说明
子表单选控件 值改变触发事件
操作
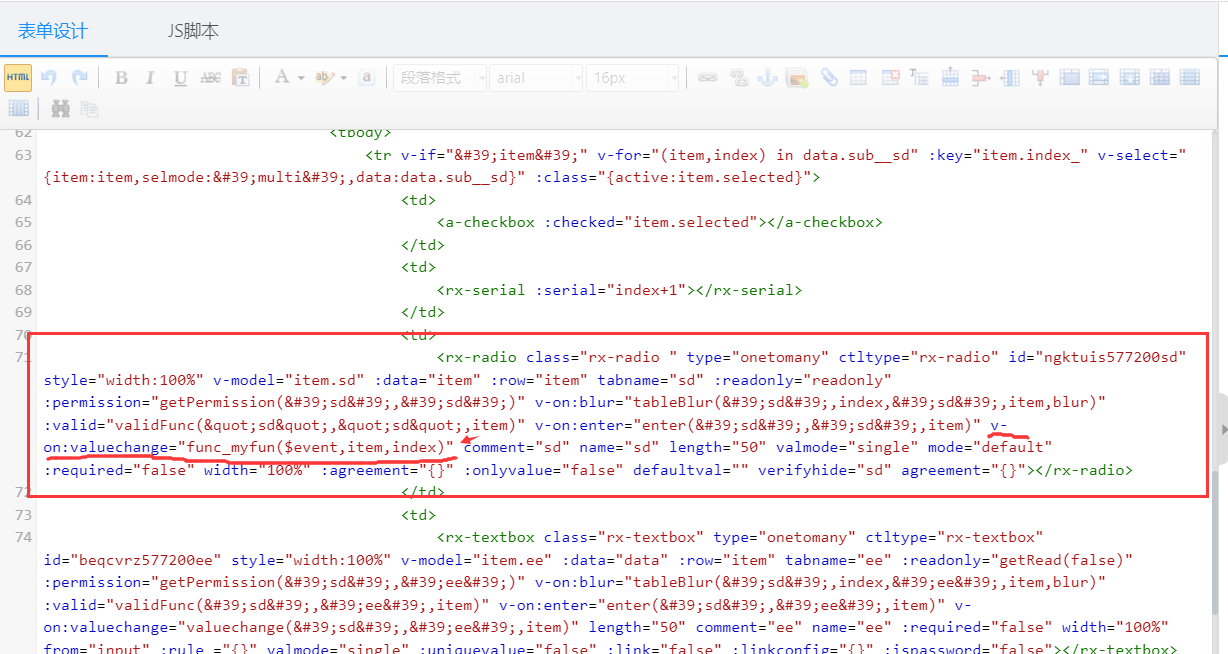
1、自定义一个子表,找到html代码中 单选控件的位置 找到v-on:valueChange 修改为自定义的事件 v-on:valuechange=”func_myfun($event,item,index)”
v-on:valuechange="func_myfun($event,item,index)"
$event :单选控件传过来的值
item :子表当前行的数据
index : 子表当前行的下标
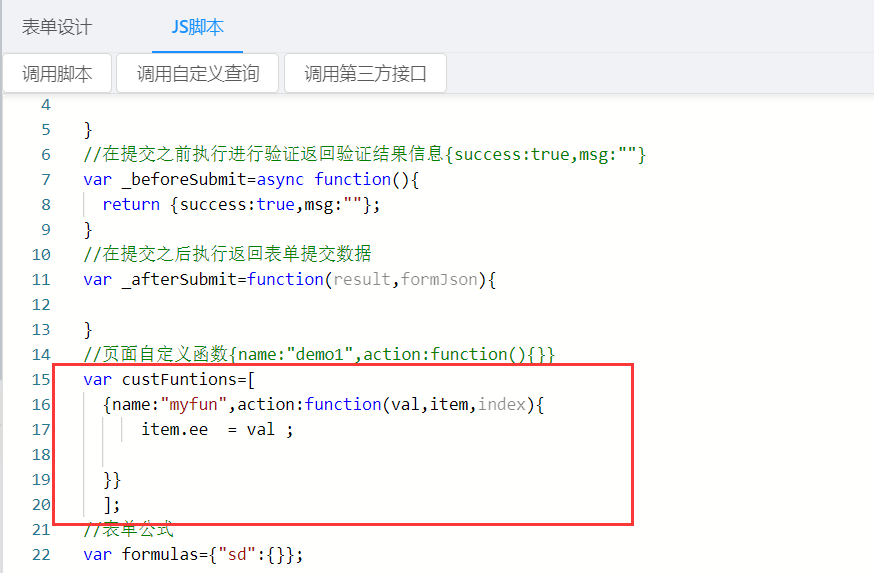
2、在js脚本里面的custFuntions里面写入
{name:"myfun",action:function(val,item,index){
item.ee = val ;
//this.data.sub__sd ;我的子表标识是sd
}}
val : 单选控件 的值
item:子表当前行的值
index:子表当前行的下标
如果要获取整个子表的值:this.data.sub__子表标识

效果

文档更新时间: 2021-12-09 14:30 作者:yangxing
