- 1.平台介绍
- 2.技术栈
- 3.开发环境部署
- 4. 程序开发
- 5.平台源码运行
- 6. 统一单据中心
- 6.1.单据表设计
- 6.2.单据解析
- 6.3.单据设计器
- 6.4.表单组件库
- 6.5.单据后端工程
- 6.6.单据前端
- 6.7.单据服务接口
- 6.8. 应用案例
- 单据案例
- 6.10.1. 表单调用脚本
- 6.10.2.条件容器使用
- 6.10.4.自定义查询使用
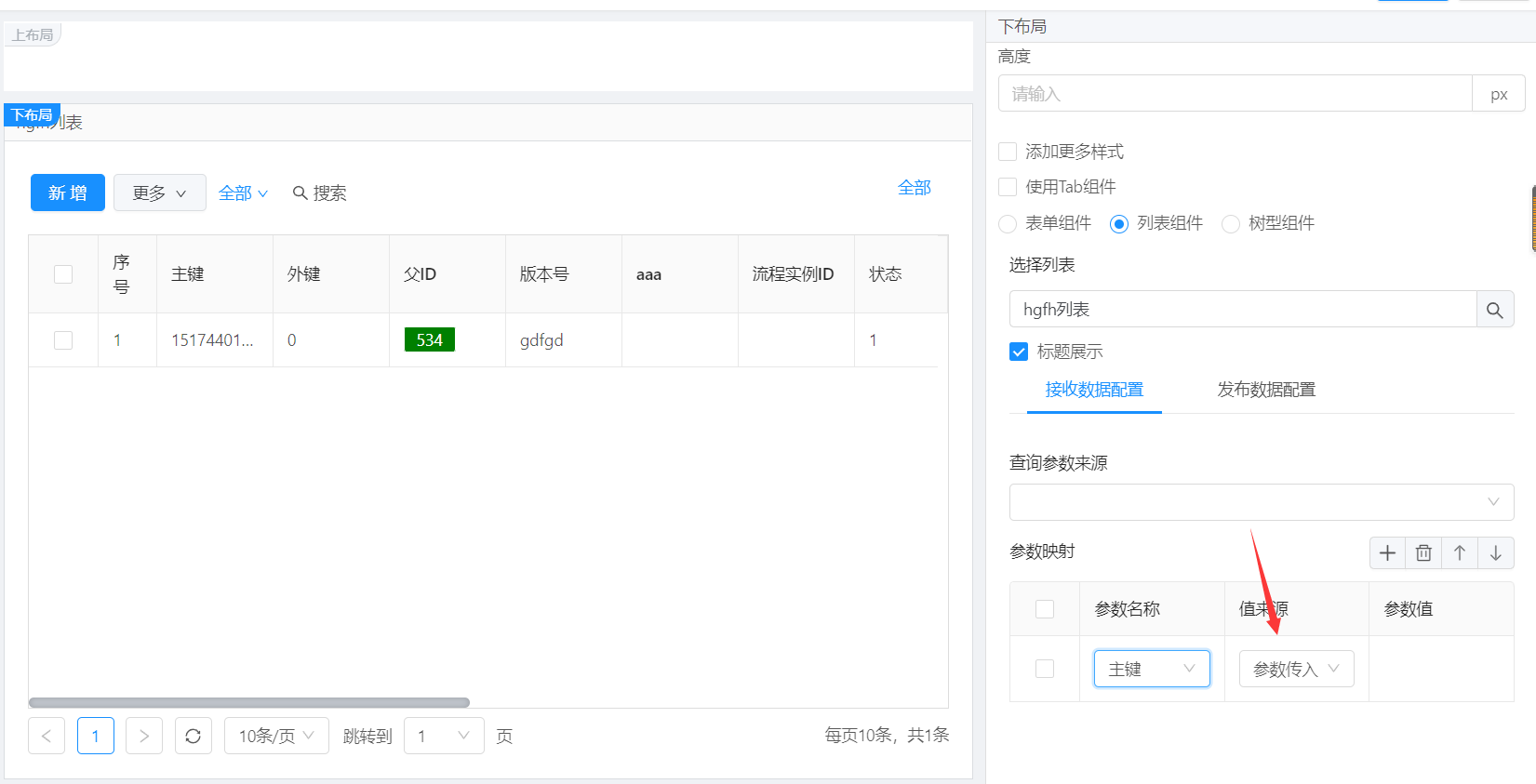
- 6.10.5.数据列表
- 6.10.6.自定义按钮函数
- 6.10.7.编辑型按钮
- 6.10.9.表单异步ajax验证
- 6.10.10.表单调用自定义查询
- 6.10.11.表单内根据主表信息查出子表数据
- 6.10.12 使用代码绑定下拉框数据源
- 6.10.13 设置控件只读必填
- 6.10.14 传递数据到表单
- 6.10.15 子表添加自定义处理
- 6.10.16 表单调用自定义查询填充子表
- 6.10.17 列表组件数据操作
- 6.10.19 列表点击事件使用
- 6.10.20 表单脚本调用存储过程
- 6.10.21表单指定发起人启动流程
- 6.10.22 表单值来源使用脚本
- 6.10.23 脚本调用示例
- 子表多表头实现
- 6.10.24 使用脚本调用表单回填数据
- 显示字段使用
- 自定义查询输入参数为空返回空数据处理
- 列表案例
- 单据案例
- 6.9.自定义表单
- 列表开发
- 表单开发
- 6.10.拖拽表单开发说明
- 6.11.表单控件文档
- 7.统一流程中心
- 8. 统一门户
- 9. 统一组织架构
- 10. 统一报表
- 11. 平台集成
- 12. 后端基础组件
- 13. 前端基础组件
- 14. API网关
- 15. 统一安全认证
- 16. 二次开发
- 17. 系统部署
- 技术文章
- JPAAS6.6
- 平台开发遇到的问题
暂无相关搜索结果!
本文档使用 MinDoc 发布