1 业务场景
用户想通过轮播的方式展示数据时,可以通过门户的栏目定义和页面定制结合达到这个效果。
2 操作步骤
共三个步骤需要进行编辑:
【门户中心】模块
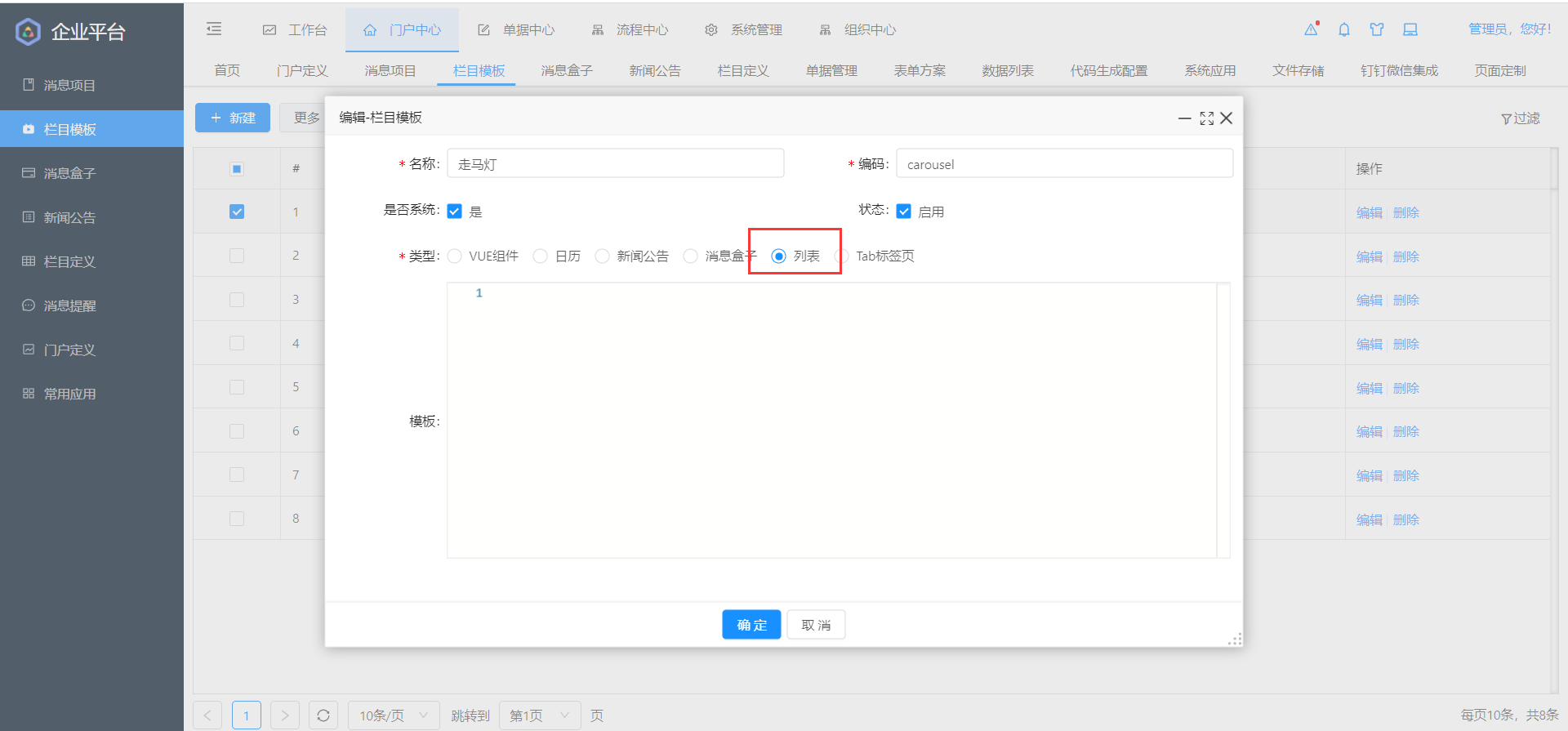
① 新增一个栏目模板,列表类型
菜单路径:【门户中心】–【栏目模板】
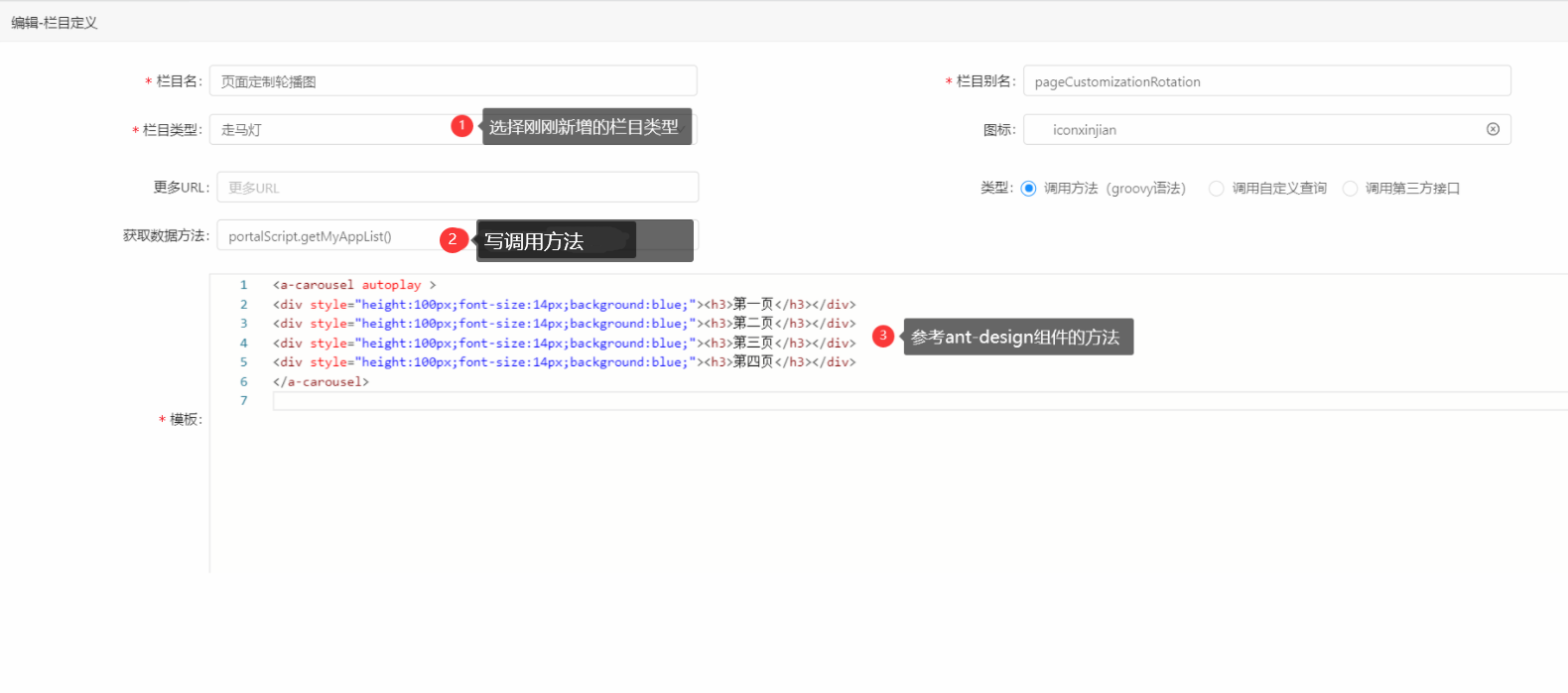
② 新增一个栏目定义
菜单路径:【门户中心】–【栏目定义】
获取数据方法:portalScript.getMyAppList()举例
<a-carousel autoplay >
<div style="height:100px;font-size:14px;background:blue;"><h3>第一页</h3></div>
<div style="height:100px;font-size:14px;background:blue;"><h3>第二页</h3></div>
<div style="height:100px;font-size:14px;background:blue;"><h3>第三页</h3></div>
<div style="height:100px;font-size:14px;background:blue;"><h3>第四页</h3></div>
</a-carousel>

模板里的数据根据自己需求进行添加。
【页面定制】模块
③拖拽布局拖动刚刚新增的 “页面定制轮播图”即可
菜单路径:【单据中心】–【辅助工具】–【页面定制】
Tips:
ant-design地址:
https://ant.design/components/carousel-cn/
3 支持数据源
共三个步骤:
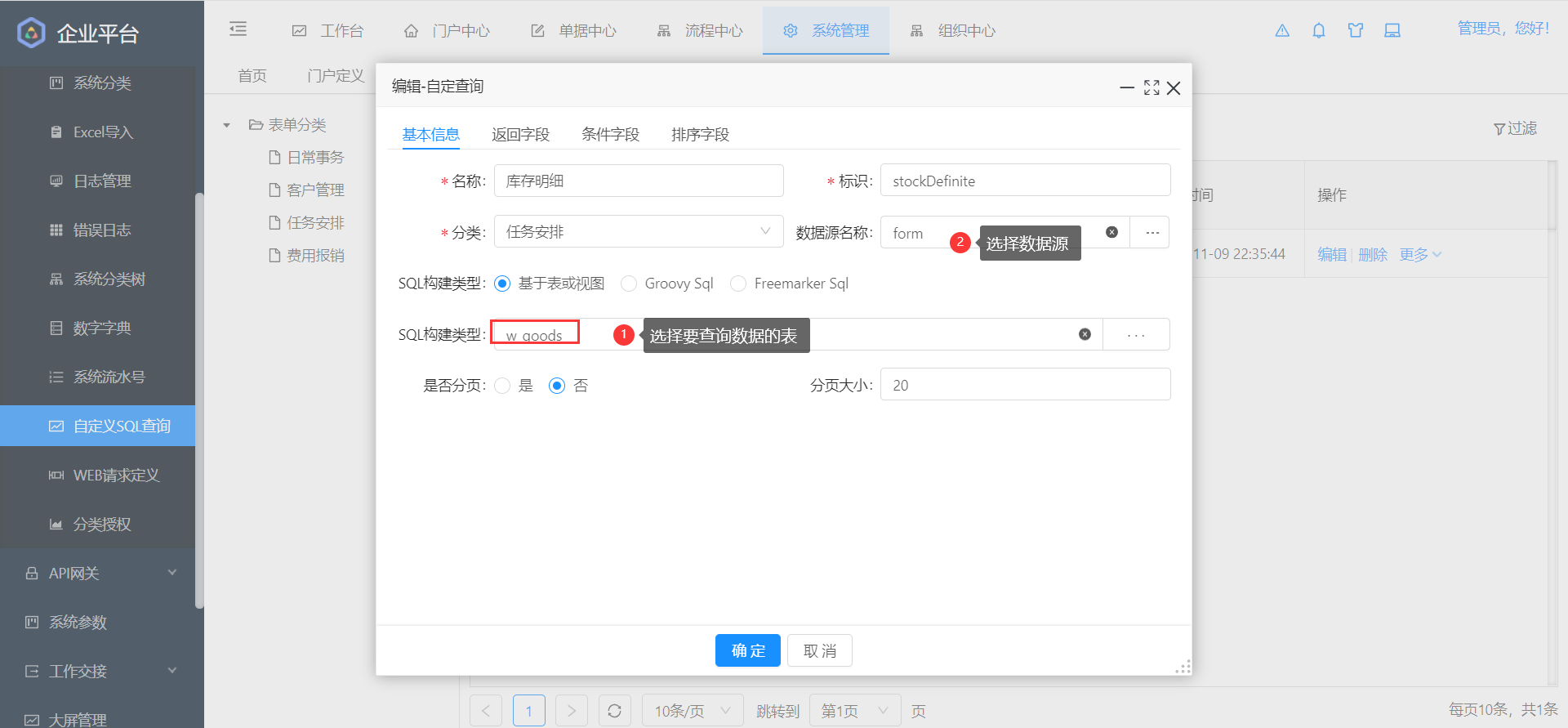
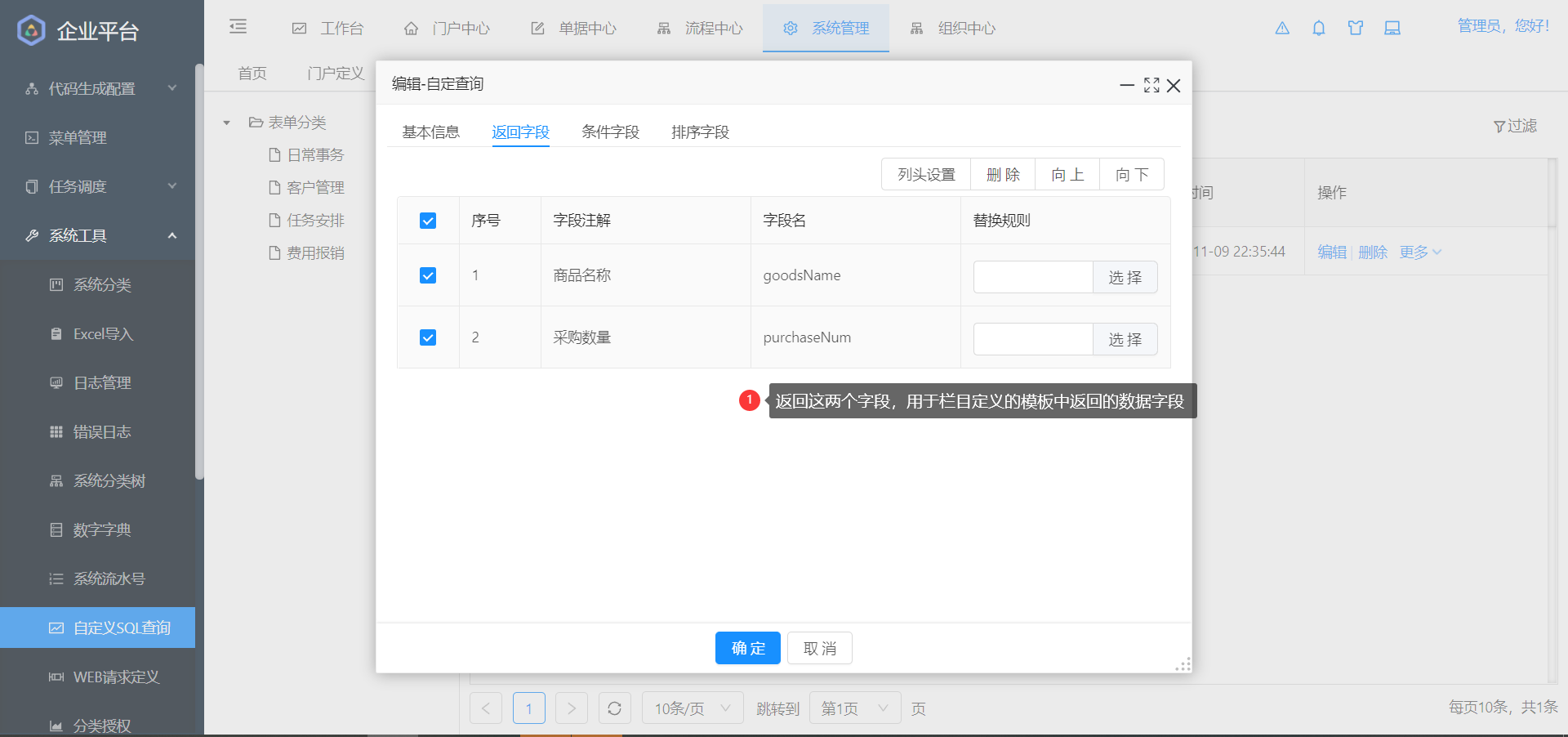
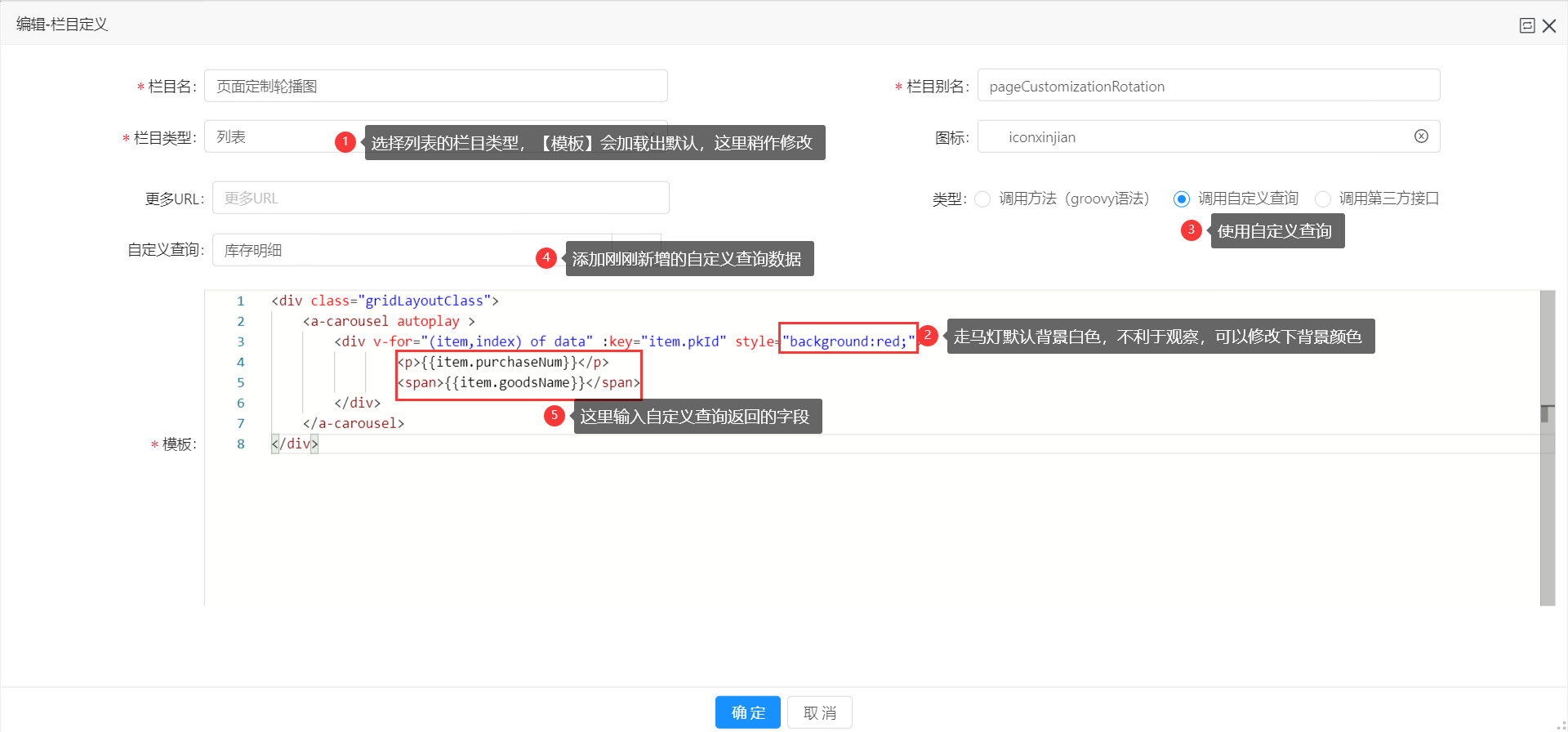
①新增自定义查询,配置返回字段
菜单路径:【系统管理】–【系统工具】–【自定义SQL查询】

②同样,我们使用了列表的模板
<div class="gridLayoutClass">
<a-carousel autoplay >
<div v-for="(item,index) of data" :key="item.pkId" style="background:red;">
<p>{{item.purchaseNum}}</p>
<span>{{item.goodsName}}</span>
</div>
</a-carousel>
</div>
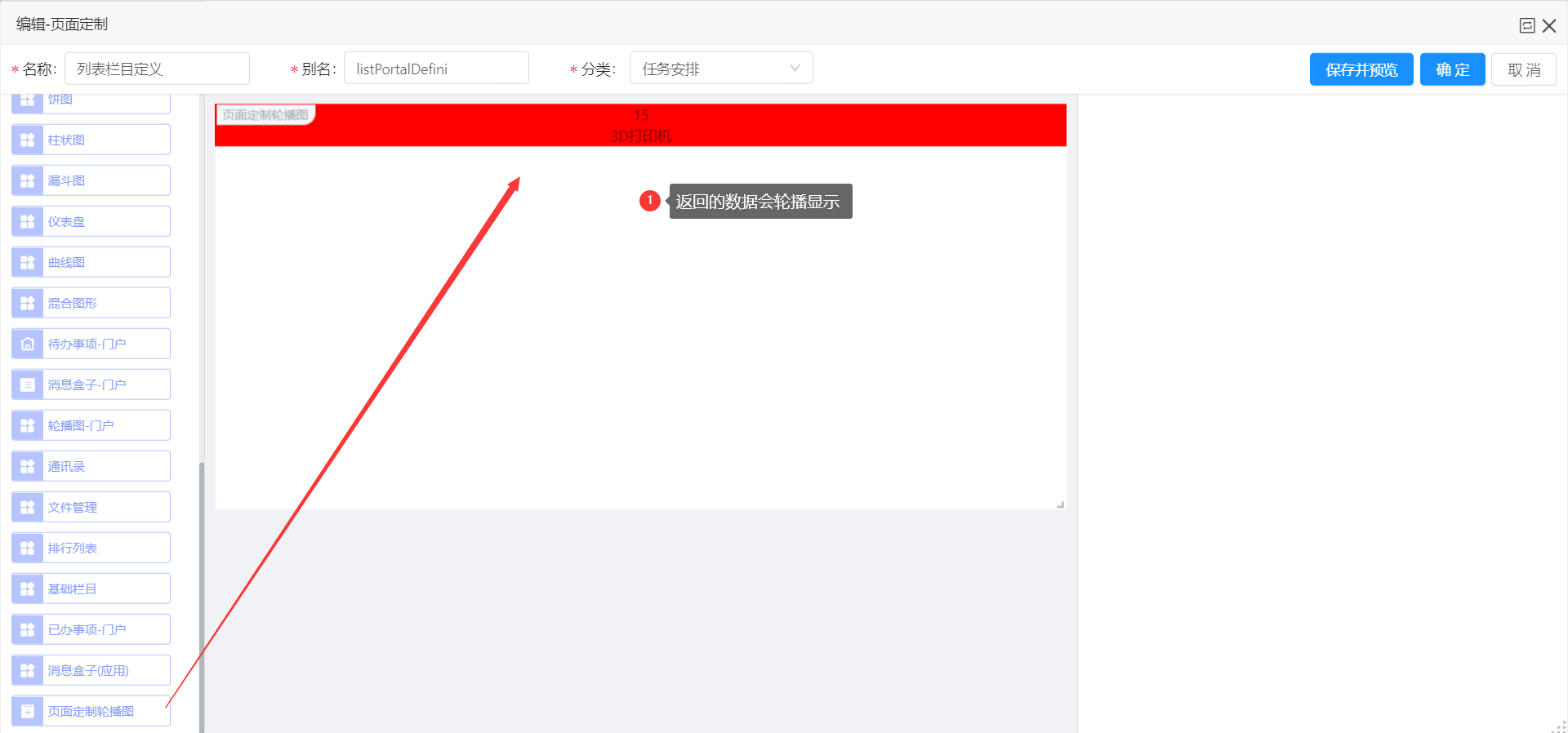
③页面定制使用新增的栏目数据【页面定制轮播】
文档更新时间: 2021-11-09 16:22 作者:刘宏桂
