1.下拉框显示的问题

这种下拉看不全,不方便选择。
修改方法:
<a-select labelInValue :options="mapTypes" v-model="record.mapType"
@blur="blur(index,'mapType',text,record)"
:dropdown-menu-style="{width:'200px'}"
:dropdownMatchSelectWidth="false"
></a-select>增加 dropdown-menu-style 和 dropdownMatchSelectWidth 属性
显示效果

2. 使用v-if 下拉框出现的怪现象
2.1 问题现象

在设计表单时,当类型选择选择A时,显示条件容器A,选择B时显示条件容器B,但是运行时,发现两个下拉框的选项时一样的。 经调试发现,我们在显示A时,A容器的下拉框执行了CREATED方法,切换到B时,B容器下拉框并没有执行。
2.2 原因分析
可以参考下面的这篇文章。
https://segmentfault.com/a/1190000020716723
官方文件给出的说明。
https://cn.vuejs.org/v2/api/#key
2.3 解决办法
2.3.1 改变v-if
在设计表单时,我们默认将 v-if 改成 v-show ,意思是,页面在加载的时候,每一个控件都会执行 执行 created 方法。
2.3.2 在v-if 标注的元素增加 key属性
这样在key变化时,他会执行 条件容器里面的 控件,就会重新执行控件的 created 方法。我们可以看到完整地触发组件的生命周期钩子。
3.多个项目引用jpaas-common-lib引起的问题
3.1.说明
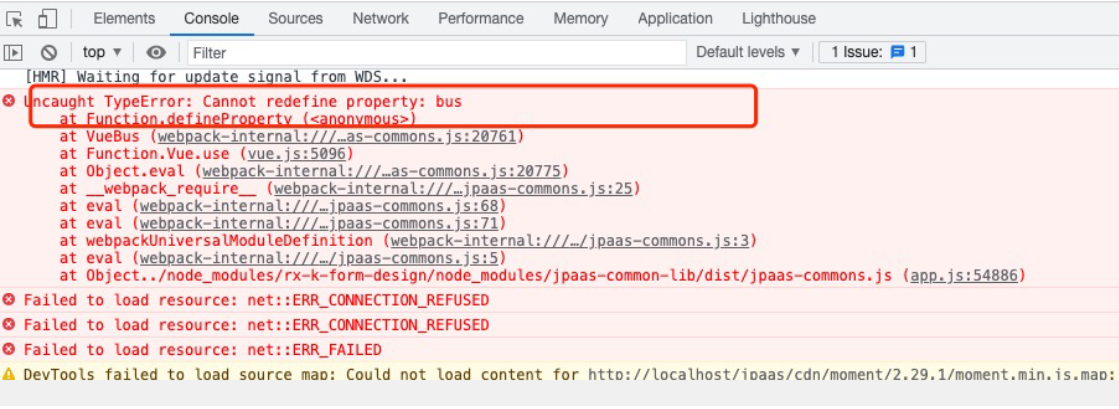
平台在运行的时候因为我们有几个依赖都使用了jpaas-common-lib依赖,所以当该依赖的版本不统一的时候就会出现bus报错。
如下:

比如表单组件引用了jpaas-common-lib,拖拽表单组件也引用这个包,如果两个包引用的版本不一致就会导致这个问题。
3.2.解决方法
在项目根目录下的package.json 中有两个依赖
- dependencies
这个依赖,在编译的时候会编译到包中。类似 java 的maven compile 依赖。
- devDependencies
这个依赖是环境的依赖,类似于 java的maven system 依赖,类似JDK环境,在编译的时候不会将这个包编译到组件包中,可以统一使用 主项目的依赖。
以前我们报错了是因为我们把jpaas-common-lib安装在 (dependencies)中了;
- 所以我们现在找到生产环境(dependencies)下的( “jpaas-common-lib”:xxx ),剪切到开发环境(devDependencies)中,然后运行
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group
我们在组件打包的时候,都把jpaas-common-lib 放到 devDependencies。在主项目比如 jpaas-vue 在 dependencies 添加依赖。
- 或者我们直接删除掉生产环境(dependencies)下的 “jpaas-common-lib”:xxx ,然后运行
npm install jpaas-common-lib@1.10.85 --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group --save-dev
//jpaas-common-lib@1.10.85换成你需要的版本;
//最后面的 --save-dev 必须要添加,表示指定依赖安装在开发环境下4. daterange日期范围控件问题
日期范围控件,使用代码进行赋值绑定后,再通过日期控件进行选择,发现不能正确赋值,这个是在列表的日期对话框中发现的。
4.1 解决办法:
在日期控件上增加 ref 属性,通过 编写 @change 事件,使用以下代码
this.$refs.控件的ref属性.value=[date1,date2] 进行赋值就解决了。
