1.说明
在开发过程中,我们的前端会越来越大,因此我们不可能一直在一个前端上开发我们的应用。另外,我们在开发的时候也会开发不同的应用比如OA应用,CRM应用等等。这些应用我们需要开发不同的前端,这样我们的应用会独立开发,一个应用出问题,也不会影响其他。
因此我们开发了一个通用前端,相当于一个脚手架,这个脚手架提供了一些平台的基础功能,比如他支持我们在线配置表单,流程等。
2.打包一个前端
这个前端是从jpaas-admin-front抽取出来的,我们来看看如何打包一个前端出来。
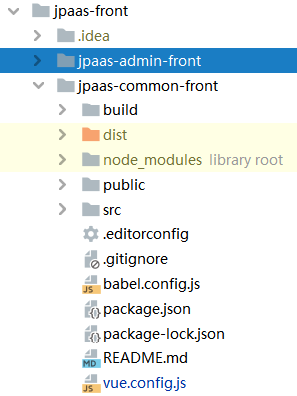
前端代码结构:

jpaas-admin-front:是我们的应用的前端。
jpaas-common-front:是独立前端项目,这个是从 jpaas-admin-front抽取出来的。
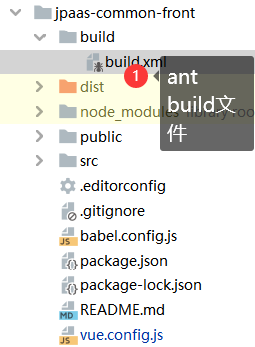
抽取代码在:

如果我们的admin-front有变更,我们需要调整下我们的批处理。
调整方法为:

修改这个 build.xml文件。
然后可以使用ant执行ant命令进行代码拷贝。

另外如果我们的 基础库代码 jpaas-common-lib,jpaas-form-component代码有调整,我们需要修改这两个包的版本。
3.修改上下文路径
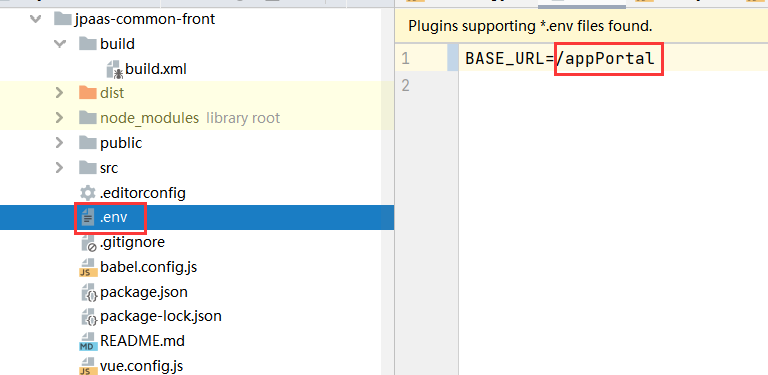
在默认情况下,我们的上下文路径为:

如果我们需要开发新的前端,我们需要修改这个路径。
比如修改成 erp ,这个之后会要用到。
4.运行前端
- 安装前端依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
- 编译前端
npm run build
- 运行前端
npm run serve

- 在 nginx 中配置
location /erp {
proxy_set_header Host $host;
proxy_pass http://localhost:8888;
}5.创建一个应用
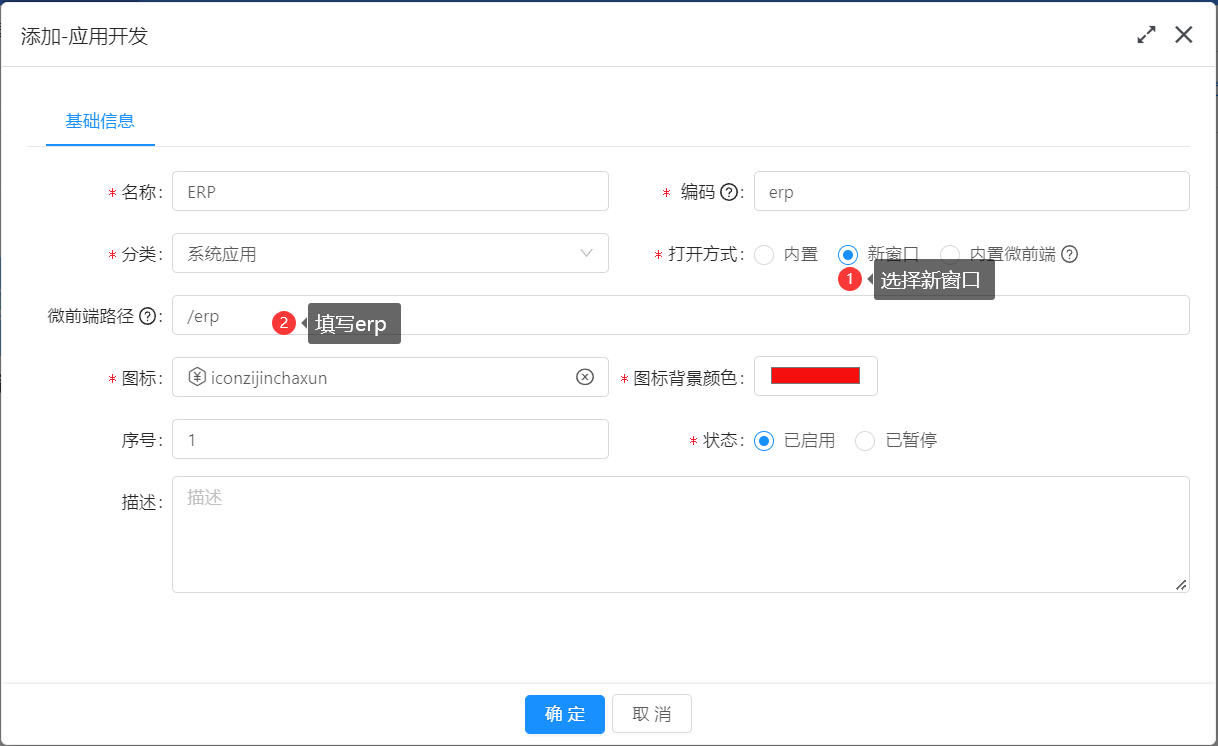
比如我们创建一个 erp 的应用。

配置好后,我们就可以在这个应用设计列表,表单进行使用了,当然我们也可以开发我们的前端。
并配置到菜单。
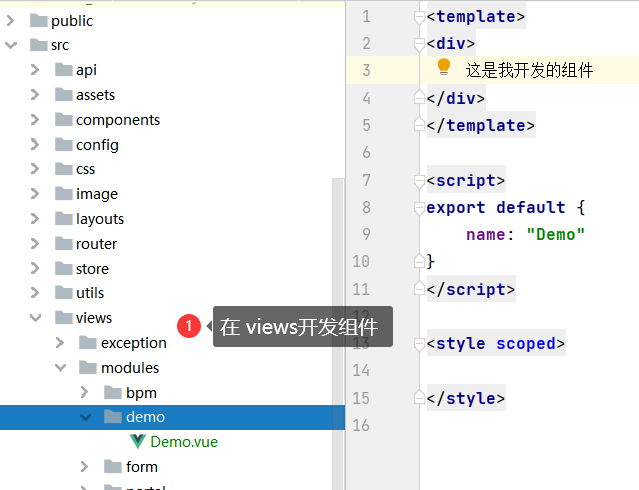
5.1 自定义开发前端

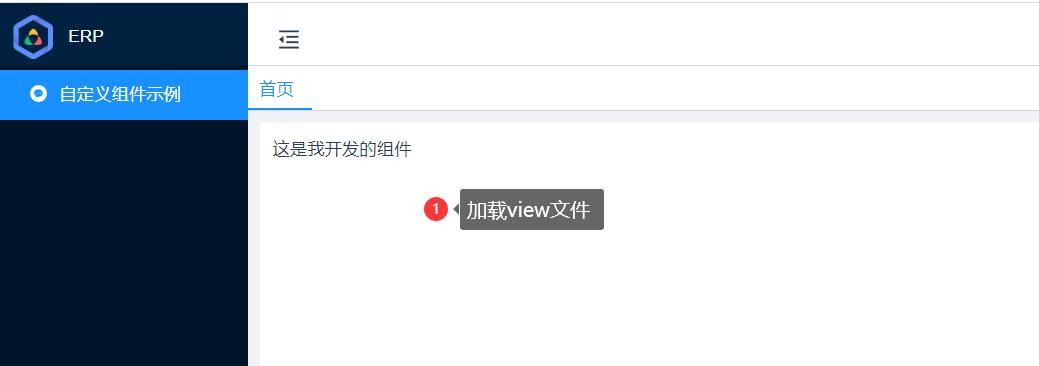
配置到菜单

预览

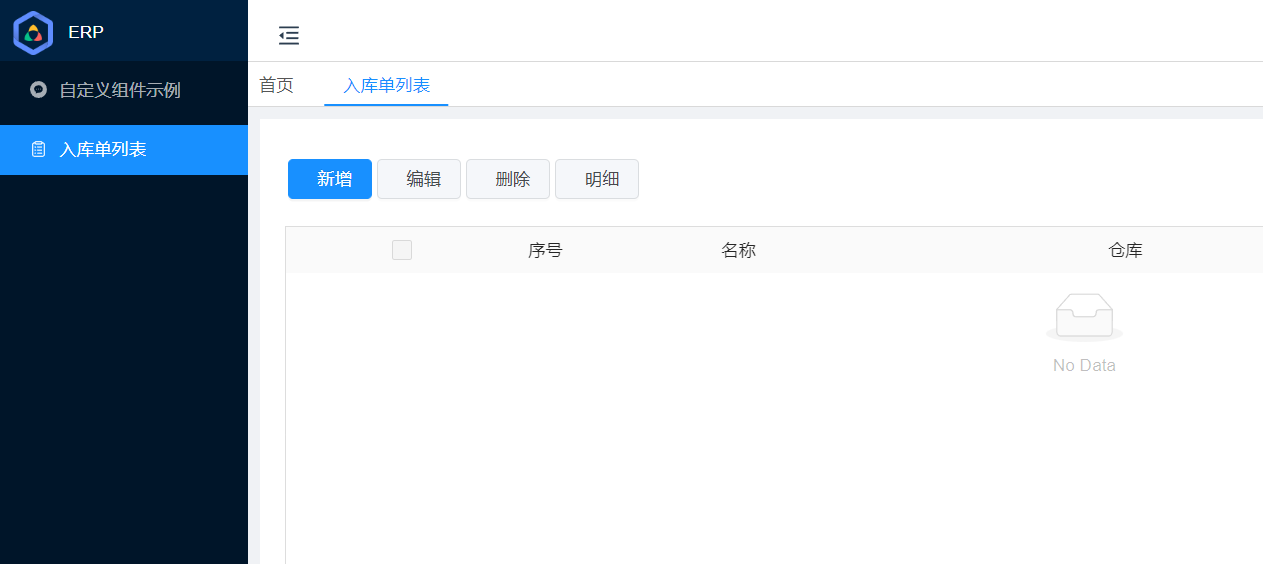
5.2 配置一个列表
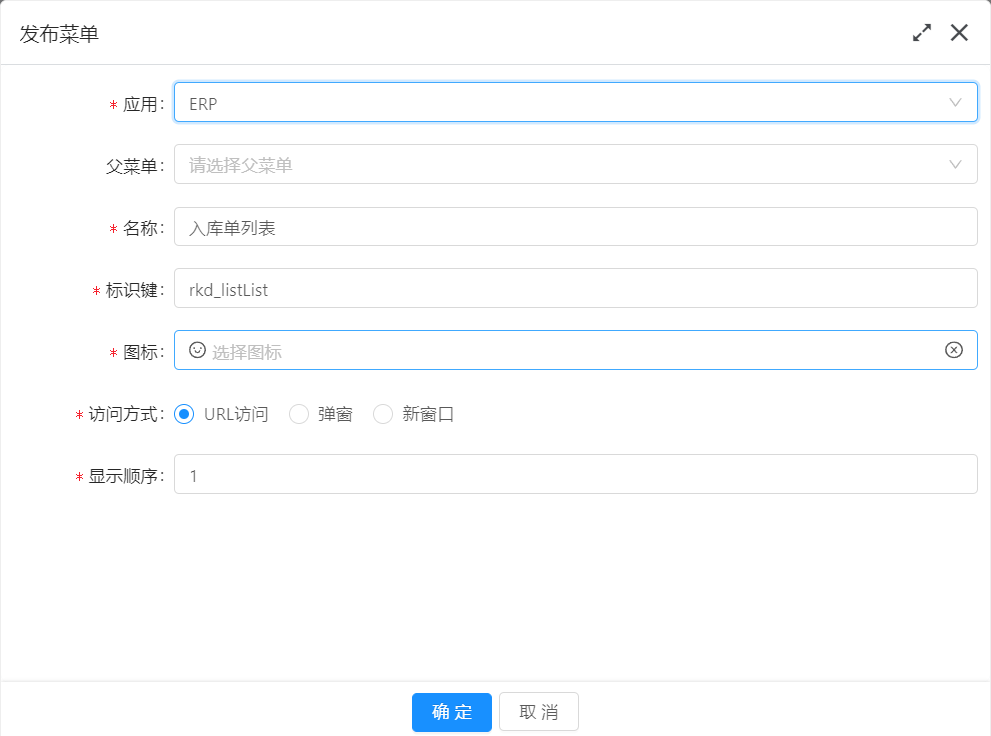
配置一个单据,并发布到菜单。


预览
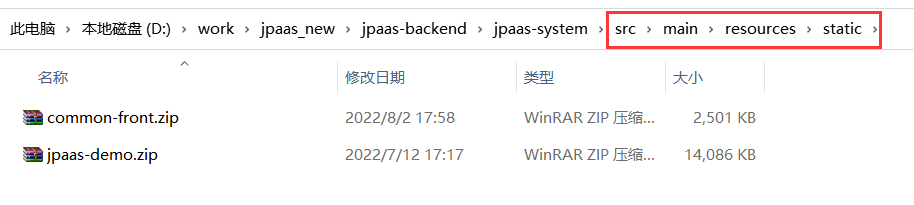
6.将通用前端打包到 jpaas-system
我们在应用开发的时候,会需要下载通用前端进行开发。如果我们的通用前端有变化的时候,这个时候,我们就需要更新通用前端。我们更新前端的方式是,将前端打包后,发送到 jpaas-system/src/main/resources/static/common-front.zip。

我们使用ant 自动完成这个任务。

点击这个后,我们还需要执行 jpaas-syttem 的打包命令。
