1.说明
表单设计的时候 有时候我们想通过某个 组件来修改另一个组件的 字段,
比如根据某个组件的值变化 来让另一个组件必填或者显示隐藏等等;
2.操作
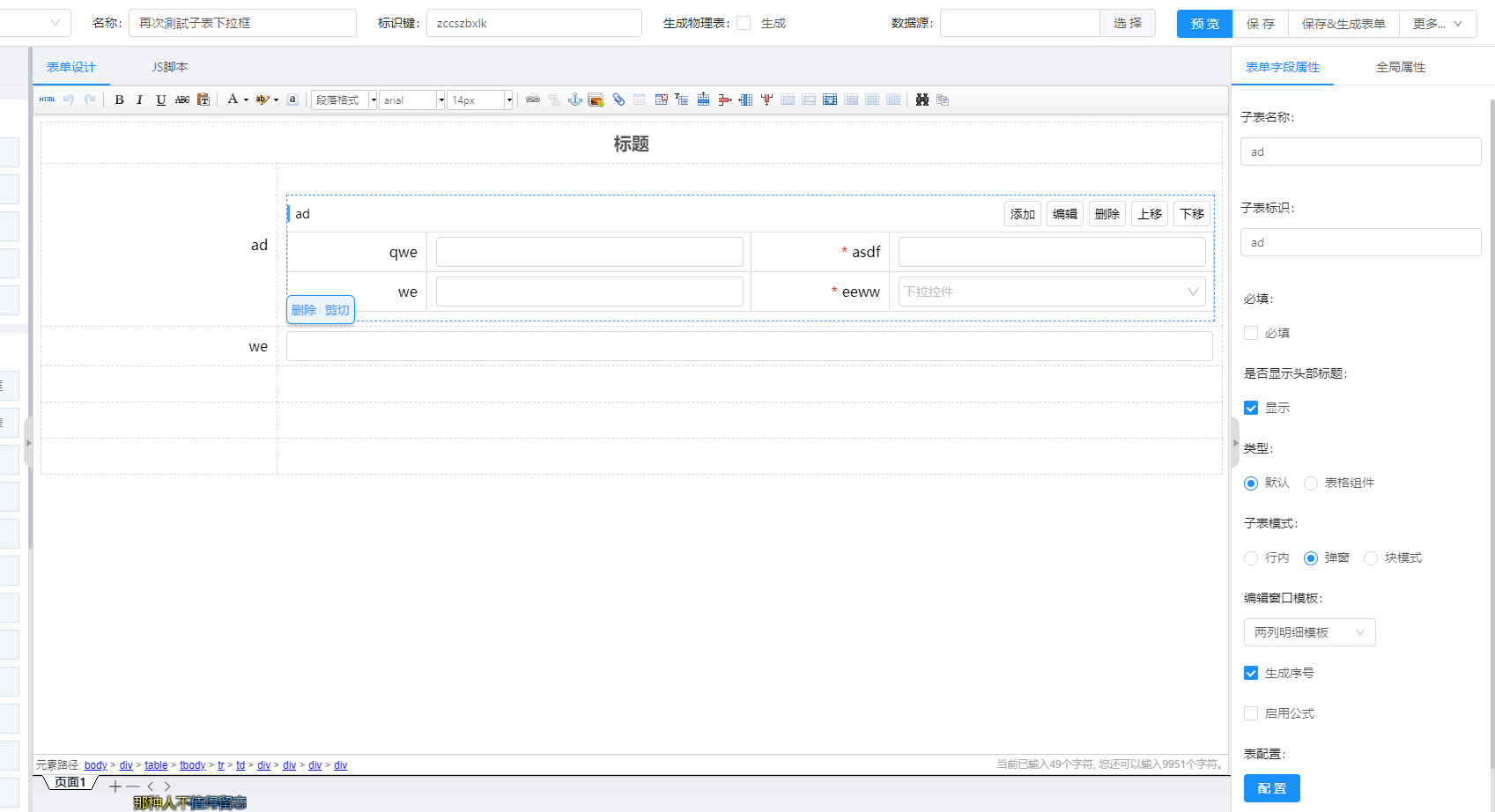
这里我用子表来举例,首先我们新建一个弹窗类型的子表,子表有4个字段,其中一个为下拉框;
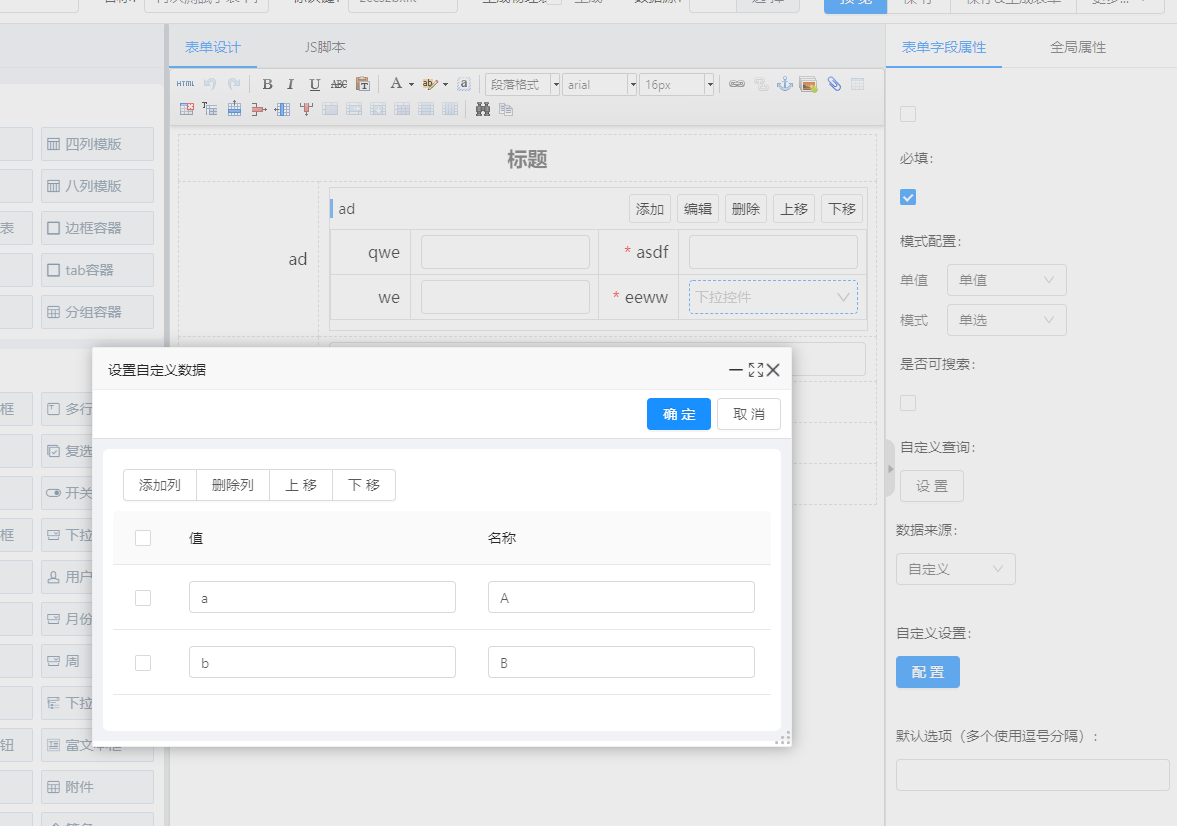
子表里面下拉框 控件的可选值 我是自定义的 a 和 b ;

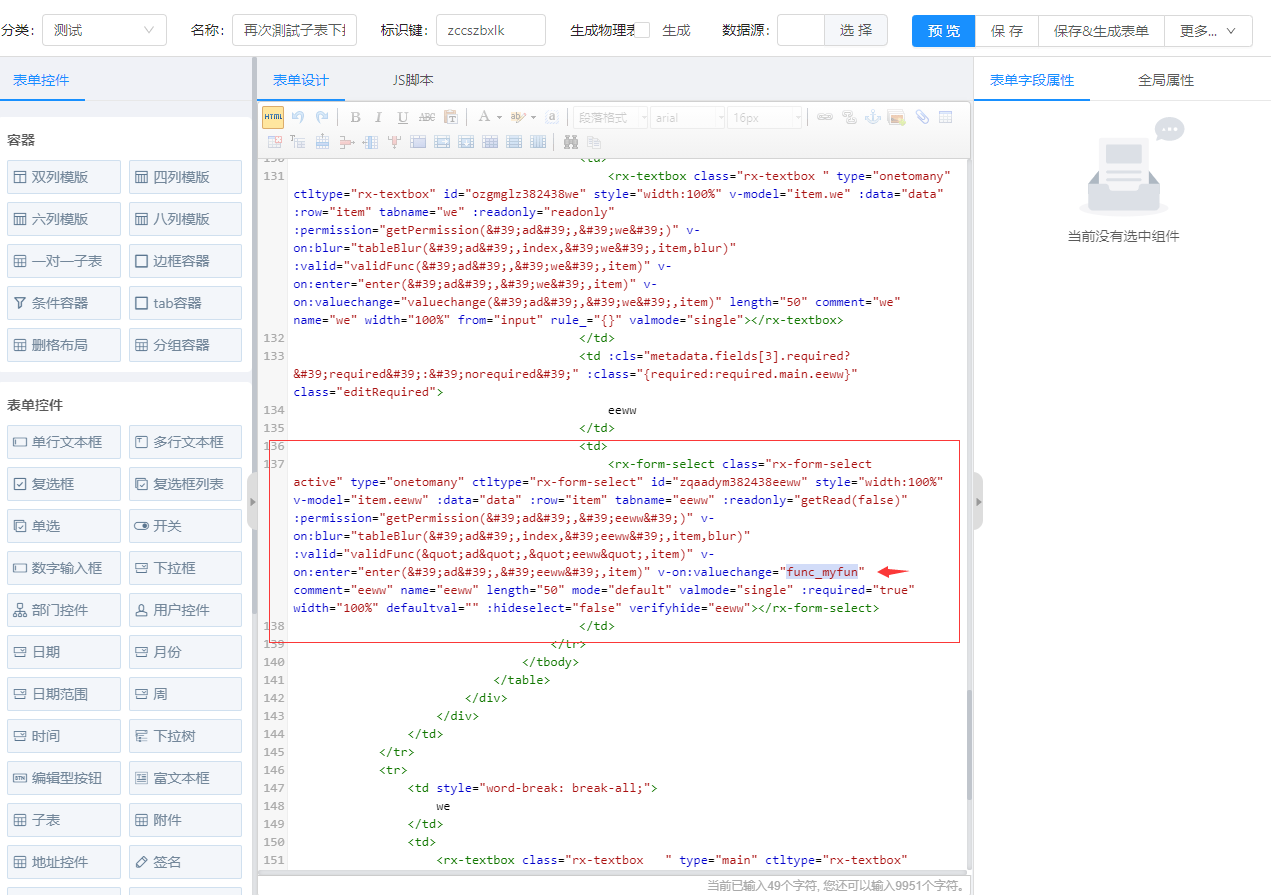
我们知道下拉框有个值改变事件 v-on:valuechange=””,在HTML页面找到子表中的下拉框控件,并修改成v-on:valuechange=”func_myfun” 其中 ‘func_’ 是固定格式,myfun是我自定义的一个方法

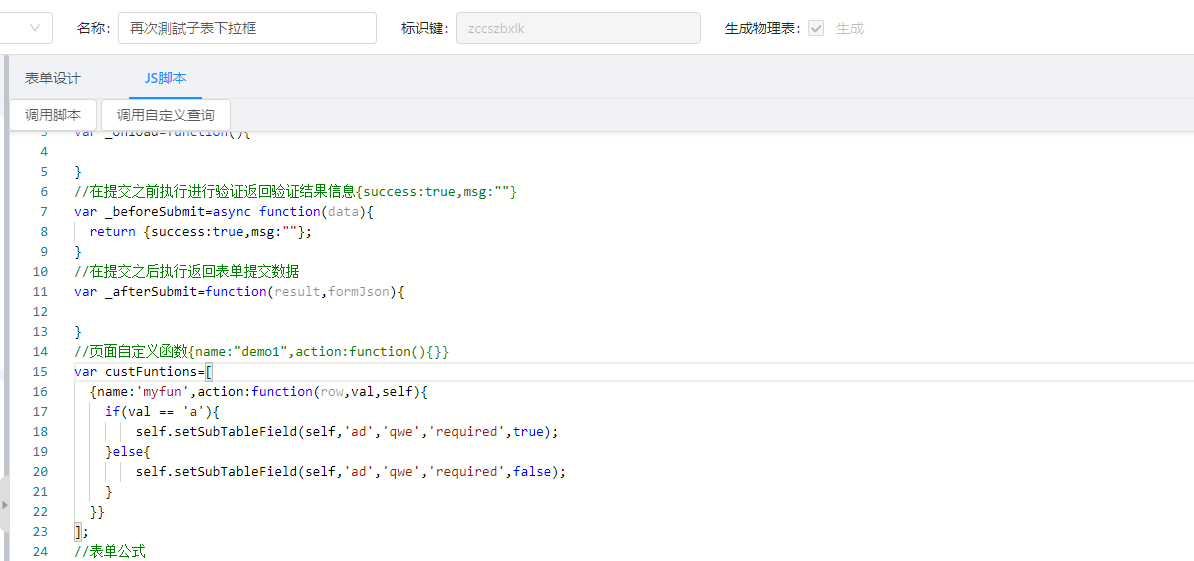
然后我们切换到js脚本页面

acttion:function(row,val,self){}| 参数 | 说明 |
|---|---|
| row | 只有当控件在子表中(是子表的某一列控件)才有 ;值为当前子表某一行的数据 |
| val | 当前控件(下拉框)值改变,返回的值 |
| self | 当前form的实例 (this) |
具体我们为什么会有三个值我们可以看表单设计器代码中的rxFormSelect.vue组件,触发valuechange的方法;
setSubTableField(self,tableName,fieldName,key,val)| 参数 | 说明 |
|---|---|
| self | 当前form的实例 (this) |
| tableName | 子表的字段标识 |
| fieldName | 需要修改的控件的字段标识 |
| key | 需要修改的控件字段(key); |
| val | 控件需要修改的值 |
解读上面js脚本的代码表示:当下拉框的值 选中为 "a"的时候我们修改,字段标识为"ad"的子表 中 字段标识为"qwe"
的组件 的"required"字段的值 为 "true" ,反之 值修改为"false"3.效果

文档更新时间: 2022-01-24 18:02 作者:zyg
