1. 概述
在使用VUE开发时,我们经常需要使用到一些组件,比如ydui 组件等,我们只需要简单的执行 npm -i ydui 然后就可以在代码用引用这些组件就可以开发了,看上很酷,我们自己开发的组件也需要做成组件,这样可以分发,并实现模块化开发。下面我就试着看看这个是如何实现的。
2. 实现步骤
2.1 构建一个组件项目
使用 vue init webpack-simple ray-practice 初始化项目

执行
npm installnpm run buildnpm run dev
将项目跑起来。
2.2 增加我们需要发布的组件

增加一个components 目录
在其下增加 一个 Main.vue文件。
这个文件内容如下:
<template><div class="container"><div>{{msg}}</div><div>{{propData}}</div></div></template><script>export default {name: 'ray-practice',data () {return {msg: 'Welcome to Your Vue.js App'}},props: {propData: {type: String,default: '我是默认值'}}}</script><style lang="scss">.container{text-align: center;}</style>
组件的名称可以是其他。
2.3 新建index.js
我们需要将这个 Main.vue 暴露出去,需要在 根目录下创建 index.js 文件。
index.js 内容如下:
import Main from './src/components/Main'if (typeof window !== 'undefined' && window.Vue) {window.Vue.component('ray-practice', Main)}//这样就可以使用Vue.use进行全局安装了。Main.install = function(Vue){Vue.component(Main.name, Main)}export default Main
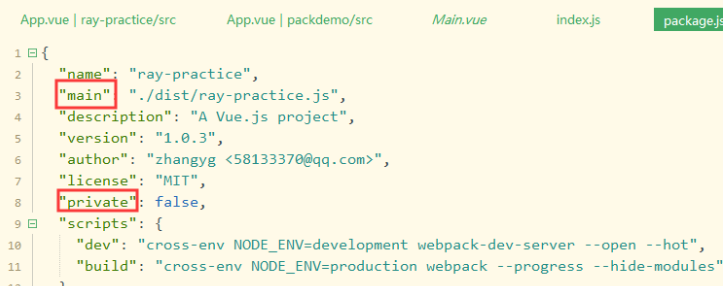
2.4 修改package.json
package.json需要修改private字段(private是true的时候不能发布到npm,需设置成false); 并增加main字段, main字段是require方法可以通过这个配置找到入口文件,这输入模块加载规范,具体可以参考 这里, 主要内内容截图如下:

这个需要将 private 修改为 false, 修改main 入口文件地址。
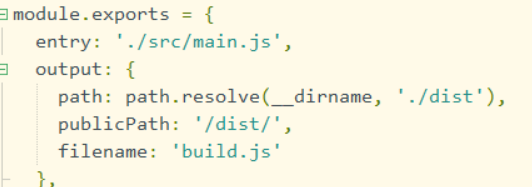
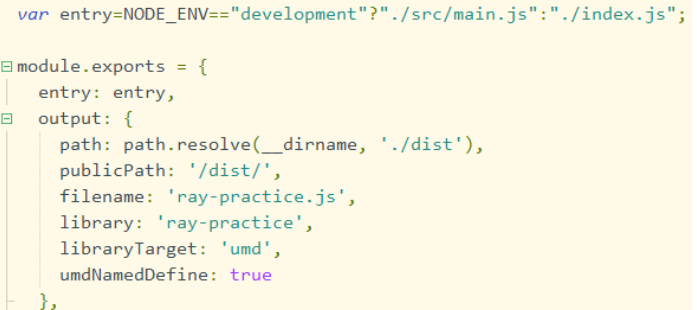
2.5 修改 webpack.config.js


从上图修改成下图的配置。
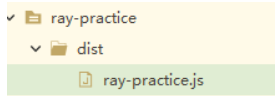
执行 npm run build 看看在dist目录下生成的文件。

2.6 将组件发布至自己私有的nexus
2.6.1 切换到组件目录
E:\>cd E:\product_dev\jpaas_rep\jpaas-web\jpaas-commons
2.6.2 登录npm私服
E:\product_dev\jpaas_rep\jpaas-web\jpaas-commons>npm login --registry=http://dev.aps360.cn:8081/repository/npm_redxun_hosted/Username: deployPassword: csxaaaabcEmail: (this IS public) deploy@redxun.cnLogged in as deploy on http://dev.aps360.cn:8081/repository/npm_redxun_hosted/.
2.6.3 发布至私服
E:\product_dev\jpaas_rep\jpaas-web\jpaas-commons>npm publish --registry=http://dev.aps360.cn:8081/repository/npm_redxun_hosted/

2.6.4 使用
在其他的项目中引入组件,在 package.json 增加组件依赖。
然后执行安装命令进行安装,然后就可以使用了。
npm install --registry=http://dev.aps360.cn:8081/repository/npm_redxun_group/
文档更新时间: 2022-03-27 16:09 作者:zyg
