1. 概述
在配置移动门户时,我们可以直接配置表单方案,流程方案,列表等,有些情况下用户需要自己定制页面,实现一些通过配置实现不了的需求,本文就介绍一下这块如何来实现。
2. 操作步骤
2.1.新建自己vue页面
一定要放在(views/页面名称.vue)路径
代码如下:
<template>
<div>
这是一个自定义组件
userId:{{curUser.userId}}
fullName:{{curUser.fullName}}
</div>
</template>
<script>
import {
mapState,
mapMutations
} from 'vuex';
export default {
name: "rx-demo-001",
computed: {
...mapState(['curUser']),
},
}
</script>
- 可以通过
...mapState(['curUser'])导入当前登录用户。 - 注意这个控件的 name ,在配置的时候需要使用。
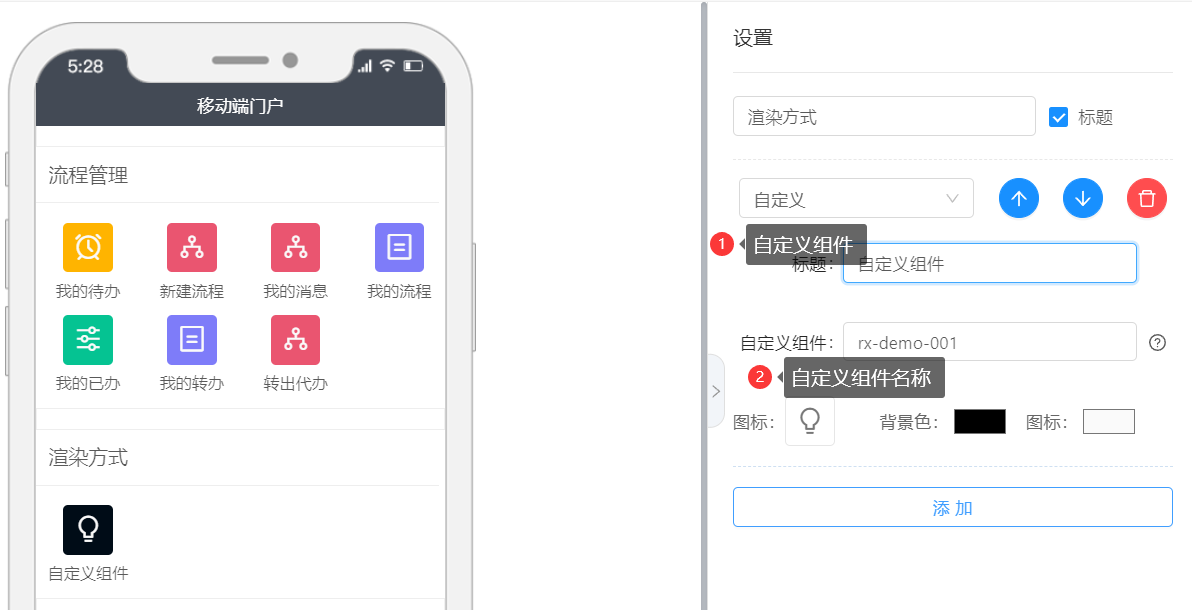
2.2 配置自定义组件

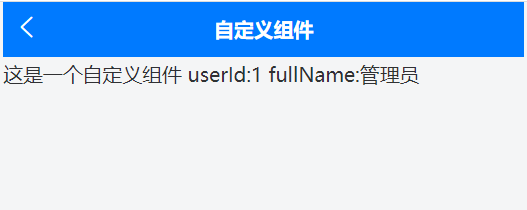
2.3效果展示

文档更新时间: 2022-03-11 14:48 作者:zyg
