1.业务场景
在列表中,打开表单方案,在表单方案保存后,执行 _afterSubmit 后置函数,关闭表单,并刷新列表页面。
2. 处理过程
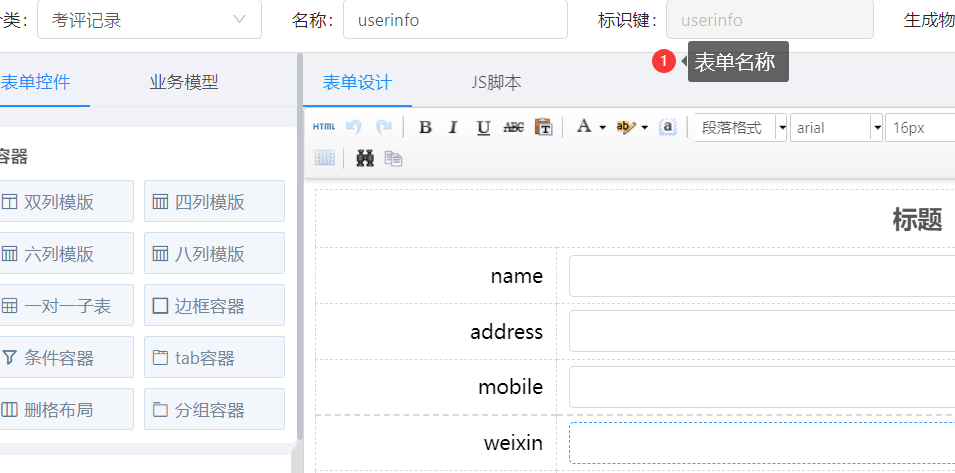
2.1 定义自定义表单

2.2 定义后置函数
这个是在数据保存后执行。
var _afterSubmit=function(result,formJson){
this.getUtil().closeWindow(this,"ok");
return true;
}执行成功后可以返回 true,我们可以在执行后,关闭当前窗口。
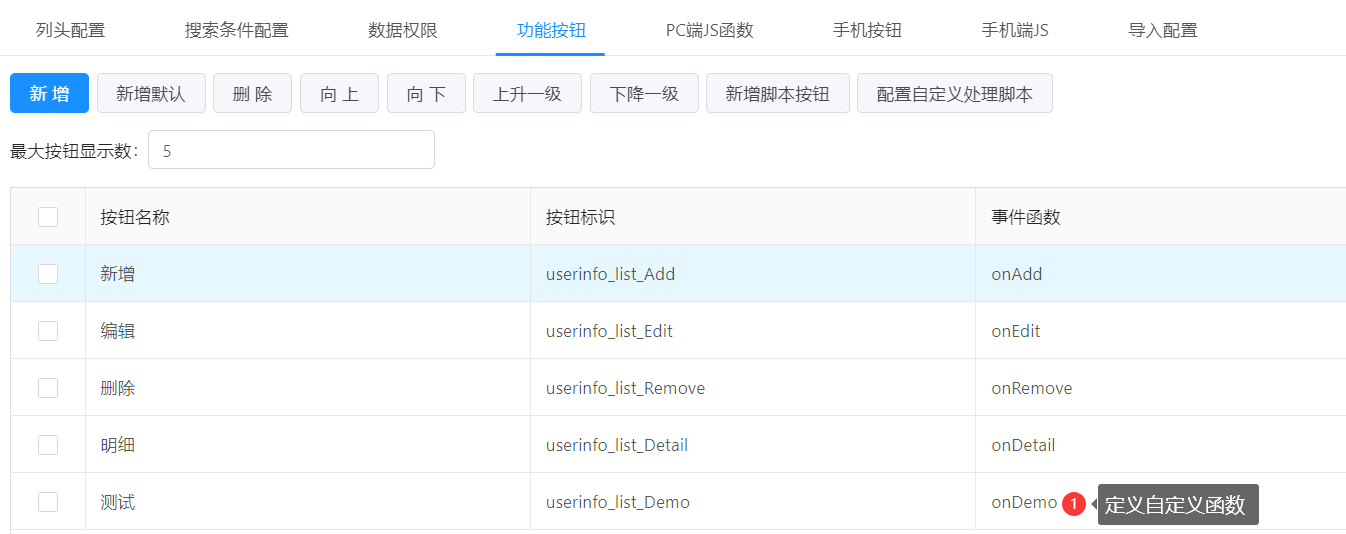
2.3 在列表定义自定义按钮

2.4 编辑按钮函数
onDemo(){
let self_=this;
var conf={
title:"标题",
alias:"表单别名",
pkId:"",
readOnly:false,
parent:{},
//表单初始化数据
params:{"aa":""},
destroy:function (action,data) {
self_.onRefresh();
console.info(data);
}
};
this.showForm(conf);
}调用列表函数 self_.onRefresh(); 刷新当前列表。
文档更新时间: 2022-07-25 16:27 作者:zyg
