1.概要
我们的手机端表单和PC的实现方法不是完全一样,手机端的实现,是根据表单的元数据通过进行渲染的。因此可以定制的地方和PC端不是一样的,本文介绍一下我们如何实现一些定制开发。
2. 开发介绍
2.1 加载事件
在表单加载时,我们可能需要对数据进行干预处理,这个时候可以使用加载事件。
在脚本选项中卡中,我们编辑代码如下:
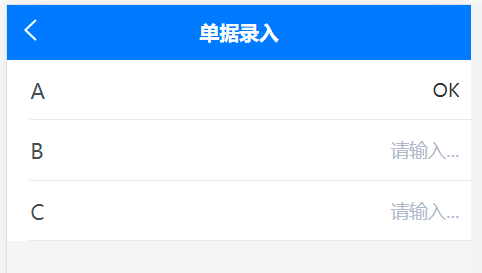
var _onload=function(){
this.data.A="OK";
}这样我们就可以通过脚本给字段进行赋值。

2.2 表单提交前处理
我们在表单数据保存时,需要对表单数据进行进行校验,或者计算,这个时候可以使用表单提交事件。
2.2.1 表单提交时给字段赋值
有些情况下,需要通过计算,出某个字段的值,可以在提交时对字段进行赋值处理。
var _beforeSubmit=async function(){
this.data.A="A";
this.data.B="B";
//return {success:true,msg:""};
}这样在提交时,就会按照设定提交数据。
2.2.2 表单提交校验
有些情况下,我们通过前端无法校验数据的情况下,我们可以通过编写逻辑,实现自己的校验,或者实现服务端的校验。
- 前端校验
var _beforeSubmit=async function(){
if(this.data.A=="A"){
return {success:false,msg:"数据不合法"};
}
}
- 后端校验
我们在提交数据时,希望到后端进行进行验证。
http://doc.redxun.cn/docs/jpaas/scriptValid
2.3.使用watch函数
watch 函数可以监控数据的变化,实现一些特定的逻辑。
比如数据输入为某个值的时候,隐藏某个字段。
http://doc.redxun.cn/docs/jpaas/groupFieldShow
2.4.控件事件
控件支持:
所有的表单控件都支持 valChanged事件。
支持失去焦点的控件
- 文本框控件输入
- 多行文本控件
- 数字输入框
- 条码输入控件
2.4.1 失去焦点事件
当控件失去焦点后触发,实现方式,在自定函数中添加代码如下:
{
name:"blur",action:function(conf){
}
}这个conf的定义如下:
{subName:"子表名称如果为空则表示为主表",name:"字段名称"}示例:
比如字段A在失去焦点时,值为A显示F,值为其他值时隐藏F字段。
{
name:"blur",action:function(conf){
if(conf.name=="A"){
this.func_handA();
}
}
},{name:"handA",action:function(){
var rtn=this.data.A=="A";
this.showField("","F",rtn);
}}2.4.2 值变化事件
当控件值改变时触发,实现方式,在自定函数中添加代码如下:
{
name:"valChanged",action:function(conf){
}
}这个conf的定义如下:
{subName:"子表名称如果为空则表示为主表",name:"字段名称",val:"当前值"}文档更新时间: 2022-01-24 18:02 作者:zyg
