1.说明
表单设计时,有些情况需要提交表单前校验数据合法性,可能会请求后台,去验证数据的合法性。下面我们用一个例子来说明这块如何做。
2.实现步骤
在表单中我们可以扩展JS实现自定义扩展。
2.1 表单js视图
var _beforeSubmit=async function(){return {success:true,msg:""};}
success:是否成功
msg: success为false时的错误信息
2.1.1 如果使用ajax请求的话:
var rtn=await this.postJson(url,params);
参数说明
| 参数 | 说明 |
|---|---|
| url | 后台的URL地址 |
| params | JSON对象 |
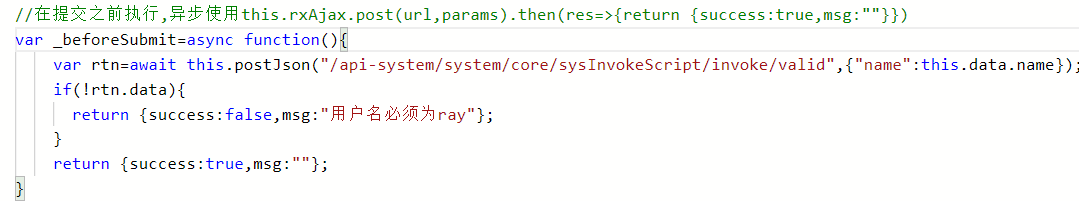
示例:

2.1.2 调用脚本案例
实现步骤
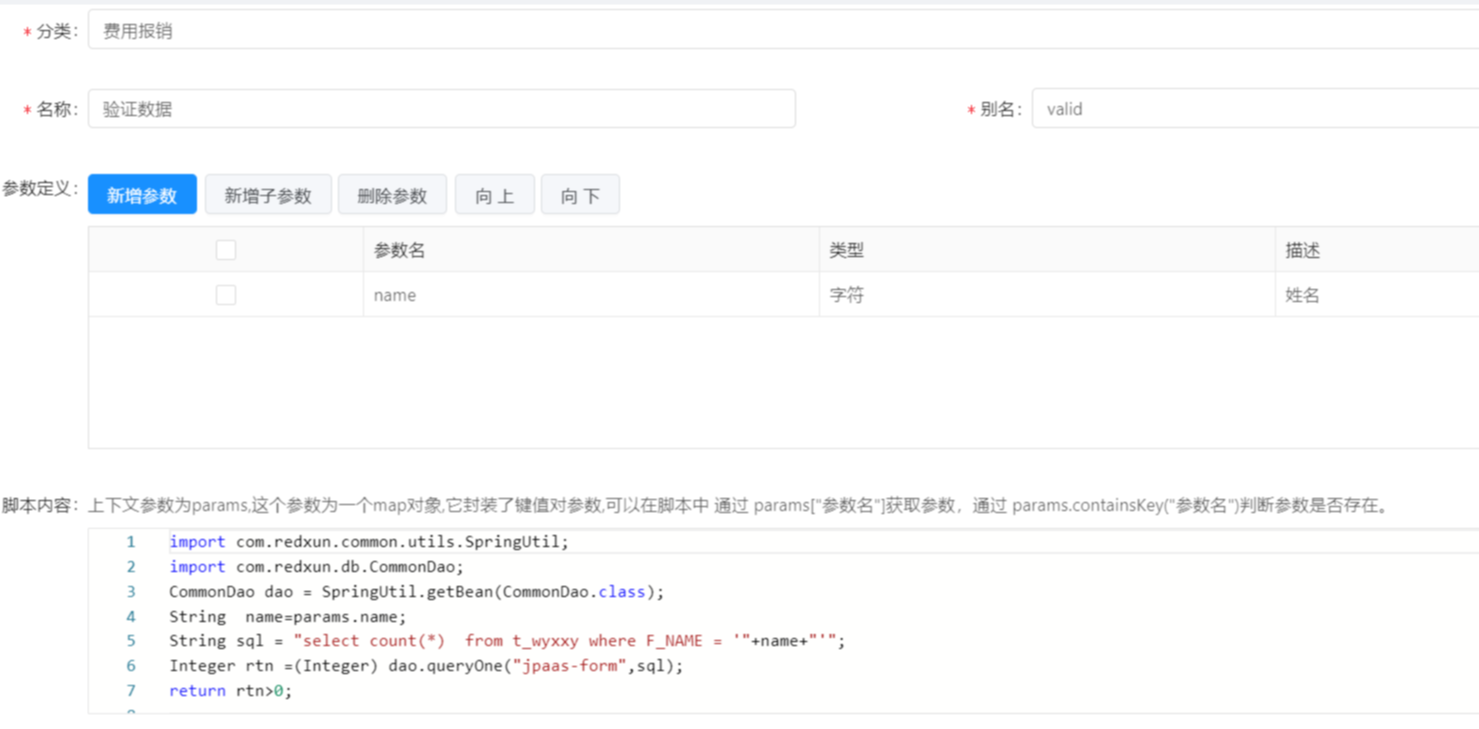
2.1.2.1 创建一个调用脚本

脚本代码:
import com.redxun.common.utils.SpringUtil;import com.redxun.db.CommonDao;CommonDao dao = SpringUtil.getBean(CommonDao.class);String name=params.name;String sql = "select count(*) from t_wyxxy where F_NAME = '"+name+"'";//这里如果是查询其他数据源上的表需要指定数据源。Integer rtn =(Integer) dao.queryOne("jpaas-form",sql);return rtn>0;
这个脚本就是验证在客户端提交一个name的参数,在服务端接收这个参数并进行验证如果 name表中是否存在,那么就返回true,否则返回false。
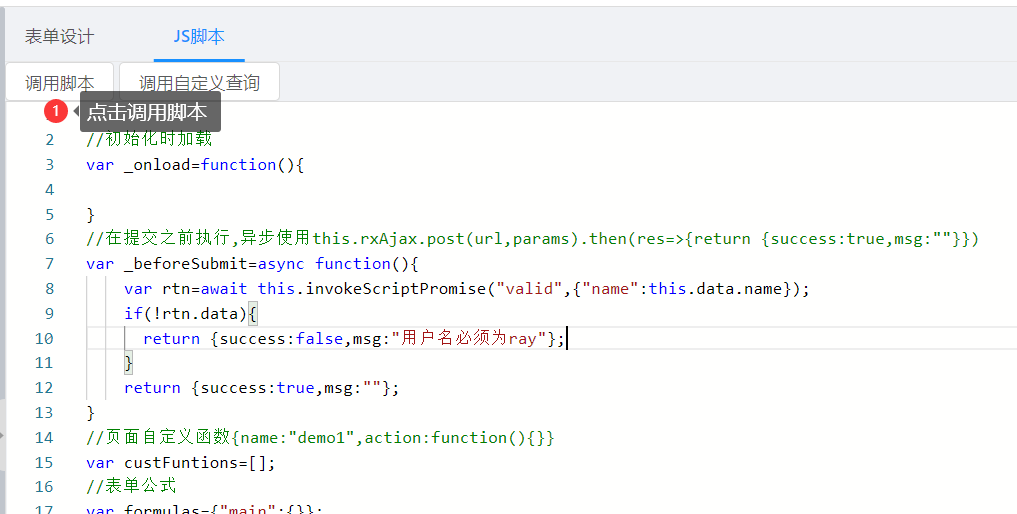
2.1.2.2 在表单设计器的js视图
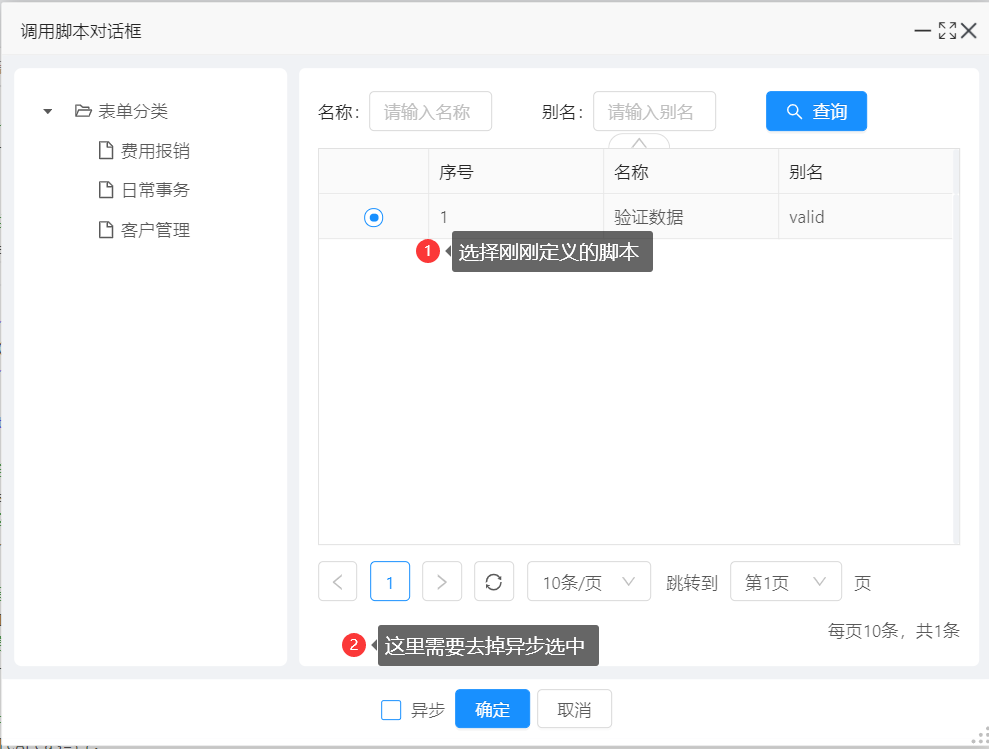
点击调用脚本按钮

点击确定会在js编辑器中插入脚本。
我们修改这个脚本,将表单的数据进行传入。
var _beforeSubmit=async function(){//注意这里需要添加 await 关键字var rtn=await this.invokeScriptPromise("valid",{"name":this.data.name});if(rtn.data){return {success:false,msg:"你填写的名称系统中已存在"};}return {success:true,msg:""};}
2.1.2.3 验证

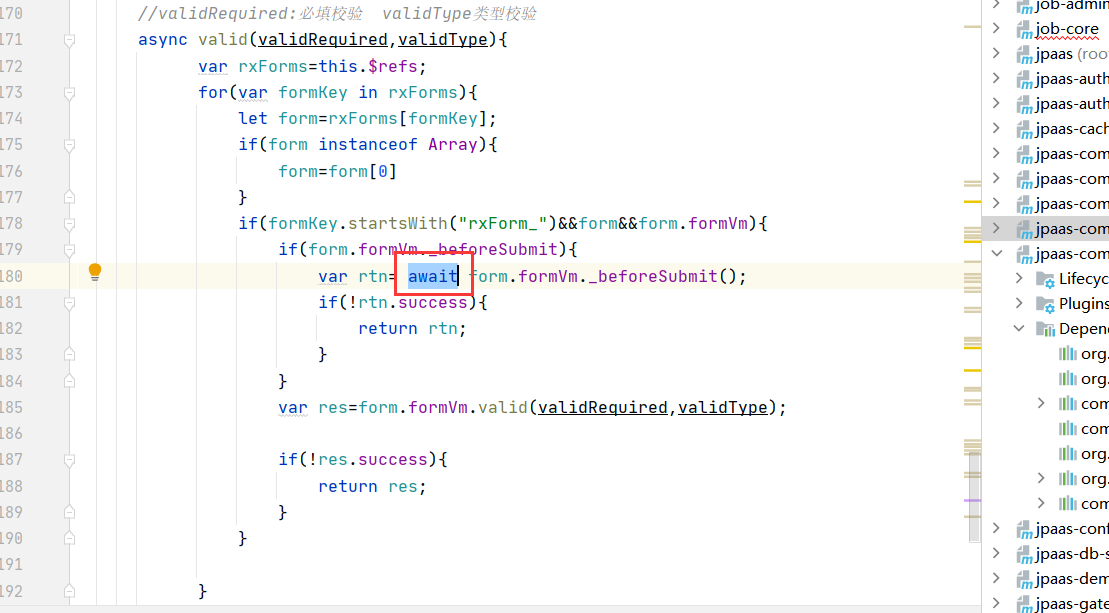
2.2 原理
使用到的文件:jpaas_web项目 RxForms.vue
使用了await函数,它会停止等待函数运行,所以ajax也会生效

文档更新时间: 2021-07-09 14:31 作者:gaojiahao
