1.说明
表单设计时,有些情况需要使用自定义查询,来扩展表单的功能。
在平台中,我们提供了调用自定义查询的功能,这个功能是允许在建表的时候,编写自定义查询,可以同于接收数据,处理后并返回数据到前端。
2.实现步骤
2.1 创建自定义查询
菜单:系统管理-》系统工具-》自定义SQL查询
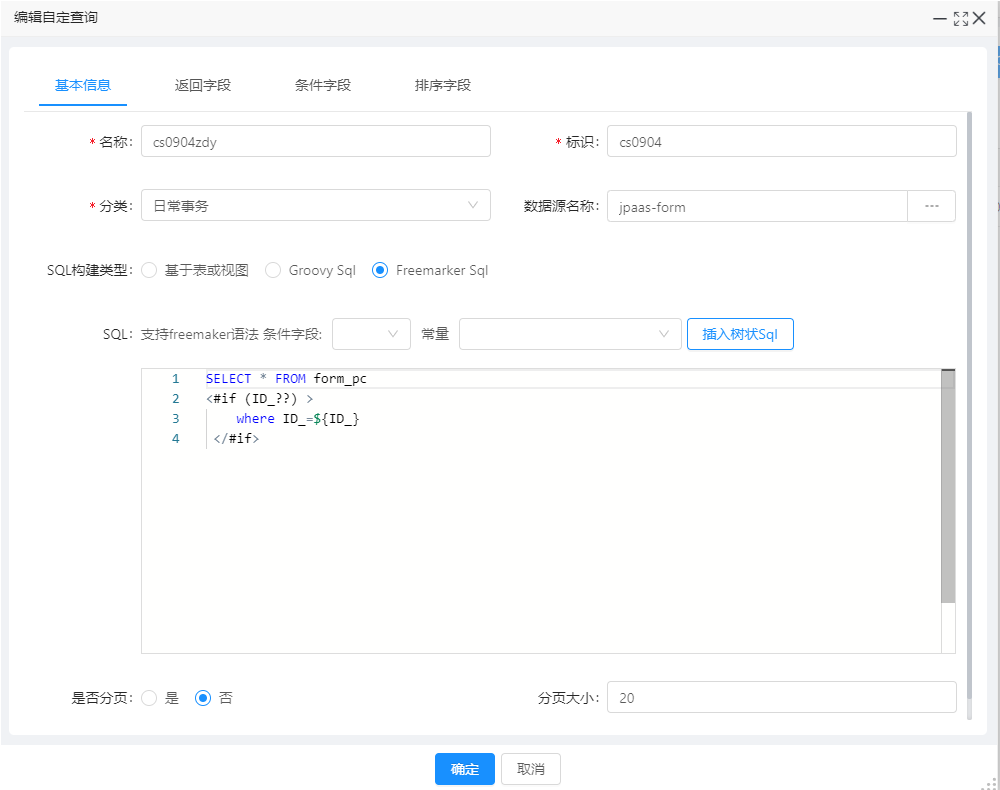
2.1.1 定义自定义SQL查询

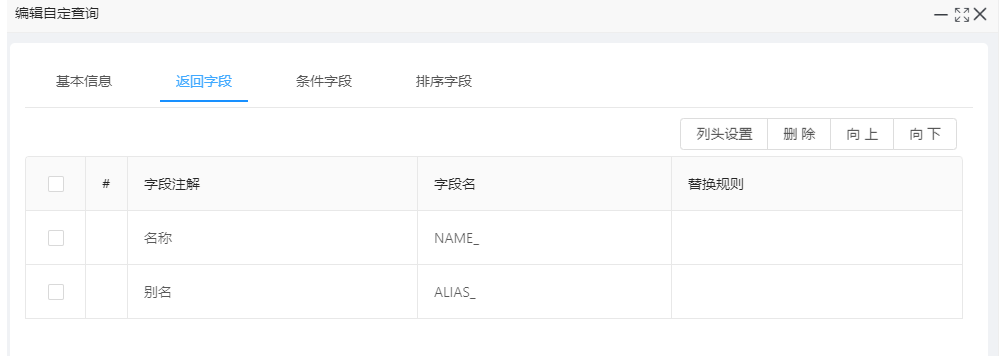
设置返回字段
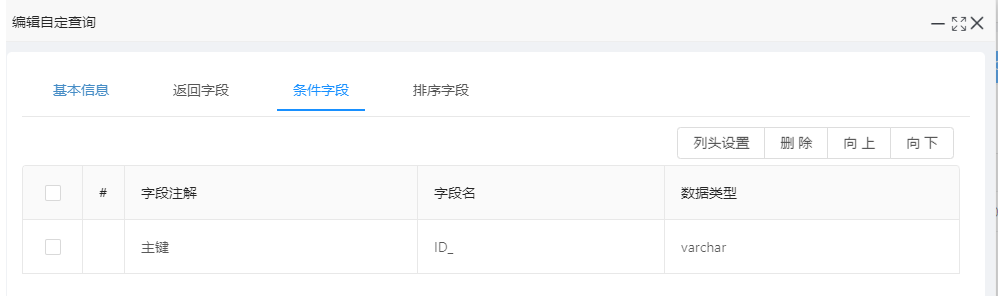
设置条件字段
2.2 设计表单

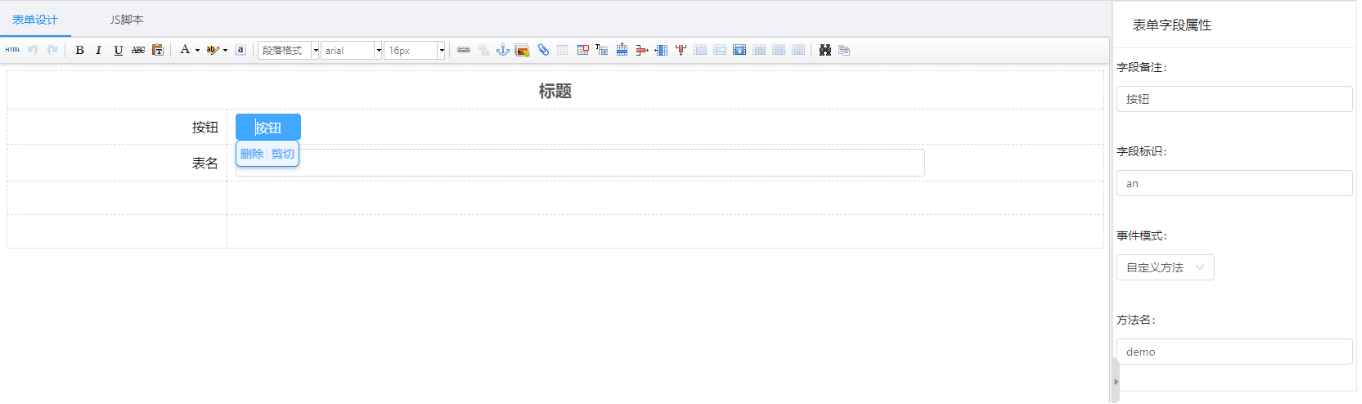
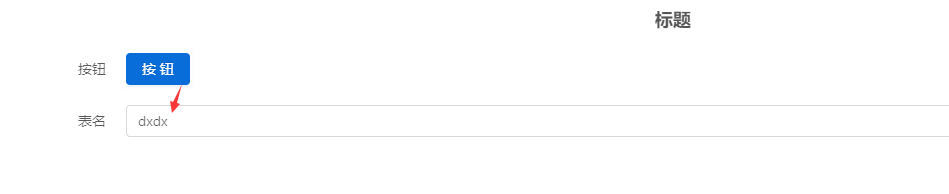
2.2.1 设计两个控件
执行按钮:demo(函数名) 这个是需要在表单JS脚本中做相应的实现。
表名:bm(字段名)
2.2.2 编写自定义按钮函数

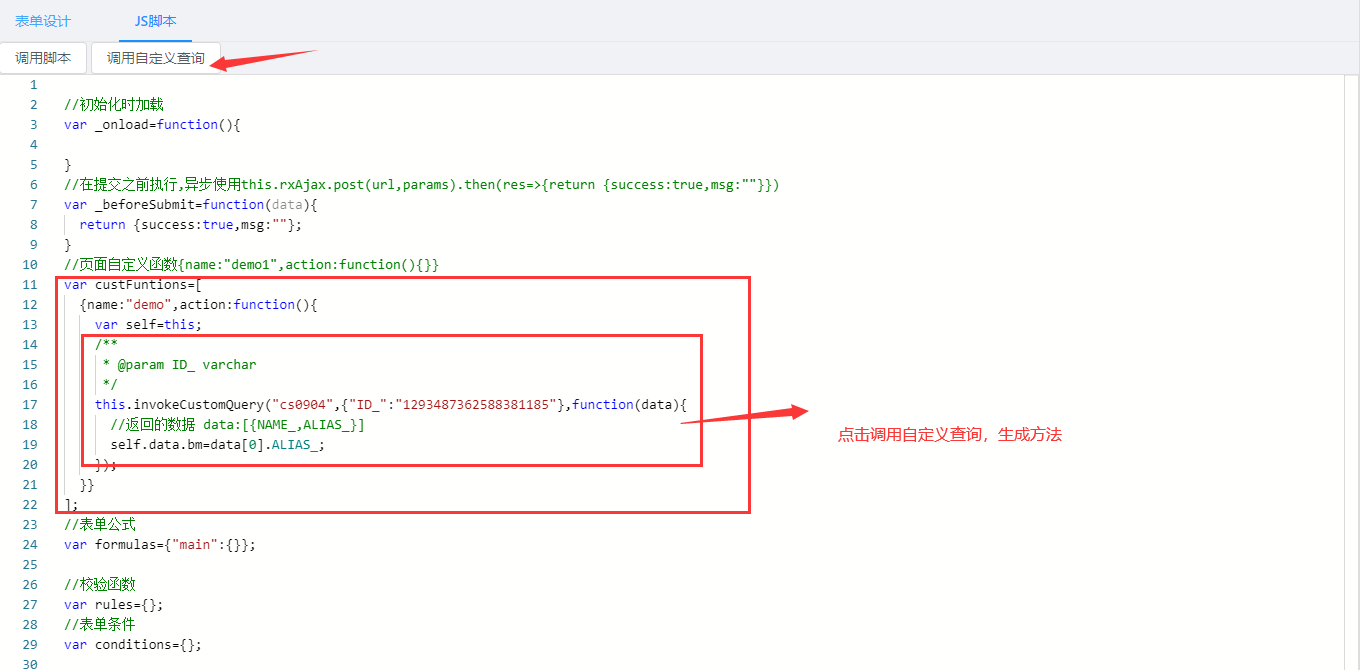
在表单中扩展脚本的方法如下:
var custFunctions=[{name:"demo",action:function(){}}]
注意这里的demo 需要对应之前的按钮配置的函数名称。
点击【调用自定义查询】按钮,选择定义的自定义查询后,会填入到框中光标所在的位置
在自定义函数中定义demo函数
this.data.字段名 —— 获取控件值
this.data.字段名=新值 —— 设置控件值
3. 效果
当点击按钮时,会将查询到的内容回显在表名上
文档更新时间: 2021-07-09 14:31 作者:gaojiahao
