1.概述
如何将jpaas移动端部署到环境,并通过浏览器访问
2.操作步骤
2.1 安装HBUILDERX
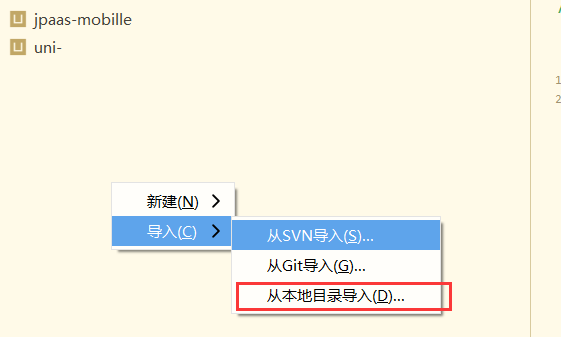
jpaas移动端是有uni-app框架构建的项目,首先将代码下载到本地,然后导入到HBuilderX(只能是HBuilderX)
HbuilderX下载:https://www.dcloud.io/hbuilderx.html

下载后安装即可
2.2 通过git 获取代码
git clone http://xxx@域名:7990/scm/jpaas_web/jpaas_mobile.git
2.3 修改访问网络路径
手机端访问后端数据需要配置路径。需要修改源码:common/constants.js文件。
这里分为两种情况:
| 参数 | 说明 |
|---|---|
| CUSTOM_URL | 在登录时,用户是否需要自己输入后端访问地址,这个打包成通用的程序时使用。 这个取值 true,false,默认是为 false 不需要输入后端路径 ,如果为true 用户需要自己输入后端路径,一般是 http://host:port/api |
| BASE_URL | 这个是后端访问路径,如果CUSTOM_URL 为true,就使用界面输入的路径,否则使用这个路径,这个路径为 /api |
- 使用H5运行
BASE_URL 直接改成 /api 就好。
- 打包成APP
这个和上面的一样,只不过 _baseUrl 需要改成实际的后端地址,比如 http://192.168.1.213/api
2.4 修改上下文路径
manifest.json的base改成需要访问的后缀,比如需要http://xxxxx:8080/mobile (项目根目录+mobile)访问,这里就填mobile,如果通过nginx访问的话,location 后面就填 /mobile/,即

2.5 编译并发行H5版本
安装插件,执行以下命令
npm install uview-ui
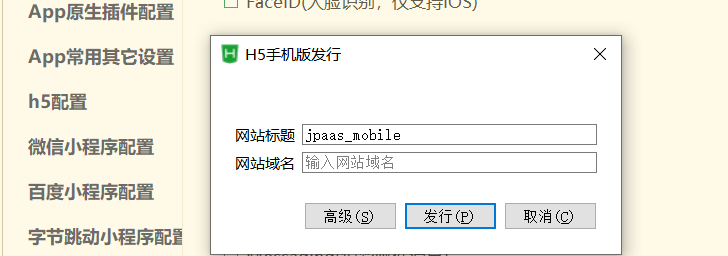
右键发行-网站H5手机版,域名可不填
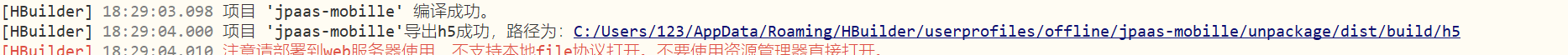
将下图路径下的文件拷到mobile目录中(h5下面的,不包括h5),然后上传到服务器
2.6. 通过nginx 部署
如果发布生产的时候,可以使用nginx 做如下的配置进行访问。
location /mobile {
alias /front/jpaas_mobile;
index index.html index.htm;
try_files $uri $uri /mobile/index.html;
}2.7 开发模式下运行
如果在开发模式的情况下,默认的端口是8088 ,这个可以修改成其他的端口。

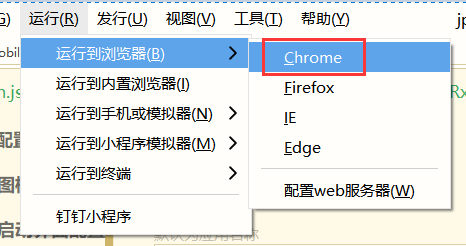
在HBbuilderX 下,点击运行,选择运行到浏览器。

在nginx 下做配置如下:
location /mobile {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8088;
}这样我们就可以通过 http://localhost/mobile 的形式进行访问了。
2.8 使用命令方式进行打包
上面的方式使用的hbuilder工具进行打包的,有些需要使用 jenkins之类的流水线打包方式进行打包,所以需要使用命令行进行编译。
- 执行命令 npm install
- 运行、发布uni-app
npm run dev:h5 - 编译静态文件
npm run build:h5
- 友情连接uni-app运行命令
