1.控件说明
在项目管理的场景中,项目会有项目基础信息,项目的过程信息,项目的团队成员,这些数据他们通过不同的表单组成到一起,使用导航的方式进行显示。这种情况就可以使用表单导航控件。
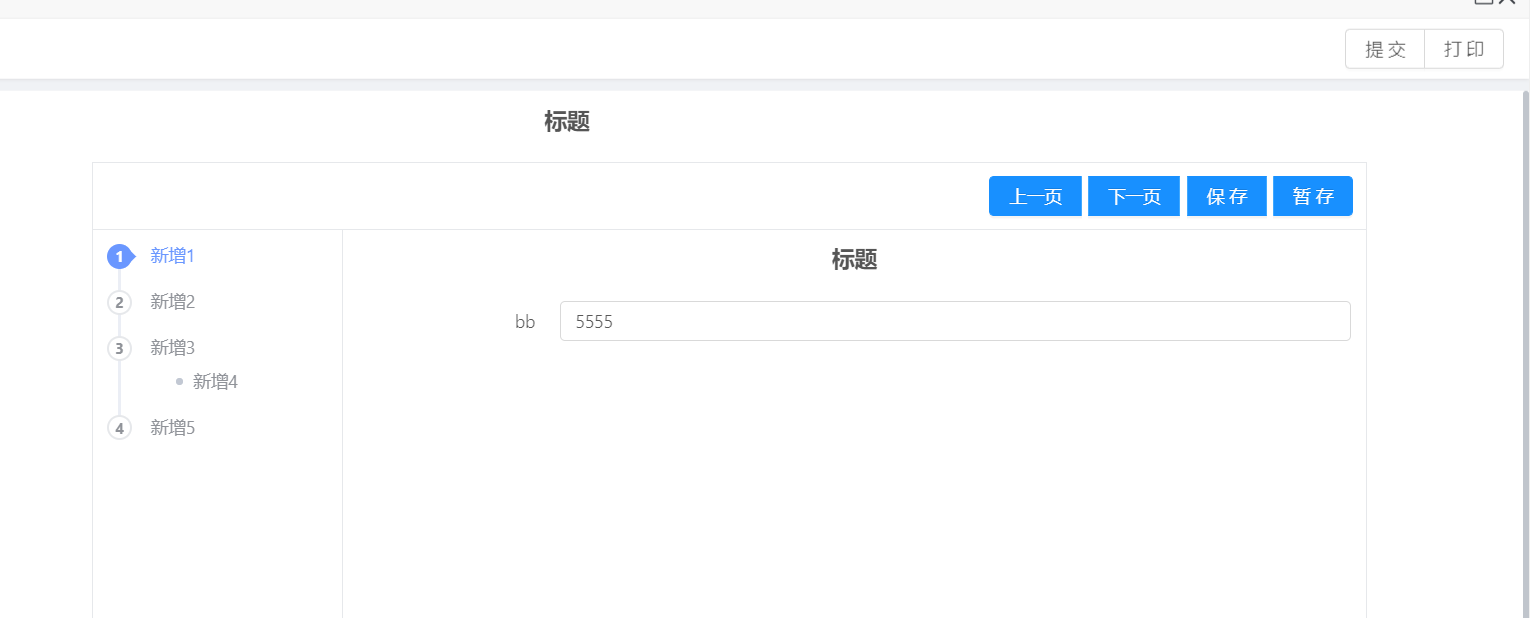
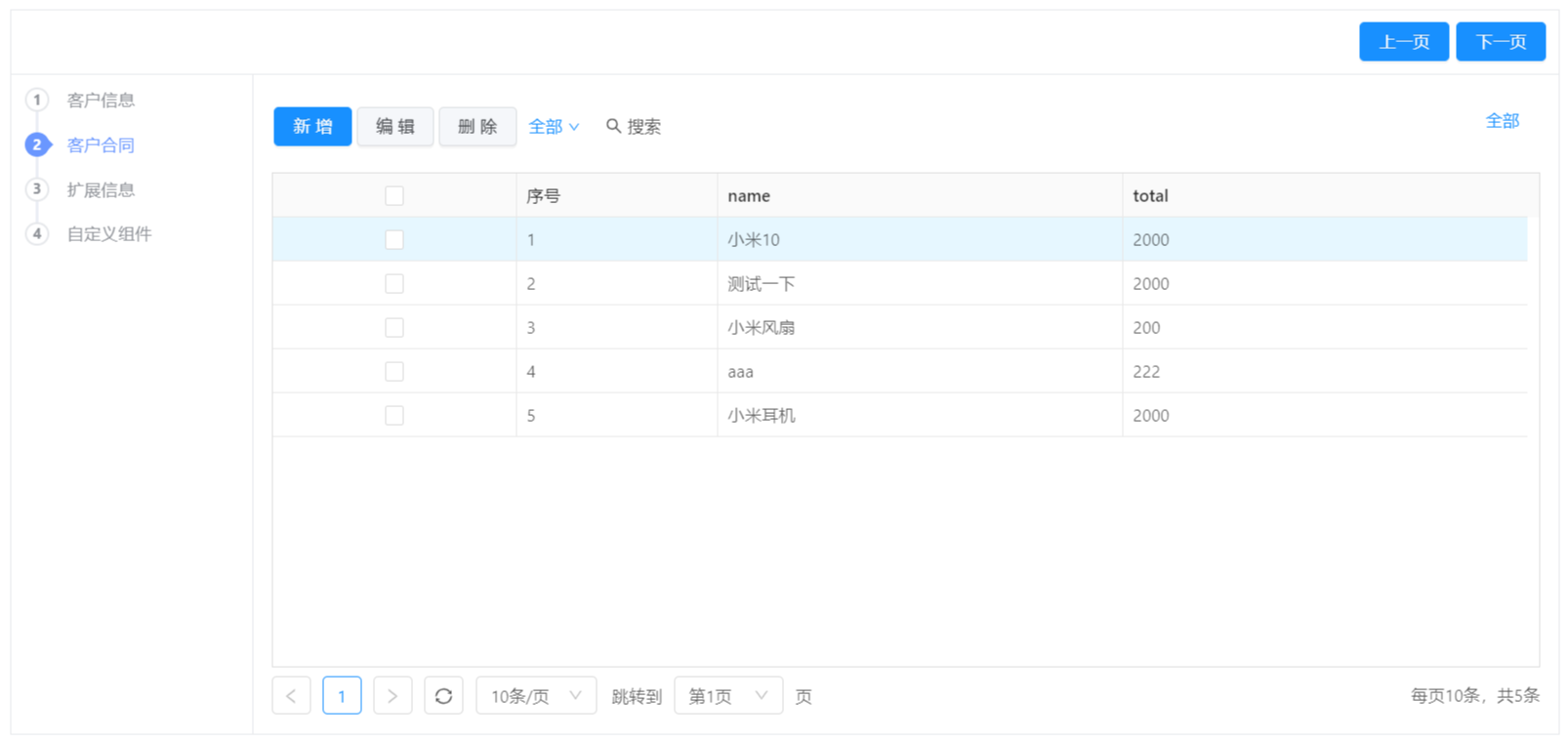
表单导航控件效果:

2.配置方法
目前控件支持三种类型的组件

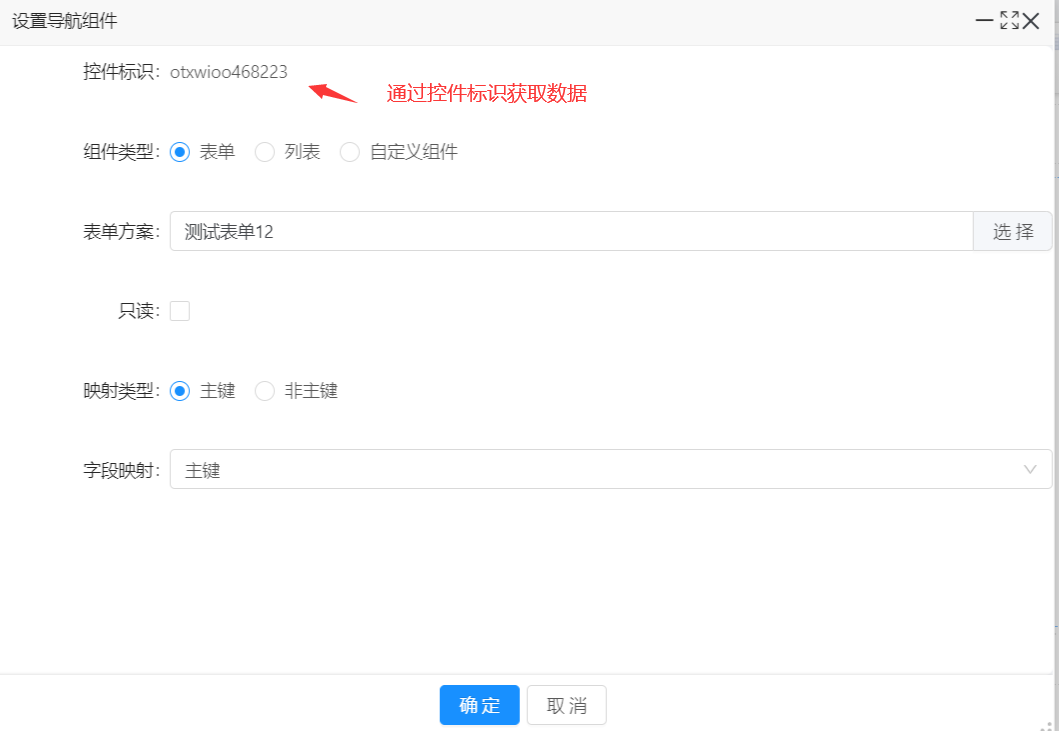
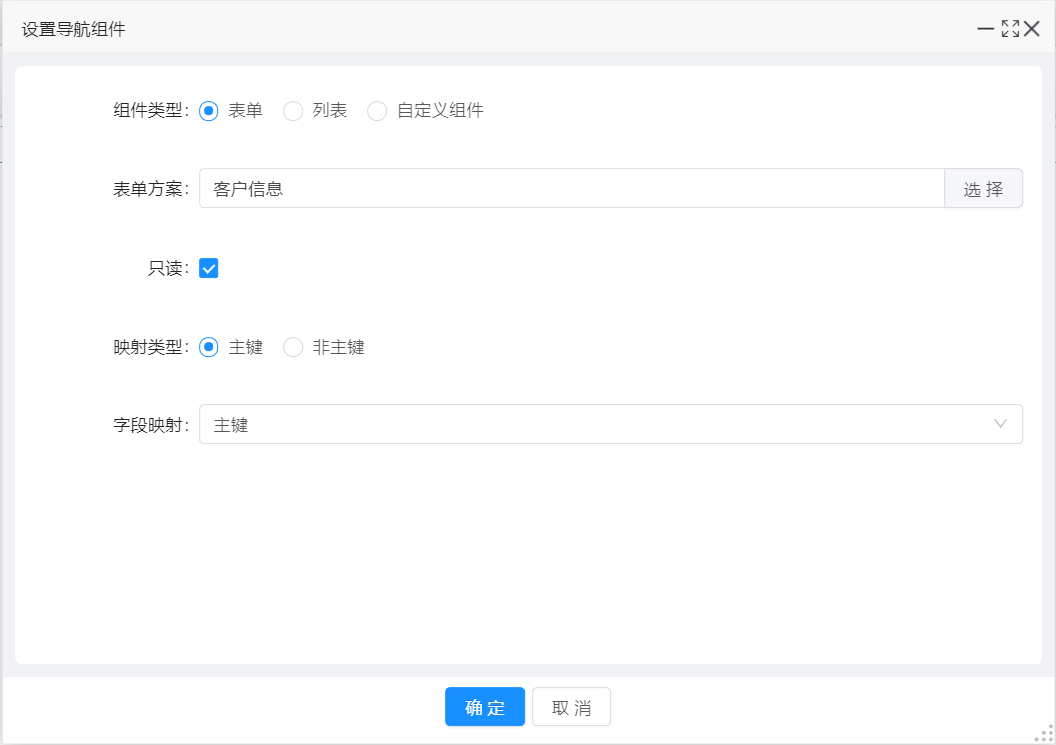
2.1 表单组件
一般选择表单控件的场景是,比如项目的信息和项目的详细信息这种,我们可以将项目的数据作为条件,传递给对应的表单。

1.选择一个表单方案
2.可以配置只读还是可编辑
3.映射类型
主键
这种情况最常用,他的作用是把当前的表单主键,传递到指定的表单方案。
非主键
这个的作用是,我们可以在表单方案配置无主键设置,这些需要设置参数为传入参数,才可以被选择到。
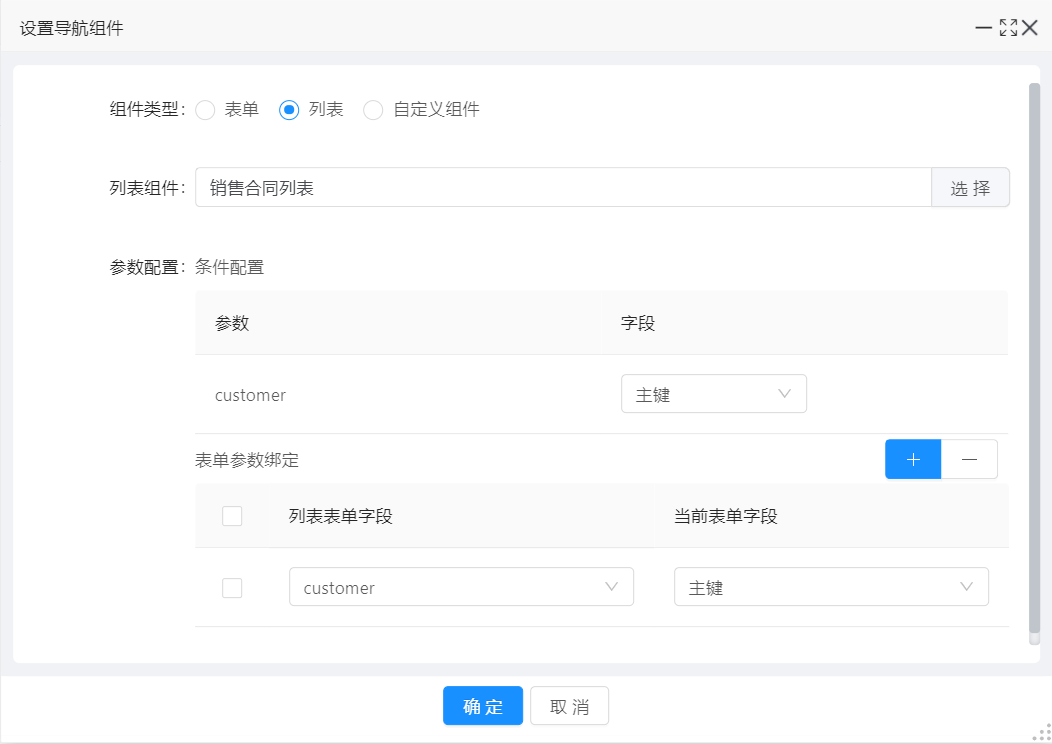
2.2 列表控件
列表的应用场景是,比如项目的进度信息,项目的团队成员信息,这些数据和项目有关联,那么可以使用列表进行展示。

条件配置
条件配置的作用是,在点击导航的时候,会将当前表单的字段数据传递给列表作为条件进行查询。
这里需要注意的是,列表需要配置传入参数,才会在条件哪里进行显示。
在条件配置列表中,左边是列表的传入条件字段,右边是当前表单的相关字段。
表单参数绑定
比如列表我们显示的是客户的合同信息,那么我们在点击客户合同列表的添加按钮时,我们需要将当前客户的ID数据传递给合同添加的表单,这样在添加合同时会将客户ID一起提交,这样合同和客户就做了关联。这个场景就需要使用到 表单的参数绑定。
在参数绑定列表中
左边是列表表单对应的字段,右边是当前表单中的字段。
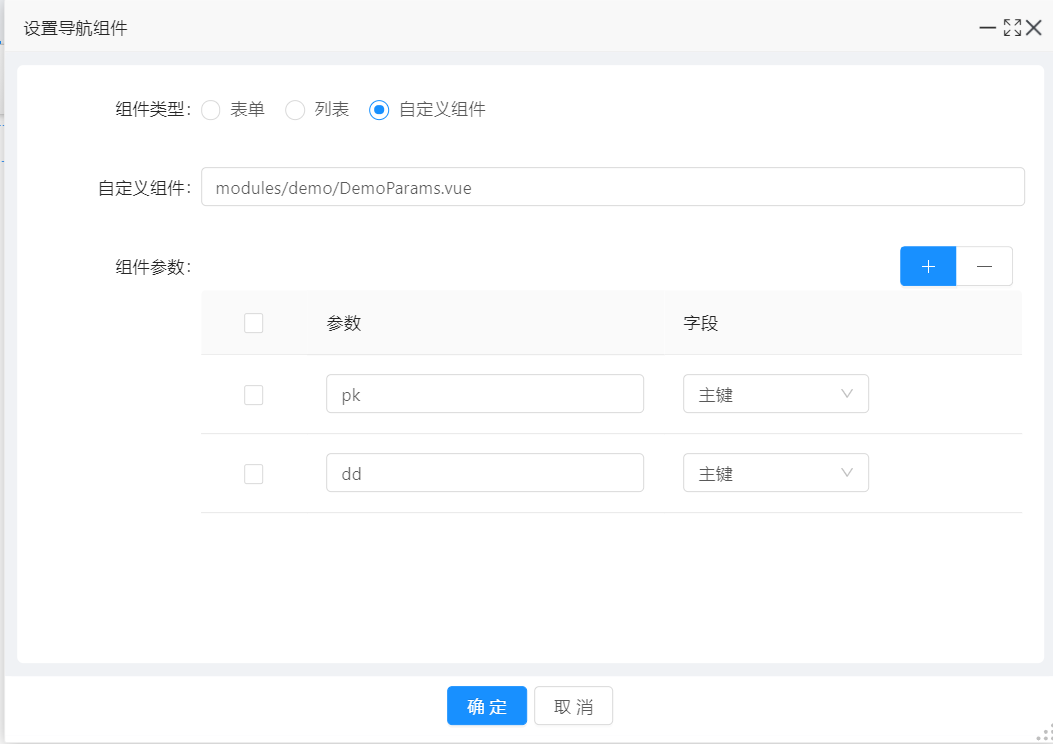
2.3 自定义控件
有些情况下,客户希望自己写一个组件,并挂载到导航控件中。

自定义组件
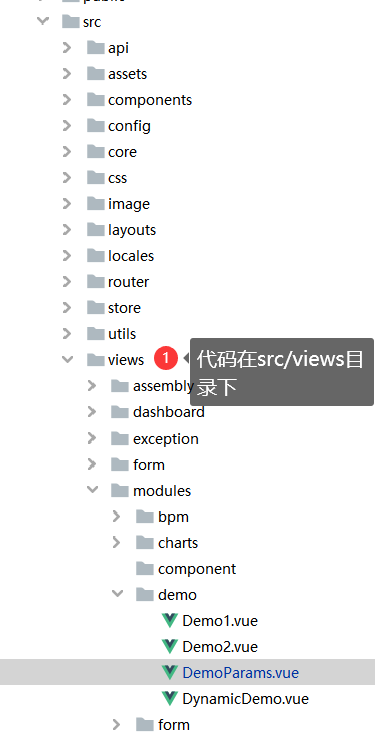
这里我们配置的是表单组件的地址,这个地址实在JPAAS-VUE项目下面。

这个地址我们配置的是相对 views 目录的地址
这里的实现原理:
我们需要对组件定一个 params 的属性对象数据,我们在配置时,可以将表单的数据和参数进行映射,在点击自定义组件导航时,我们构造 params 数据并传递给自定义控件。
自定义控件代码如下:
<template>
<div>
<div>传入参数测试:</div>
<div>{{paramsObj.pk}}</div>
<div>{{paramsObj.dd}}</div>
</div>
</template>
<script>
export default {
name: "demo-params",
props:{
params:{
type:String
},
navData:{//导航控件加载过的控件数据
type:Object
}
},
data(){
paramsObj:{}
},
created(){
this.paramsObj=JSON.parse(params);
}
}
</script>这里定义了两个参数。在配置的时候我们配置这两个参数。
效果如下:
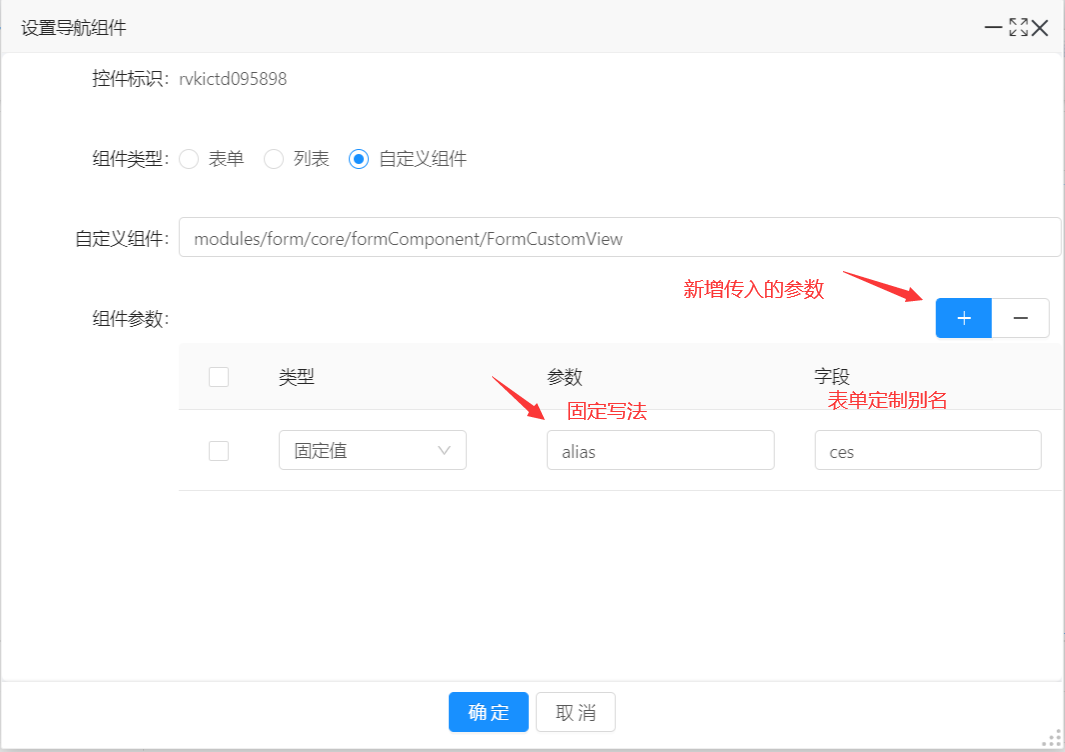
2.4 使用表单定制组件

modules/form/core/formComponent/FormCustomView
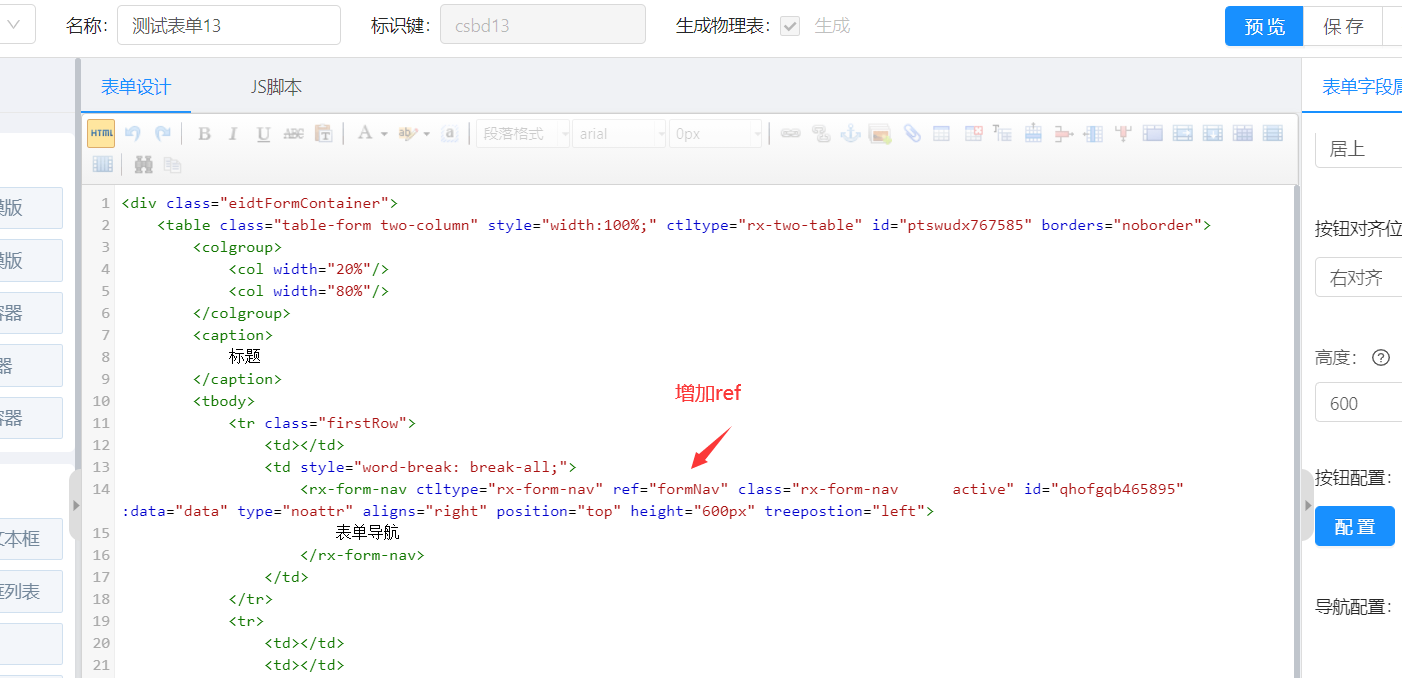
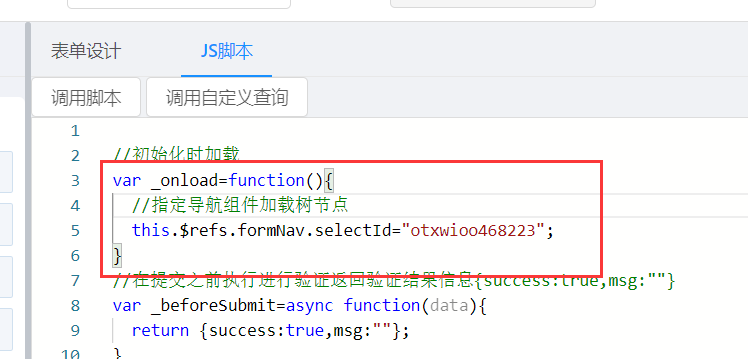
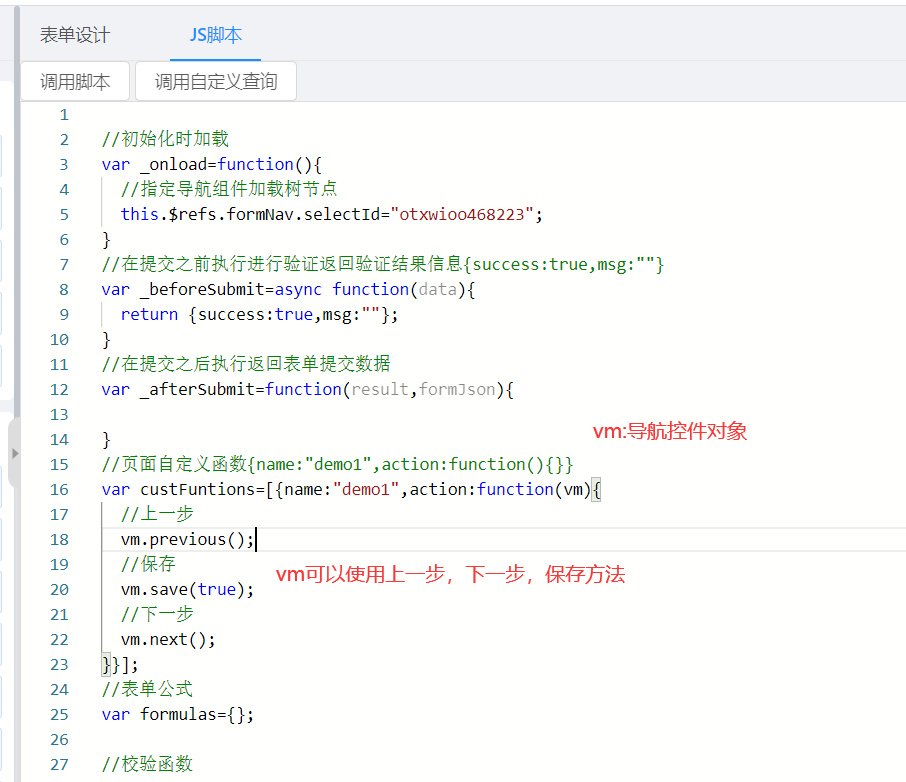
2.5 导航控件指定加载



this.$refs.formNav.selectId=”控件标识”;
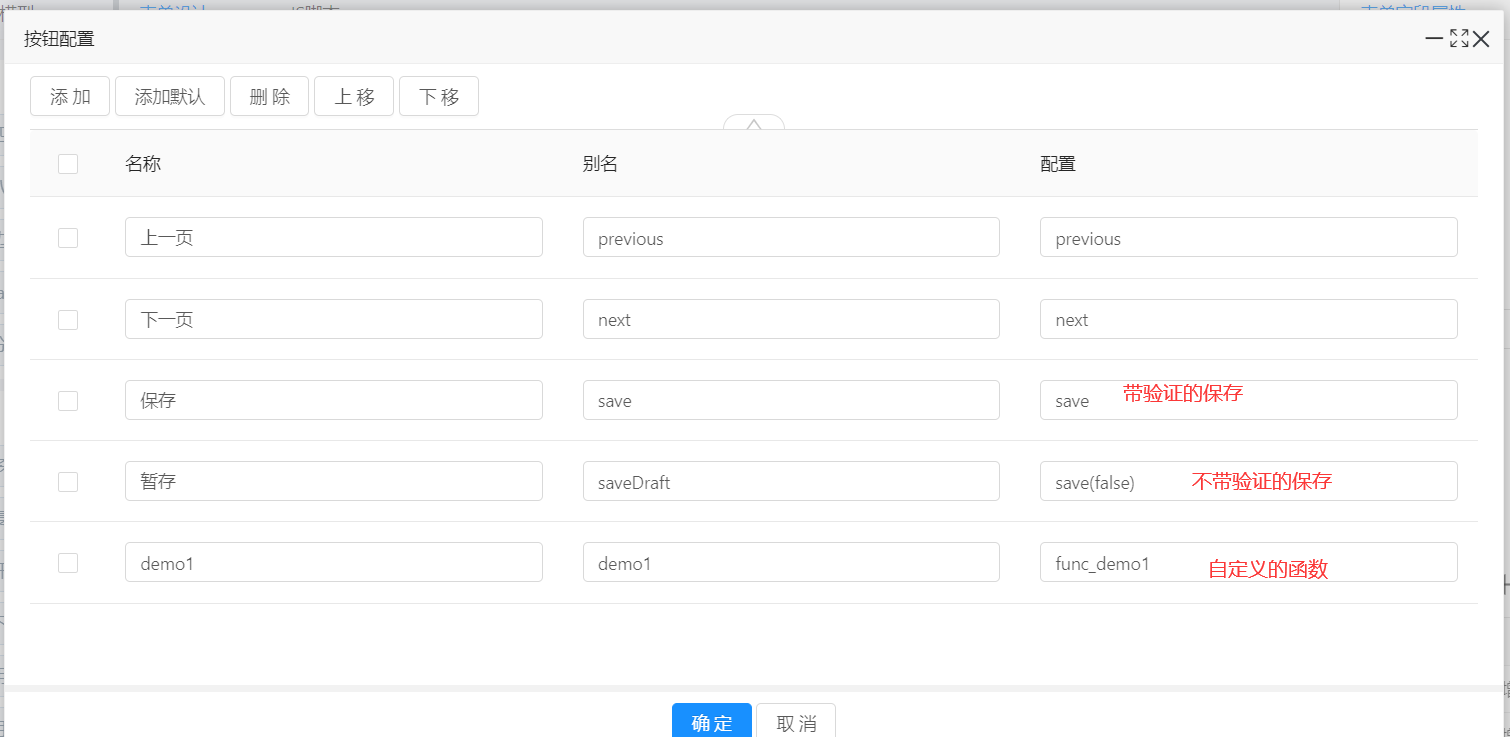
2.6 自定义按钮


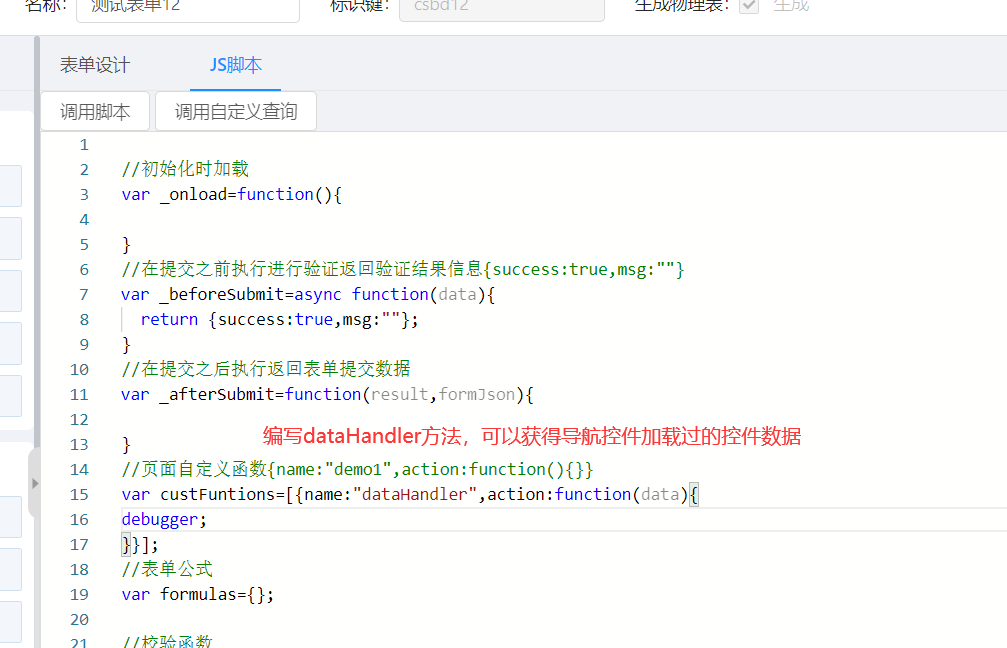
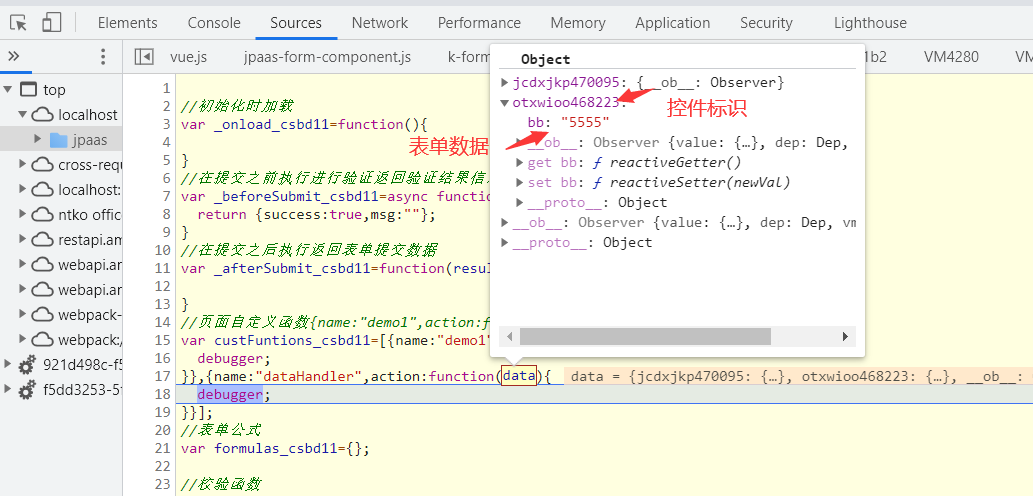
2.7 数据映射