1.说明
我们有时候自己在前端开发时用到jpaas-common-lib或者jpaas-form-component里面的组件出现了一些bug需要用到debugger来调试;
2.操作
1.找到报错的公共组件的代码 (如:jpaas-common-lib);
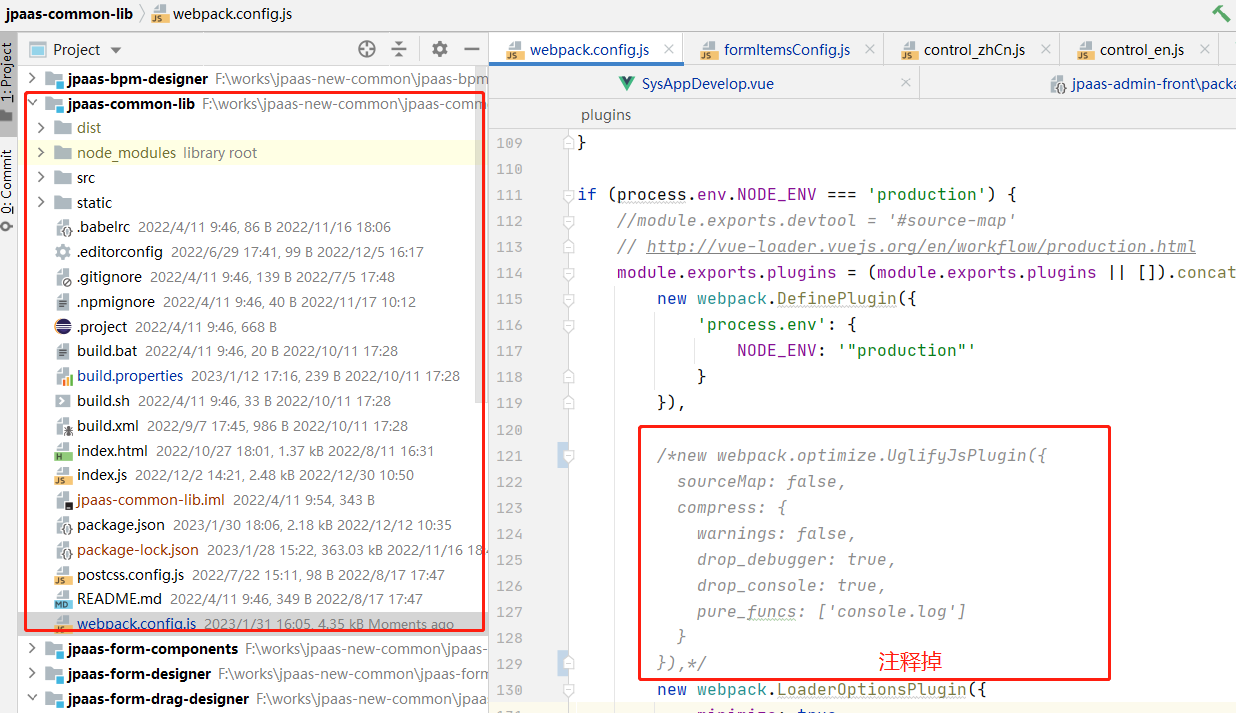
2.找到公共组件的webpack.config.js文件
3.注释掉 UglifyJsPlugin();
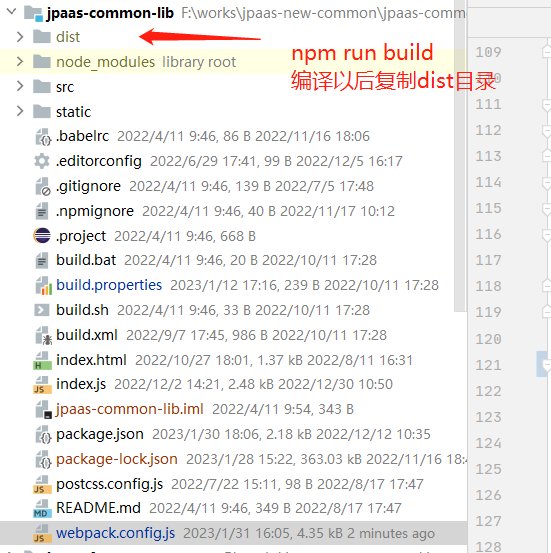
4.打开命令窗口输入 npm run build 编译项目;
5.找到项目的dist目录,并复制;
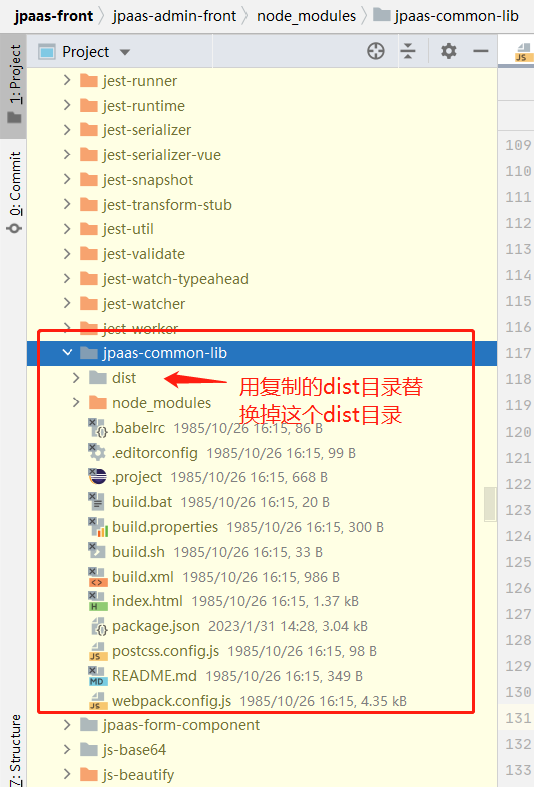
6.找到使用公共组件(jpaas-common-lib)的项目,在node_modules目录下找到jpaas-common-lib文件夹并替换掉其中的dist目录;
3.注意:
1.打包的时候记得需要给你调试的代码打上debugger ;
2.覆盖以后可以直接在 在node_modules目录下jpaas-common-lib文件夹中的dist目录里面的jpaas-commons.js里面打debugger调试,注意细心一点不要找错地方;


文档更新时间: 2023-01-31 16:02 作者:yangxing
