1. 概述
门户代码部分,前端部分代码所有的代码都杂糅在一起,不符合单一职责原则和开闭原则,后端代码命名和公共的代码没有抽像出来。
下面分别介绍下前后端代码如何重构
2. 后端代码重构
2.1 接口命名
InsColumnDefData 这个是之前的命名,这个命名一看不知道是做什么用的。
改成 IColumnDataService ,从接口名上可以看出这个是栏目的数据服务接口
2.2 增加基础类实现
之前在接口实现中,每一个类 都有 这样的代码。
private String setting;
private String colId;
public void setSettingValue(String setting,String colId){
setSetting(setting);
setColId(colId);
}及GETTER,SETTER这样的方法。
我将这些都做成了一个基类。
public abstract class BaseColumnDataServiceImpl implements IColumnDataService {
private String setting;
private String colId;
/**
* 设置查询对象
* @return
*/
@Override
public void setSettingValue(String setting,String colId){
setSetting(setting);
setColId(colId);
};
}其他的栏目类型实现都继承这个类,这样代码就简化了很多。
3.前端代码简化


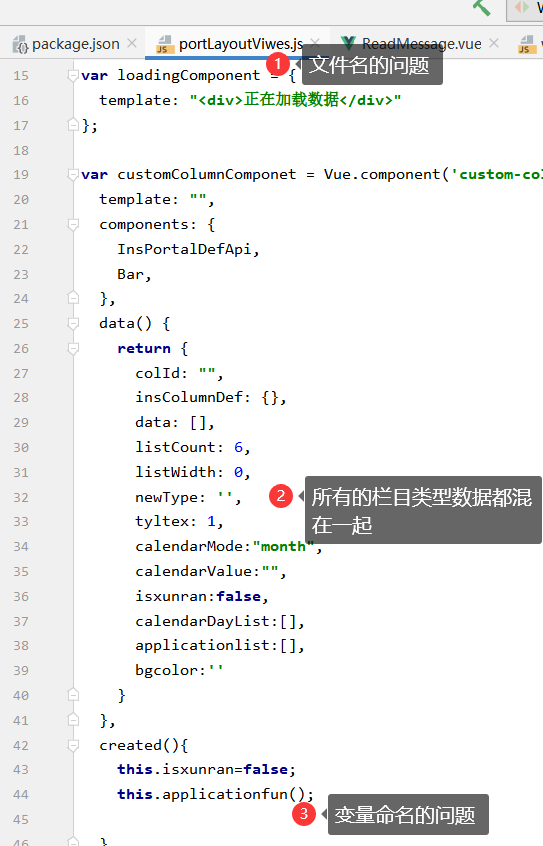
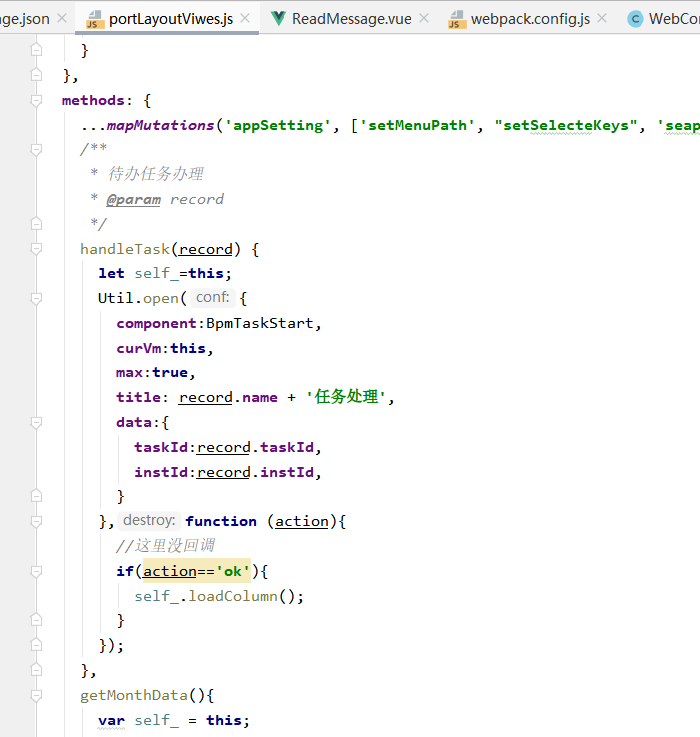
这里的问题
不符合单一职责原则
这个代码的功能太复杂,每增加一个类型的栏目。
不符合开闭原则
每增加一个类型,都需要修改这个文件,会导致代码维护起来困难。
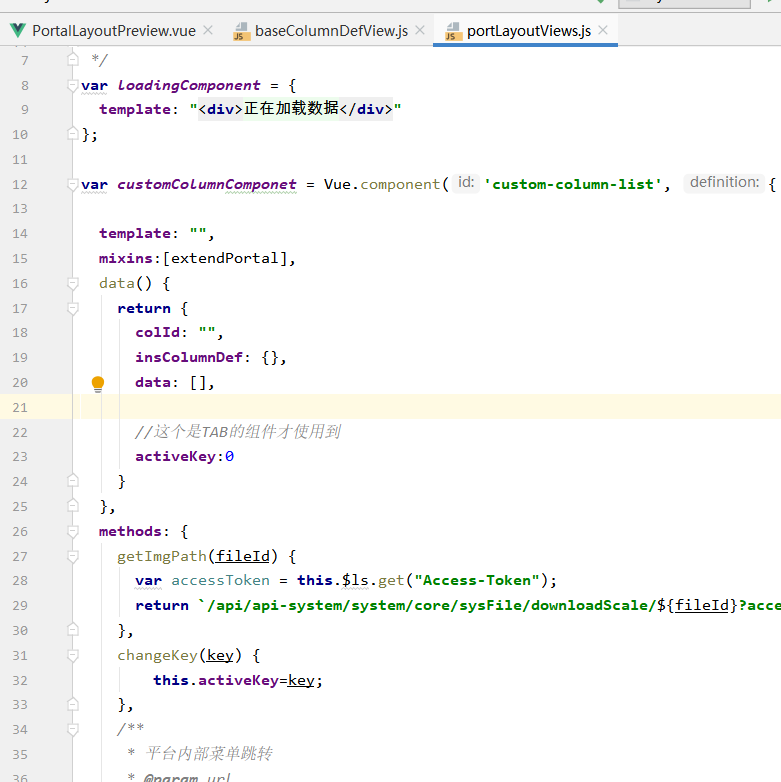
3.1 将代码职责分离
将代码的职责分散,不同栏目的类型代码,分别进行抽离,当增加一种新的栏目类型,不影响到这个栏目主代码。
修改后的代码:

import extendPortal from "@/api/portal/core/extendPortal";
//这里增加模块,我们只需要修改 extendPortal
mixins:[extendPortal],import bpmPortal from "@/api/portal/core/bpmPortal";
import messageBoxPortal from "@/api/portal/core/messageBoxPortal";
import schedulePortal from "@/api/portal/core/schedulePortal";
import newsPortal from "@/api/portal/core/newsPortal";
/**
* 栏目类型扩展。
*/
export default {
mixins:[bpmPortal,messageBoxPortal,schedulePortal,newsPortal]
}栏目类型扩展
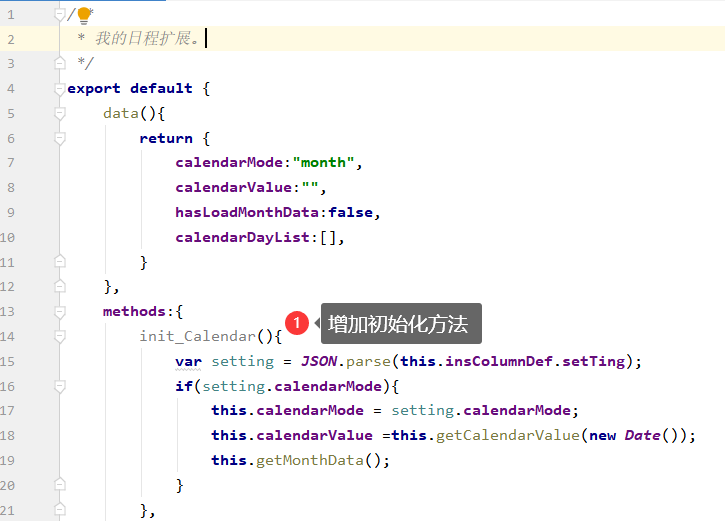
/**
* 新闻扩展。
*/
export default {
data(){
return {
newType: '',
}
},
methods:{
init_NewsBel(){
this.getNewType();
//调用父类的加载数据的方法。
this.loadData();
},
//阅读新闻公告
getInsNews(pkId) {
var self_ = this;
InsNewsApi.getInsNews({
curVm: this, data: { pkId: pkId, single: true }, widthHeight: ['1000px', '700px']
}, function (self_, data) {
});
},
//获取新闻类型
getNewType() {
var setting = JSON.parse(this.insColumnDef.setTing);
if (setting && setting.newType) {
this.newType = setting.newType;
}
}
}
}我们如果需要增加一种栏目类型,那么就增加一个文件即可,符合开闭原则。
3.2 加载数据的方法修改
loadData(){
InsPortalDefApi.getDataByColId(this.colId).then(res => {
this.data = res;
});
},
loadColumn() {
var type=this.insColumnDef.typeName;
var typeName="init_" + type;
//在特定的扩展中如果有 init_类型的方法,那么就调用该方法。
if( this[typeName]){
this[typeName]();
}
//否则根据栏目ID获取数据。
else{
this.loadData();
}
}栏目通过 loadColumn 方法进行加载数据。有些情况下栏目需要根据栏目的类型去加载特定的数据。
我们规定在 栏目的 扩展实现中 增加 如下的方法
init_ +栏目类型。

3.3 统一TAB组件
之前的TAB组件是单独一个组件进行处理的,现在将这个代码删除了。
这里tab的模板实现需要遵循以下的代码规范。
<a-tab-pane v-for="(obj,index) of data" :tab="obj.name" :key="index">
<portal-layoutview ref="innerLayout" :insColumnDef="obj.insColumnDef"></portal-layoutview>
</a-tab-pane>这里 必须使用 ref="innerLayout"
文档更新时间: 2021-05-13 10:57 作者:zyg
