1.概要
Util.js 是 jpaas-common-lib 一些常用的JS工具类函数,下面对这些函数做一个说明。
2. 函数说明
2.1 窗口函数
这个函数用于在前端弹窗和关闭窗口
http://doc.redxun.cn/docs/jpaas/tczujsm
2.2 防抖函数
触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。
函数定义:
Util.debounce(func,wait)
使用方法:
dataChange:Util.debounce(function (data){
let self_=this;
FormSolutionApi.getButtonsByFormJson(self_.formSolution.alias,data).then(res=>{
self_.buttons = self_.parseButtons(res);
})
},500)2.3 产生随机数
可以用来产生随机数。
函数定义:
Util.randomId()
2.4 localStorage操作
2.4.1 设置localStorage
Util.setKeyVal(key,val);
2.4.2 根据key从localStorage获取数据
Util.getKey(key)
2.4.3 根据key获取数组
Util.getJsonArray(key)
2.4.4 根据KEY获取对象
Util.getJsonObject(key)
2.4.5 删除key
Util.removeByKey(key)
2.5 判断对象是否为空
Util.isEmpty(val)
2.6 对象克隆
Util.deepClone(obj)
2.7 数组数据排序
Util.sortArrys(list,field)
list: 表示为一个数组对象。
field: 表示为数组对象的属性
2.8 判断字符传是否为大写
Util.isUpper(str)
2.9 将驼峰命名修改为中划线
Util.camelToStrikethrough(str)
2.10 在指定的容器中插入脚本
Util.insertScript(id,script)
参数:
id:dom 的ID
script :需要插入的脚本
2.11 获取屏幕的高宽
Util.getWidthHeight()
返回对象为:
{width: w, height: h}
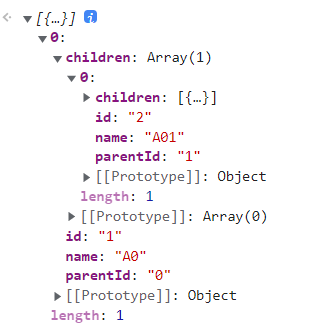
2.12 将列表JSON转换成树结构
Util.treeData(source, id, parentId, children, rootId)
| 参数 | 说明 |
|---|---|
| source | 需要转换的数据,let ary=[{id:”1”,parentId:”0”,name:”A0”},{id:”2”,parentId:”1”,name:”A01”},{id:”3”,parentId:”2”,name:”A011”},{id:”4”,parentId:”3”,name:”A013”}] |
| id | 主键KEY,默认为id |
| parentId | 父ID,那么就获取为 parentId |
| children | 为子数据,如果为空,那么默认为 children |
| rootId | 根主键,如果没有输入就为 ‘0’ |
实例:
let ary=[{id:"1",parentId:"0",name:"A0"},{id:"2",parentId:"1",name:"A01"},{id:"3",parentId:"2",name:"A011"},{id:"4",parentId:"3",name:"A013"}]
let tree=Util.treeData(ary)
2.13 判断数组是否为空
Util.isEmptyAry(ary)
2.14 将数字转成大写形式
Util.toChineseMoney(num) 这个num 为字符串
2.15 根据时长获取时长
Util.getDuration(time) time单位为毫秒。
2.16 根据时长获取时长
计算从指定时间,到现在获取的时间。Util.getDurationFromNow(date)
2.17 判断数据类型 是否为 xxx ;
let isType = Util.isDataType(json,type) ;
//isType: true / false ;
//json:数据 ,
//type:类型 Boolean Number String Undefined Null Array Object Function Symbol (支持全小写,模糊匹配)
例 :
let json = ['1','哈哈哈']
let isType = Util.isDataType(json,'ar') //true
let isType = Util.isDataType(json,'arr') //true
let isType = Util.isDataType(json,'Arr') //true
let isType = Util.isDataType(json,'Array') //true
let isType = Util.isDataType(json,'rray') //true
