外部接口接口调用实例
接口调用一般指的是在前端使用ajax调用api返回数据进行处理,本平台调用的场景分为三类。
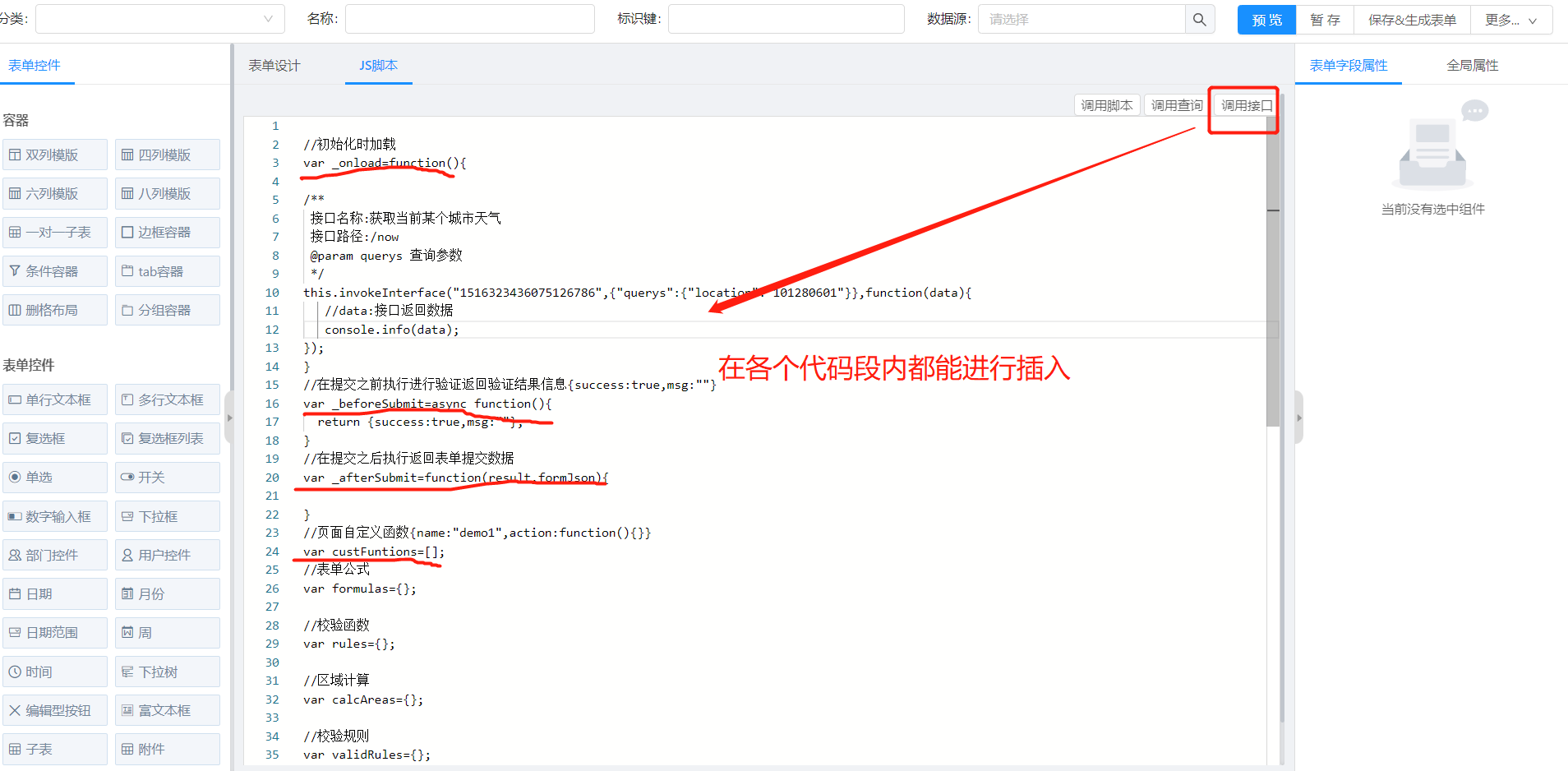
表单

数据列表

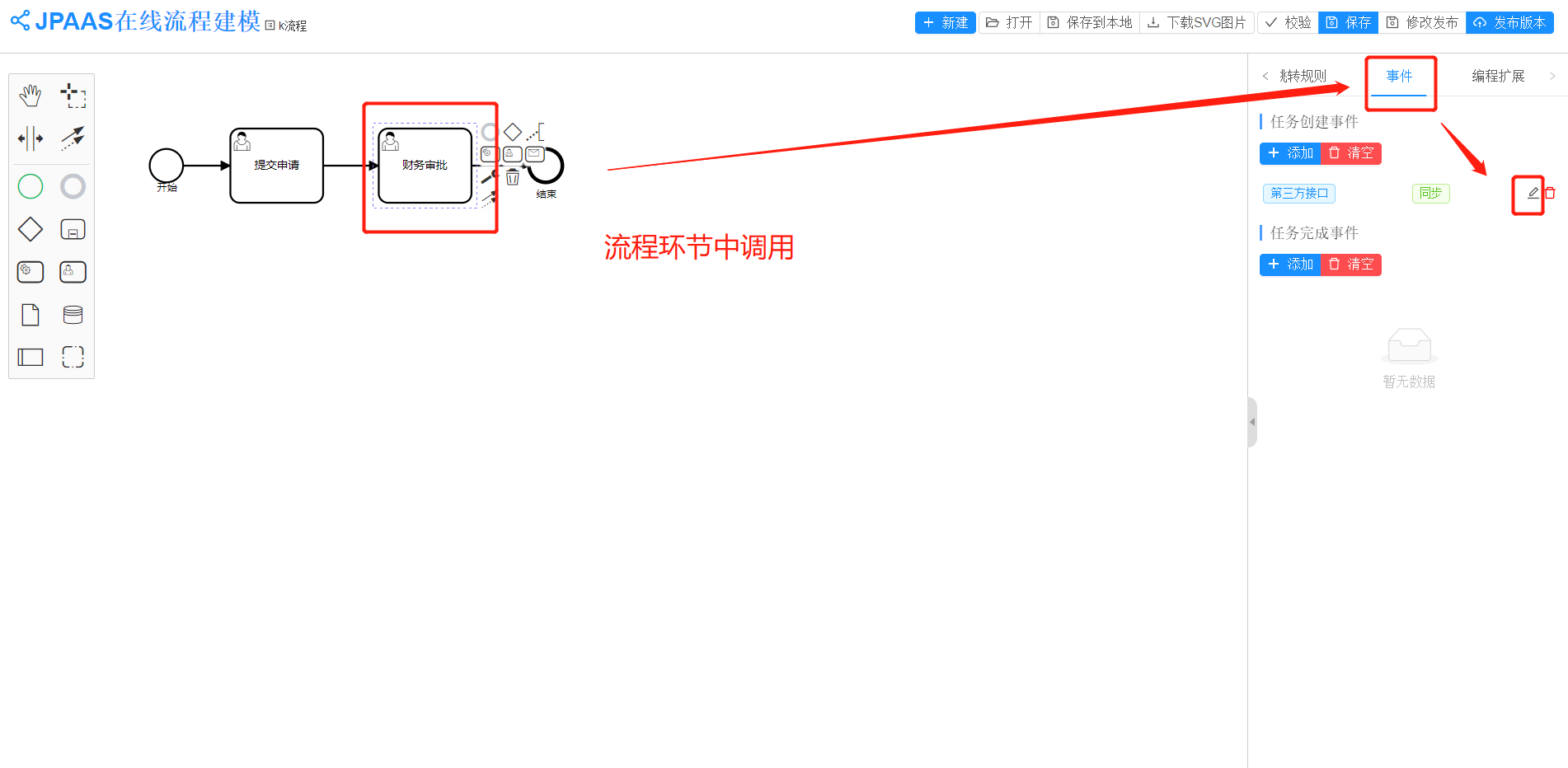
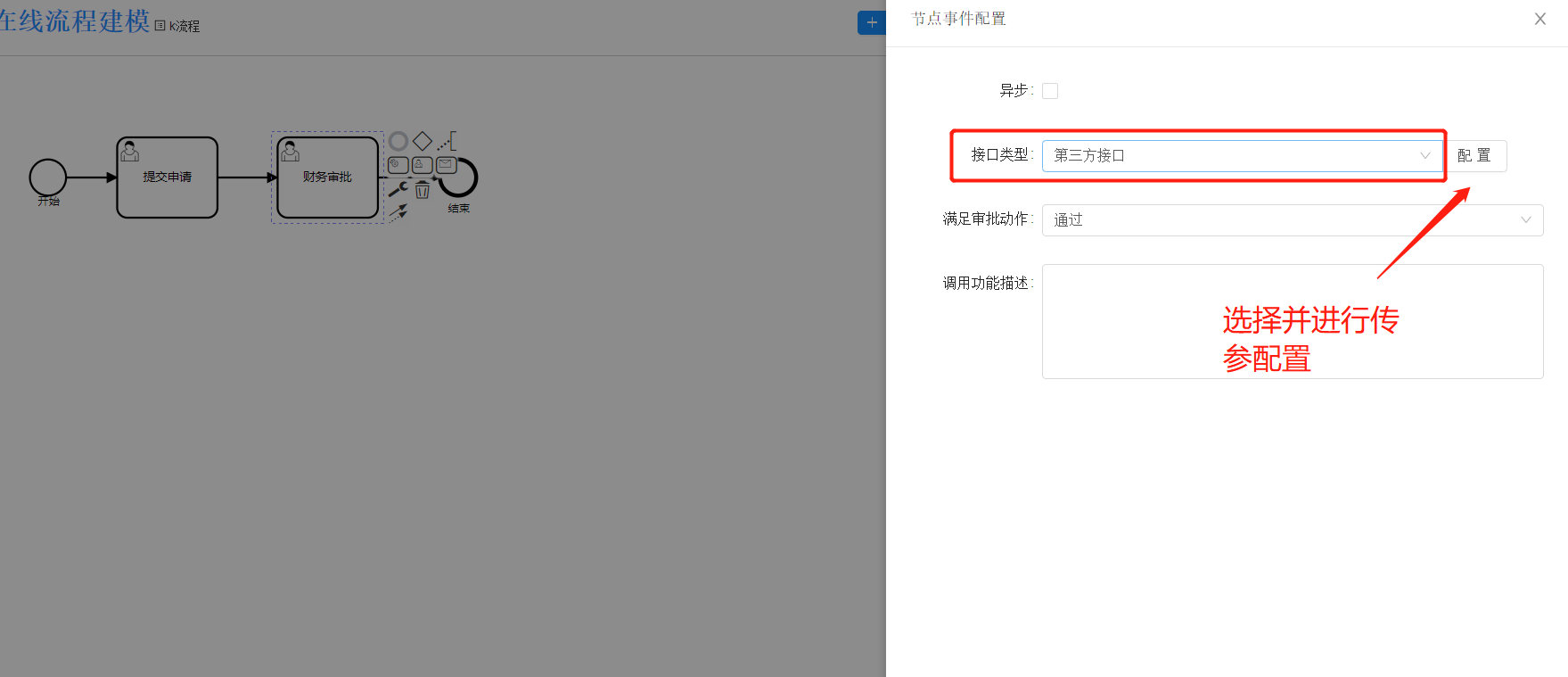
流程环节


配置实例
下面以调用第三方的天气接口做一个表单环境下的配置实例
第三方接口介绍
使用的为和风天气的接口,注册一个开发者账号,给了个key,使用get方式传入key和城市编码调用一个获取当前天气的接口,访问链接:https://devapi.qweather.com/v7/weather/now?key=e4baf701cd124080a46919403ae7e502&location=101280601 ,返回的内容为json格式:{"code":"200","updateTime":"2022-04-19T14:07+08:00","fxLink":"http://hfx.link/3i71","now":{"obsTime":"2022-04-19T13:55+08:00","temp":"18","feelsLike":"18","icon":"104","text":"阴","wind360":"45","windDir":"东北风","windScale":"3","windSpeed":"12","humidity":"93","precip":"0.0","pressure":"1011","vis":"26","cloud":"91","dew":"16"},"refer":{"sources":["QWeather","NMC","ECMWF"],"license":["no commercial use"]}}
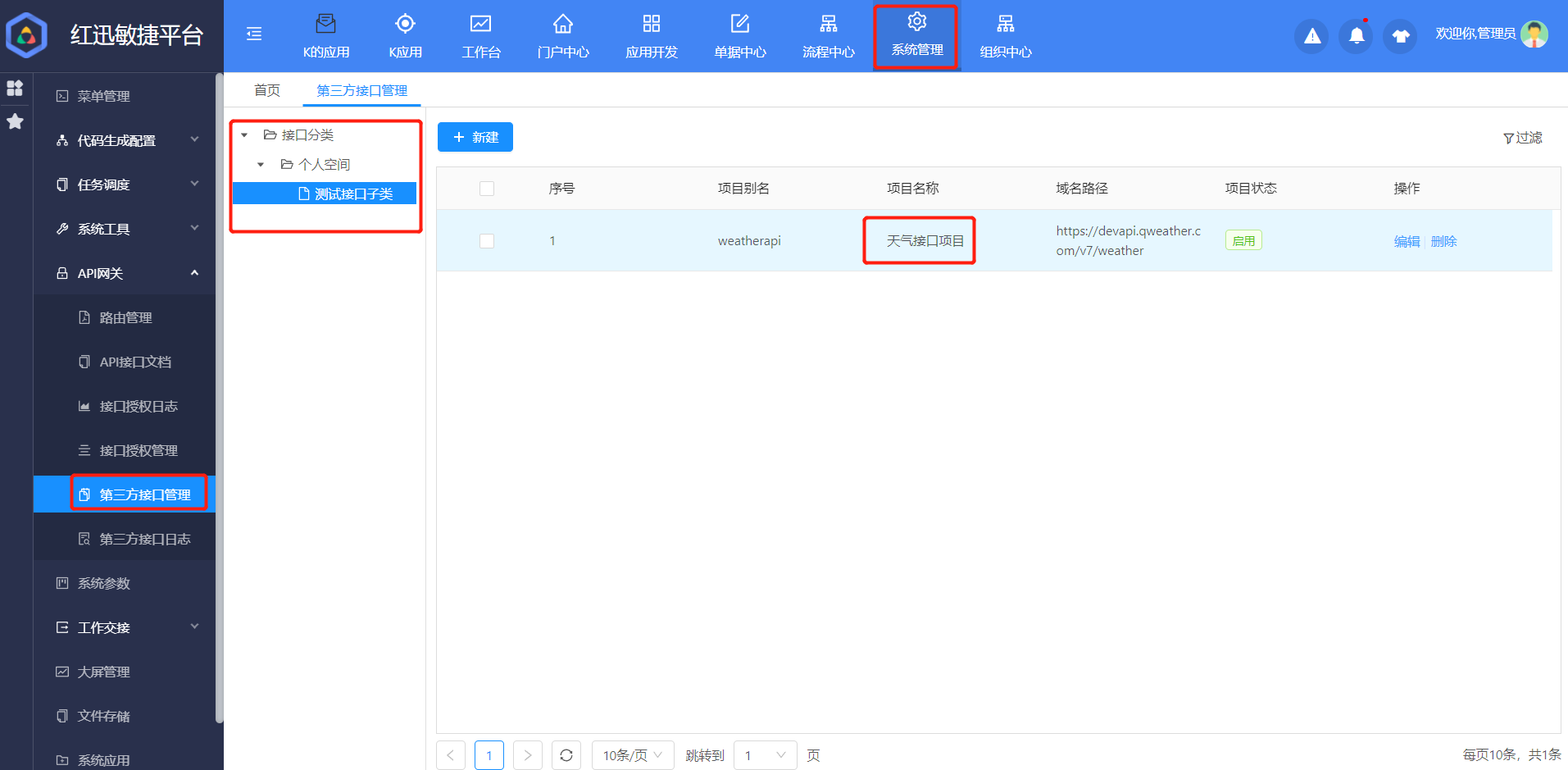
第一步-制作接口

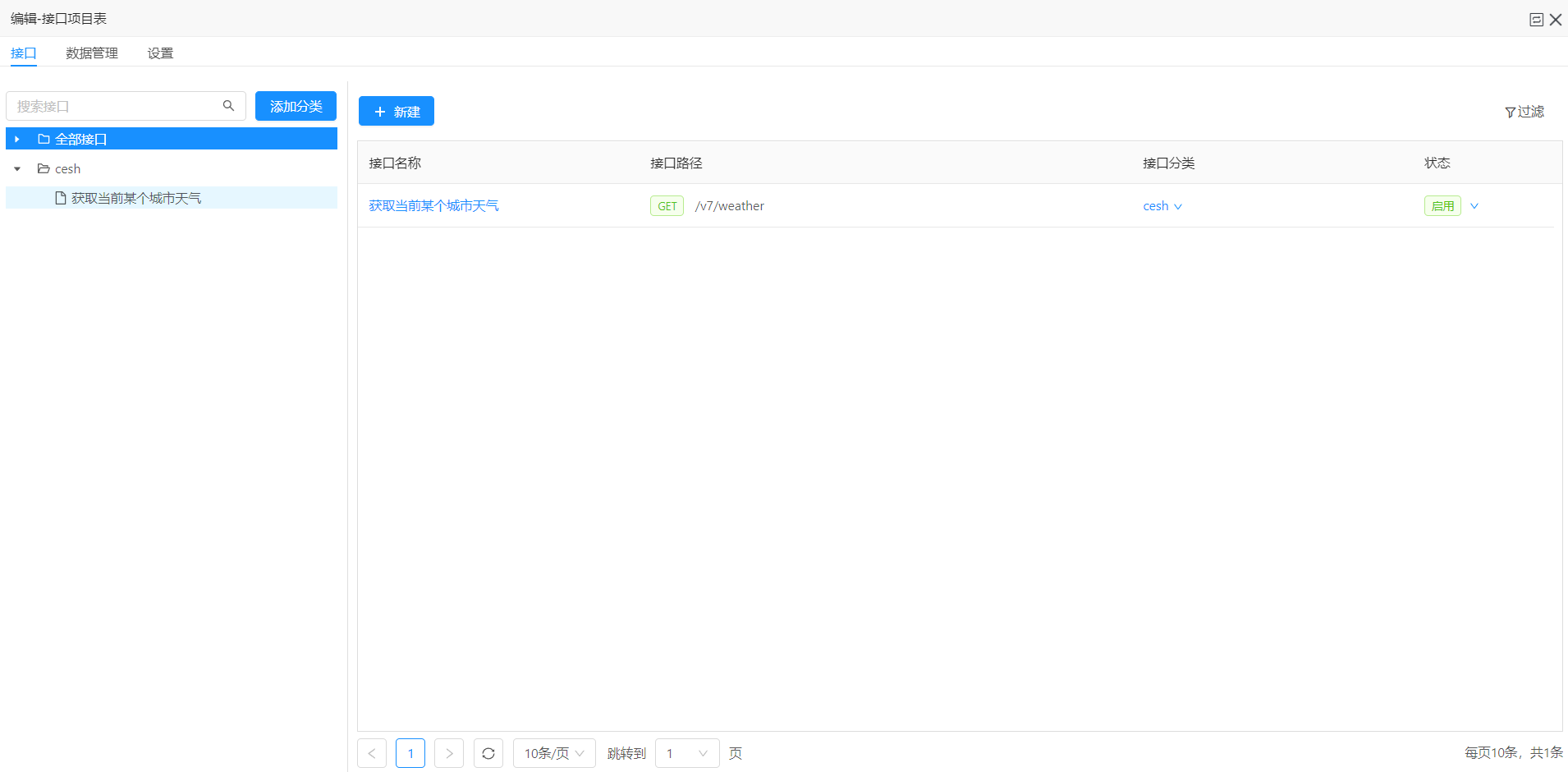
首先平台针对接口以一个个的项目为节点,比如天气接口,一般定义为一个项目,在其下面有若干接口定义,比如当前天气、最近七天天气等,而为了更好的管理,项目上级节点也可以分配若干个,具体按开发需求来确定,这边看截图就是定义了一个个人空间分类-测试接口子类-天气接口项目这三级结构,新增完项目后,点击编辑该项目。
把‘devapi.qweather.com/v7/weather/’ 作为域名填入。
在项目下还能进行分类细化,如不需再细化,则可在默认的‘全部接口’下添加具体接口。
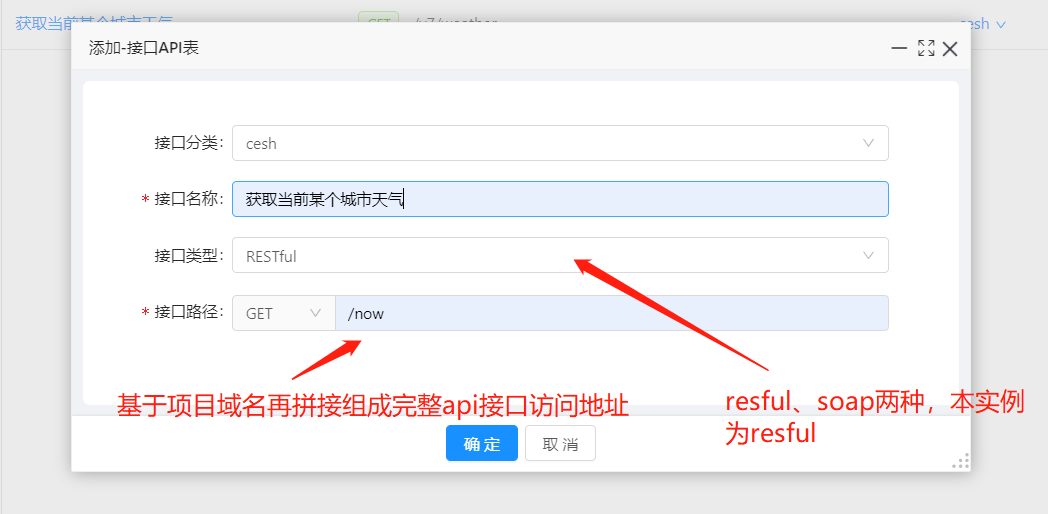
新增接口

编辑接口-基本设置

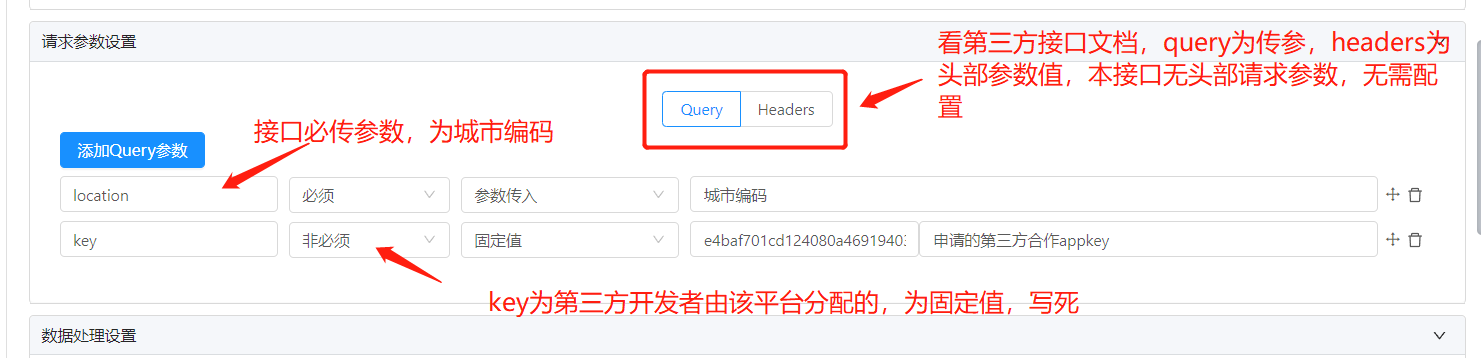
编辑接口-请求参数设置

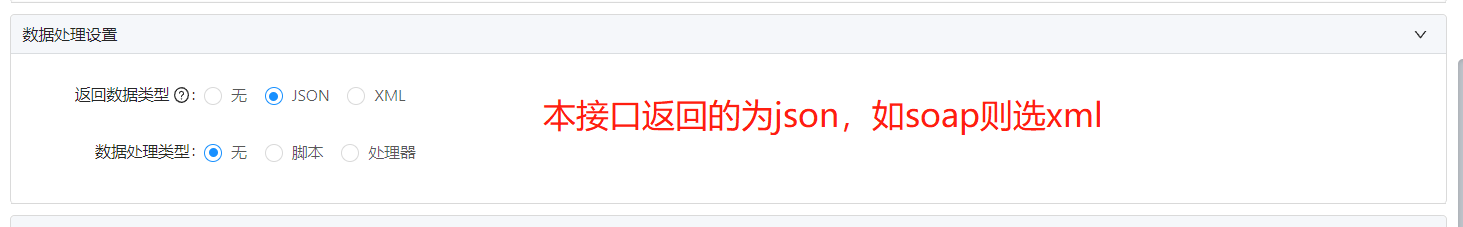
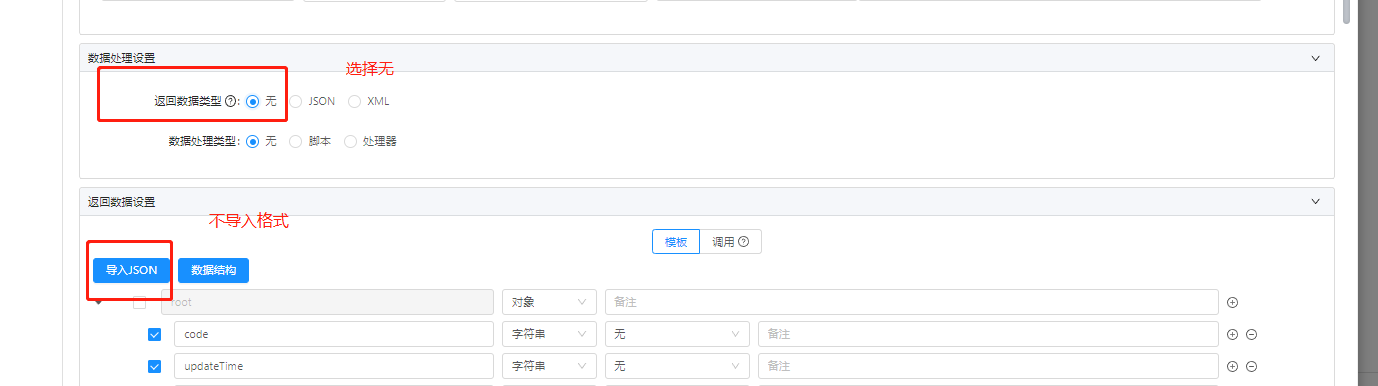
编辑接口-数据处理设置

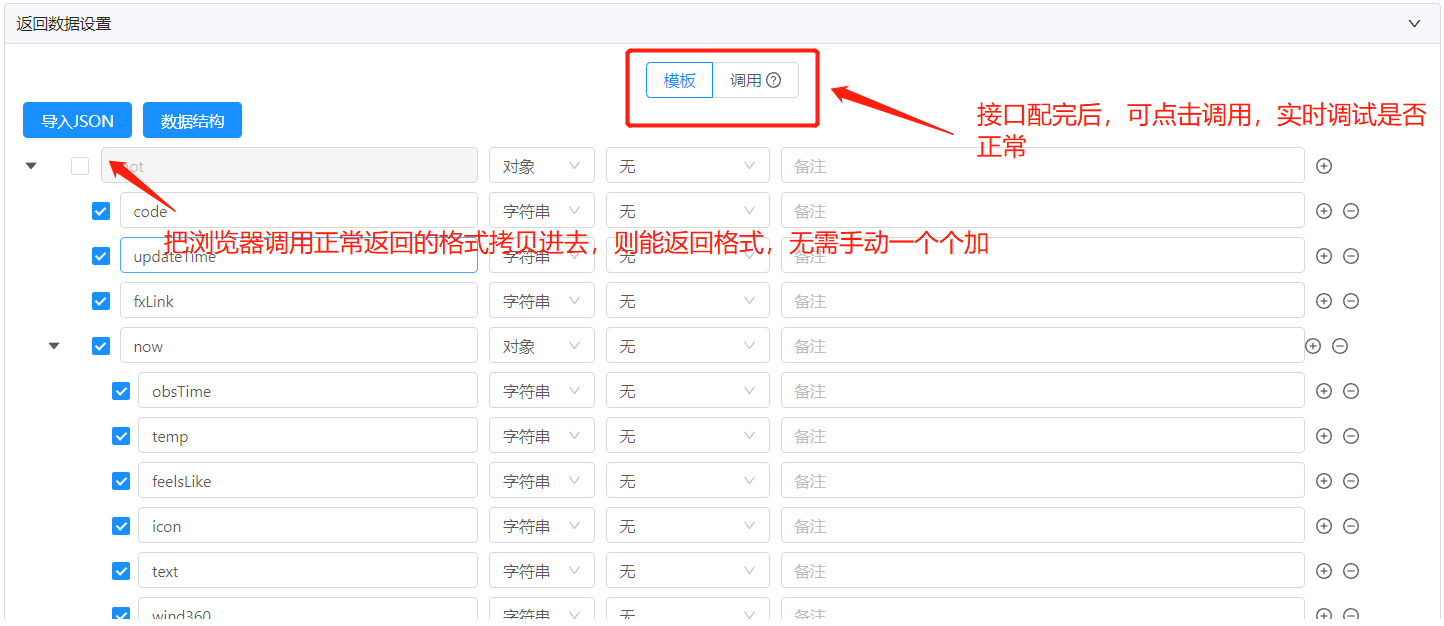
编辑接口-返回数据设置

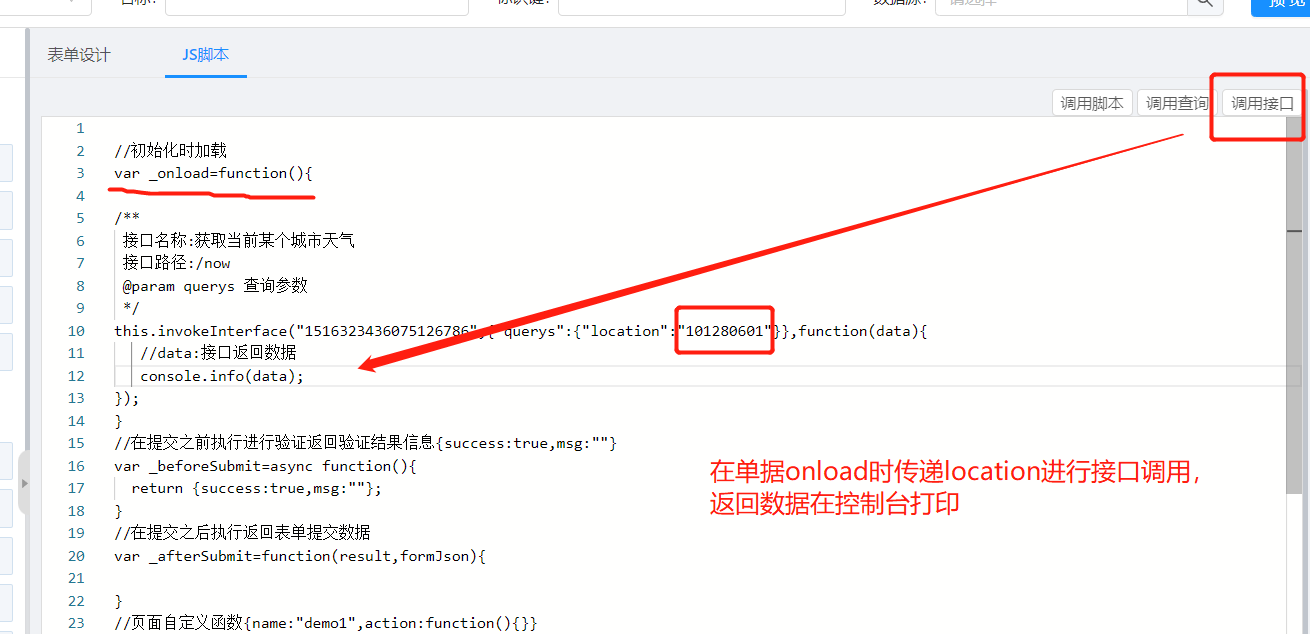
第二步-表单处调用

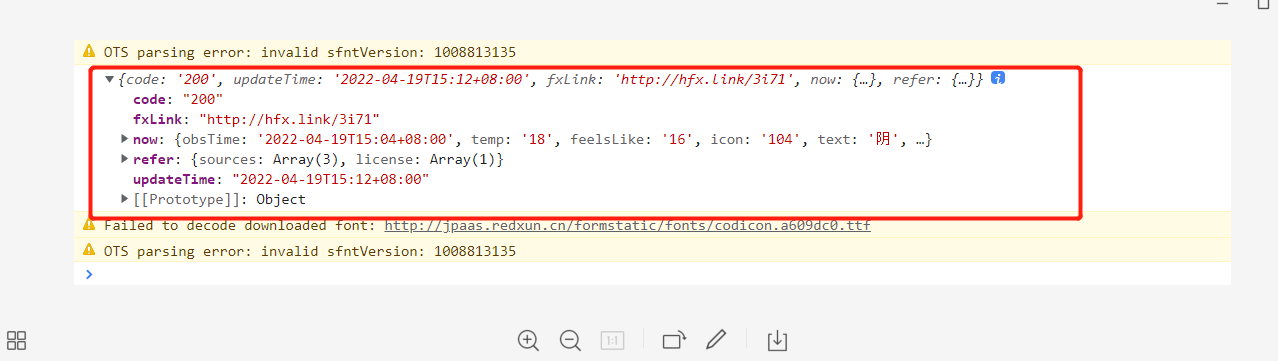
返回正常:
另外调用方法
可参考本文档的另外一个介绍篇幅,链接如下:
http://doc.redxun.cn/docs/jpaas/axioReqUtil
使用this.get进行调用,代码如下:
var url= 'https://devapi.qweather.com/v7/weather/now?key=e4baf701cd124080a46919403ae7e502&location=101280601';
this.get(url).then(res=>{
console.info(res);//获取data后,这里进行具体编码。
});备注说明
如调用外部接口返回的为xml格式数据,建议配置如下:
不导入json,并把root选项选为字符串类型。
则返回一个xml格式的字符串,使用时再进行转换;
关于调试功能

总结
如果某些接口被频繁调用,用配置接口的方式就是最佳实践,因为具体开发者在调用接口时能直接选择,而且后期接口调整,只需调整配置即可。
以上为介绍内容。
