1. 功能描述
在列表当中,需要对列表的某一行数据进行统计,例如采购通知单,需要统计一下总数量。
2. 操作步骤
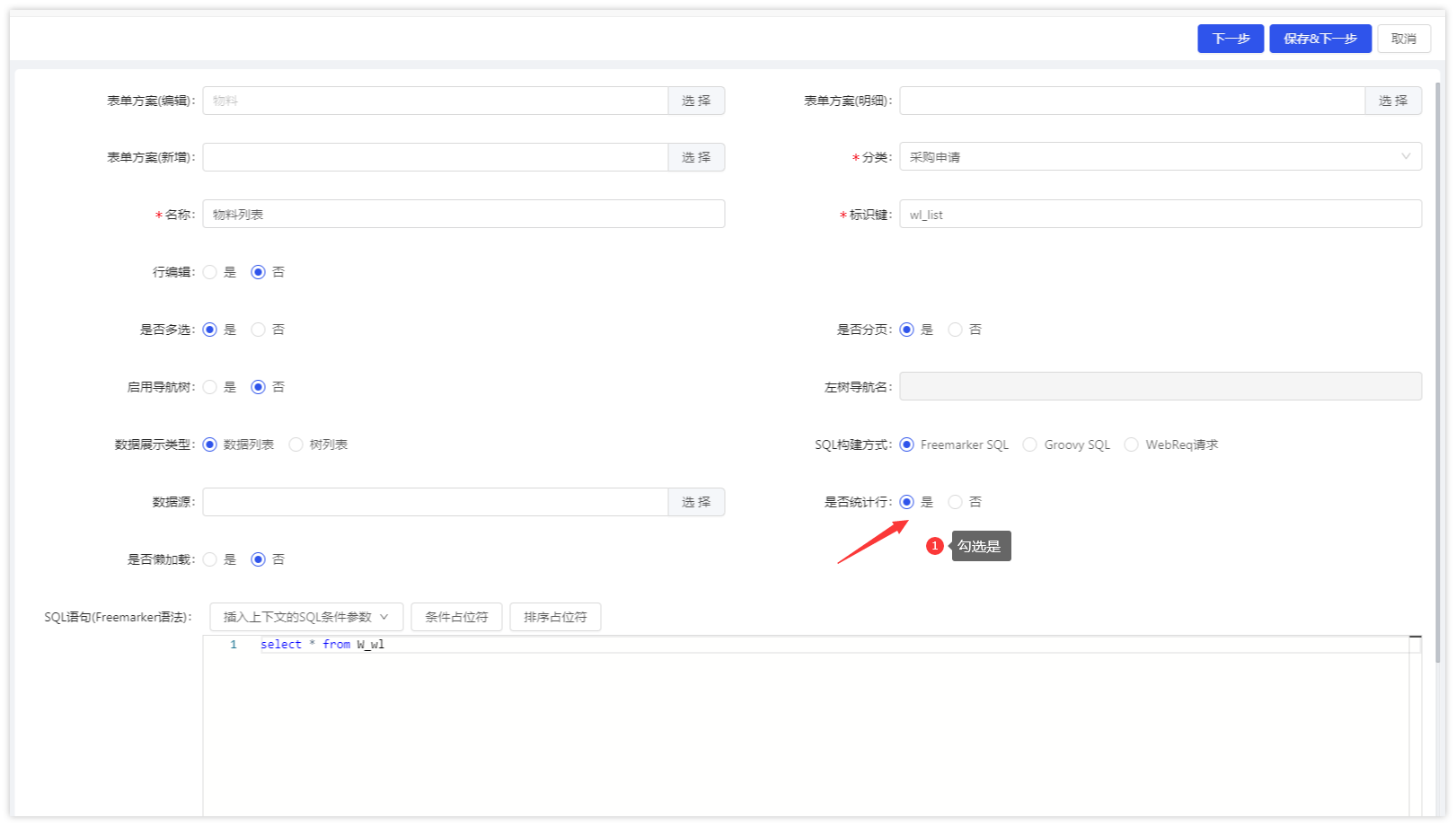
在列表配置是否统计行,勾选是

保存&下一步,切换到页面js函数,点击【插入统计行函数】

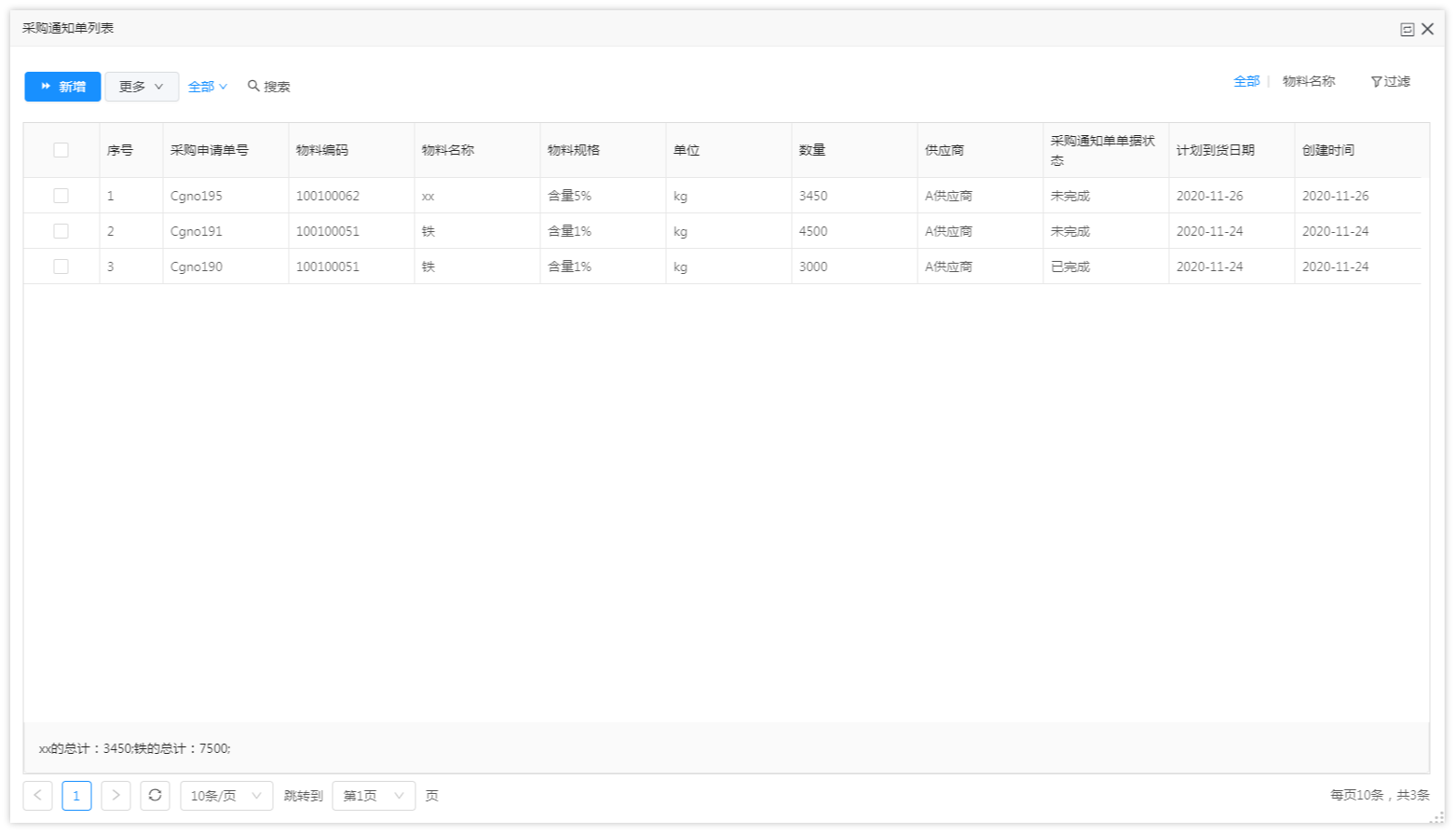
案例:比如 我有张表有四个字段:采购申请单号、物料名称(铁矿石、铜矿石)、采购时间、采购数量 某个特点时间段内的不同物料名称的采购数量总计(不分页实现行统计)
drawsummarycell(e){
var table=e.sender;
var data=e.data;
var column=e.column;
var field=e.field;
if(field=='F_WLMC'){
var json={};
for(var i=0;i<data.length;i++){
var wlmc=data[i].F_WLMC;
var sl=data[i].F_SL;
if(json[wlmc]){
json[wlmc]=json[wlmc]+sl;
}else{
json[wlmc]=sl;
}
}
for(var key in json){
e.cellHtml+=key+"的总计:"+json[key]+";";
}
}
},
实现分页行统计,这里结合自定义查询使用


drawSummaryFun(e){
//赋值e.cellHtml来展示统计行内容
//e:{sender,data,column,field,cellHtml,width}
var table=e.sender;
var data=e.data;
var column=e.column;
var field=e.field;
if(field=="B"){
/**
* @param */
debugger;
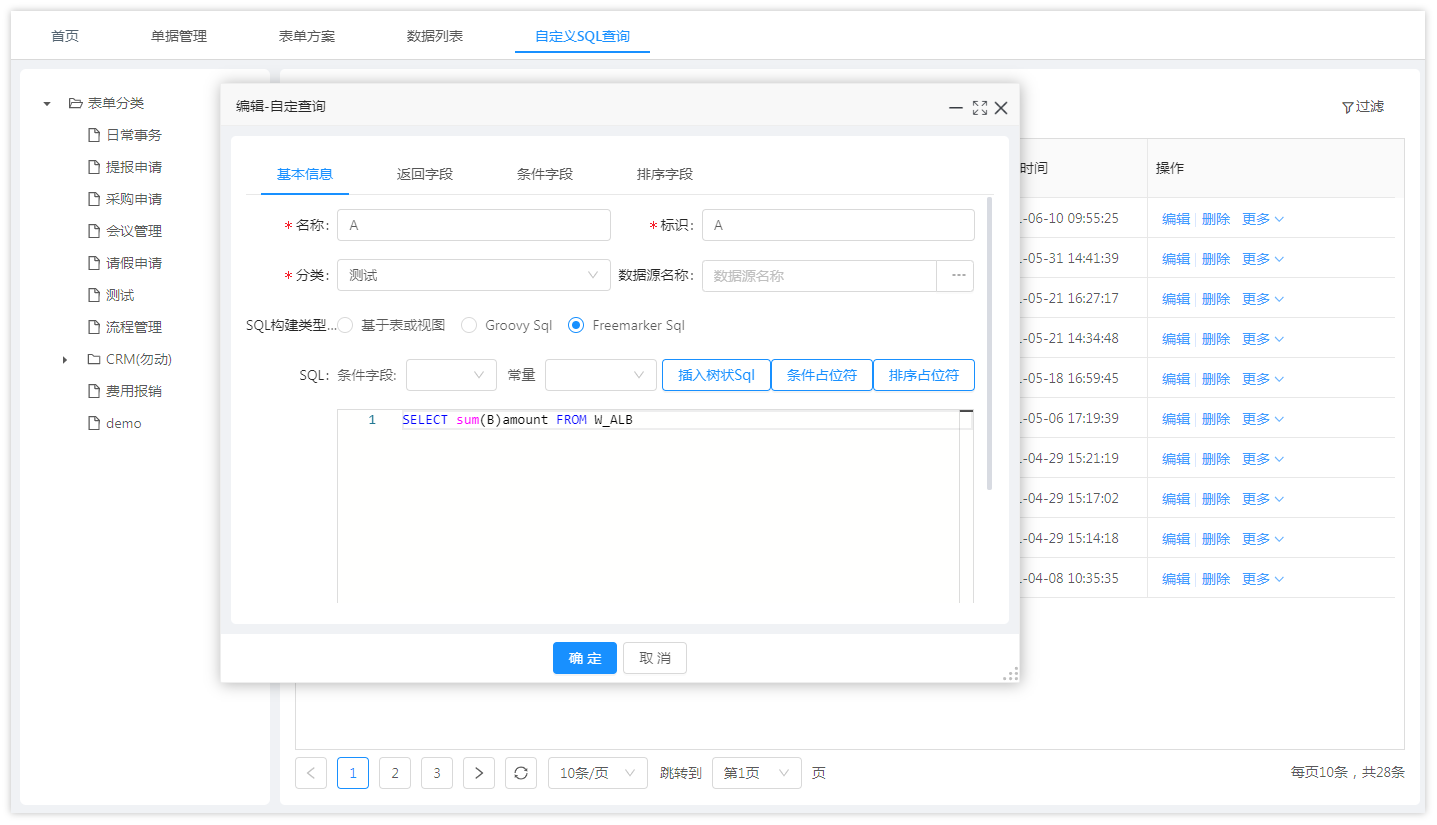
this.invokeCustomQuery("A",{"B":this.table.queryParam.Q_A_S_EQ},function(total){
debugger;
e.cellHtml=total[0].amount
//返回的数据 data:[{amount}]
});
}
}3. 不分页统计某列的值
数据列表统计不分页的某个字段的所有值,大体有两个步骤:
①需要结合自定义查询,对条件进行过滤;
②在数据列表中使用drawSummaryFun函数进行统计;
3.1 自定义查询配置过滤条件
本次案例以公司库存明细列表中统计各商品库存数量为例子:
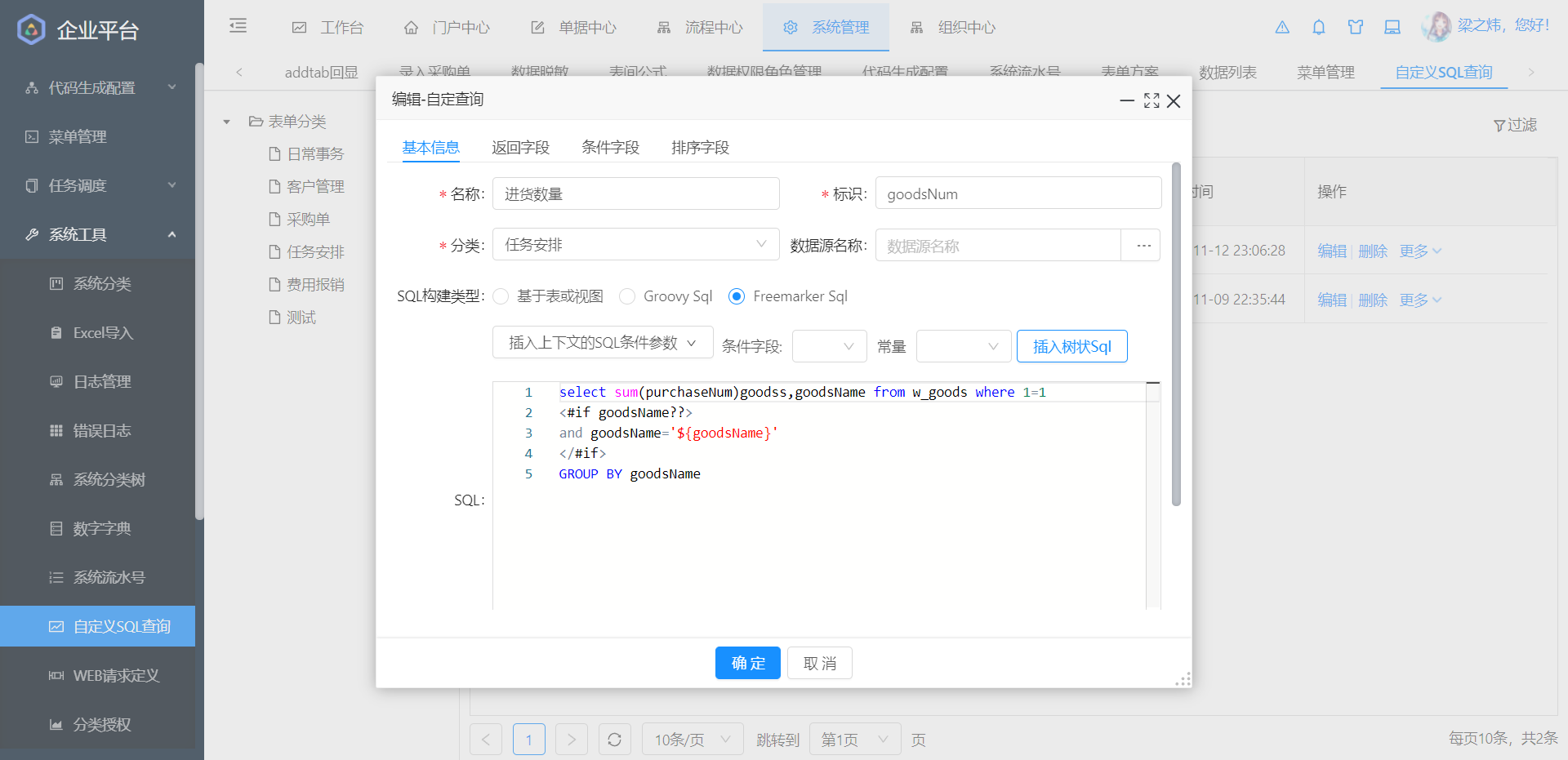
① 配置过滤的字段
select sum(purchaseNum)goodss,goodsName from w_goods where 1=1
<#if goodsName??>
and goodsName='${goodsName}'
</#if>
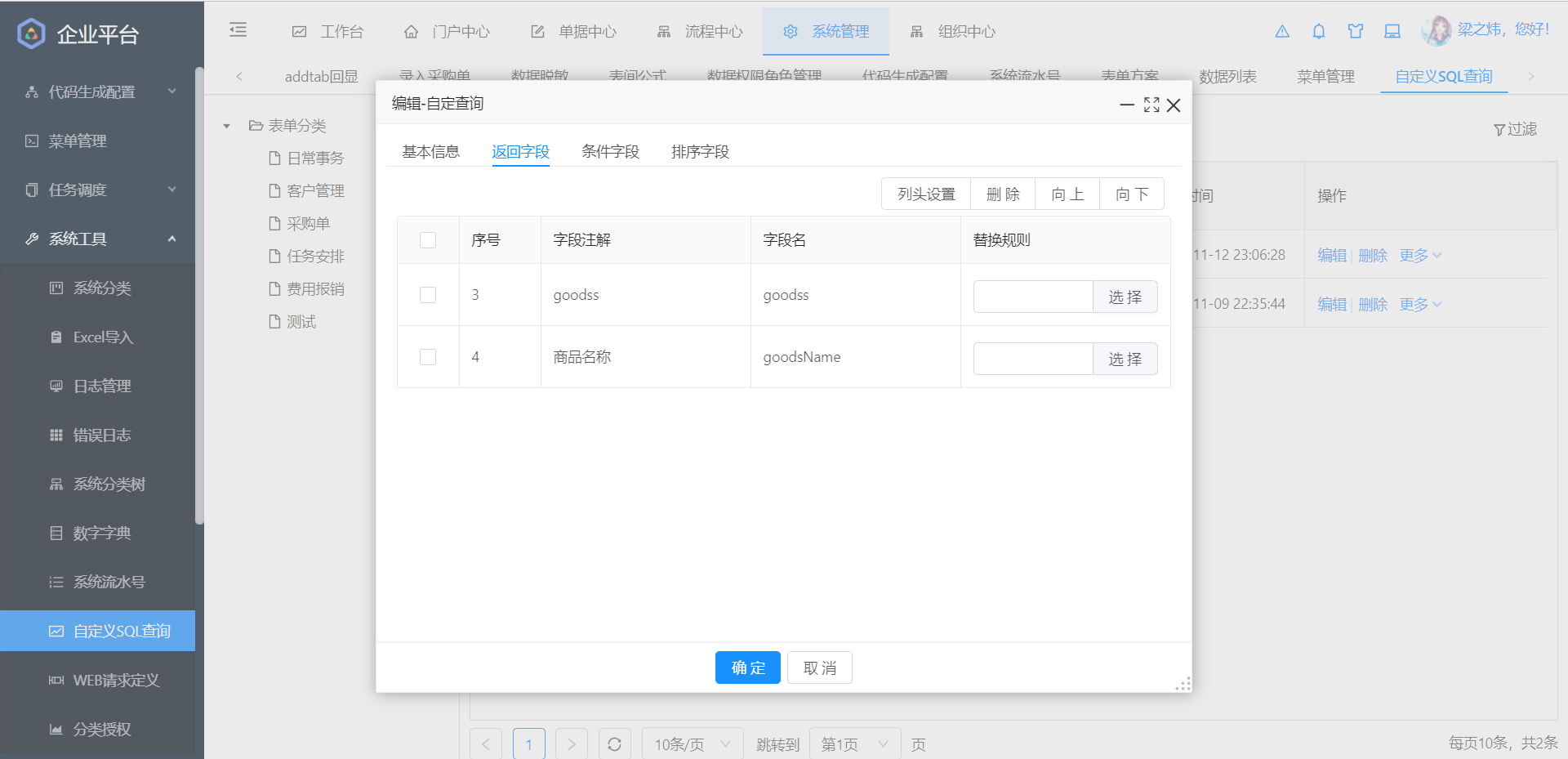
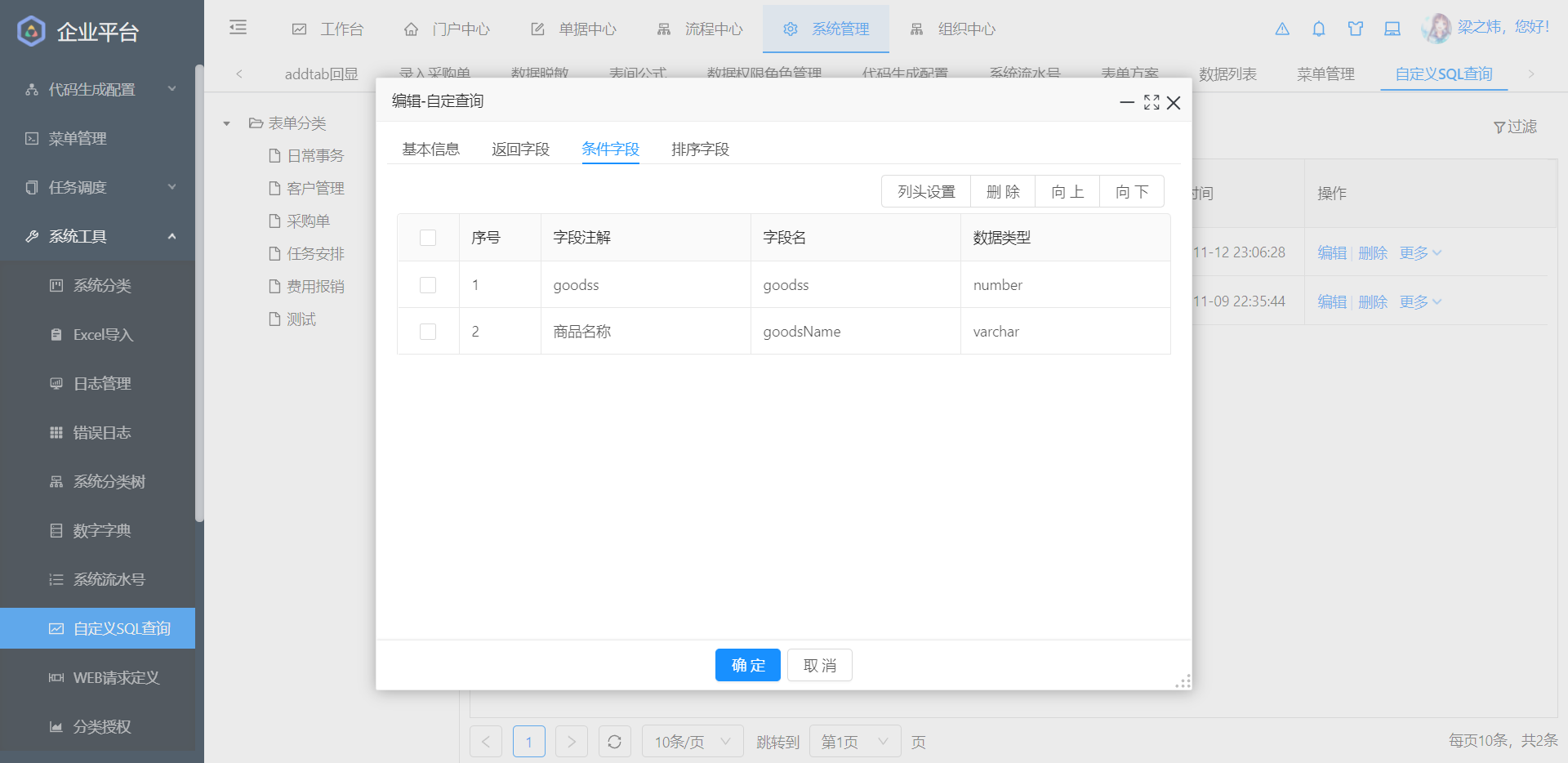
GROUP BY goodsName ②选择返回字段,和条件字段

③预览自定义查询的结果是否正确
3.2 数据列表js中配置
drawSummaryFun统计函数
插入自定义查询接口
$watch监听触发事件
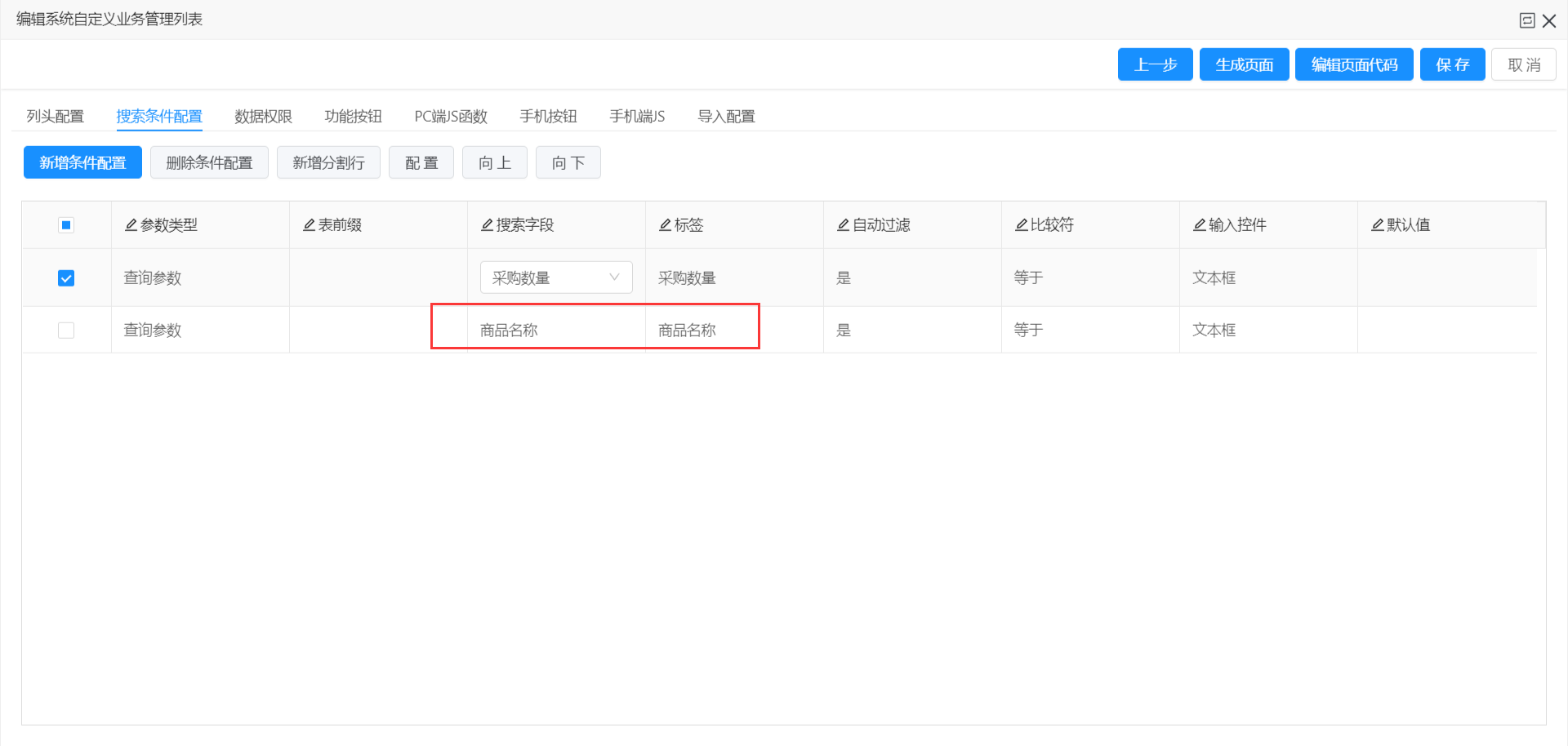
①先配置搜索条件
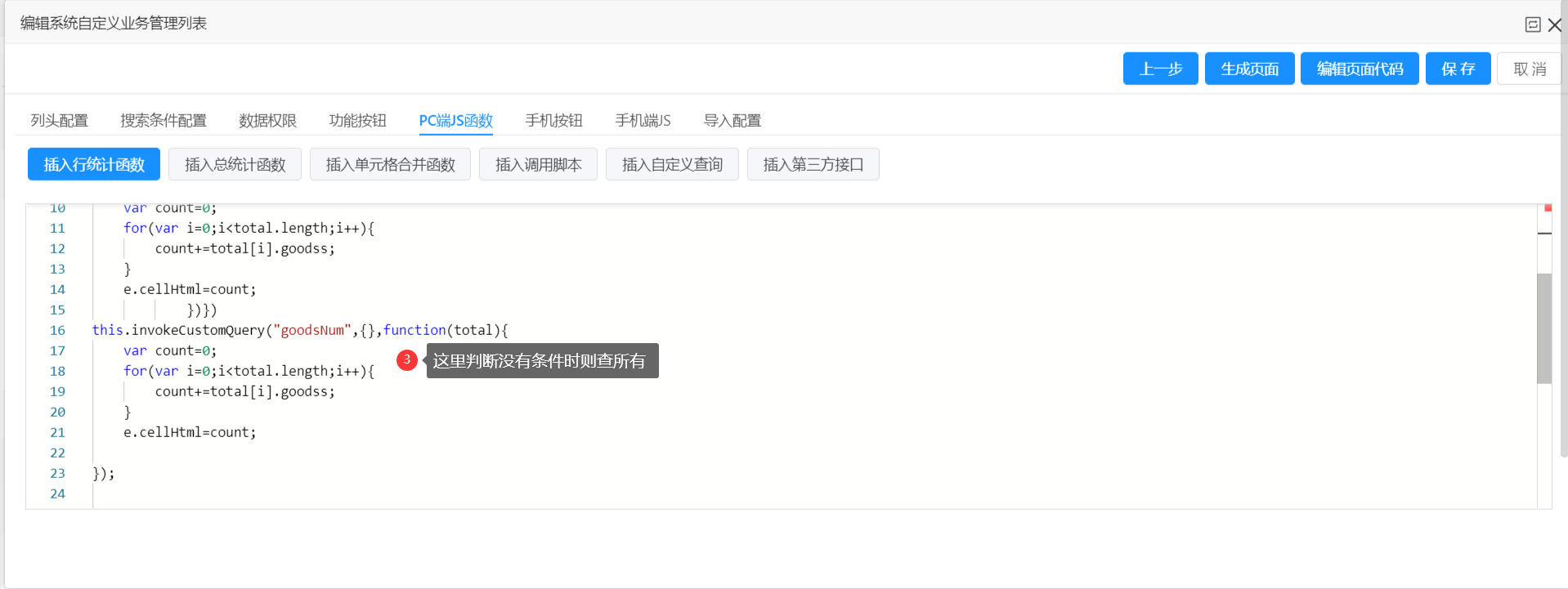
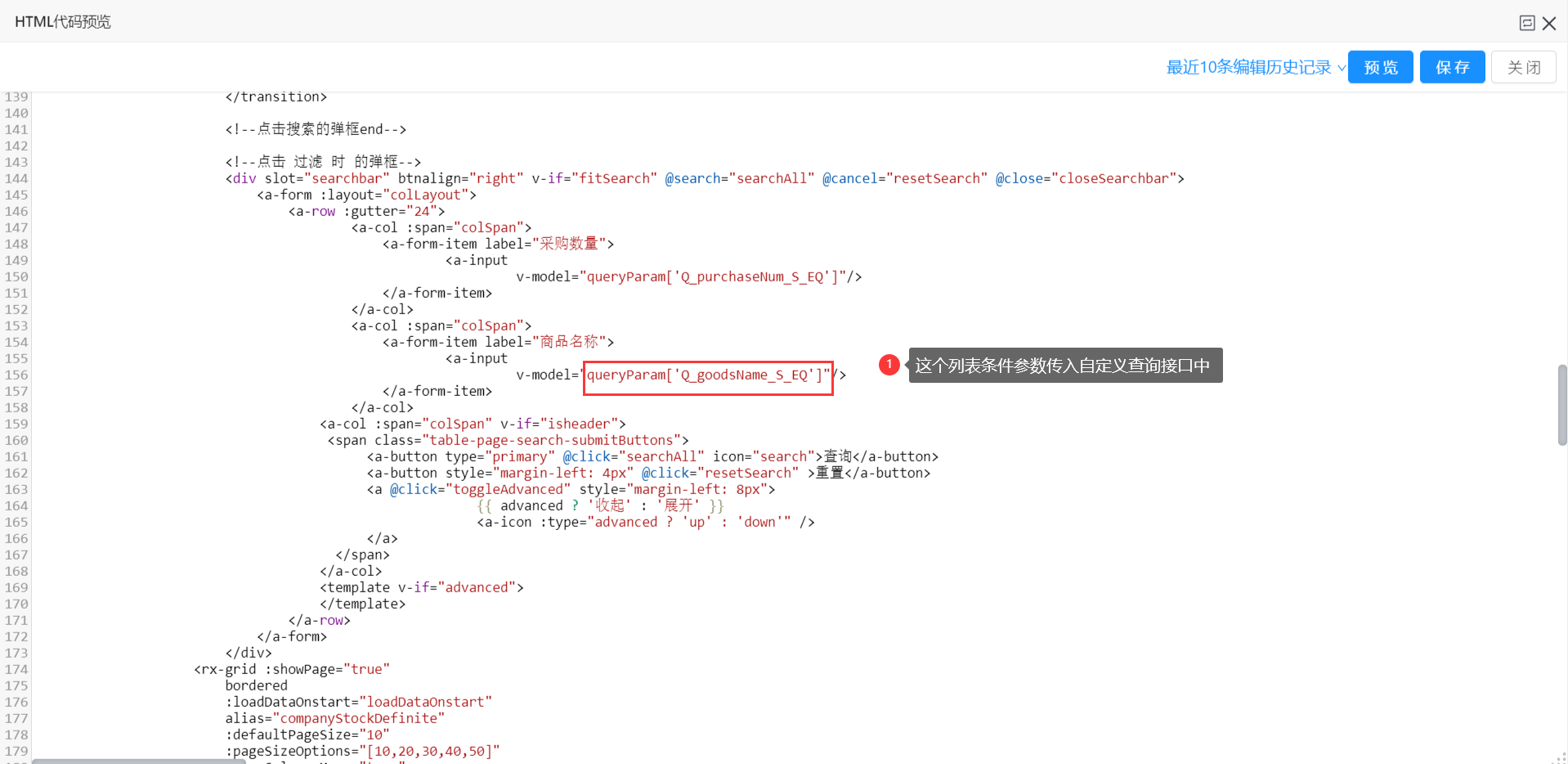
②js代码如下

③Tips:搜索框参数 queryParam.Q_goodsName_S_EQ HTML中可以查看
drawSummaryFun(e){
var obj=e.sender;
var data=e.data;
var column=e.column;
var field=e.field;
if(field=='PURCHASENUM'){
var self_=this;
this.$watch("table.queryParam.Q_goodsName_S_EQ",function(val){
self_.invokeCustomQuery("goodsNum",{"goodsName":val},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].goodss;
}
e.cellHtml=count;
})})
this.invokeCustomQuery("goodsNum",{},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].goodss;
}
e.cellHtml=count;
});
}
}
```传多个搜索条件
drawSummaryFun(e){
var obj=e.sender;
var data=e.data;
var column=e.column;
var field=e.field;
if(field=='CGSL'){
var self_=this;
if(this.queryParam.Q_SPMC_S_EQ!=''&& this.queryParam.Q_SPBH_S_EQ!=''){
this.invokeCustomQuery("goodsNum",{"SPMC":this.queryParam.Q_SPMC_S_EQ,"SPBH":this.queryParam.Q_SPBH_S_EQ},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].CGSL;
}
e.cellHtml=count;
//返回的数据 data:[{SPMC,SPBH,CGSL}]
});
}
if(this.queryParam.Q_SPMC_S_EQ!=''){
this.invokeCustomQuery("goodsNum",{"SPMC":this.queryParam.Q_SPMC_S_EQ},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].CGSL;
}
e.cellHtml=count;
//返回的数据 data:[{SPMC,SPBH,CGSL}]
});
}
if(this.queryParam.Q_SPBH_S_EQ!=''){
this.invokeCustomQuery("goodsNum",{"SPBH":this.queryParam.Q_SPBH_S_EQ},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].CGSL;
}
e.cellHtml=count;
//返回的数据 data:[{SPMC,SPBH,CGSL}]
});
}
if(this.queryParam.Q_SPMC_S_EQ=='' && this.queryParam.Q_SPBH_S_EQ==''){
this.invokeCustomQuery("goodsNum",{},function(total){
var count=0;
for(var i=0;i<total.length;i++){
count+=total[i].CGSL;
}
e.cellHtml=count;
//返回的数据 data:[{SPMC,SPBH,CGSL}]
});
}
}
}
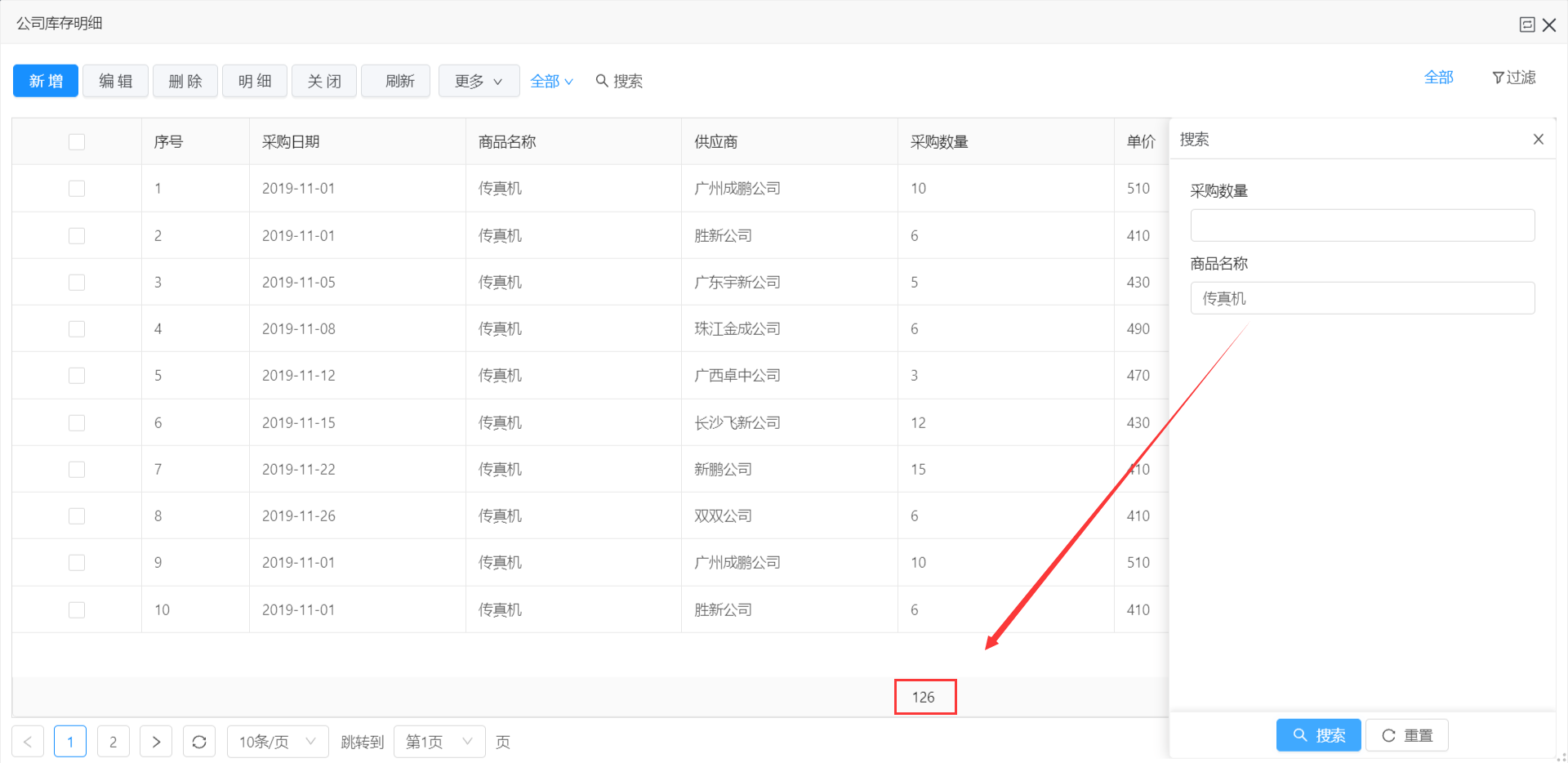
④ 结果如图:
文档更新时间: 2022-04-27 10:25 作者:zhuyunyun
