功能描述
使用页面定制功能可使表单组件、列表组件、树形组件进行排列组合。形成左树右列表,上列表下表单等布局。
拥有两种布局方式:经典布局,拖拽布局。
操作步骤
经典布局:有固定的布局模板。
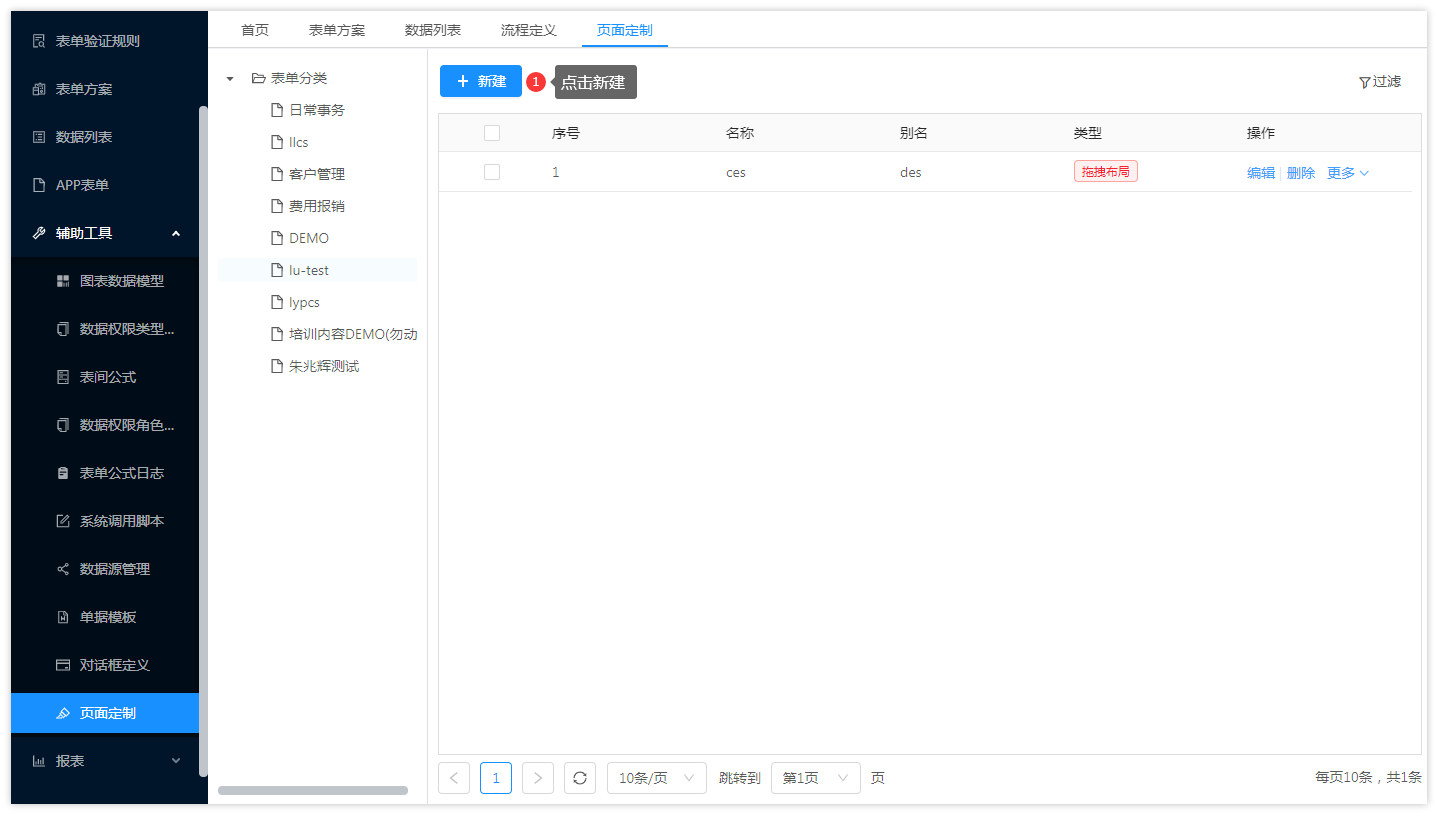
【菜单路径:】单据中心–>辅助工具–>页面定制

【添加更多样式设置】:按照css样式编写,例:width:500px;height:100%;
【宽度】:可设置布局的宽度,直接输入数值。
【组件选择】:支持表单组件、树形组件、列表组件。
【tab组件】:通过tab的方式展示配置的组件。
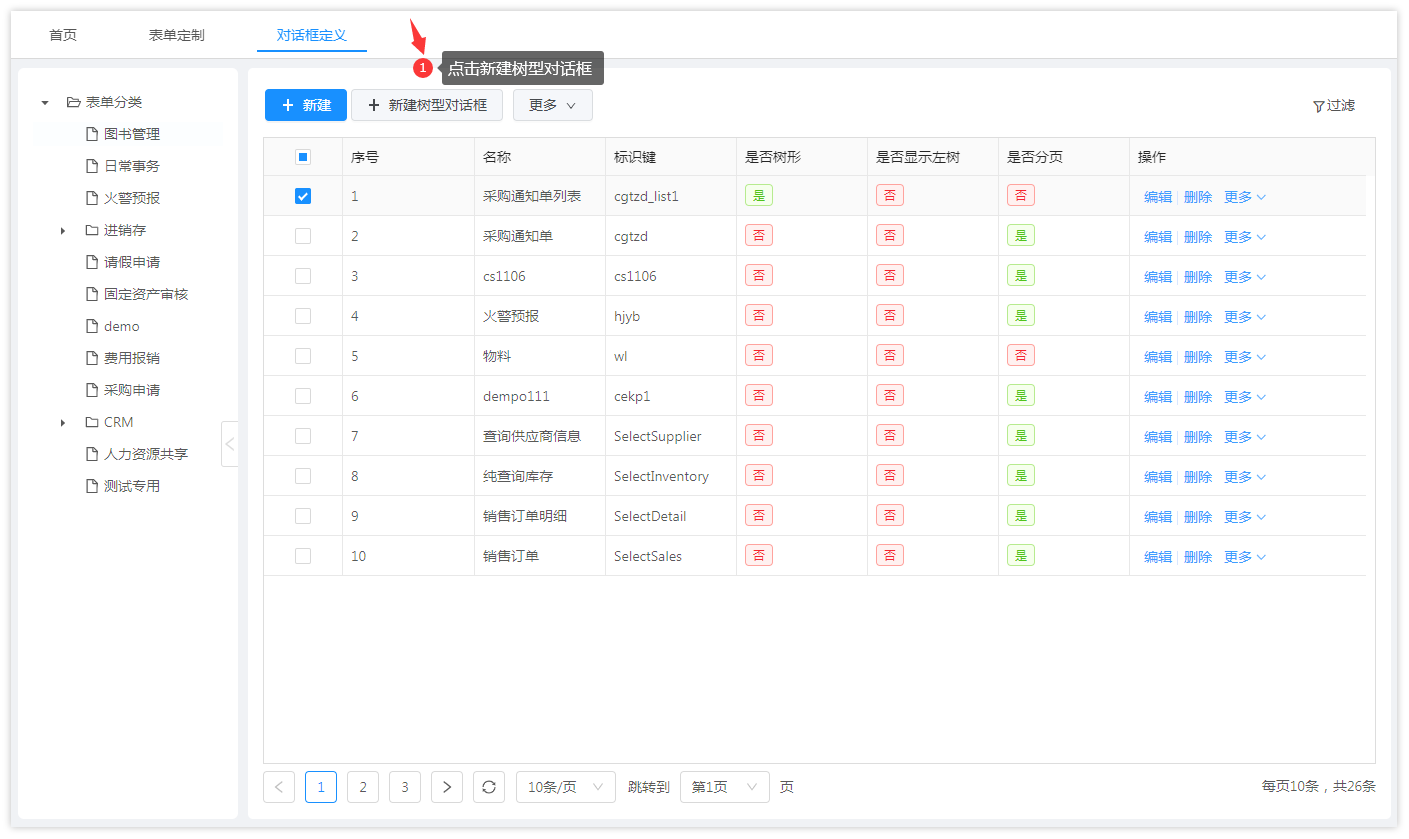
【1.树形组件】:在对话框定义配置树形对话框
1.1 点击新建树型对话框

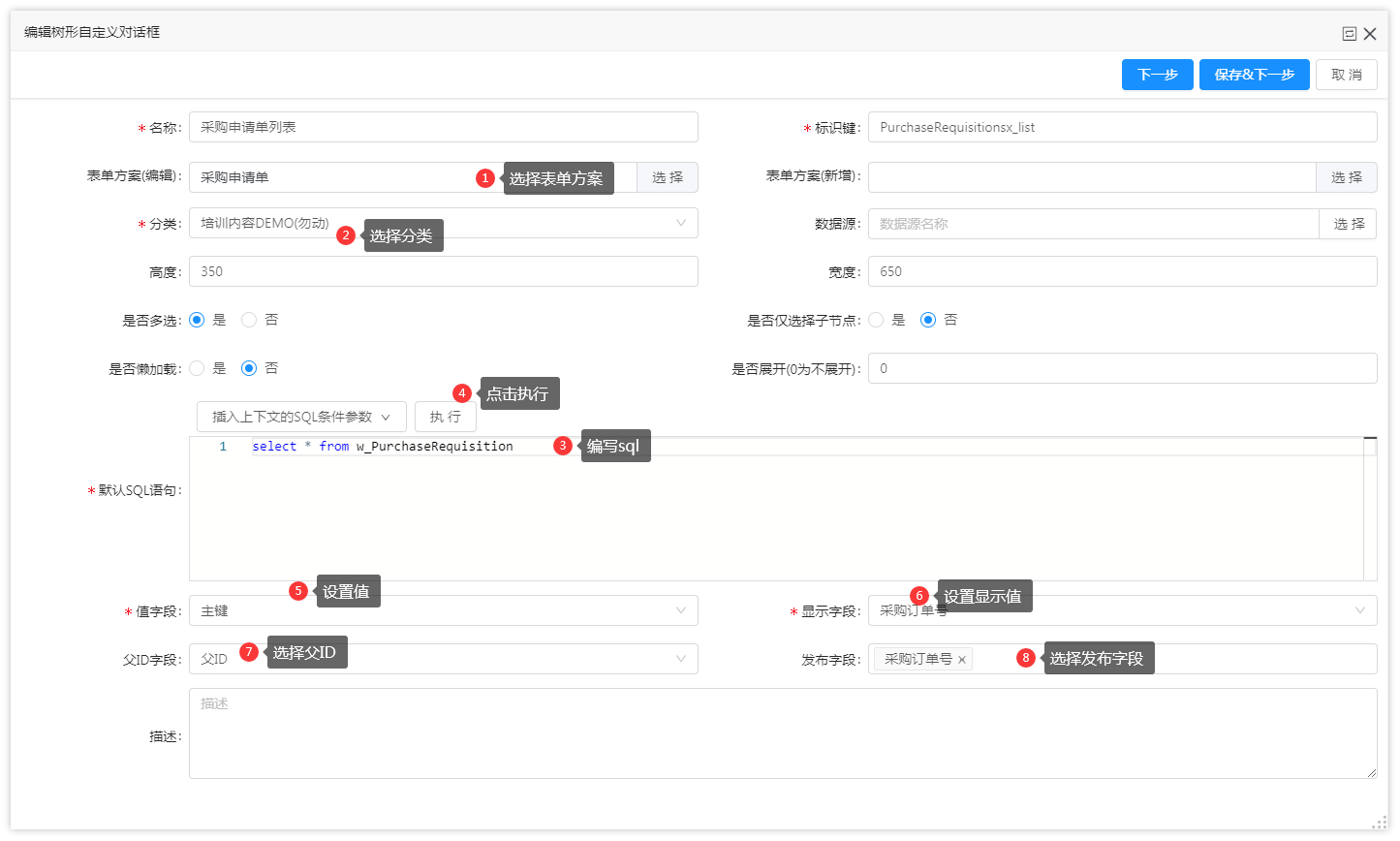
1.2 配置基本属性
发布字段:用于事件的发布
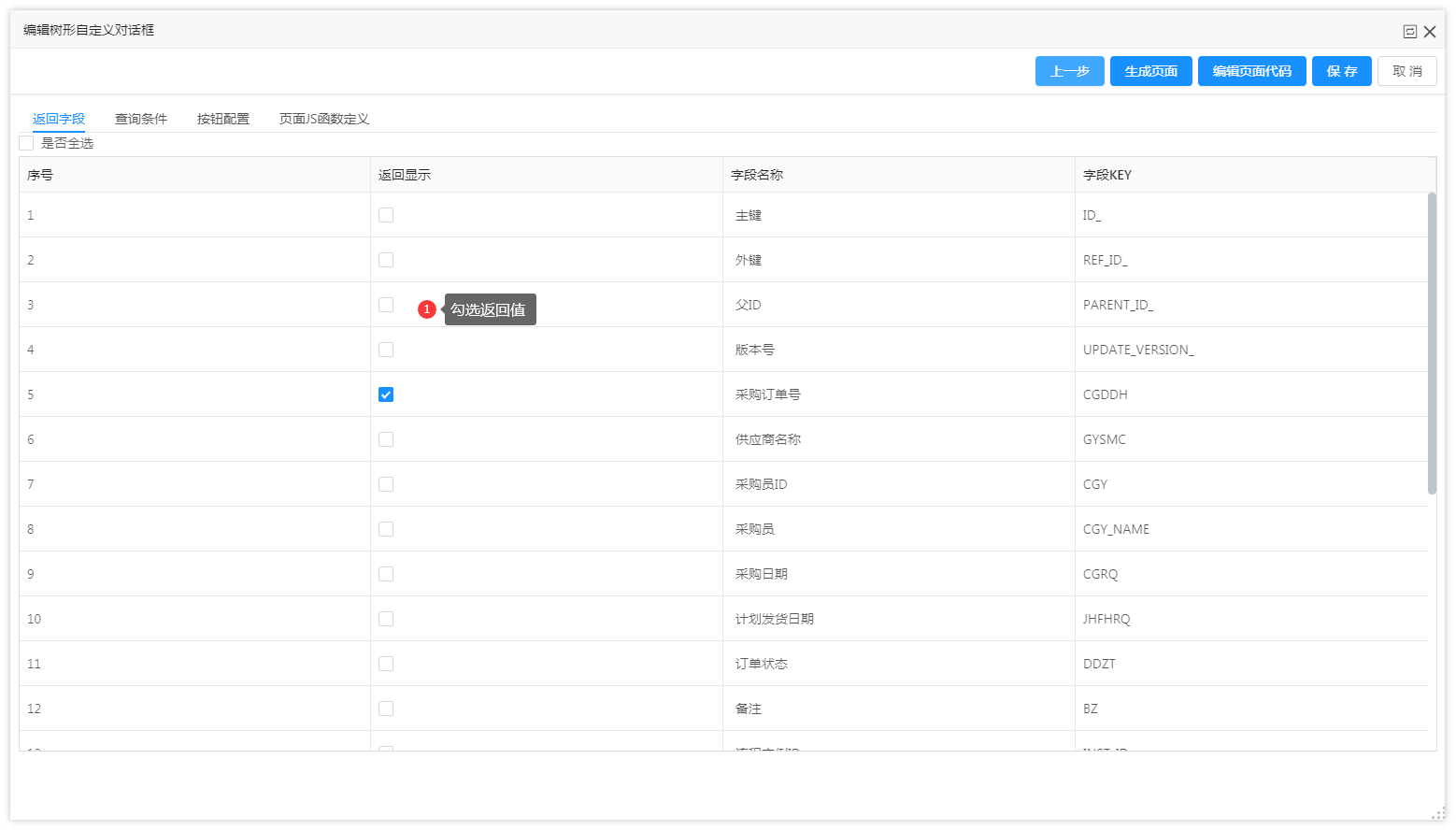
1.3 设置返回值

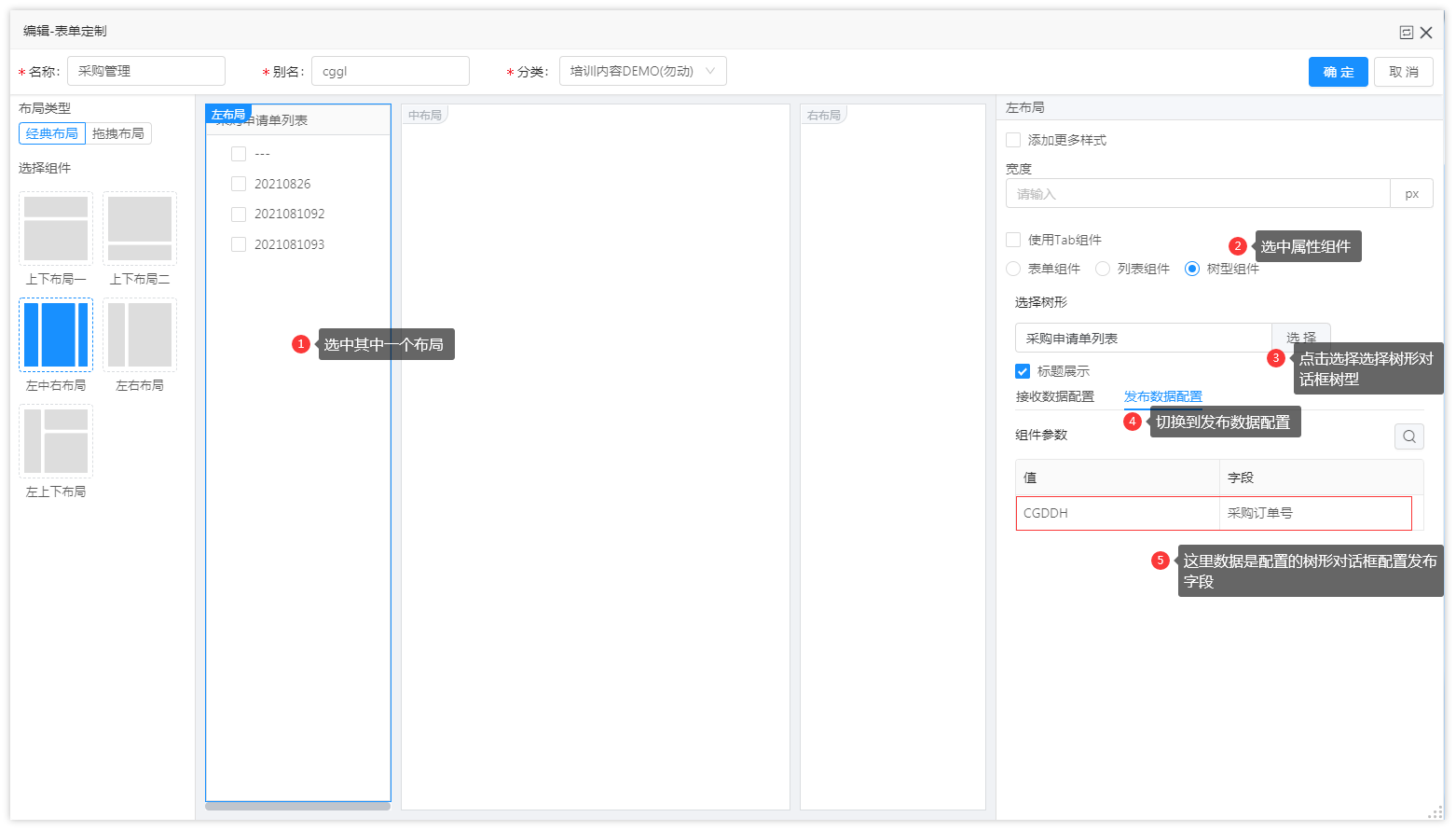
1.4 回到表单定制,选中其中一个布局,在右边属性选择树型组件

【标题显示】:用于不展示标题。
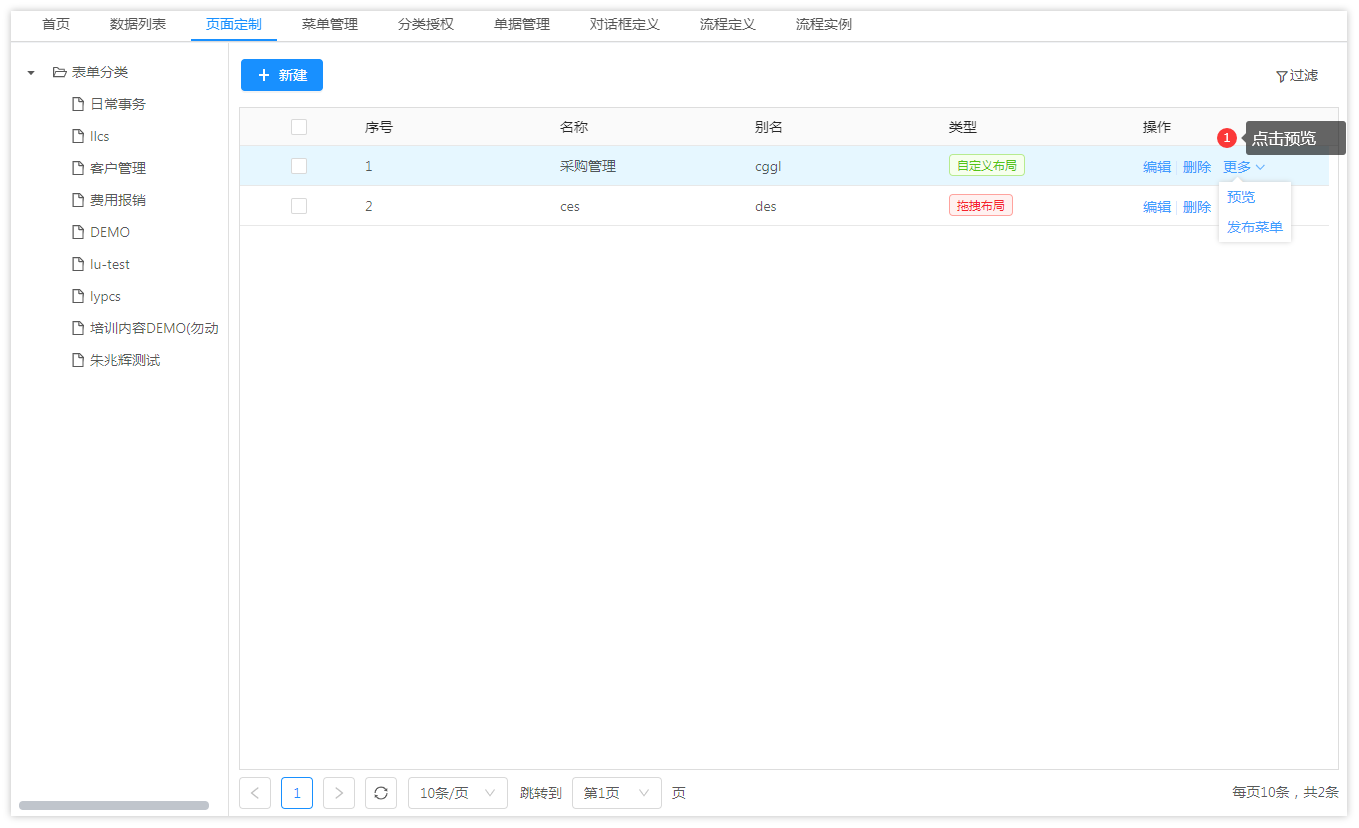
1.5 点击【确定】按钮,在列表【更多】点击预览按钮

【2.列表组件】:
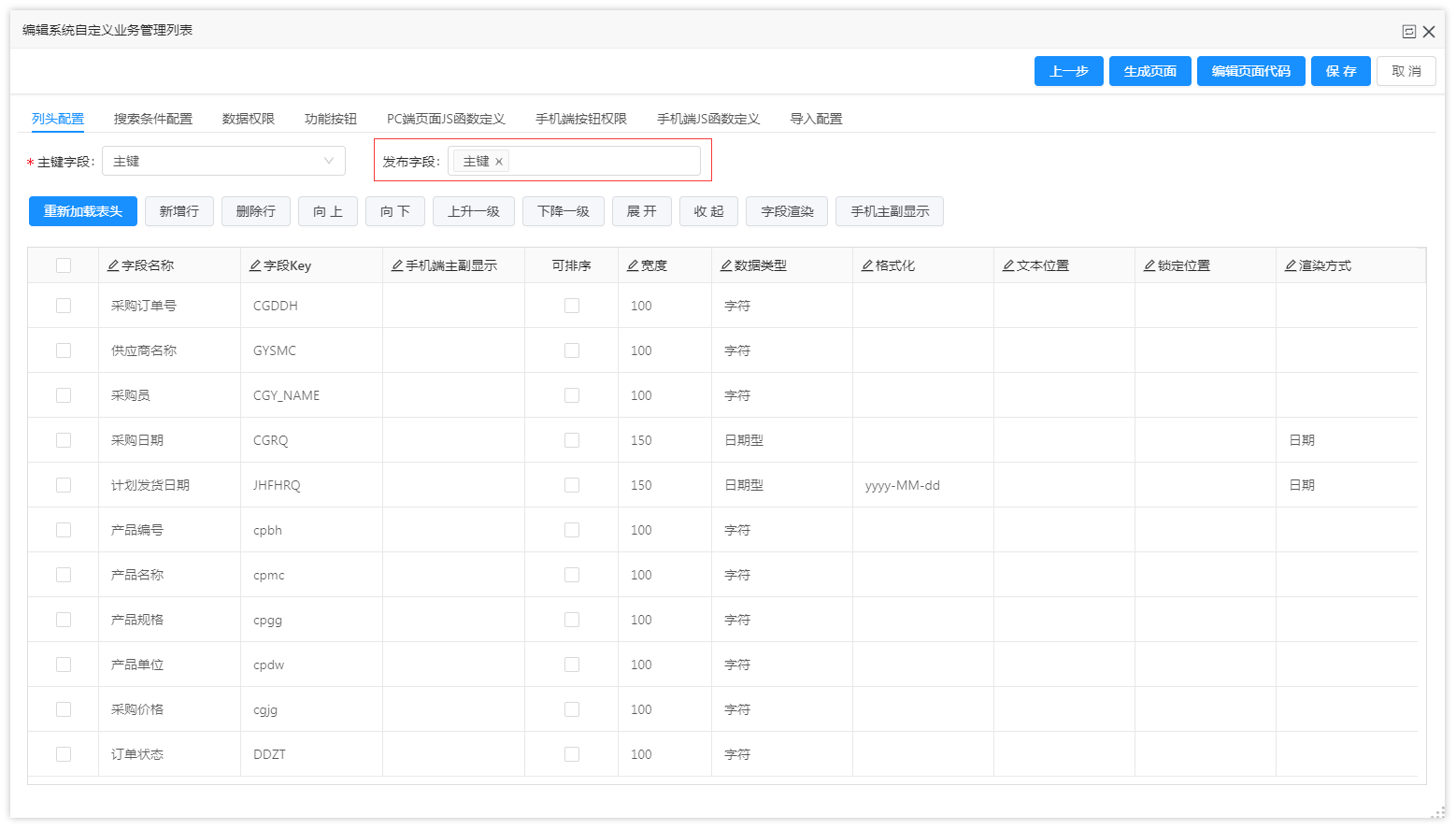
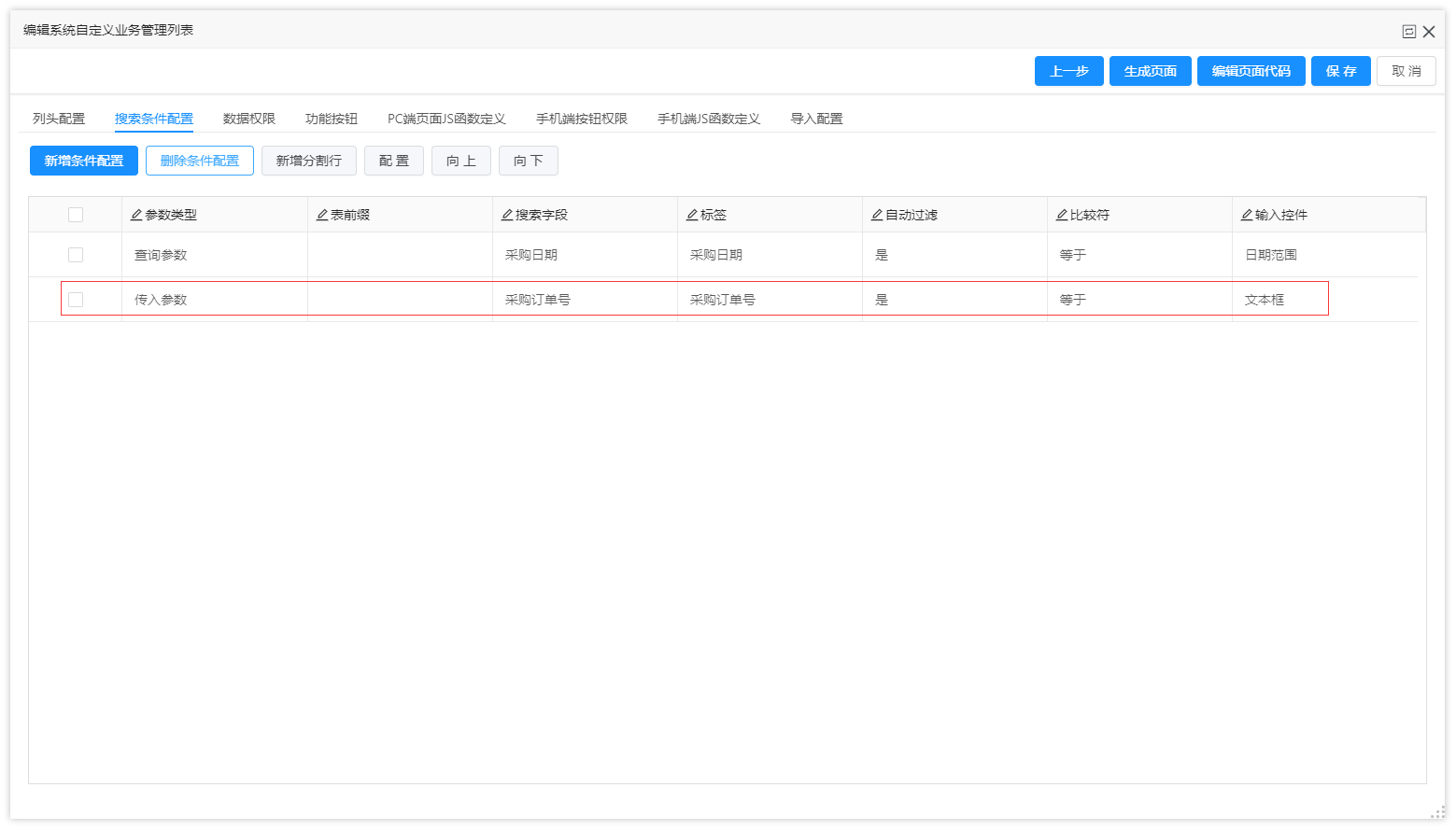
2.1 配置一张数据列表,在列头配置选择发布字段和在搜索条件配置一个传入参数,用于事件发布。

2.2 回到表单定制,选择列表组件,选择列表,配置参数来源
参数映射可进行对传入参数进行设值,提供两种设置方式:来自URL和来自事件。
如下参数来源来自事件:
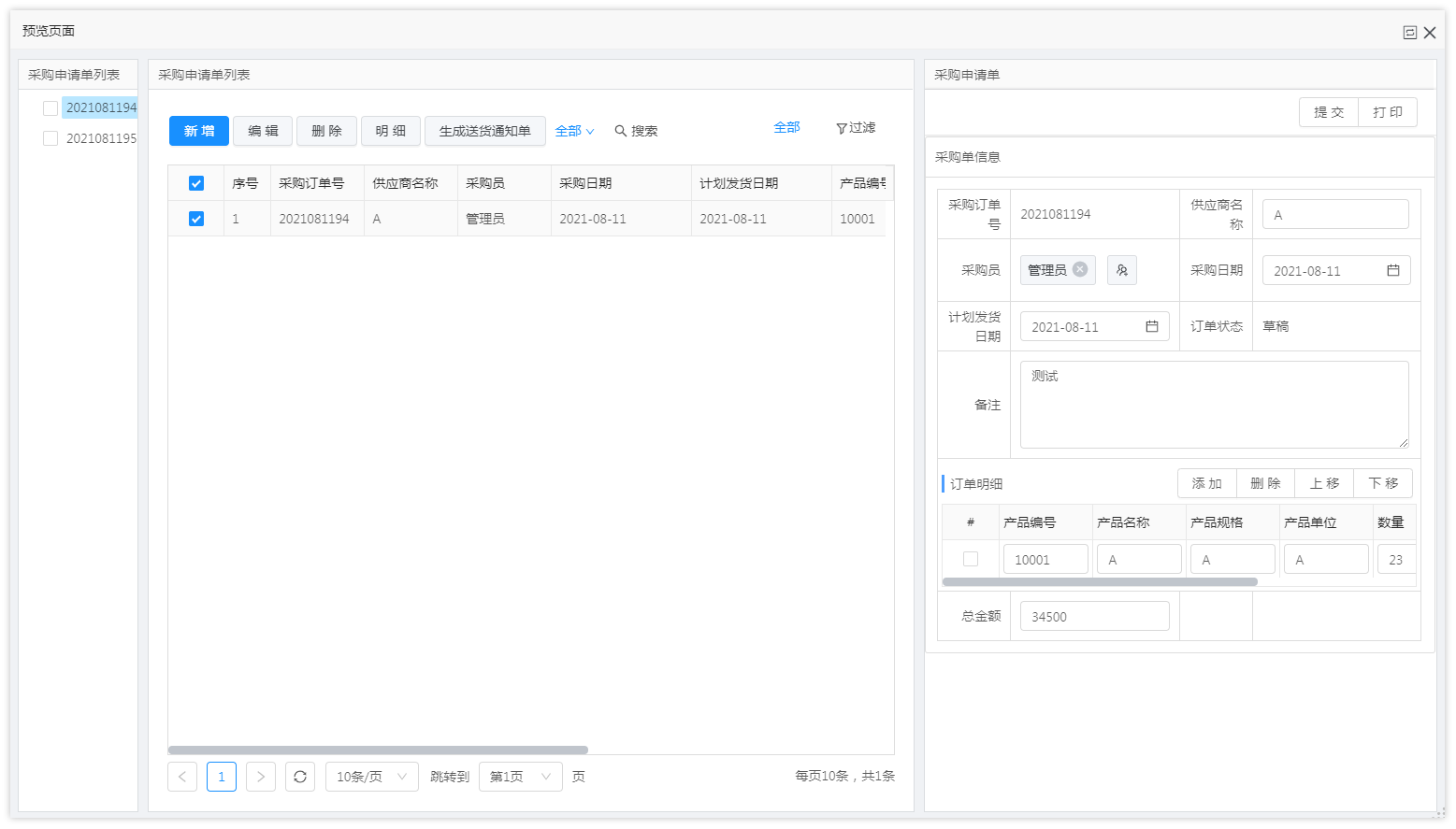
效果
如下参数来源来自url:
页面定制传url参数
【3.表单组件:】可以通过使用主键或者无主键的方式设置参数映射。
①通过主键的方式:

效果:

②通过无主键的方式:需要到表单的表单方案去配置一个无主键参数


【是否只读】:表单内容是否可编辑。
【是否数据回显】:点击列表某条数据,然后表单组件会回填选中的列表数据。
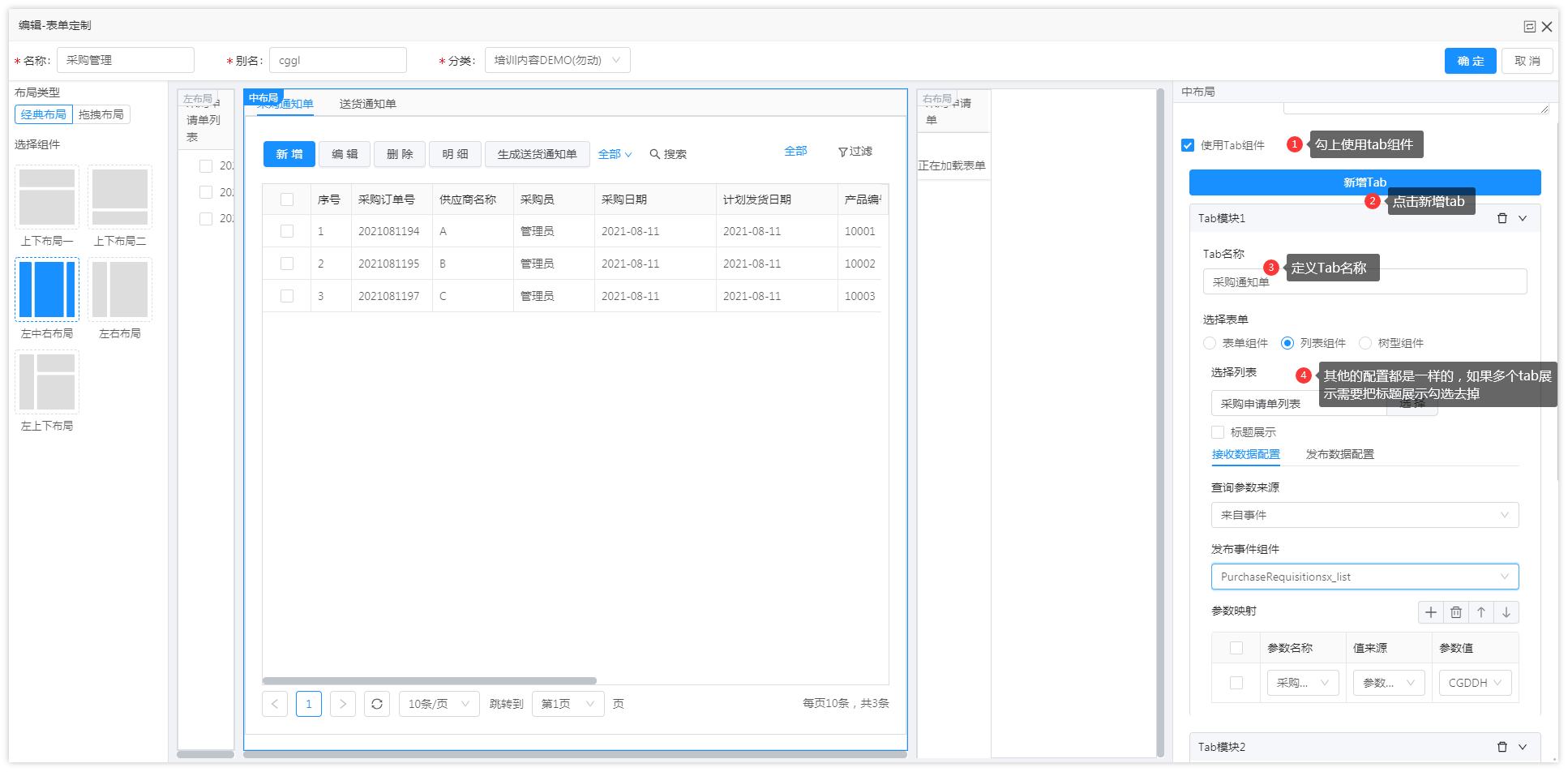
【4.tab组件:】把表单组件,列表组件,树形组件已tab的方式展示。

注意事项:如果有多个tab,需要将标题展示选中去掉。
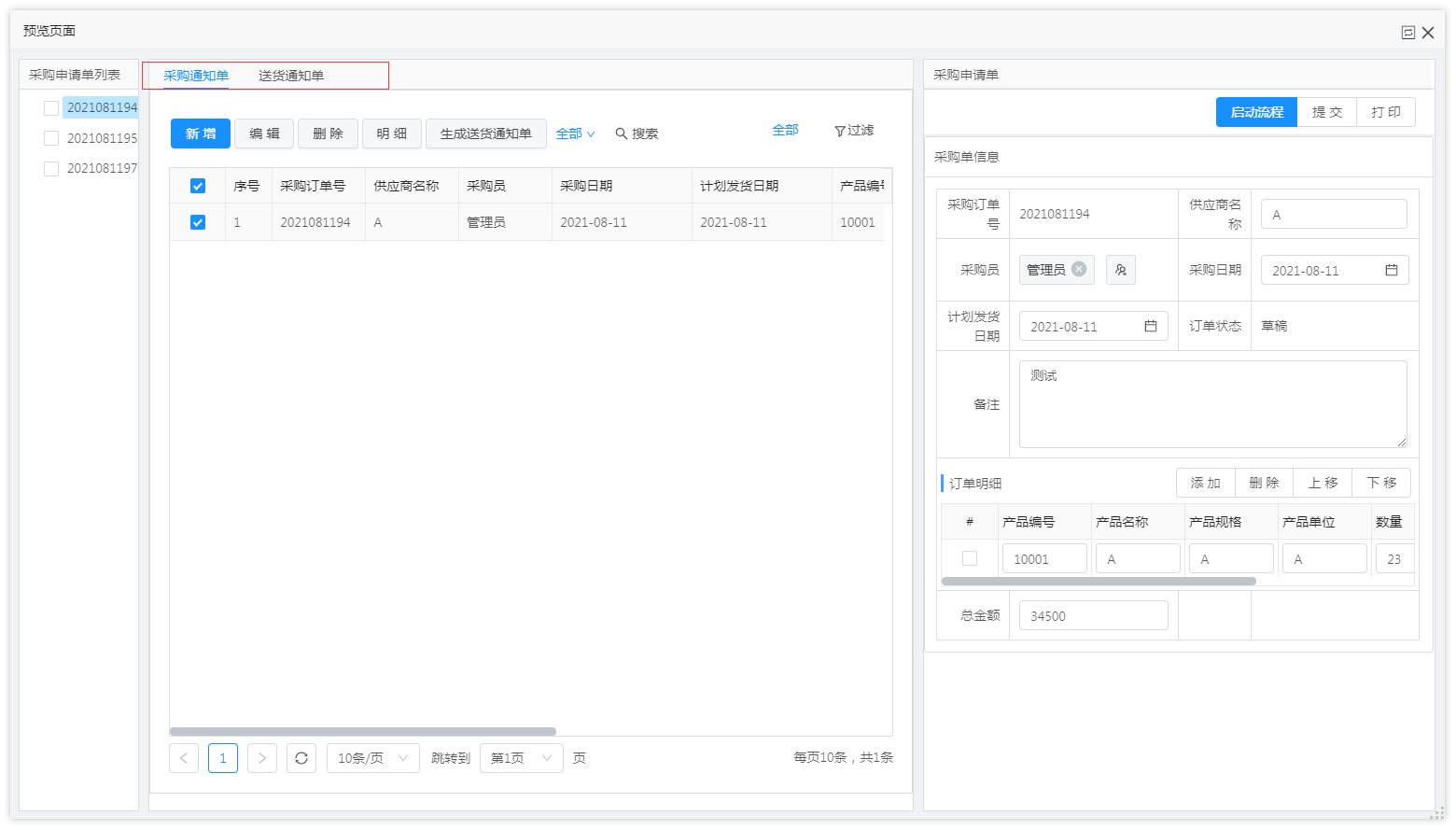
效果:
拖拽布局:通过点击组件,可自定义组件布局。

拖拽布局比经典布局多了图标,一些栏目组件,表单组件,列表组件,树形组件配置是一样的,这里就不做配置的讲解。
配置完后,可点击【保存并预览】按钮预览查看效果。
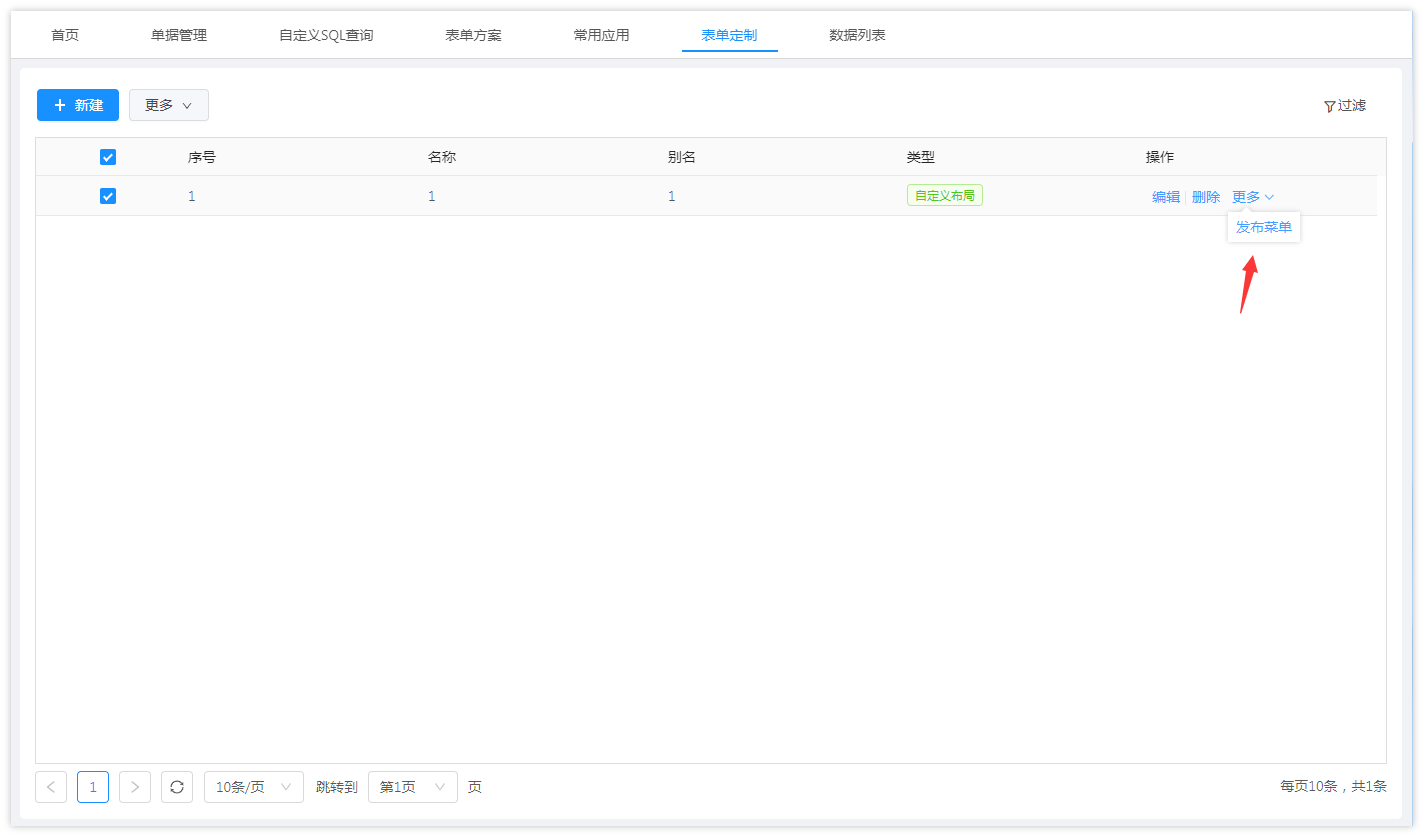
【发布菜单】:把页面定制发布到应用上。