1.说明
表单设计时,有些情况需要调用服务器脚本,扩展表单的功能。比如我们希望通过在表单中填入一个用户ID获取这个用户的用户名。
在平台中,我们提供了调用脚本的功能,这个功能是允许在实施的时候,实施人员编写脚本,这个脚本可以接收数据,处理后并返回数据到前端。
2.实现步骤
2.1 调用脚本编写
菜单:系统管理-》系统工具-》脚本调用
2.1.1 定义传入参数
传入参数是表单调用此脚本时填入的数据
2.1.2 定义脚本内容
脚本用groove语法书写,获取传入参数的方式为params[“参数名”]
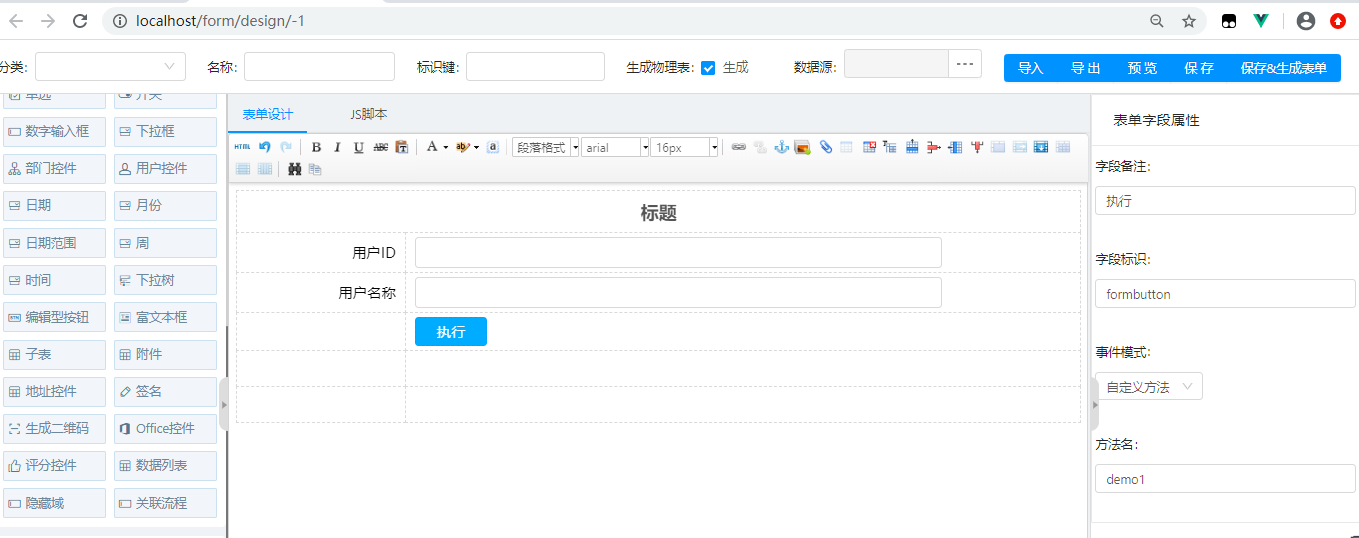
2.2 设计表单

2.2.1 设计三个控件
用户ID:userId(字段名)
用户名称:fullname(字段名)
执行按钮:demo1(函数名) 这个是需要在表单JS脚本中做相应的实现。
2.2.2 脚本使用

在表单中扩展脚本的方法如下:
var custFunctions=[{name:"demo1",action:function(){}}]
注意这里的demo1 需要对应之前的按钮配置的函数名称。
点击【调用脚本】按钮,选择定义的脚本后,会填入到框中光标所在的位置
在自定义函数中定义demo1函数
this.data.字段名 —— 获取控件值
this.data.字段名=新值 —— 设置控件值
3. 效果
当输入用户id时,点击【执行】按钮,则会填充用户名称到表单上
文档更新时间: 2021-07-09 14:31 作者:csx
