1. 概要
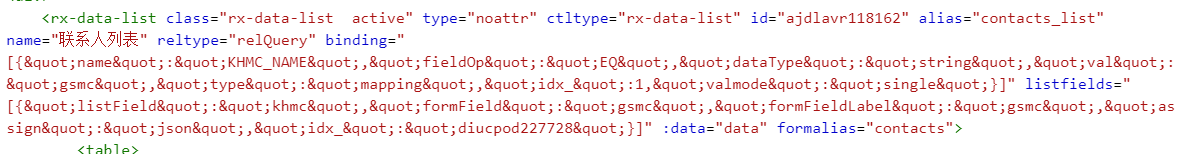
在开发控件时,我们之前开发时,控件的配置是从控件属性上读取的,导致控件的HTML非常复杂。比如关联列表的配置。

挺复杂的HTML,而且是编码过的,这个给用户又不可修改,这个需要简化。
2. 实现方法
因为我们在表单设计时,这些配置都存到了metadata 的数据中,我们时可以从 metadata 获取这个数据的。

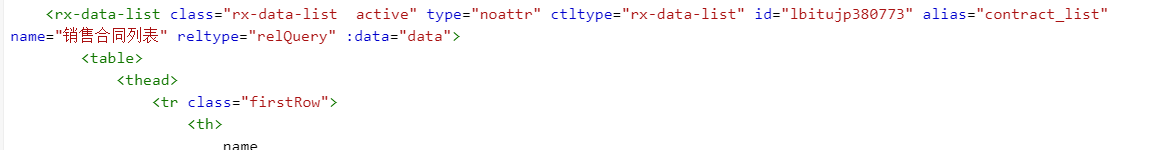
这个时简化后的版本。
2.1 编码实现
我们以关联列表为例,描述一下实现过程。
import baseFunc from "./baseFunc";导入 baseFunc
继承 mixins:[baseFunc],
获取配置:
this.getMetaData().then((metadata)=>{
var obj=metadata[this.id];
this.setting.binding=obj.binding;
this.setting.listfields= obj.listFields;
})this.getMetaData() 这个方法是 baseFunc 提供的方法。
this.id 这个是控件的ID,我们通过 var obj=metadata[this.id]; 获取 这个控件的元数据。
文档更新时间: 2022-03-27 16:09 作者:zyg
