1.说明
表单设计时,有些情况表单需要关联一个列表,比如某个班级有多少人,某个人有什么兴趣爱好等等
2.实现步骤
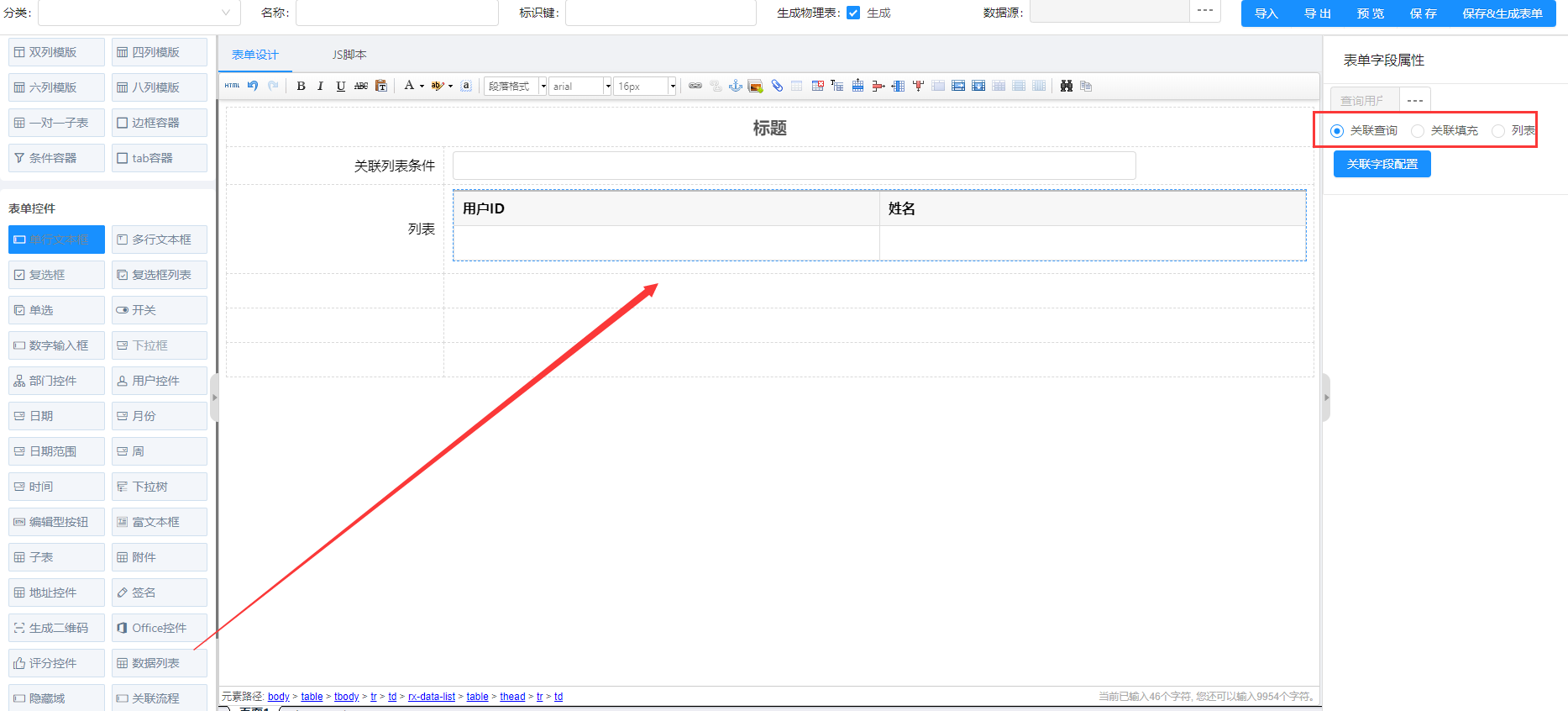
2.1 配置列表
关联查询:查询列表的时候传入条件
关联填充:点击该列表会将行数据传给表单,实现点击列表把数据填回表单的某个子表
列表:直接使用

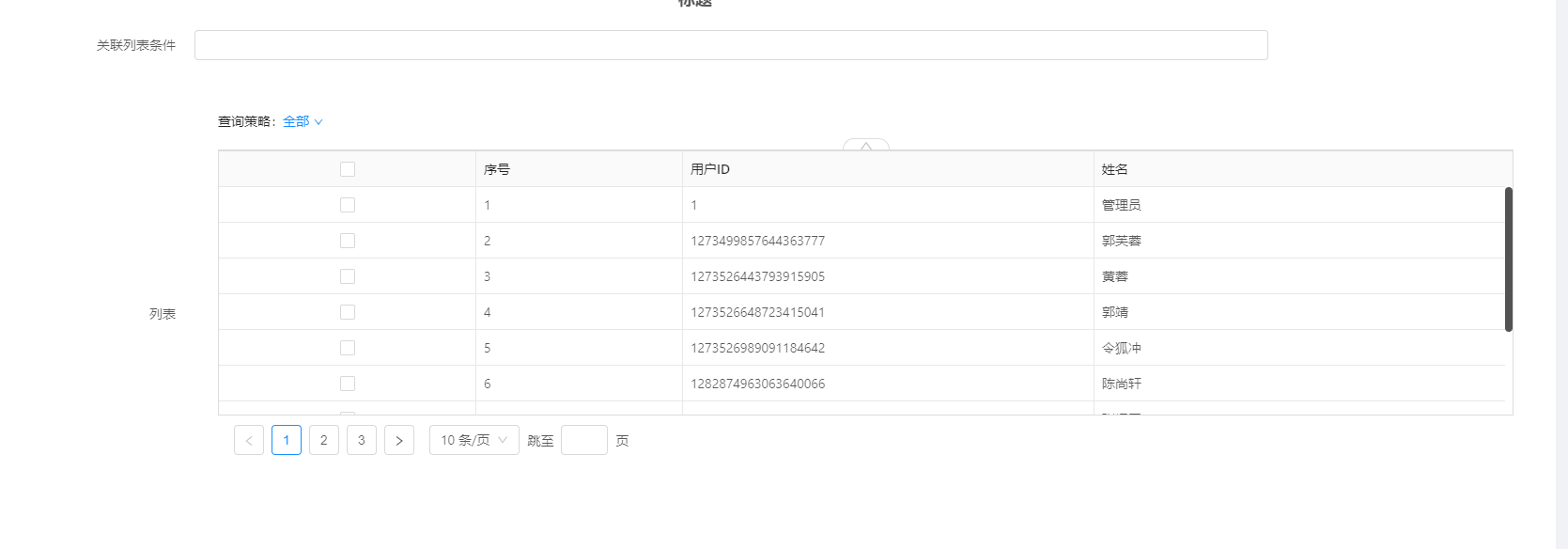
2.3 效果
点击表单预览

2.4 获取列表控件的列表数据
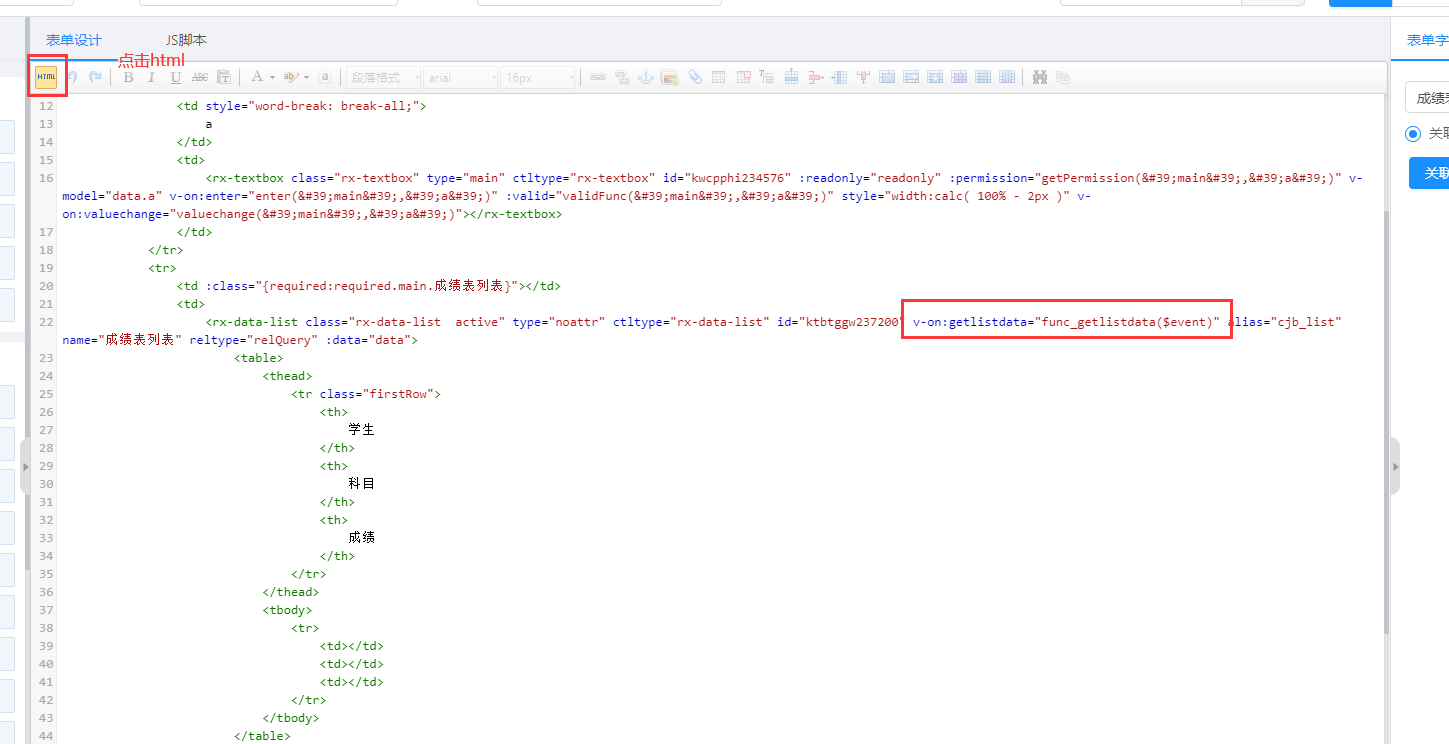
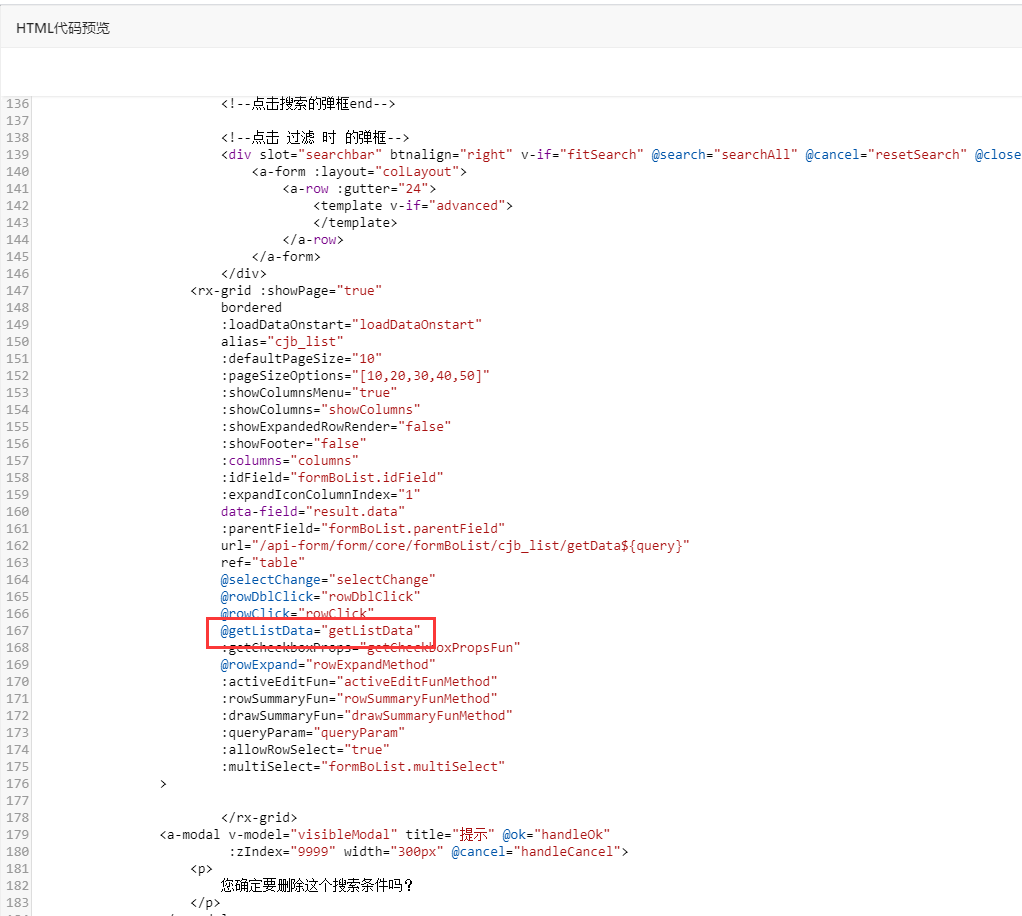
2.4.1 点击html,在rx-data-list中加上’v-on:getlistdata=”func_方法名($event)”‘

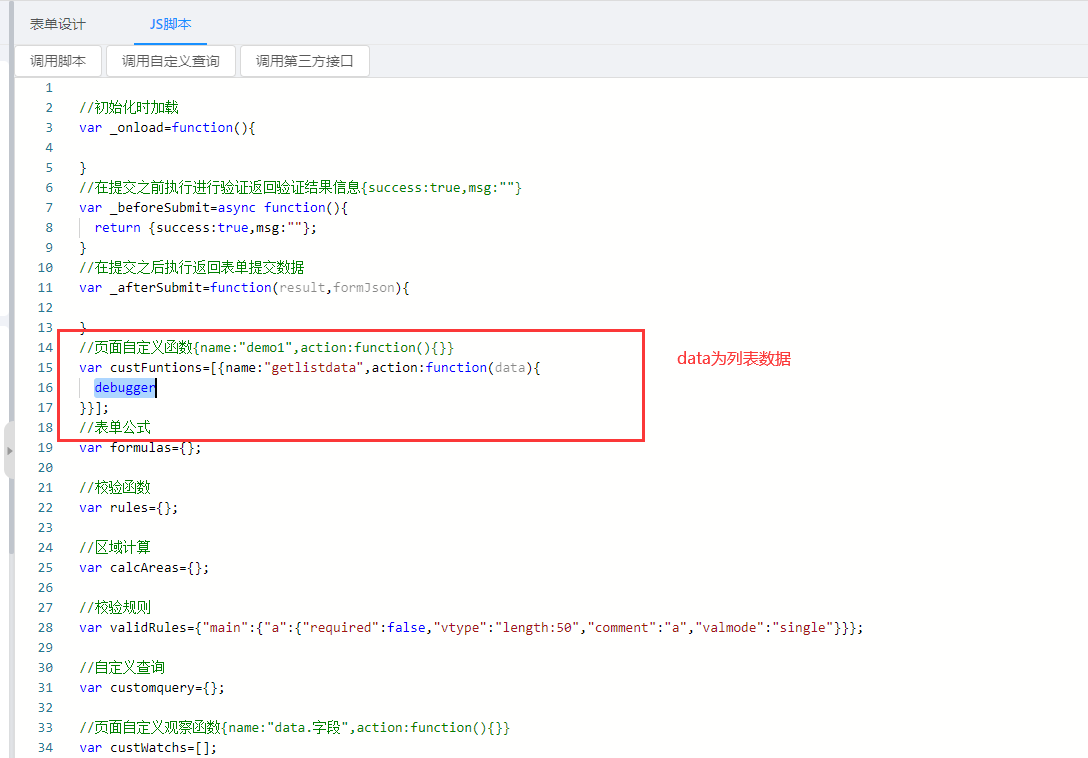
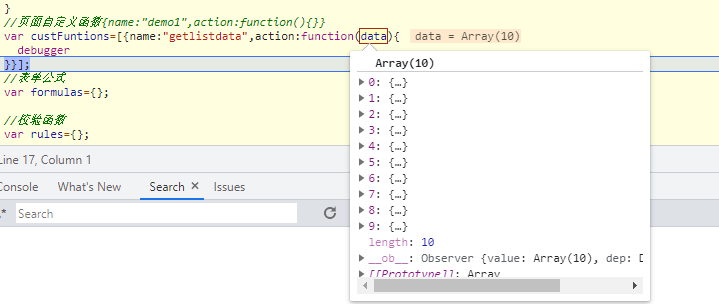
2.4.2 点击JS脚本,在页面自定义函数中加需要执行的方法

2.4.3 查看列表html是否有getListData,若无重新生成下html

2.4.3 效果

文档更新时间: 2021-08-18 18:12 作者:admin
