业务场景
比如在客户列表中,我希望选中一个客户,点击合同按钮,那么可以打开这个客户得合同列表。
2.实现过程
2.1实现一个客户表单
为简化起见只创建两个字段。

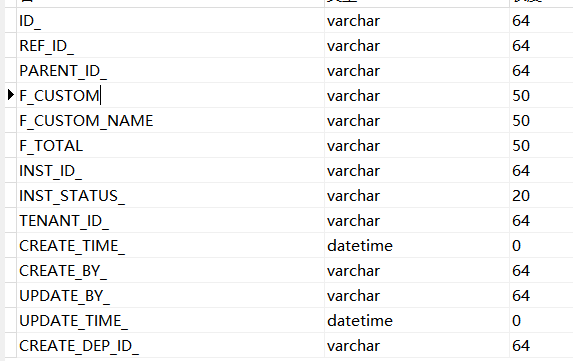
2.2 实现合同列表
为简化起见

只有客户和合同金额
创建的表为:
2.3 对客户列表进行操作
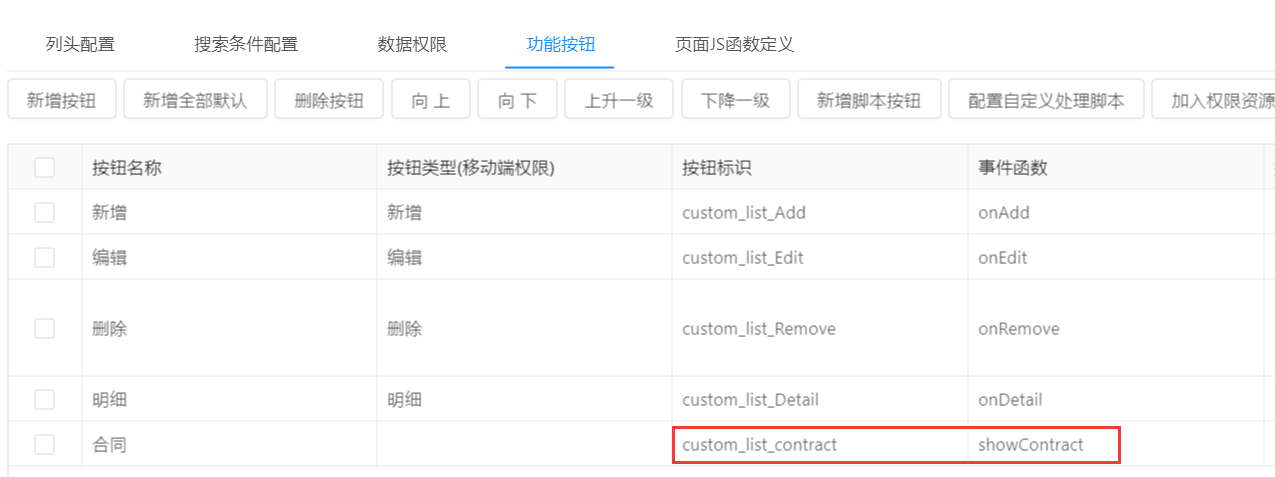
1.在列表处增加按钮

这里我们定义一个方法 showContract
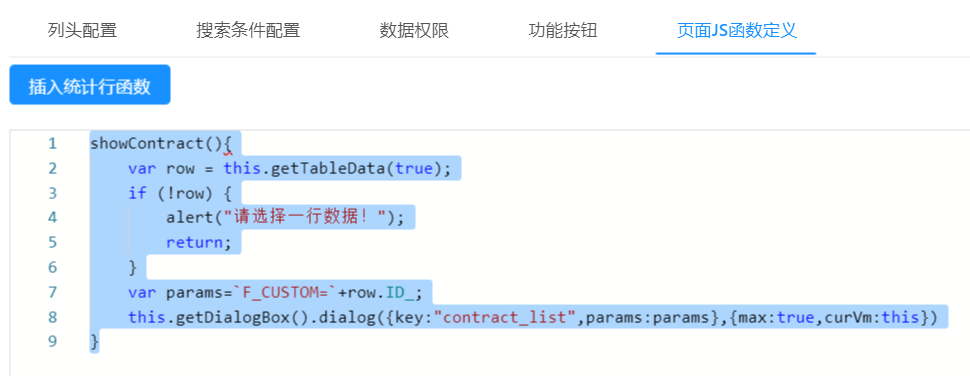
2.编写事件方法

showContract(){var row = this.getTableData(true);if (!row) {alert("请选择一行数据!");return;}var params=`F_CUSTOM=`+row.ID_;this.getDialogBox().dialog({key:"contract_list",params:params},{max:true,curVm:this})}
this.getTableData(true) 获取选中的行数据。
this.getDialogBox() 获取 DialogBox 对象。
这里会将F_CUSTOM 作为地址栏参数传递给合同列表。
在合同列表编辑SQL代码:
select * from W_contract<#if F_CUSTOM ??>where F_CUSTOM='${F_CUSTOM}'</#if>
这里SQL支持FREEMARK语法,我们会将URL传递的参数传递给这个freemark模板,上面的意思是当客户ID存在的时候,拼装SQL进行查询。
文档更新时间: 2022-04-27 10:25 作者:zyg
