1. 说明
今天我们来聊聊如何修改项目前缀,呐就是下面这个东西:
因为客户爸爸们有提到过这个问题,他们不想用‘jpaas’,想用自己公司的,毕竟花了钱,用自己公司的前缀肯定是香一点的。
2. 操作
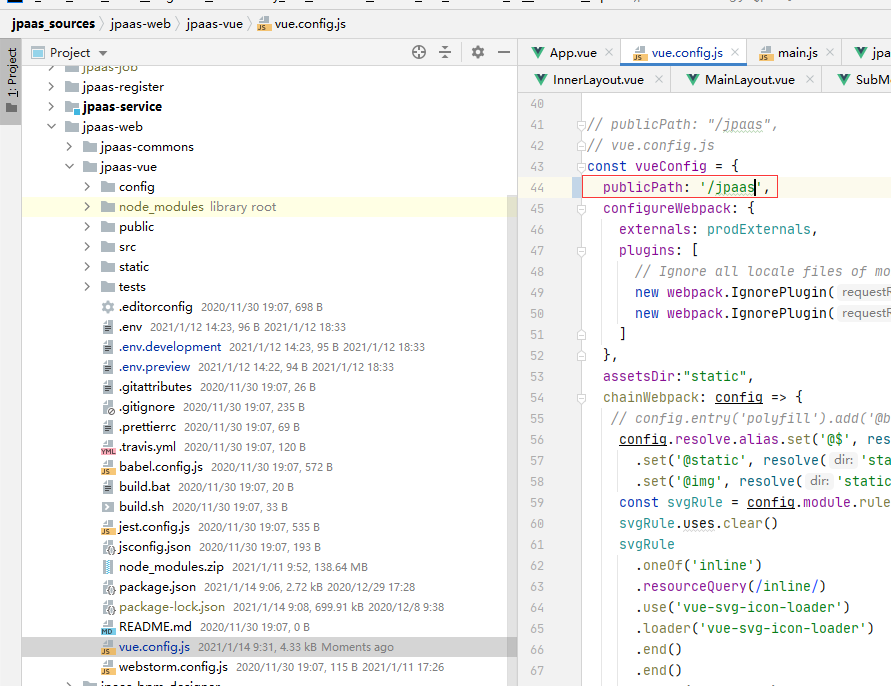
正常情况下 其实这个东西修改很简单,就是找到jpaas-vue项目下的vue.config.js中的”publicPath”,把值改成你想要的就行了。

但是,凡事都有个但是,如果我们项目里面有些链接,接口什么的 是 “/jpaas/xxx/xxx”这种以‘jpass’开头的,那么我们改掉publicPath就这些链接就挂了。
所以我们需要定义一个全局的变量来存储一下这个值。
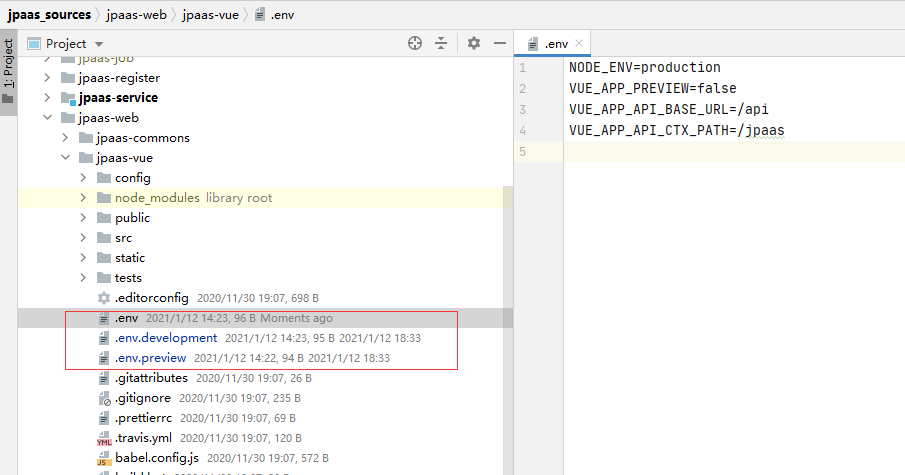
所以就有了.env这个文件:
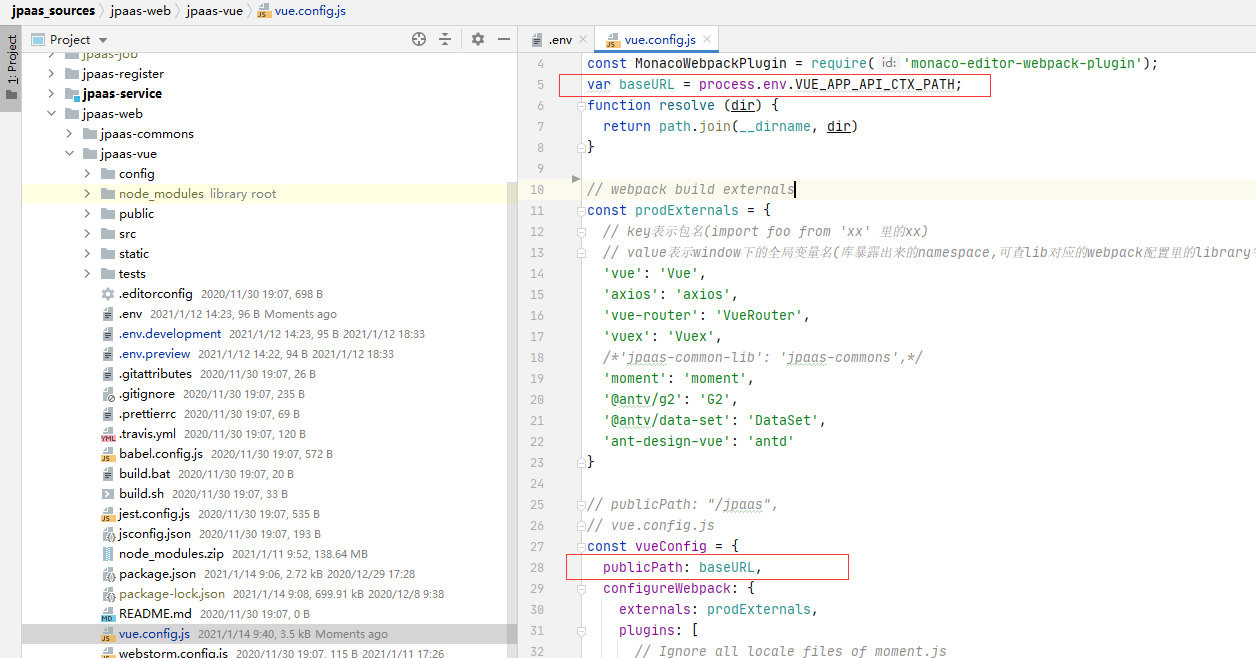
我们可以看到在.env(.env.development、.env.preview)文件中我们定义了一个变量“VUE_APP_API_CTX_PATH”用来存储的们的“jpaas”,然后在vue.config.js中我们可以这样应用:
上面我们说过.env文件里面定义的是全局的变量,所以我们项目中 只要有需要用到“jpaas”开头的接口、链接什么的,都可以用这个变量来替代,以后我们改前缀只需要修改.env(.env.development、.env.preview)文件中的“VUE_APP_API_CTX_PATH”值就行了,这样我们就算改了前缀也不会影响到其它的东西。
注意:.env文件中声明变量 必须以:“VUE_APP_”开头比如”VUE_APP_xxxx”;
修改以后nginx里面的配置也要记得修改,然后重启;
另关于.env文件可以自行百度;
如果你不想百度也行:https://blog.csdn.net/w405722907/article/details/94720868
3. 代码示例
print() {
var baseUrl=process.env.VUE_APP_API_CTX_PATH;
var url=baseUrl +"/formprint/" + this.formSolutionAlias;
if(this.pkId ){
url+="/" + this.pkId;
}
window.open(url);
},在代码中 直接引用 var baseUrl=process.env.VUE_APP_API_CTX_PATH;
4.修改nacos参数