1. 业务场景
在设计表单时,有些情况下,希望调用一个自定义查询,将自定义查询的数据,填充到某个子表中。
2. 实现步骤
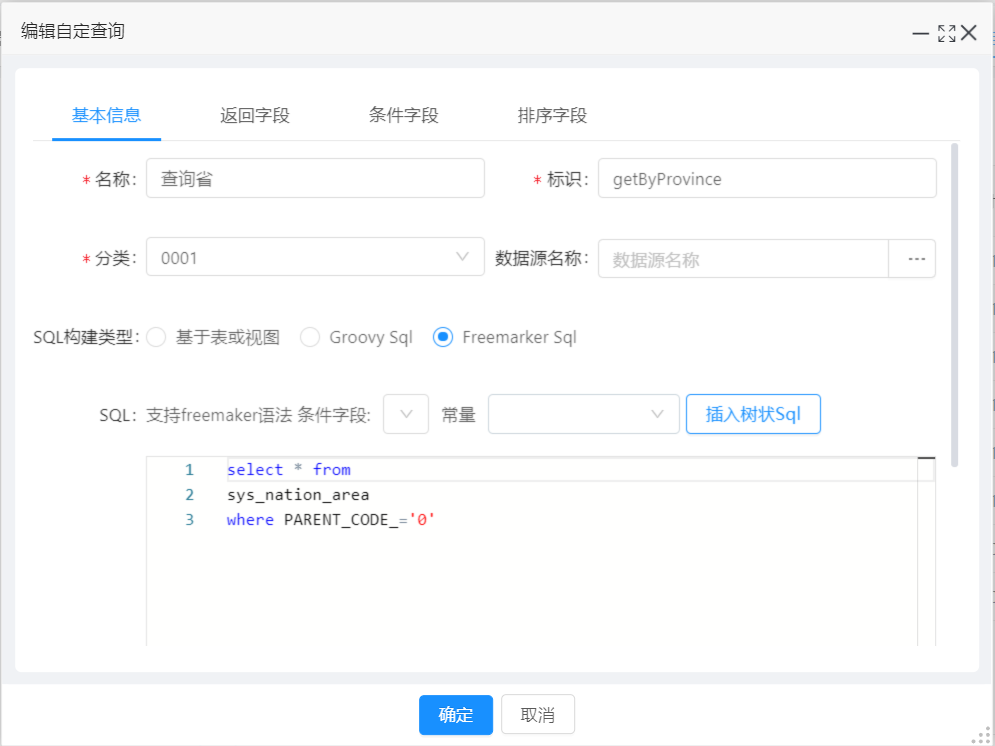
2.1 编写定义一个自定义查询

2.2 定义自定义脚本
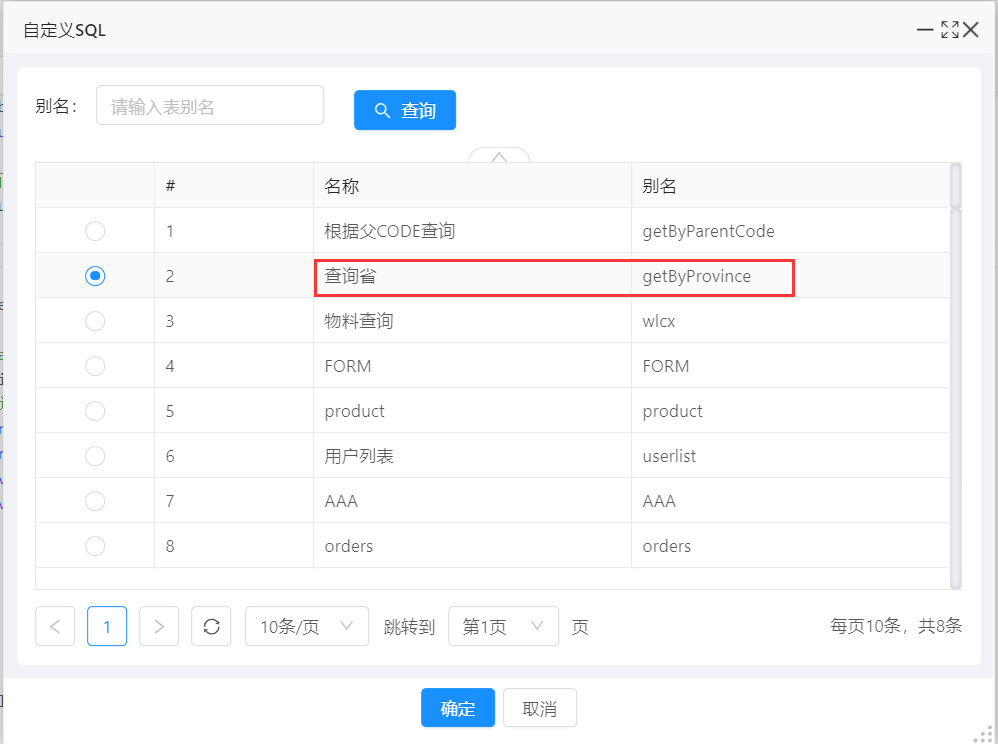
2.2.1 选择调用自定义查询

它会生成一个脚本。
/**
* @param */
this.invokeCustomQuery("getByProvince",{},function(data){
//返回的数据 data:[{ID_,AREA_CODE_,AREA_NAME_}]
});2.2.2 查看表单的数据结构

{
"name": "",
"address": "",
"sub__subfill": [
{
"selected": false,
"name": "",
"contract": "",
"index_": "nwxolwd232178"
}
],
"initData": {
"subfill": {
"selected": true,
"name": "",
"contract": ""
}
}
}sub__subfill 这个是表单数据结构,我们需要将这个子表数据进行填充。
2.2.3 编写脚本
这里需要将自定义查询返回的数据,构造成子表的数据结构并进行填充。
var custFuntions=[{name:"getAll",action:function(){
var self_=this;
this.invokeCustomQuery("getByProvince",{},function(data){
//返回的数据 data:[{ID_,AREA_CODE_,AREA_NAME_}]
var ary=[]
for(var i=0;i<data.length;i++){
var o=data[i];
var obj=JSON.parse( JSON.stringify( self_.data.initData.subfill));
obj.index_=i;
obj.selected=false;
obj.contract=o.AREA_CODE_;
obj.name=o.AREA_NAME_;
ary.push(obj);
}
self_.data.sub__subfill.push(...ary);
});
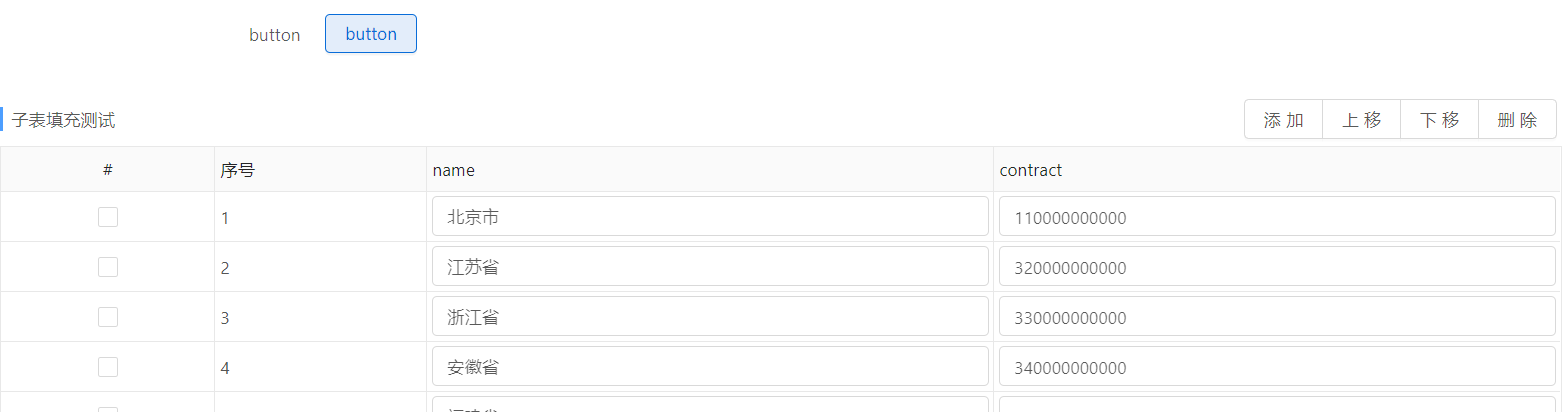
}}];效果

文档更新时间: 2022-01-11 16:26 作者:zyg
