1. 业务场景

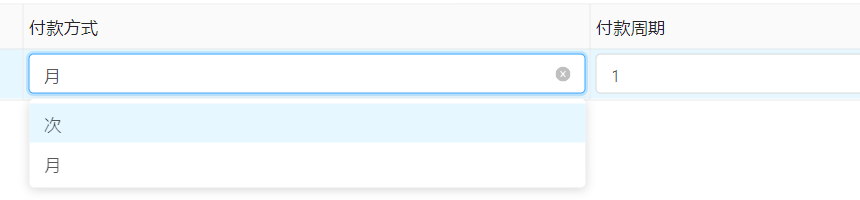
如图:
当下拉框选择 次时,付款周期为 1 ,并且不可以更改。
当下拉框选择月时,付款周期可以自行输入。
2. 实现方式
2.1 修改html代码
<span v-show="getJsonValue(item.fkfs)=='1'">1</span>
<rx-textbox v-show="getJsonValue(item.fkfs)!='1'" class="rx-textbox" type="onetomany" :readonly="readonly" ctltype="rx-textbox" id="bglgevl673485fkzq" style="width:100%" :permission="getPermission('dropdown','fkzq')" v-model="item.fkzq" :data="data" :row="item" tabname="付款周期" :valid="validFunc('dropdown','fkzq')" v-on:enter="enter('dropdown','fkzq')" v-on:valuechange="valuechange('dropdown','fkzq')" length="50" comment="付款周期" name="fkzq" width="100%" from="input" rule_="{}" valmode="single"></rx-textbox>当付款方式选择为1时,付款周期显示为 1.
当付款方式为 2 时,付款周期 可以手工输入。
getJsonValue这个方法时解决当付款方式为双值,取值的问题。
2.2 付款方式改变时调用函数
付款方式下拉框
<rx-form-select class="rx-form-select active" type="onetomany" :readonly="getRead(false)" ctltype="rx-form-select" id="flhhgbo673485fkfs" style="width:100%" :permission="getPermission('dropdown','fkfs')" v-model="item.fkfs" :data="item" :row="item" tabname="付款方式" :valid="validFunc("dropdown","fkfs",item)" v-on:enter="enter('dropdown','fkfs')" v-on:valuechange="func_change(item)" comment="付款方式" name="fkfs" length="50" mode="default" valmode="double" datasource="{"from":"custom","options":[{"label":"次","value":"1","idx_":1},{"label":"月","value":"2","idx_":2}]}" width="100%" defaultval="" :hideselect="false" verifyhide="fkfs"></rx-form-select>修改 valuechange 方法 修改成 :
func_change(item)
其中 func_change 需要在js面板中修改。
var custFuntions=[{name:"change",action:function(item){
if(this.getJsonValue(item.fkfs)=="1"){
item.fkzq="1";
}
}}];这个方法 的作用是,当付款方式选择 次 是,将付款周期改成 1.
3. 复选框子表事件
在子表中,如果有复选框控件,需要在复选框点击时响应事件,并修该行数据。

我实现的例子是,当点击复选框选择时,值小于3的填写到 分类1,否则到分类2.
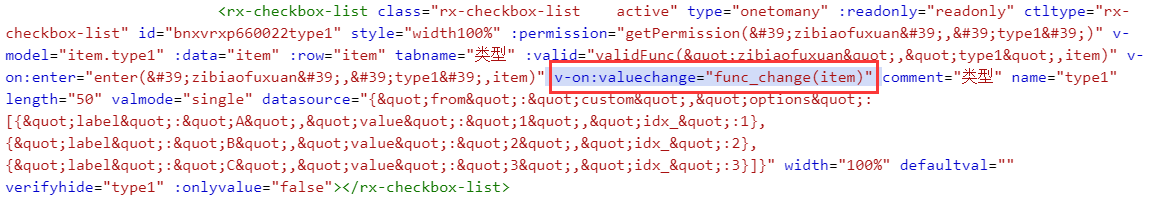
3.1 复选框配置

3.2 编写事件函数
var custFuntions=[{name:"change",action:function(item){
if(!item.type1){
return;
}
var ary=item.type1.split(",");
var type2=[];
var type3=[];
for(var i=0;i<ary.length;i++){
var k=parseInt( ary[i]);
if(k<3){
type2.push(k);
}
else{
type3.push(k);
}
}
item.type2=type2.join(",");
item.type3=type3.join(",");
}}];3.3 修改HTML

这个 valuechange 的响应方法为func_ +函数名
文档更新时间: 2021-10-26 12:06 作者:zyg
