1. 概述
Swagger 是一款RESTFUL接口的、基于YAML、JSON语言的文档在线自动生成、代码自动生成的工具。
2. 集成
下面的文档是介绍如何在平台中集成新的微服务SWAGGER。
2.1 引入依赖
<dependency>
<groupId>com.redxun</groupId>
<artifactId>jpaas-swagger2-spring-boot-starter</artifactId>
<version>${jpaas.version}</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${swagger.version}</version>
</dependency>2.2 application.yml配置
redxun:
swagger:
enabled: true
title: 门户中心
description: 门户文档
version: 1.0
base-package: com.redxun.form.core.controller
2.3 配置好后通过以下URL进行访问
- 直接访问微服务
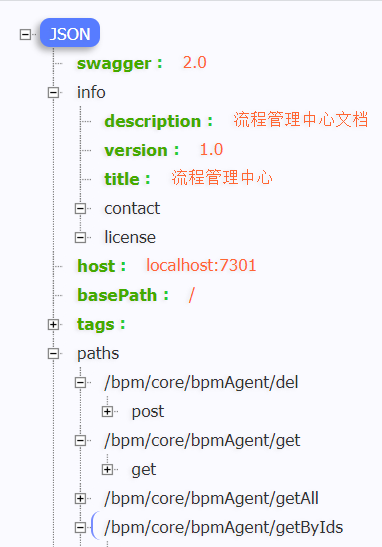
http://localhost:7301/v2/api-docs
- 通过网关访问地址为
http://localhost/api/api-bpm/v2/api-docs

如果能够访问,说明微服务的 swagger 已经配置好。
3. 代码编写
在Controller中使用Swagger的注解
package com.redxun.form.core.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
// ...省略部分代码...
@Slf4j
@RestController
@RequestMapping("/form/core/formPc")
@ClassDefine(title = "表单设计",alias = "formPcController",path = "/form/core/formPc",packages = "core",packageName = "表单管理")
@Api(tags = "表单设计")
public class FormPcController extends BaseController<FormPc> {
public static final String FORM_PRINT="print";
@Autowired
FormPcServiceImpl formPcServiceImpl;
// ...省略部分代码.....
@MethodDefine(title = "发布表单", path = "/deploy", method = HttpMethodConstants.POST,
params = {@ParamDefine(title = "表单ID", varName = "formId"),@ParamDefine(title = "是否生成表单方案", varName = "genSolution")})
@ApiOperation(value = "发布表单")
@PostMapping("/deploy")
public JsonResult deploy(@RequestParam(value = "formId") String formId,@RequestParam(value = "genSolution") boolean genSolution) {
JsonResult result = formPcServiceImpl.updDeployStatus(formId,genSolution);
return result.setShow(false);
}
@MethodDefine(title = "根据别名查看版本信息", path = "/getVersions", method = HttpMethodConstants.GET,
params = {@ParamDefine(title = "别名", varName = "alias")})
@ApiOperation(value = "查看版本", notes = "根据别名查看版本信息")
@GetMapping("/getVersions")
public List<FormPc> getVersions(@RequestParam(value = "alias") String alias) {
List<FormPc> list = formPcServiceImpl.getVersions(alias);
return list;
}
@MethodDefine(title = "切换主版本", path = "/switchMain", method = HttpMethodConstants.GET,
params = {@ParamDefine(title = "主键", varName = "id")})
@ApiOperation(value = "切换主版本", notes = "切换主版本")
@GetMapping("/switchMain")
public JsonResult switchMain(@RequestParam(value = "id") String id) {
try {
FormPc formPc = formPcServiceImpl.get(id);
formPcServiceImpl.switchMain(formPc);
return JsonResult.Success("切换主版本成功!");
} catch (Exception ex) {
return JsonResult.Fail("切换主版本失败!");
}
}
@MethodDefine(title = "创建新版本", path = "/createVersion", method = HttpMethodConstants.GET,
params = {@ParamDefine(title = "主键", varName = "id")})
@ApiOperation(value = "创建新版本", notes = "创建新版本")
@GetMapping("/createVersion")
public JsonResult createVersion(@RequestParam(value = "id") String id) {
try {
FormPc formPc = formPcServiceImpl.get(id);
formPcServiceImpl.createVersion(formPc);
return JsonResult.Success("创建新版本成功!");
} catch (Exception ex) {
return JsonResult.Fail("创建新版本失败!");
}
}
@MethodDefine(title = "复制表单", path = "/copyNew", method = HttpMethodConstants.POST,
params = {@ParamDefine(title = "请求数据", varName = "request")})
@ApiOperation(value = "复制表单", notes = "复制表单")
@PostMapping("/copyNew")
public JsonResult copyNew(HttpServletRequest request) {
String newForm = request.getParameter("newForm");
JSONObject jsonObject = JSON.parseObject(newForm);
String oldPkId = jsonObject.getString("oldPkId");
String newName = jsonObject.getString("newName");
String newAlias = jsonObject.getString("newAlias");
FormPc formPc = formPcServiceImpl.get(oldPkId);
if (!formPcServiceImpl.isExist(newAlias, "")) {
formPcServiceImpl.copyNewForm(formPc, newAlias, newName);
return JsonResult.Success("复制表单成功!");
}
return JsonResult.Success("复制表单失败," + newAlias + "已存在!");
}
}
【说明】:
类级的注解:@Api(tags = “表单设计”)
方法级的注解:@ApiOperation(value = “复制表单”, notes = “复制表单”)
4. 网关整合
我们需要将接口聚合到一起进行访问,下面的步骤是将微服务的接口集成到一起进行访问。
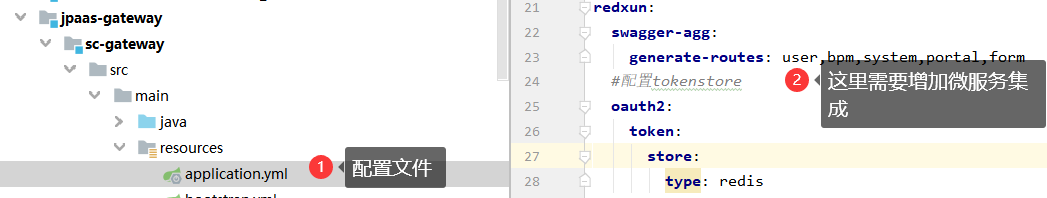
在网关项目我们有一个配置 文件 application.yml。

redxun:
swagger-agg:
generate-routes: user,bpm,system,portal,form这个配置作用是可以通过网关集成后台的微服务。
命名规则是:
api- + 服务名
http://localhost/api/api-服务名/v2/api-docs
我们通过这个路径访问到后端的API接口。
如果我们需要将自己的微服务集成到一起:
- 需要在 generate-routes 进行增加服务名。
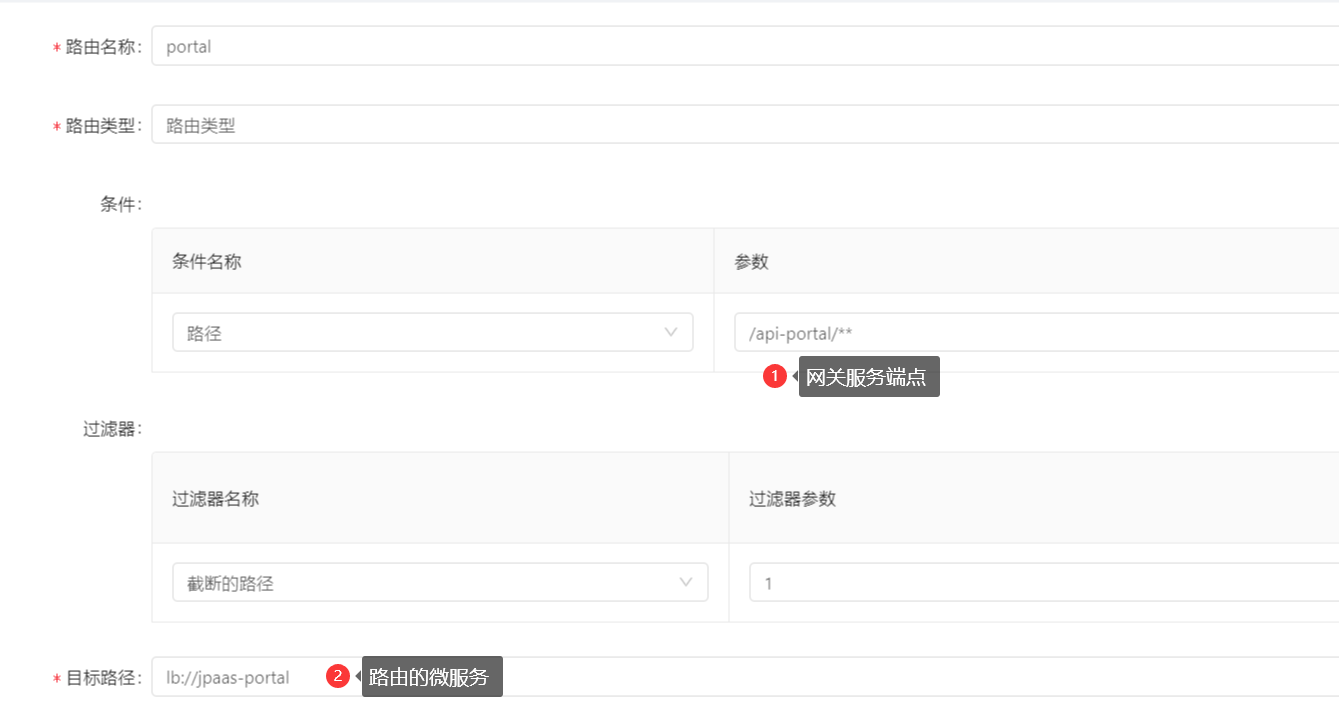
- 在网关上我们通过路由对微服务进行配置。

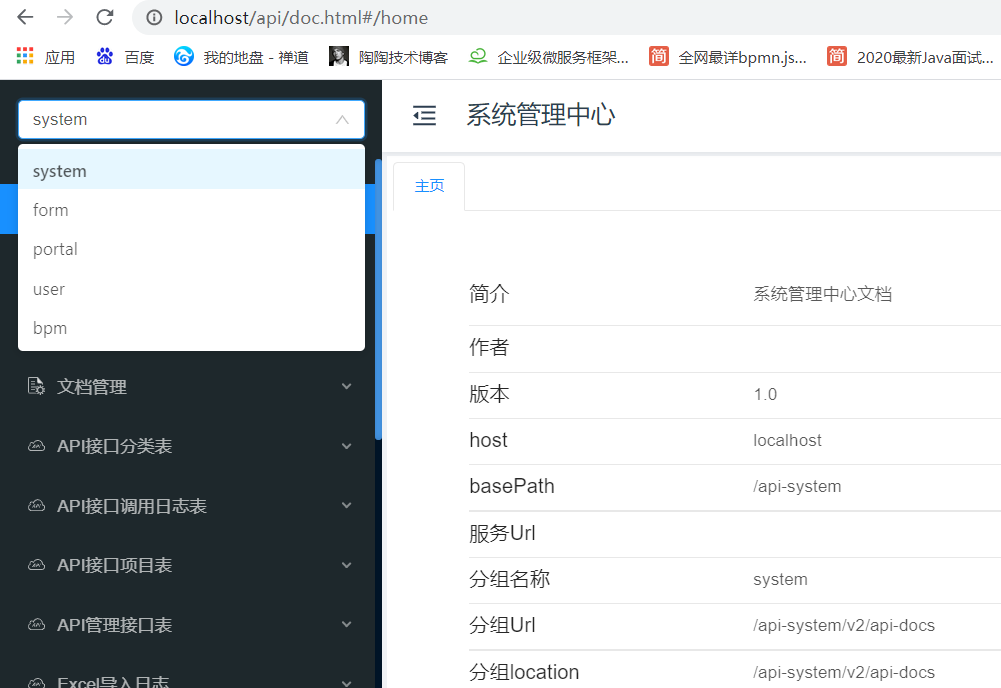
- 配置好后通过网关进行访问。
通过网关访问地址如下:

文档更新时间: 2021-07-19 18:39 作者:zyg
