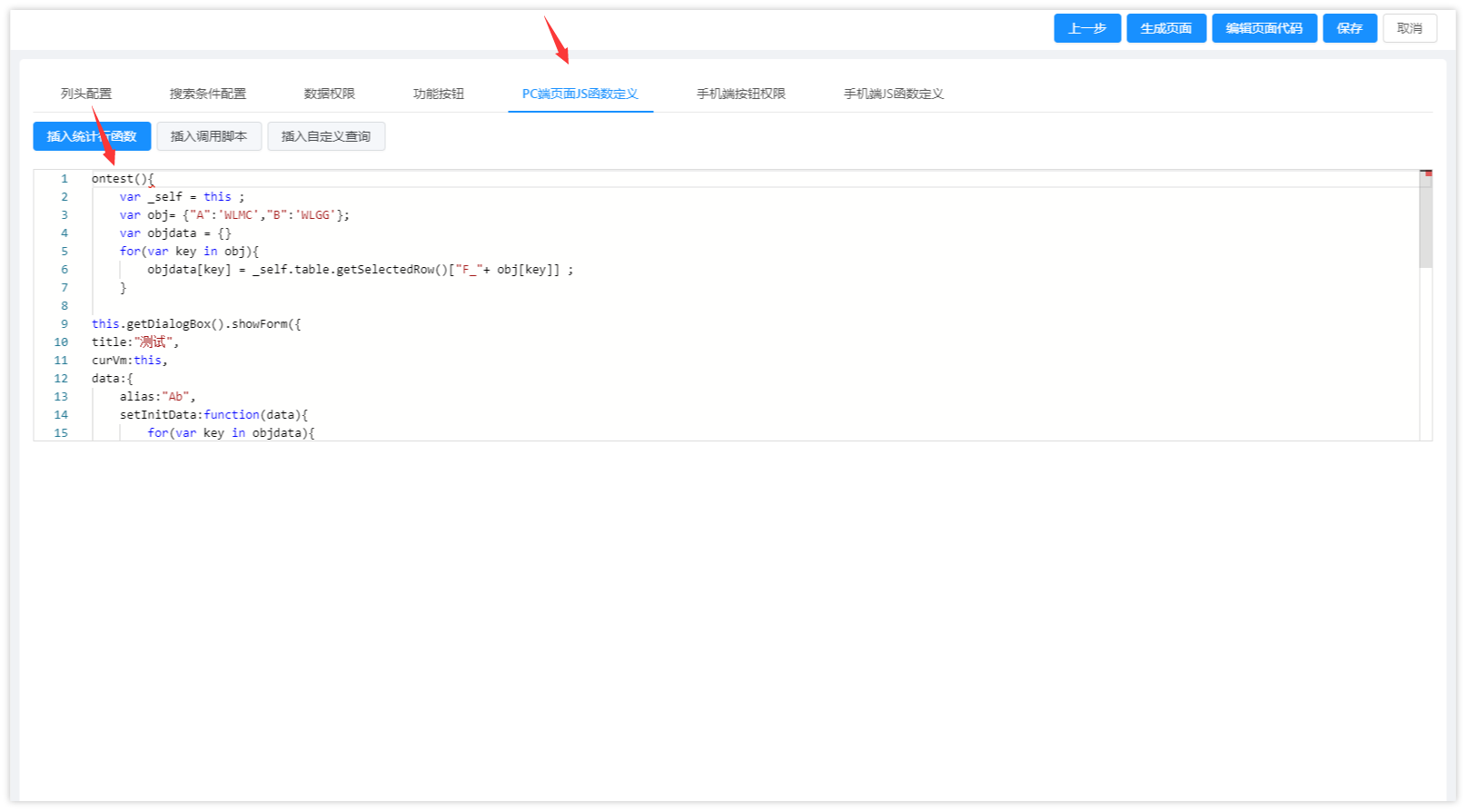
在js页面写事件,事件名要和上面写的一致

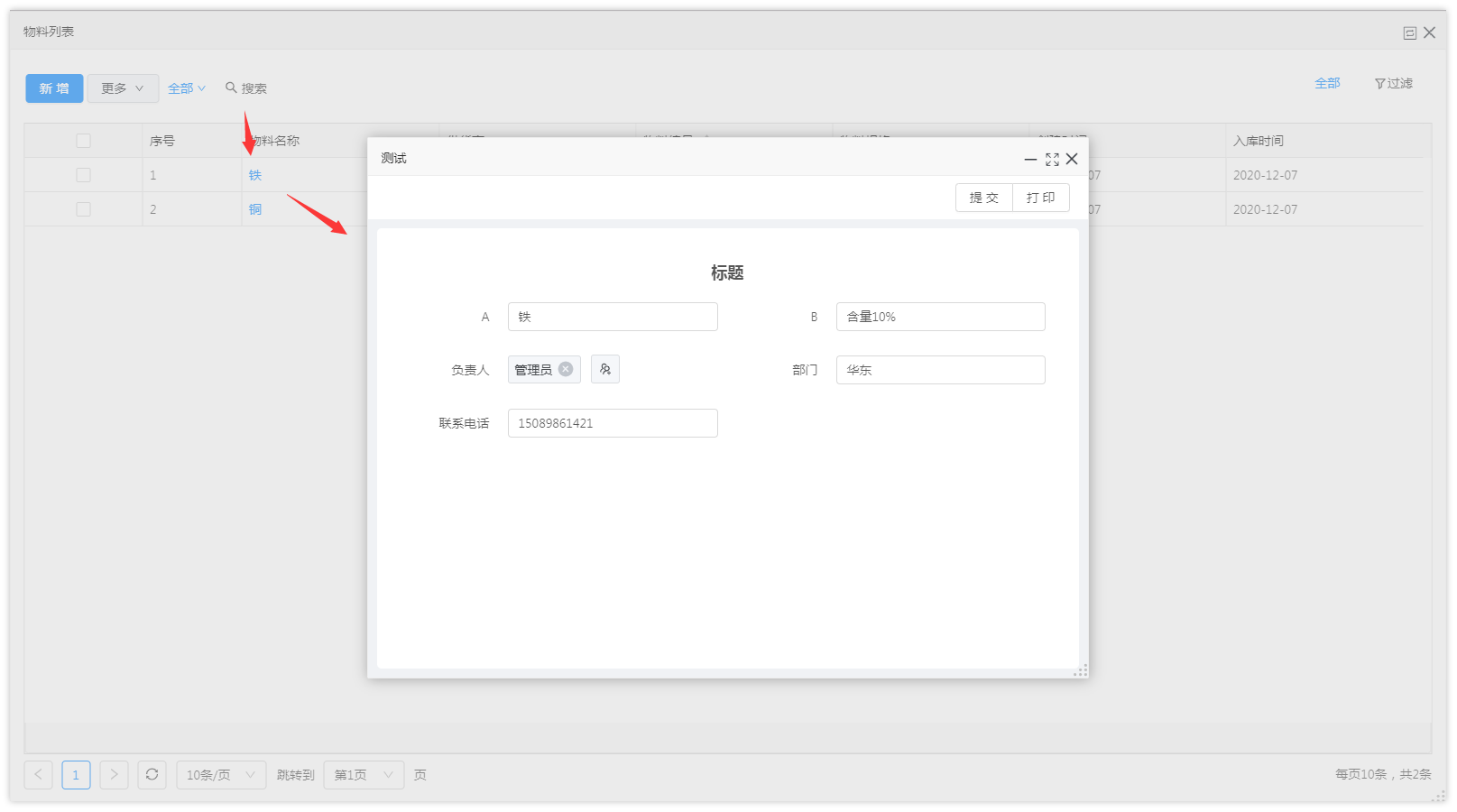
效果
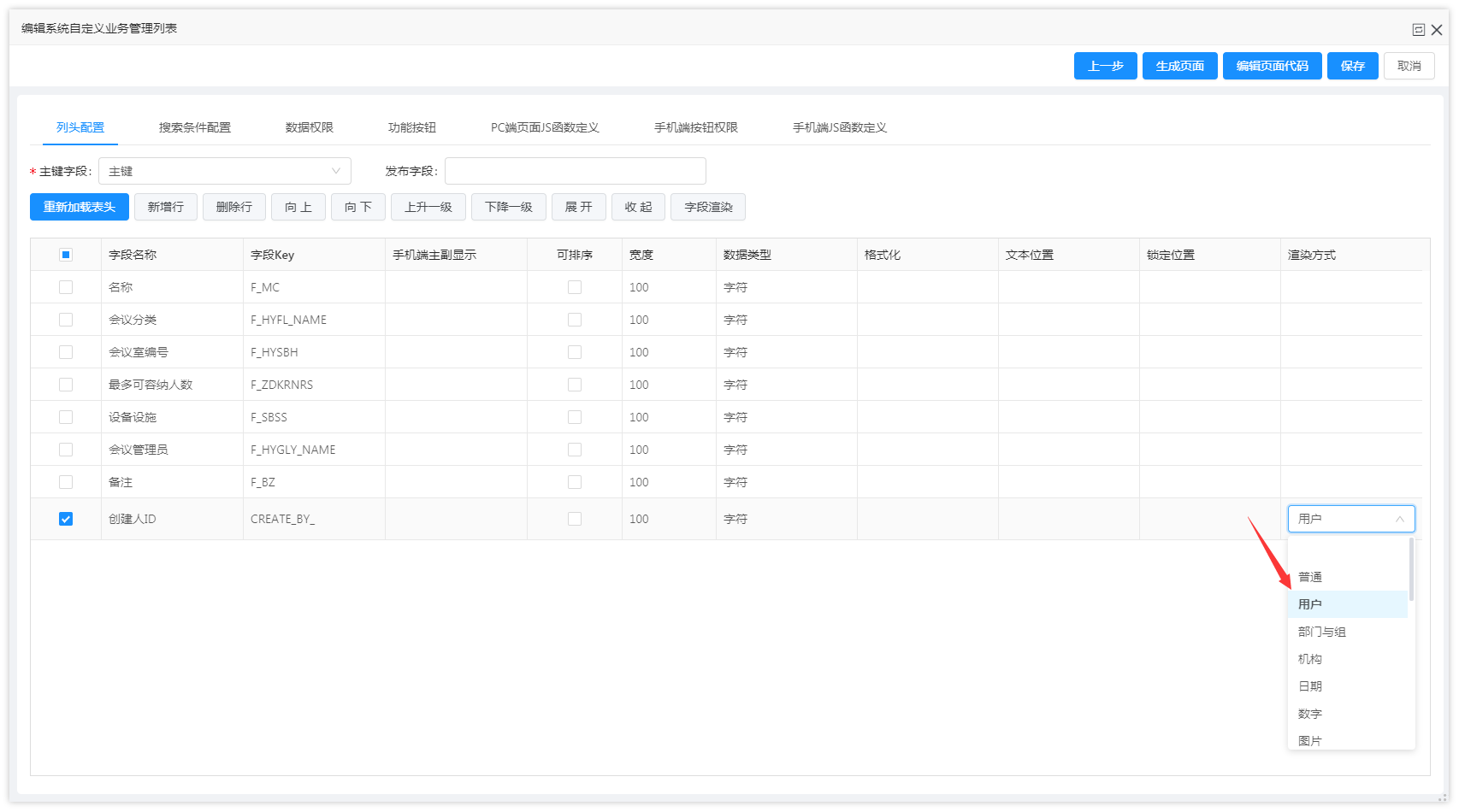
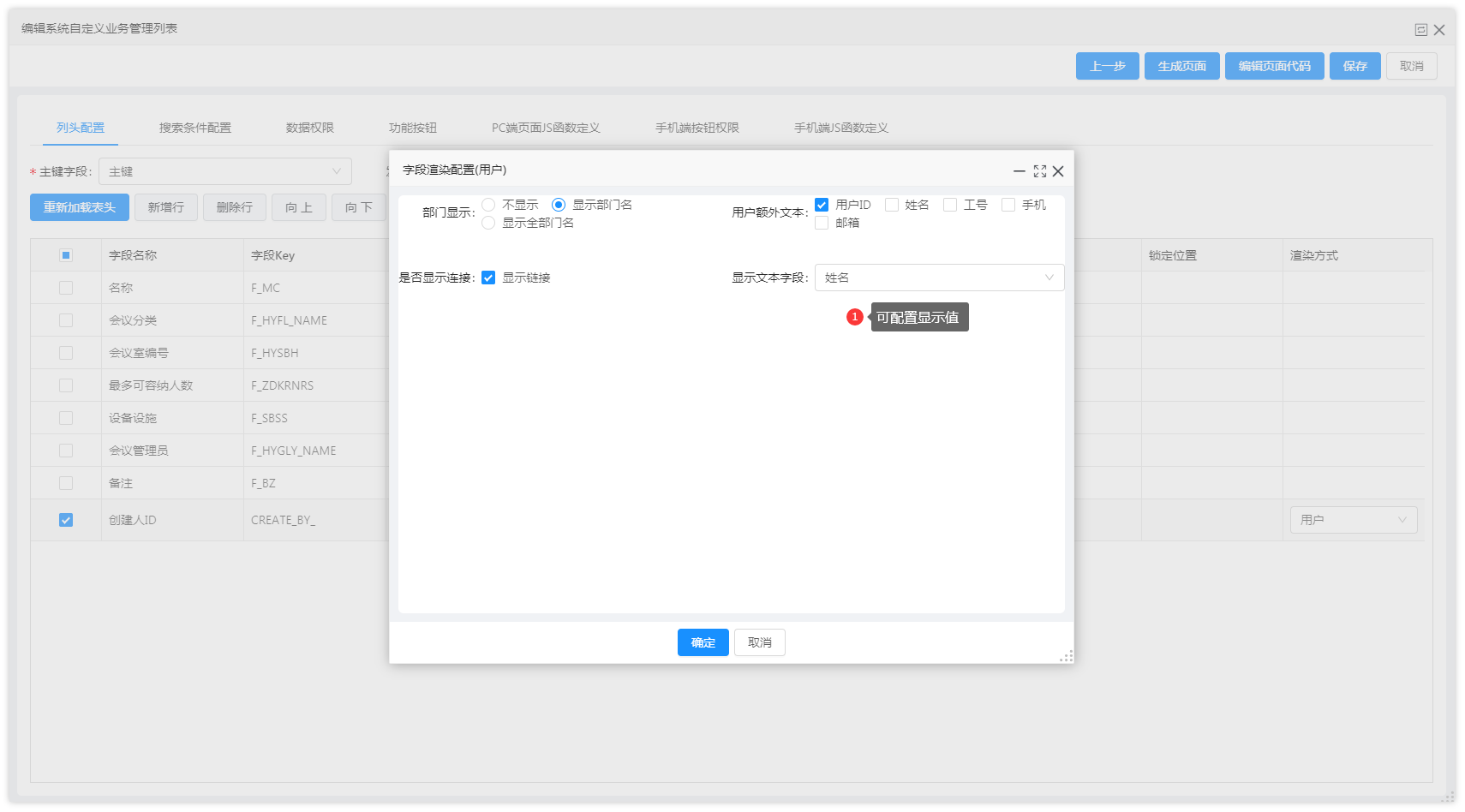
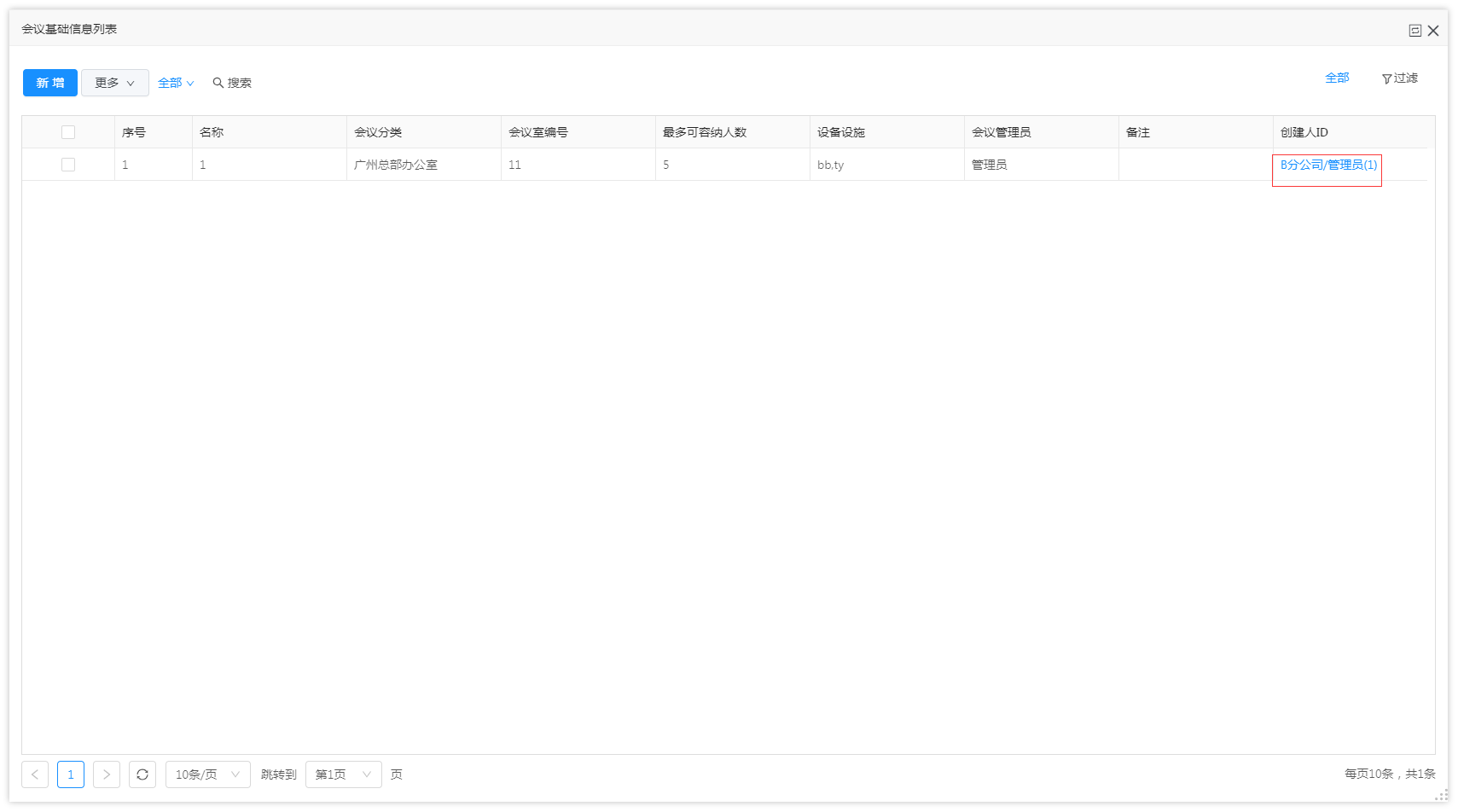
2.2 用户
表中有创建人字段,但字段保存的数值是用户ID,那我们想显示用户名称,那我们通过‘用户’渲染。

效果
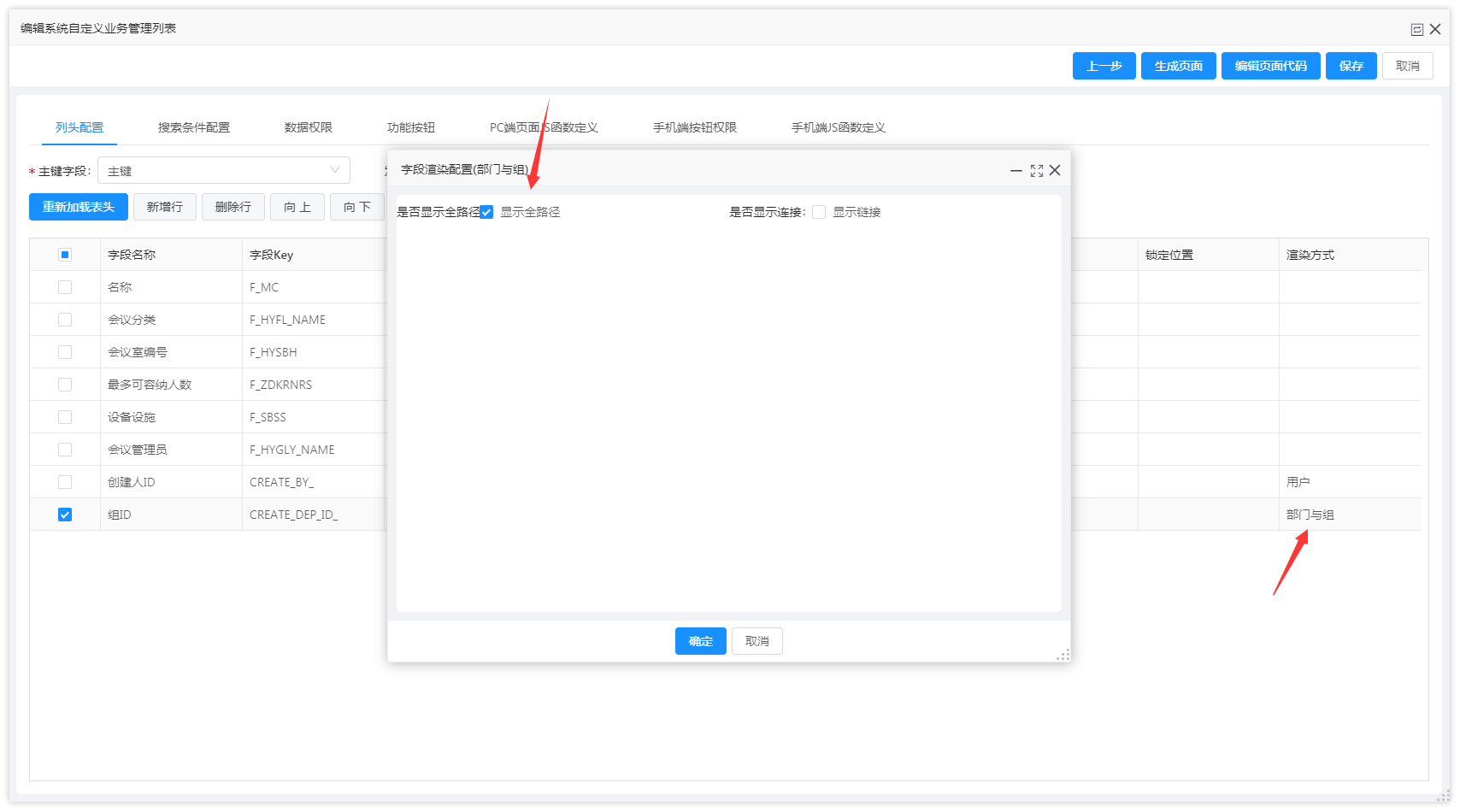
2.3 部门/组
表中有组ID,但字段保存的数值是部门ID,那我们想显示部门名称,那我们通过‘部门与组’渲染。

2.4 机构:
表中有机构ID,但字段保存的数值是机构ID,那我们想显示机构名称,那我们通过‘机构’渲染。
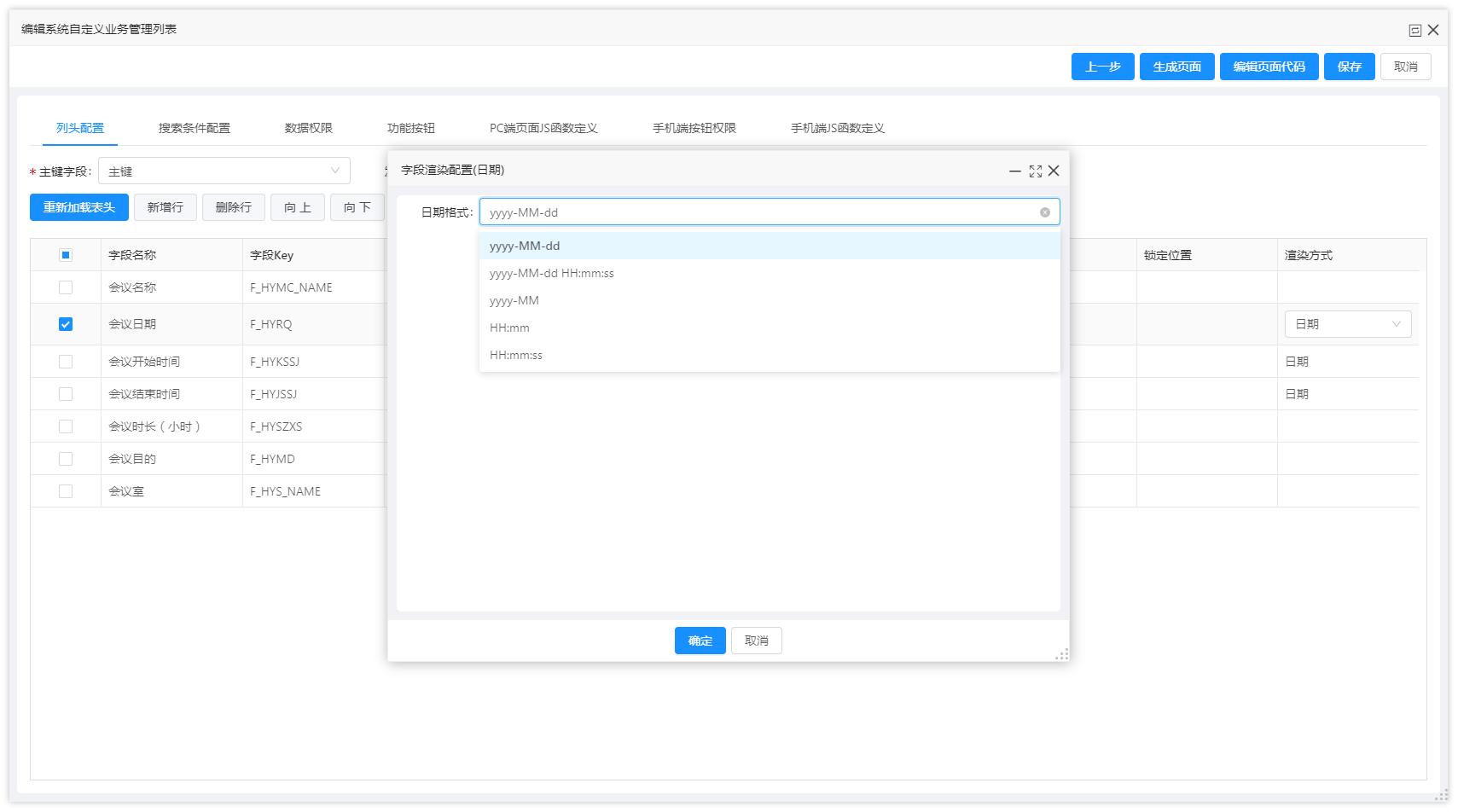
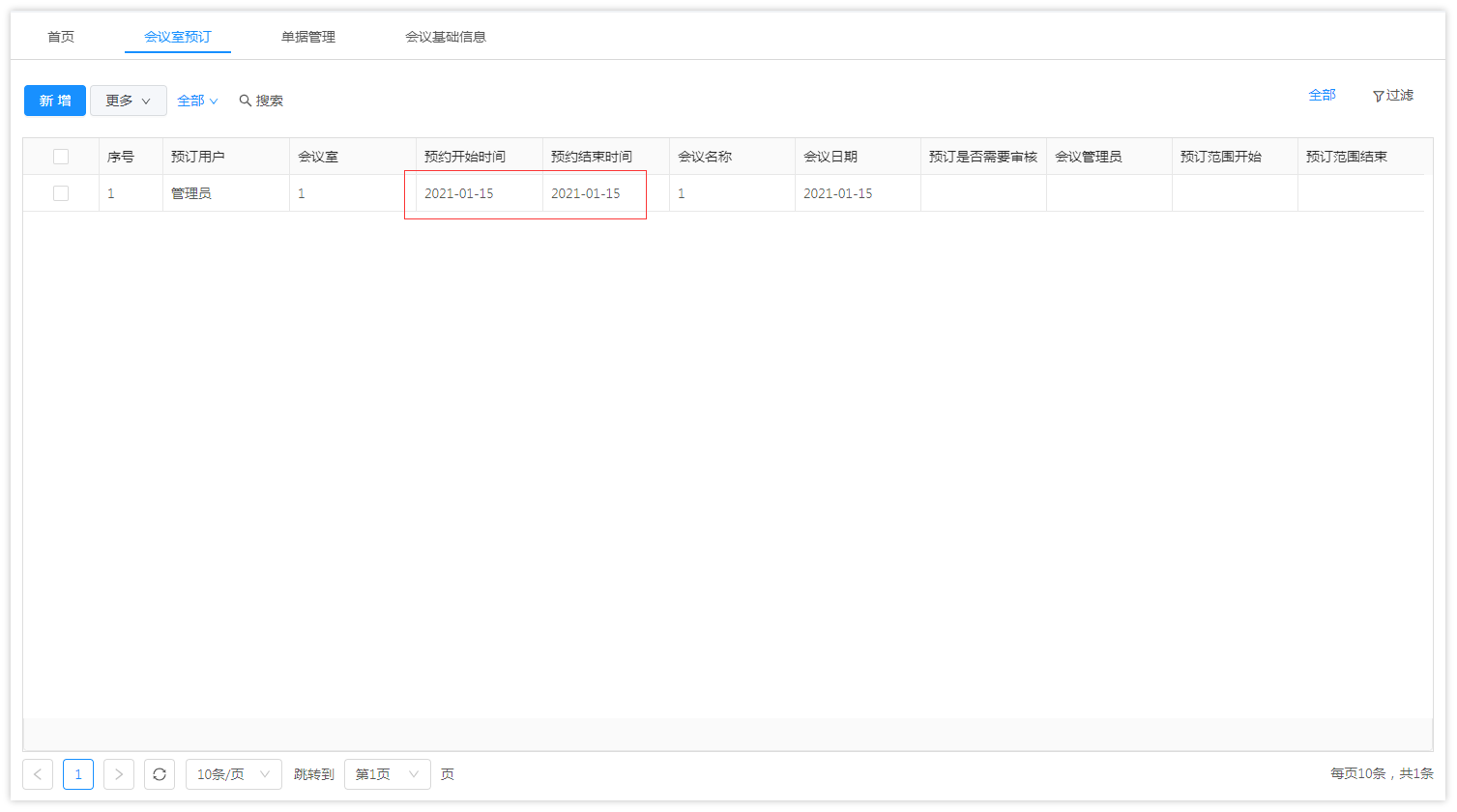
2.5 日期
表单中有用的日期,月份控件,在列表中数据需要显示日期格式,那需要通过‘日期’进行渲染。

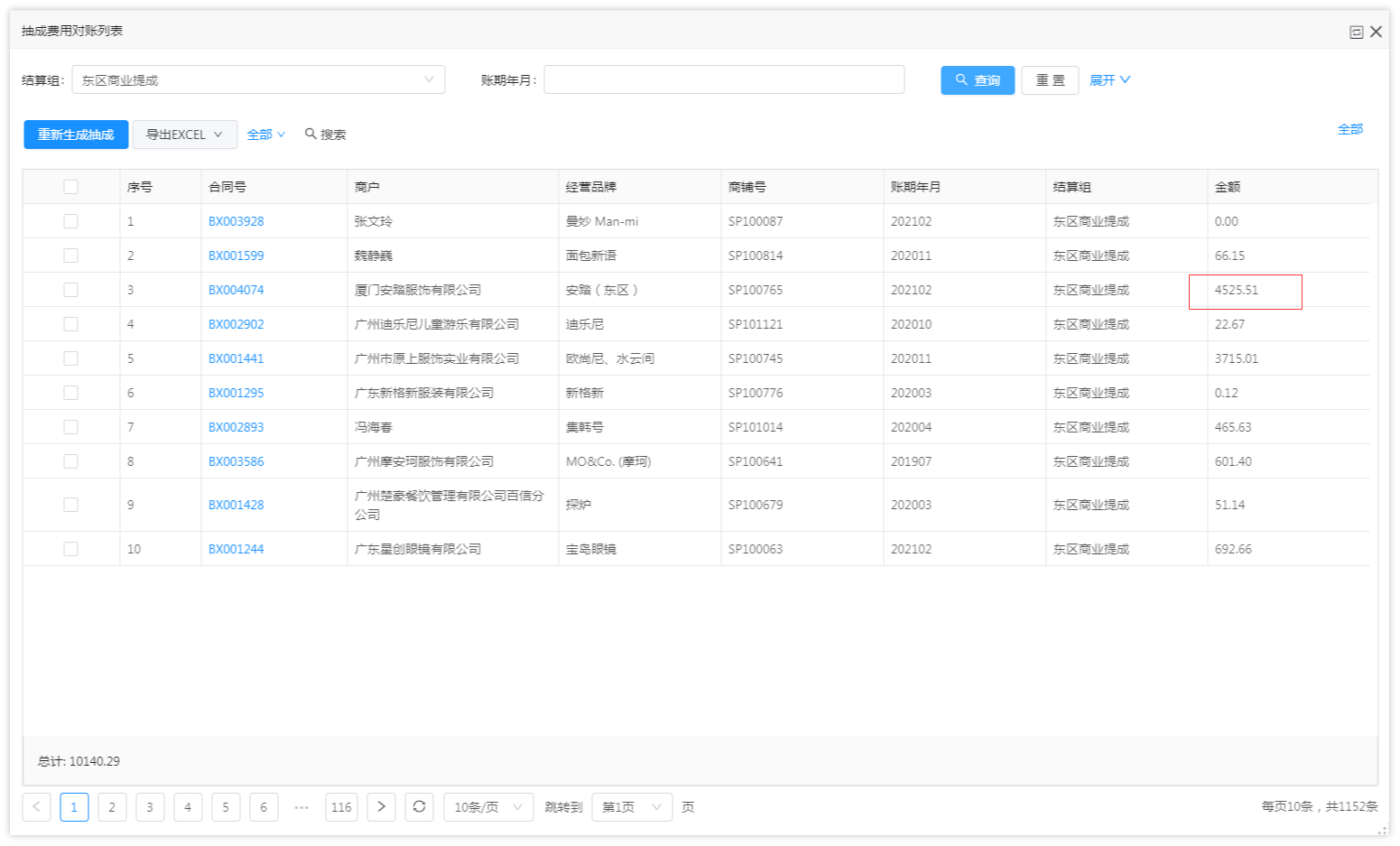
2.6 数字
给数字类型的金额进行千分位的格式化。

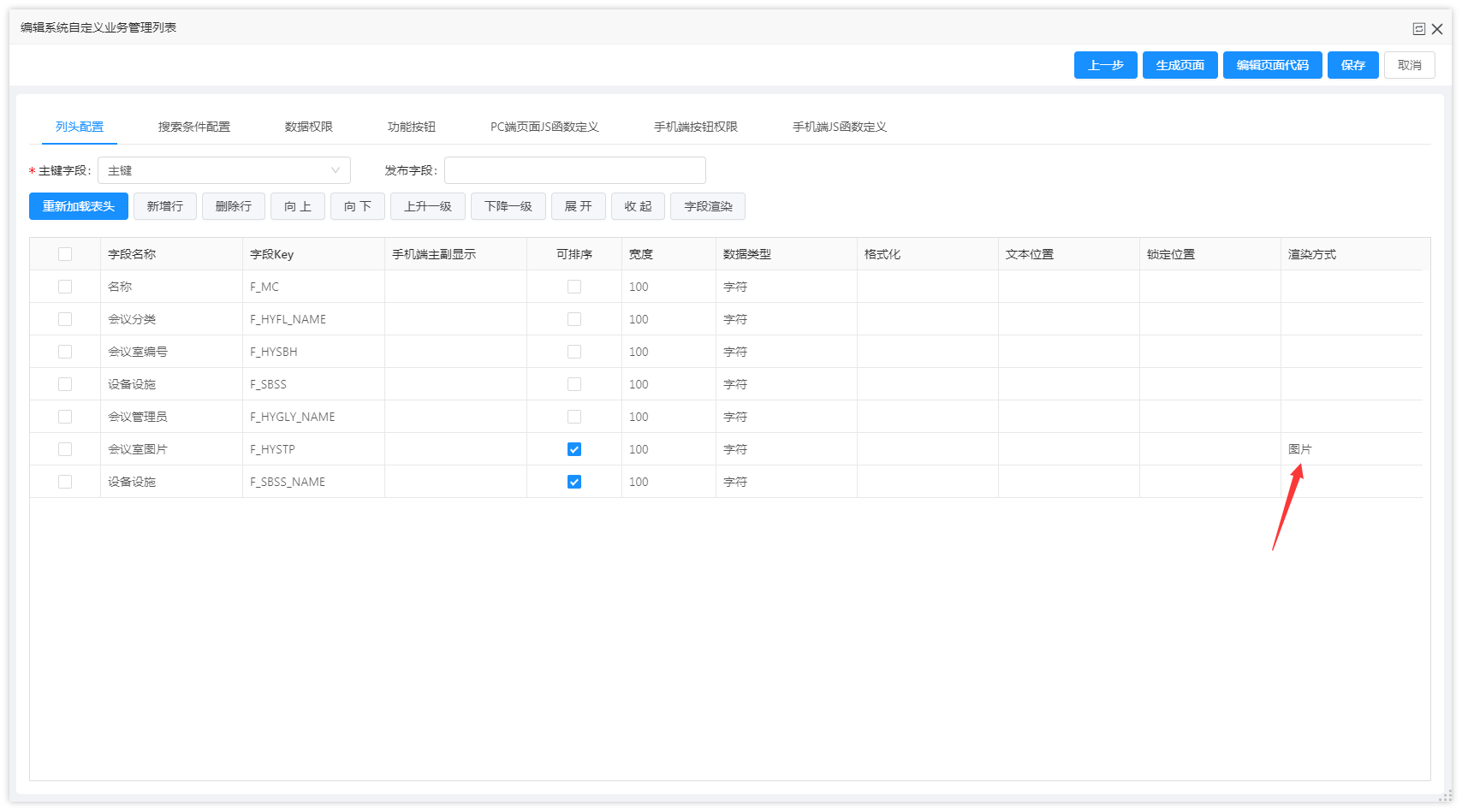
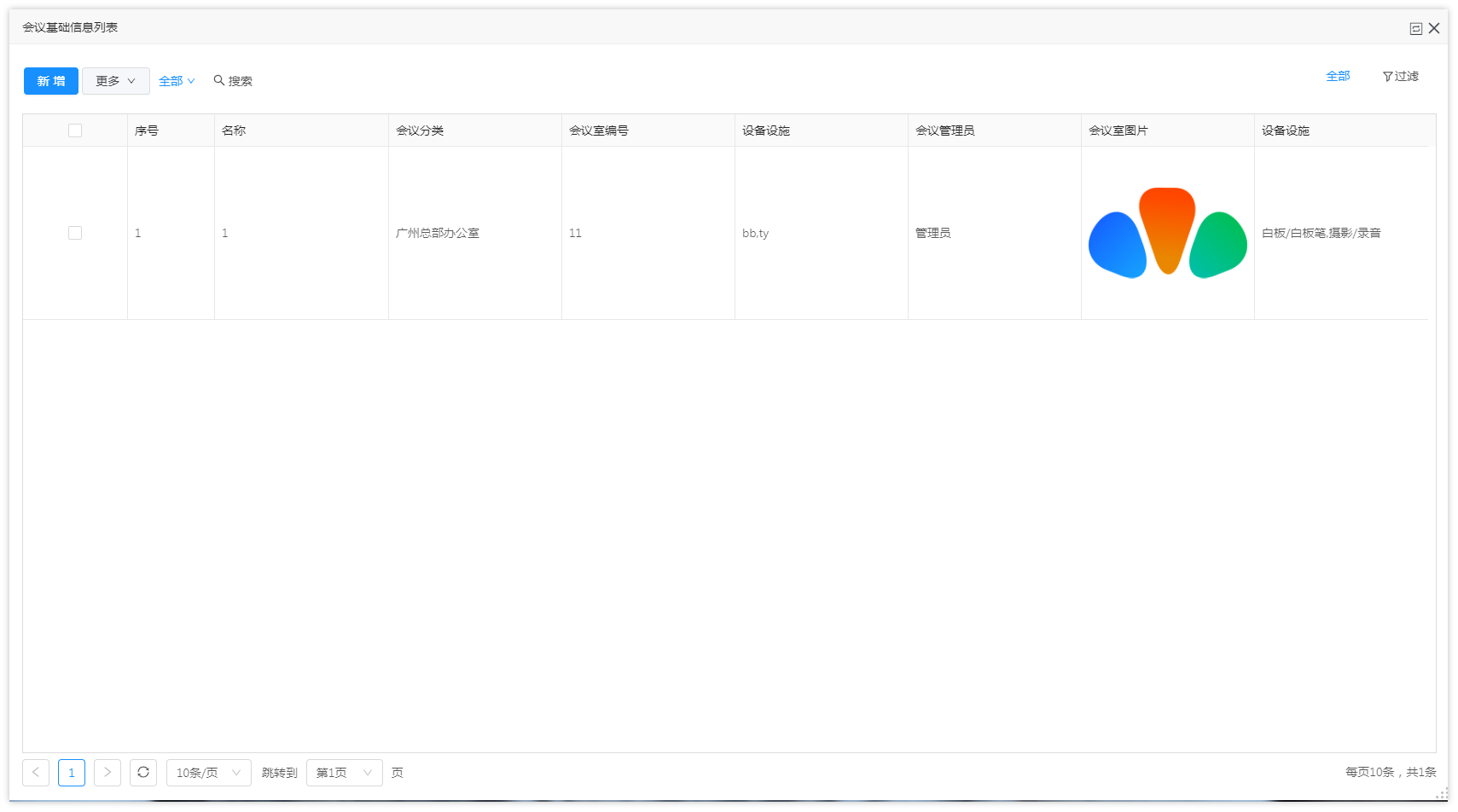
2.7 图片
附件控件上传图片在列表中默认是展示图片的保存路径,需要展示图片需要通过‘图片’渲染。

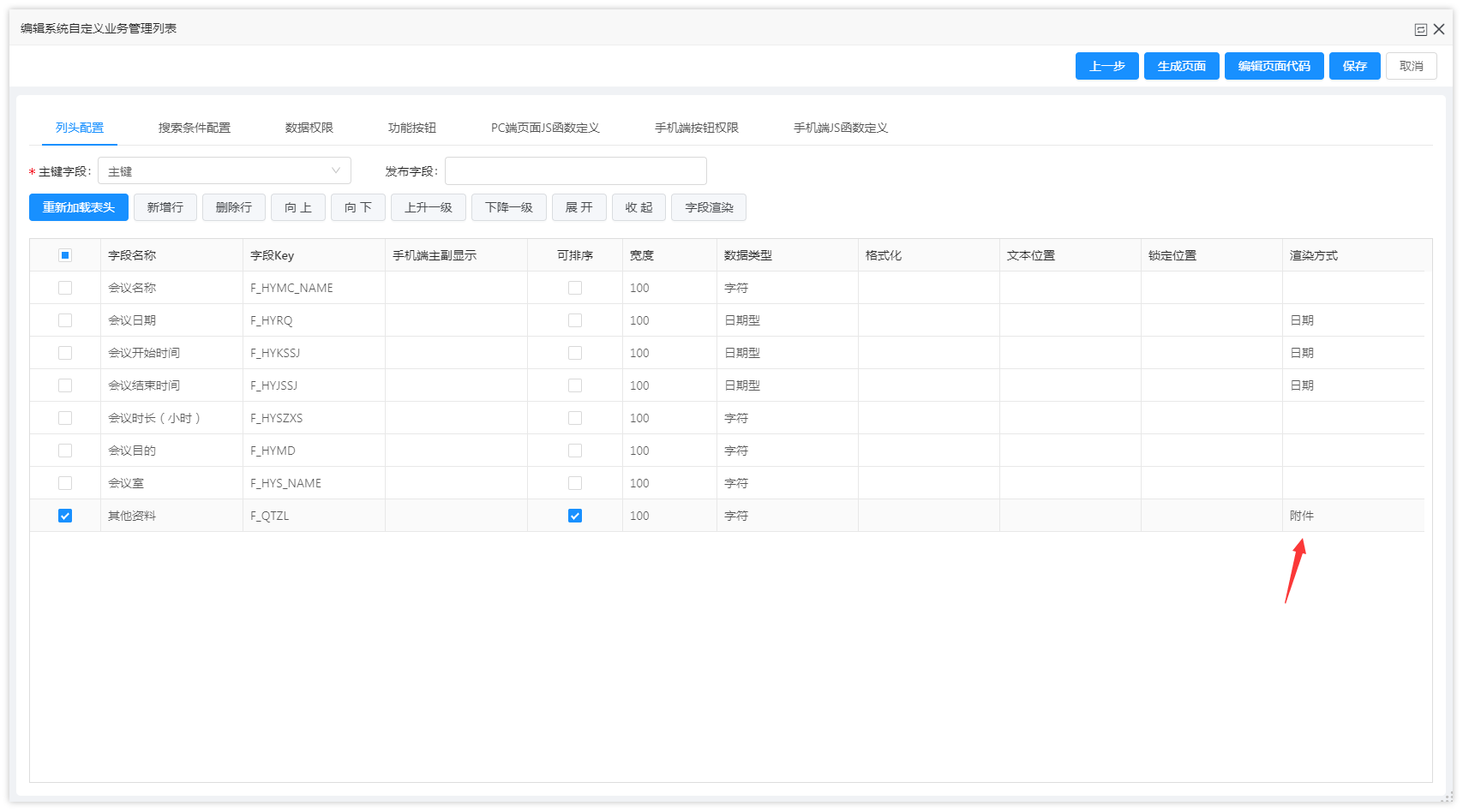
2.8 附件
附件控件上传附件在列表中展示文件名称,需要展示图片需要通过‘附件’渲染。


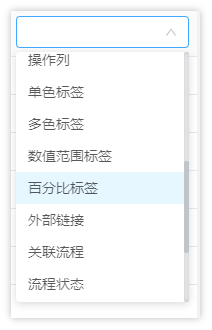
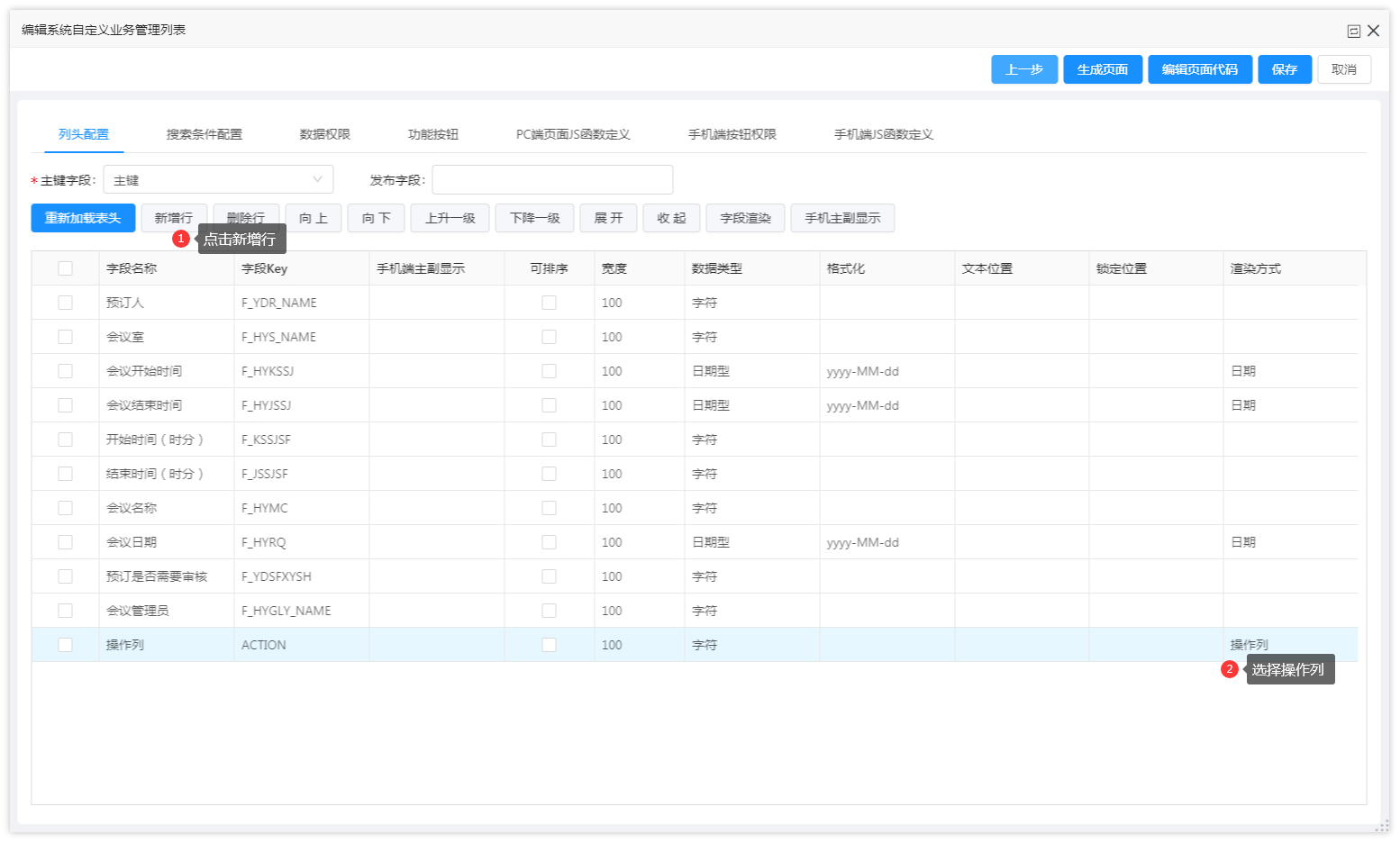
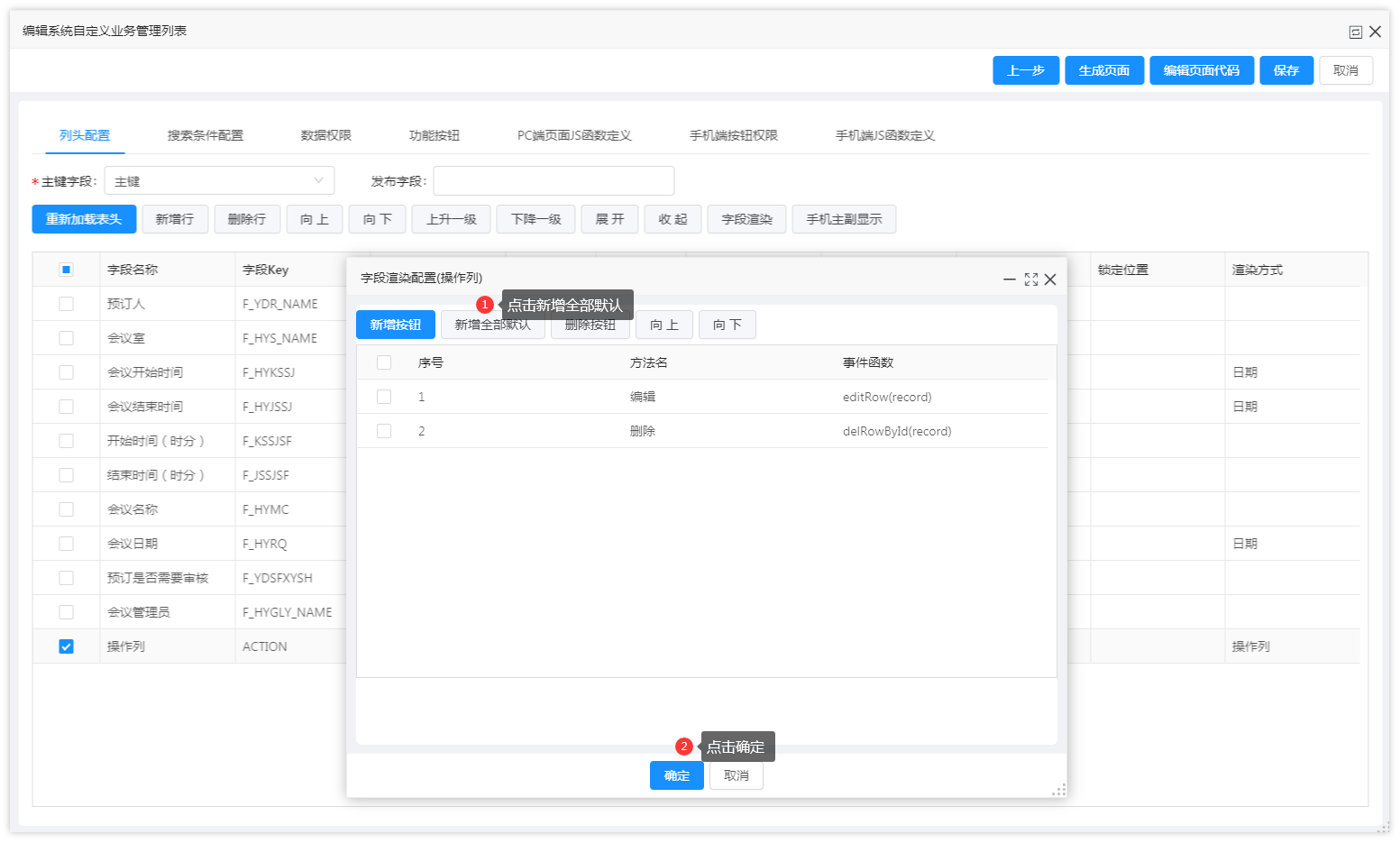
2.9 操作列
把功能按钮弄成行操作。


需要自定义业务行操作按钮,可点击新增按钮,定义按钮名称和事件函数,按钮的事件函数在pc端页面js定义编写。
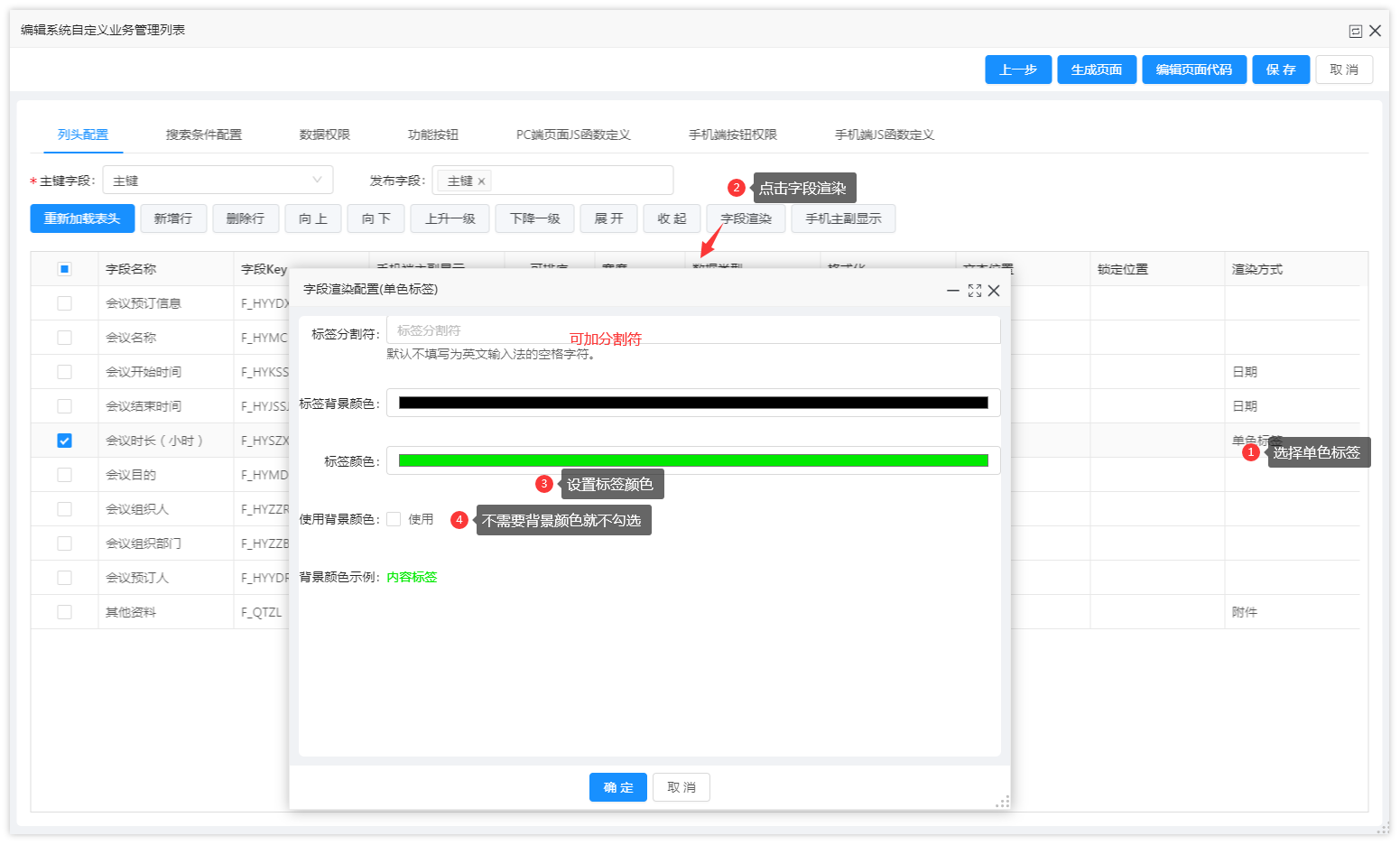
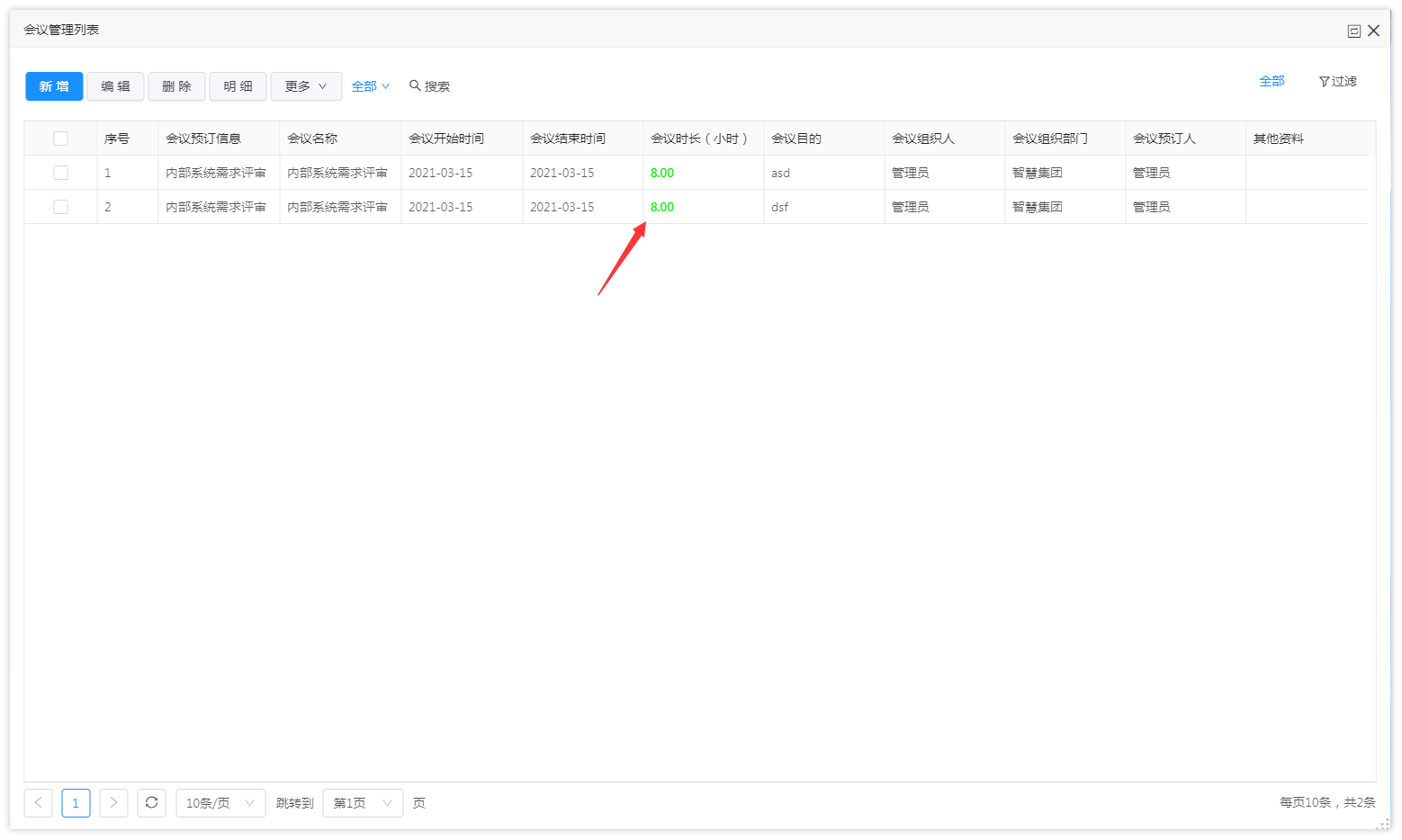
2.10 单色标签
人眼对于数据本身是不敏感的,但是对于图片和颜色是非常敏感的,想在数据展示时,让用户第一眼就看到那个字段的数值,那我们就可以用单色标签给字体加上颜色。


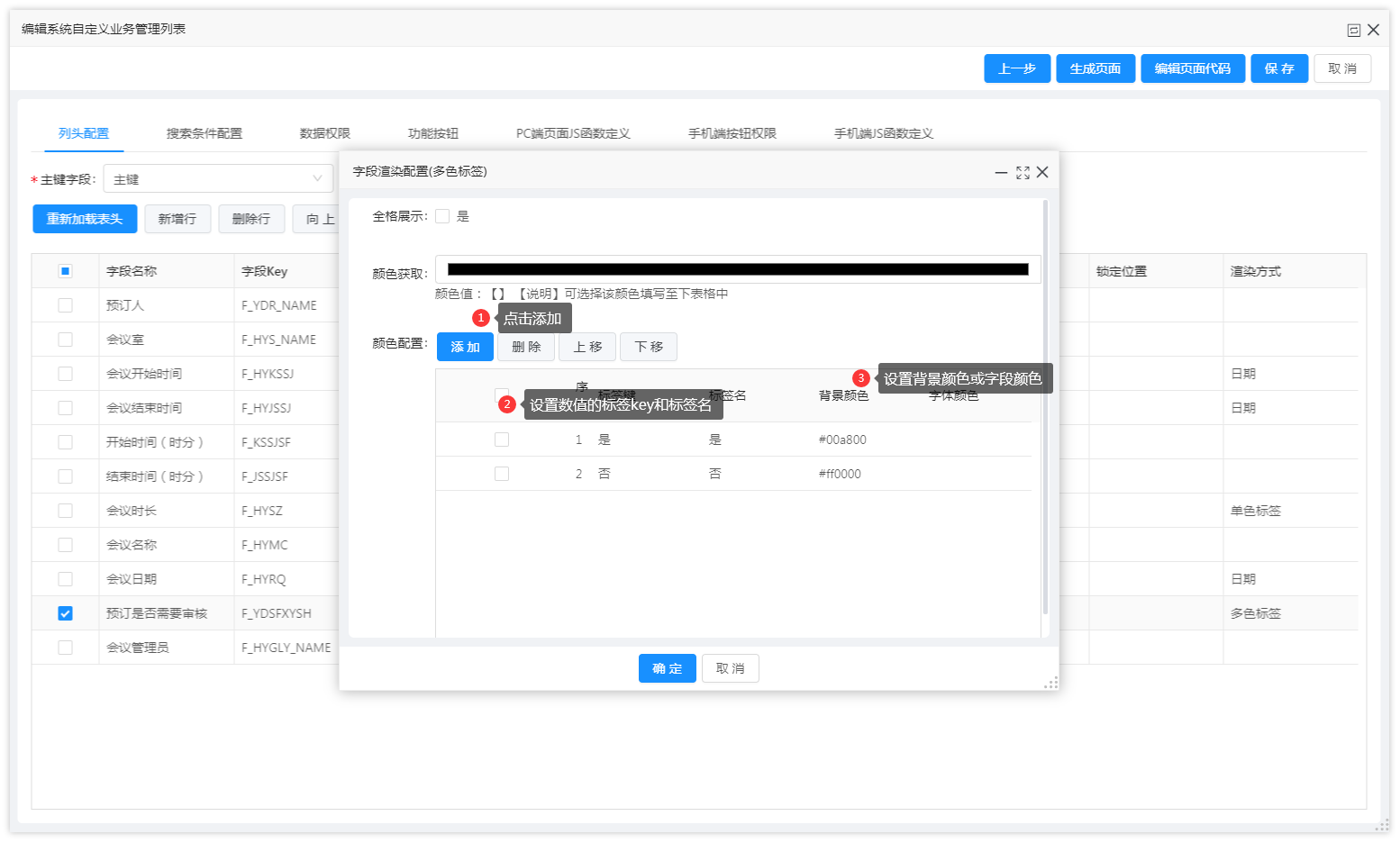
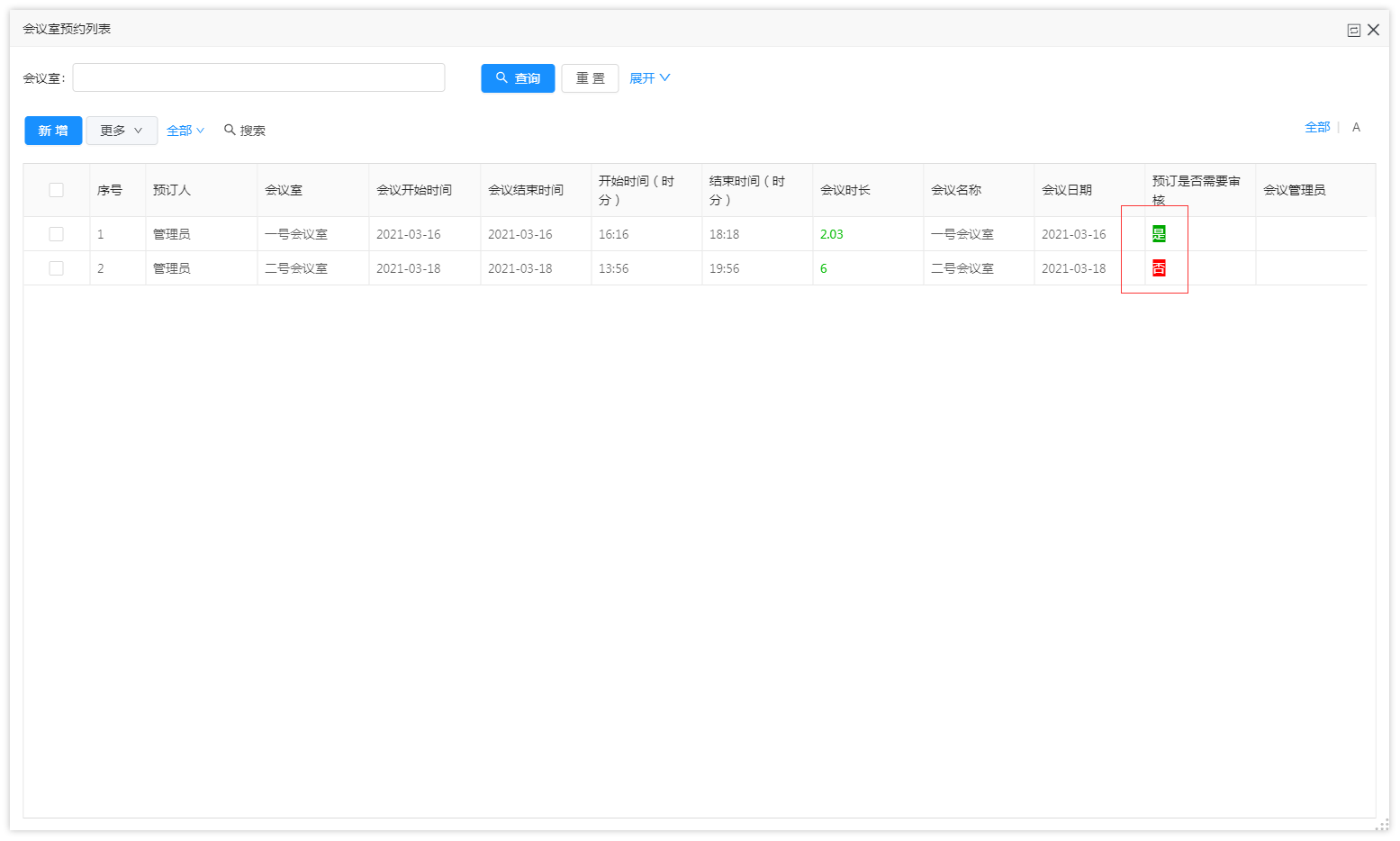
2.11 多色标签
例如下拉框,单选框等这些控件是有双值的情况(”label”:””,”value”:””),那我们可以根据value等于什么值时呈现什么颜色。

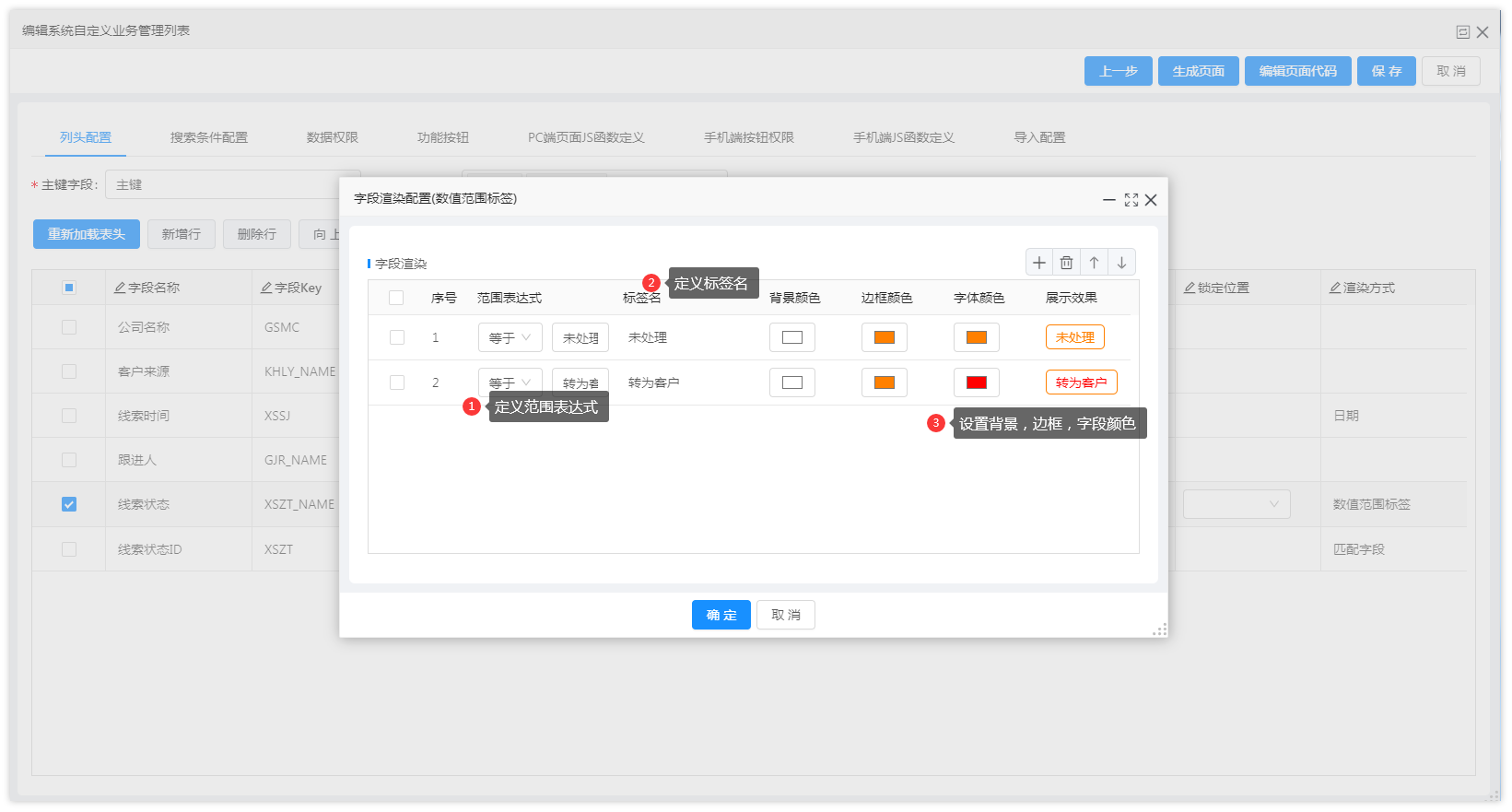
2.12 数值范围标签
数值大于或者小于或者等于,取范围之间(80——90)用不同颜色展示标签


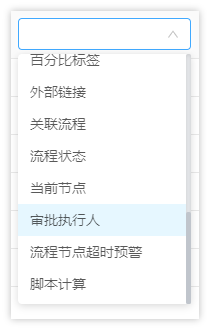
2.13 百分比标签:
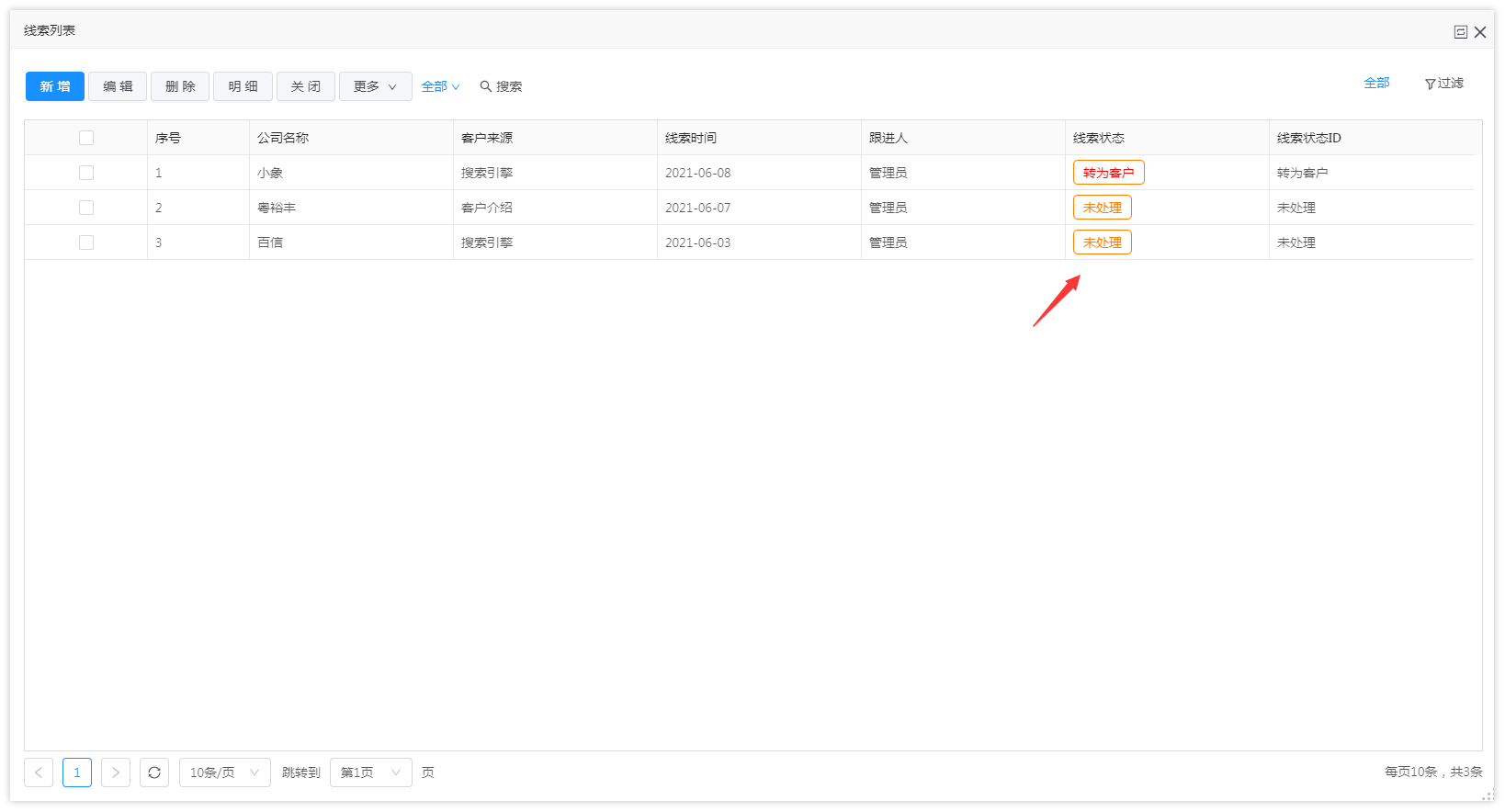
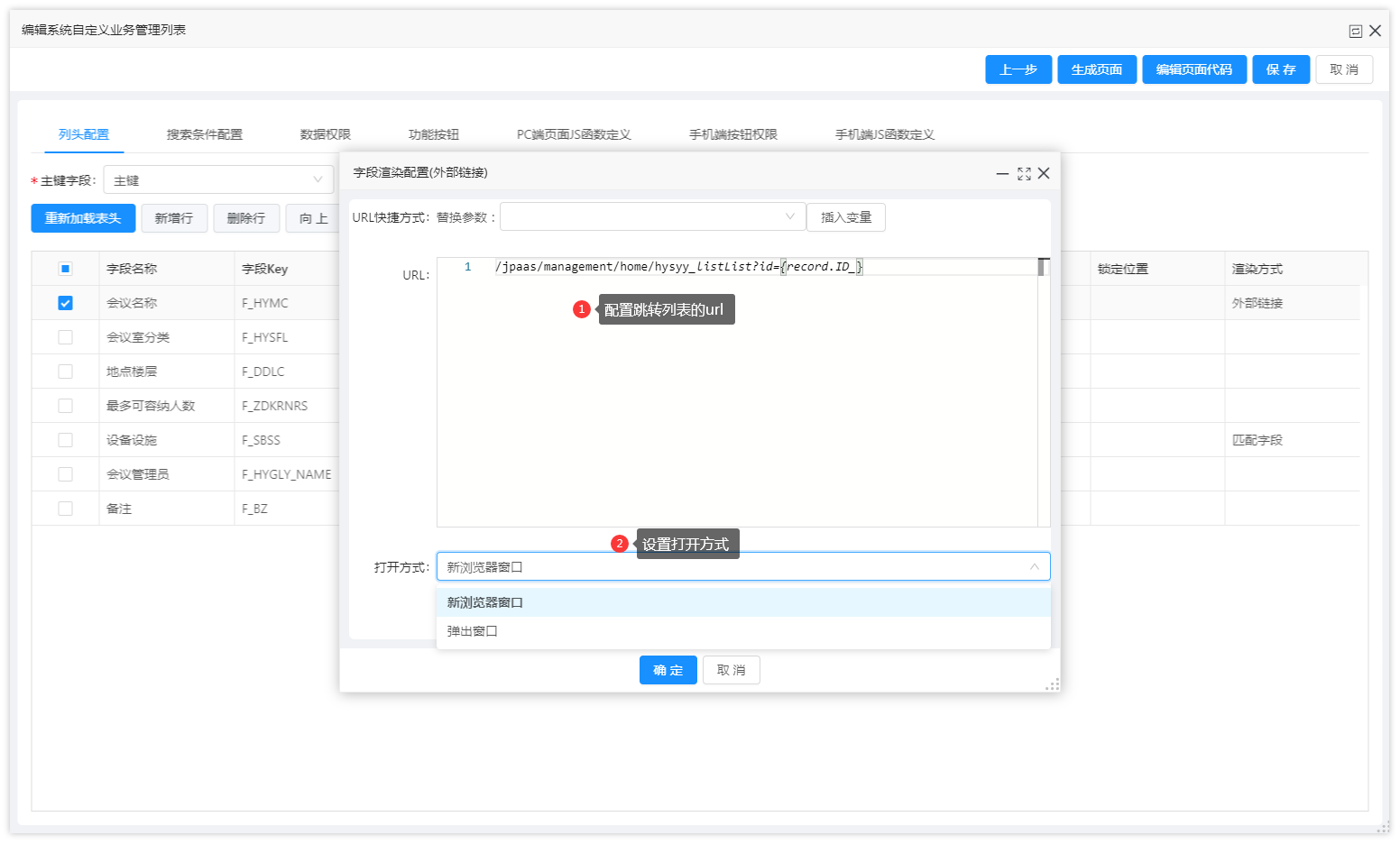
2.14 外部链接
通过列表点击字段值跳转到某个另外一个列表。(拼接参数:ID_=record.参数)
2.15 关联流程:
文档更新时间: 2022-04-27 10:25 作者:hujun
