1 说明
平台目前主题换肤很少,但有些客户都有一些自己的主题颜色,这个时候就会有公司问我。
“哎~你们这个平台不行啊,皮肤颜色就只有这?就这?”
“连我们公司这么高端大气上档次的颜色都没有,很low哦”
“像我们这种靠颜值吃饭的公司,你必须得给我定制一个我们的主题色”
OK,冇问题今天来说一说,怎么增加自定义主题;
2 操作
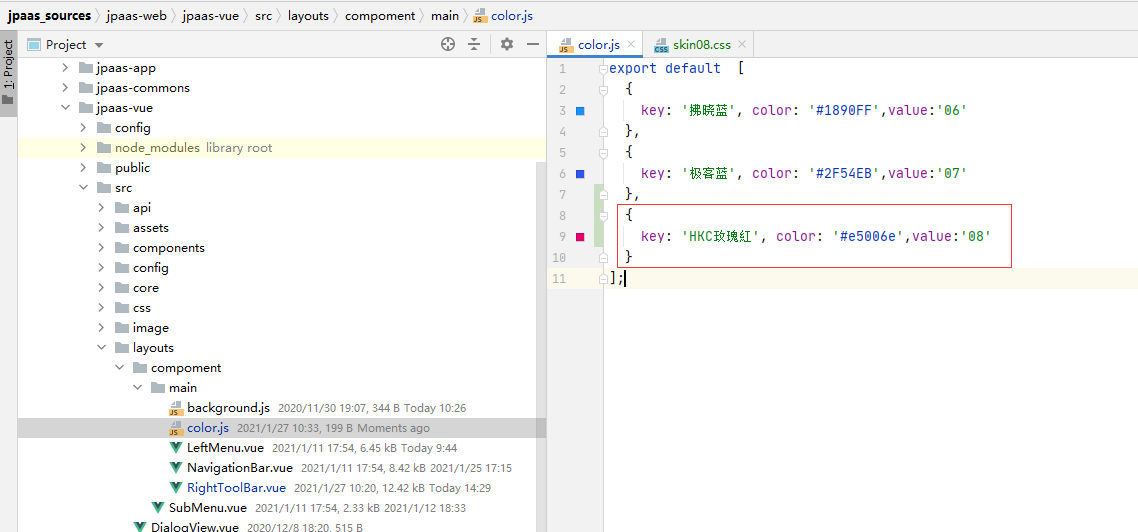
1、首先我们找到jpaas-vue中的color.js文件路径:”jpaas-vue/src/layouts/compoment/main/color.js”
在里面加一条数据如:
{
//key是当前主题的名称,color表示当前主题颜色,value是当前主题需要引用的文件,这些值都可以随便定义;
key: 'HKC玫瑰紅', color: '#e5006e',value:'08'
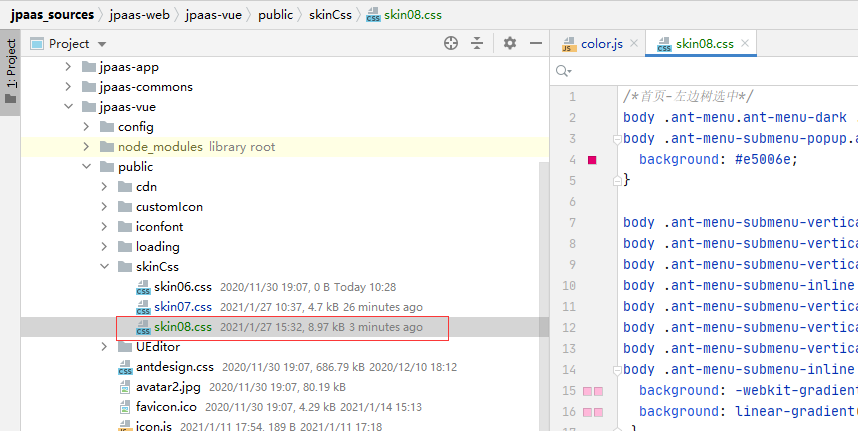
}2、然后我们找到jpaas-vue中的skinCss文件夹,路径”jpaas-vue/public/skinCss”
在文件夹里面创建一个命名为:”skin + 你color.js增加的数据的value值”的css文件夹,如上面的08,我们就创建一个:skin08.css文件;
3、再然后你就可以愉快的玩耍了,哪个控件(地方)需要改成什么颜色你就用选择器定位到那个控件(地方),然后加上你的主题颜色就行了。
4、大部分颜色我都改好了,所以 你可以直接复制 skin08.css文件里面的代码,然后一键替换里面的主题色“#e5006e”,再小改一点点其它的颜色就行了;
5、然后你就会可以从首页换肤那里切换你的皮肤了。
6、你说的我都懂,但是我需要默认打开显示就是我自己,自定义的主题色怎么操作呢?
3 设置默认主题色
3.1、我们找到jpaas-vue中的index.html文件,路径”jpaas-vue/public/index.html”
3.2、我们可以看到head标签中有个id=”colorStyle”的link标签,我们修改其href的路径换成你刚才定义的就行了,
如:<link rel=”stylesheet” id=”colorStyle” href=”<%= BASE_URL %>skinCss/skin08.css”>
3.3、我们再找到RightToolBar.vue文件,路径:“jpaas-vue/src/layouts/compoment/main/RightToolBar.vue”
找到里面的data中的:skinColor属性改成你定义的value值就行了,如:08
3.4、什么?看文档没图祝我吃泡面没有调料包?算你狠!
4图示
1、color.js

2、skin08.css

3、index.html

4、RightToolBar.vue

