1 说明
有这样一种情况,我们有一段数据是通过外部接口返回过来的,这个时候我们下拉框控件应该怎么应用到这段数据呢?
问:有两个下拉控件,第二个下拉控件的可选数据,是根据第一个下拉框选值来变化的,应该如何做?
2. 操作步骤

2.1. 创建两个下拉控件
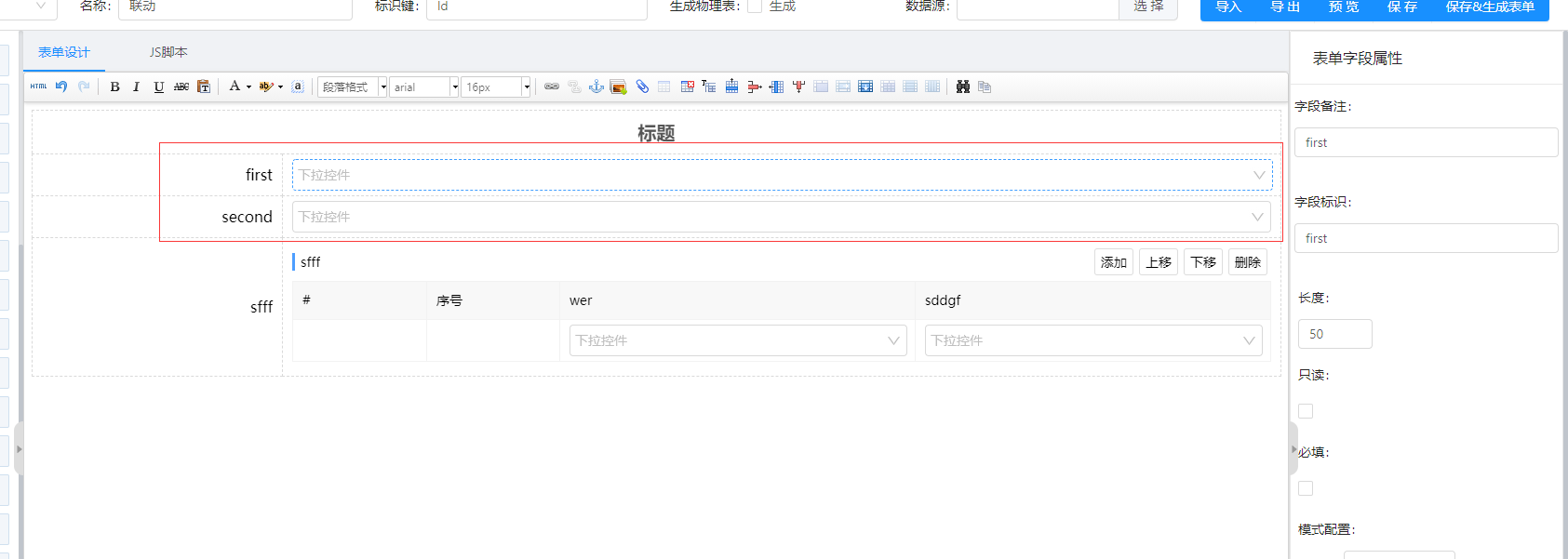
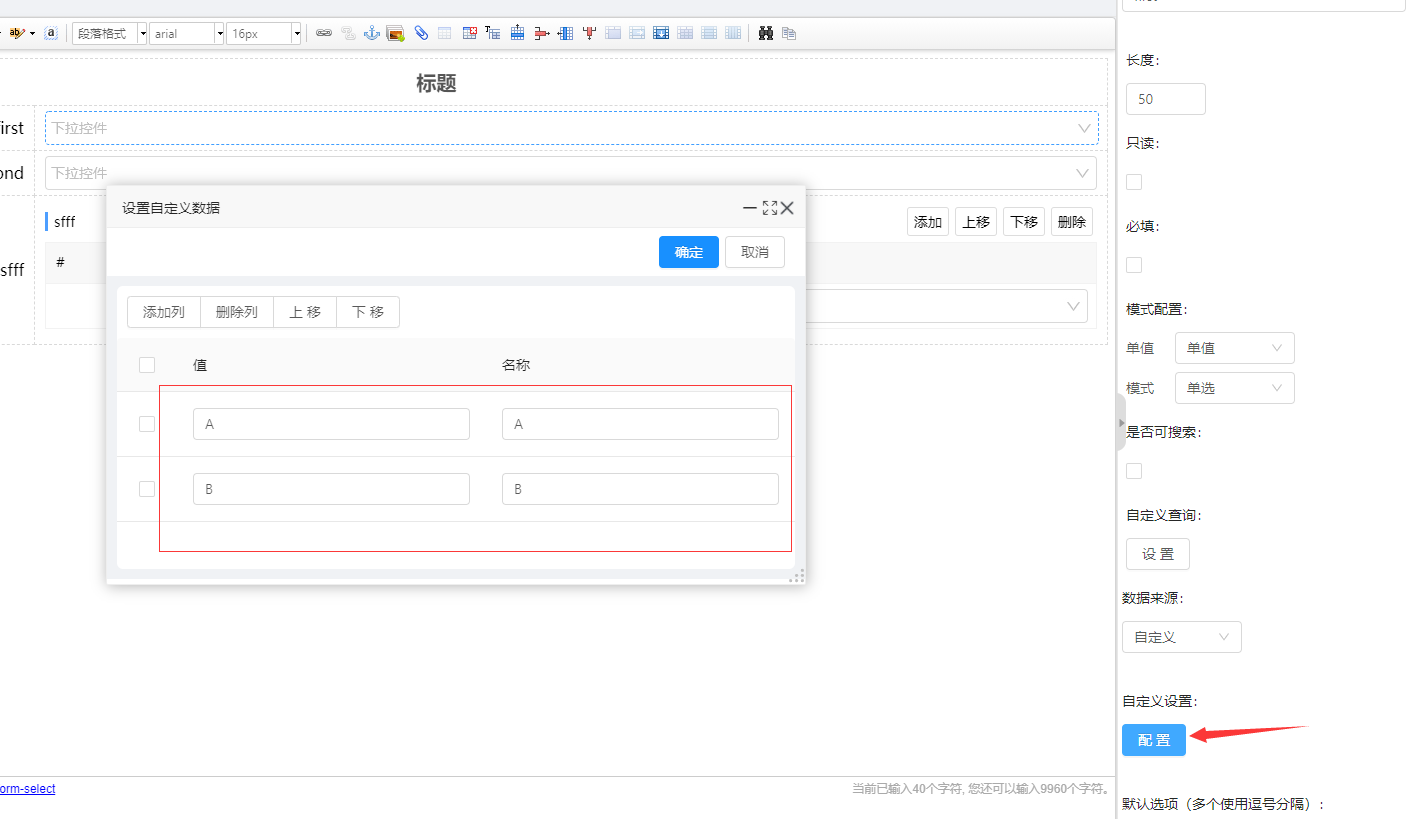
如图我们先创建两个下拉控件(first,second),我们给第一个下拉控件first设置可选值:
2.2. 定义外部链接返回的数据
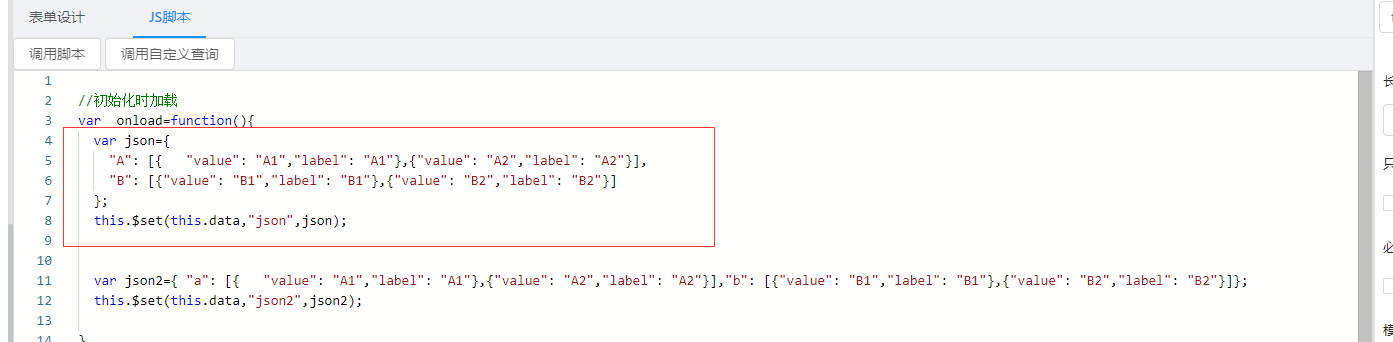
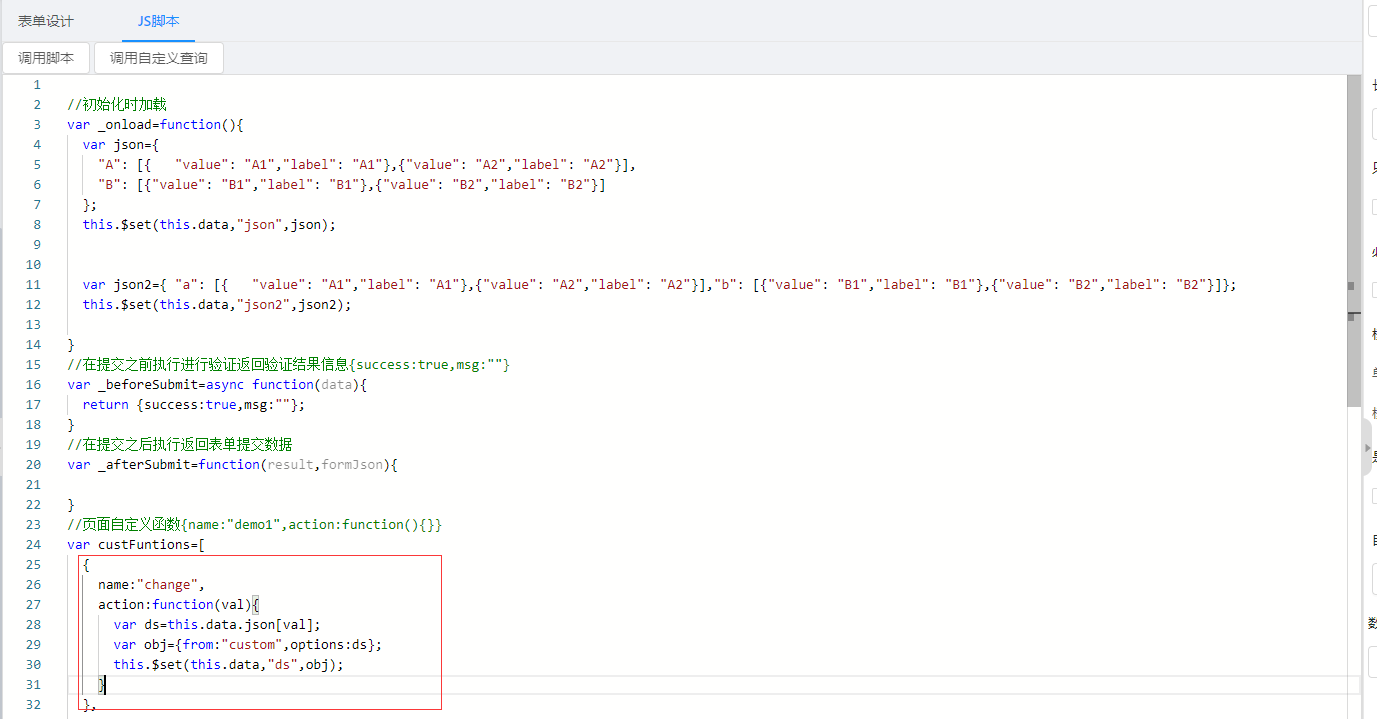
然后我们有一段外部链接返回的数据,(我这里没有,所以就写死在js脚本里面了) 如图:
var json={
"A": [{ "value": "A1","label": "A1"},{"value": "A2","label": "A2"}],
"B": [{"value": "B1","label": "B1"},{"value": "B2","label": "B2"}]
};
this.$set(this.data,"json",json);2.3. 将数据设置到表单的data中
我们通过this.$set 把这段数据挂载到表单的data数据里面,并命名为json ;
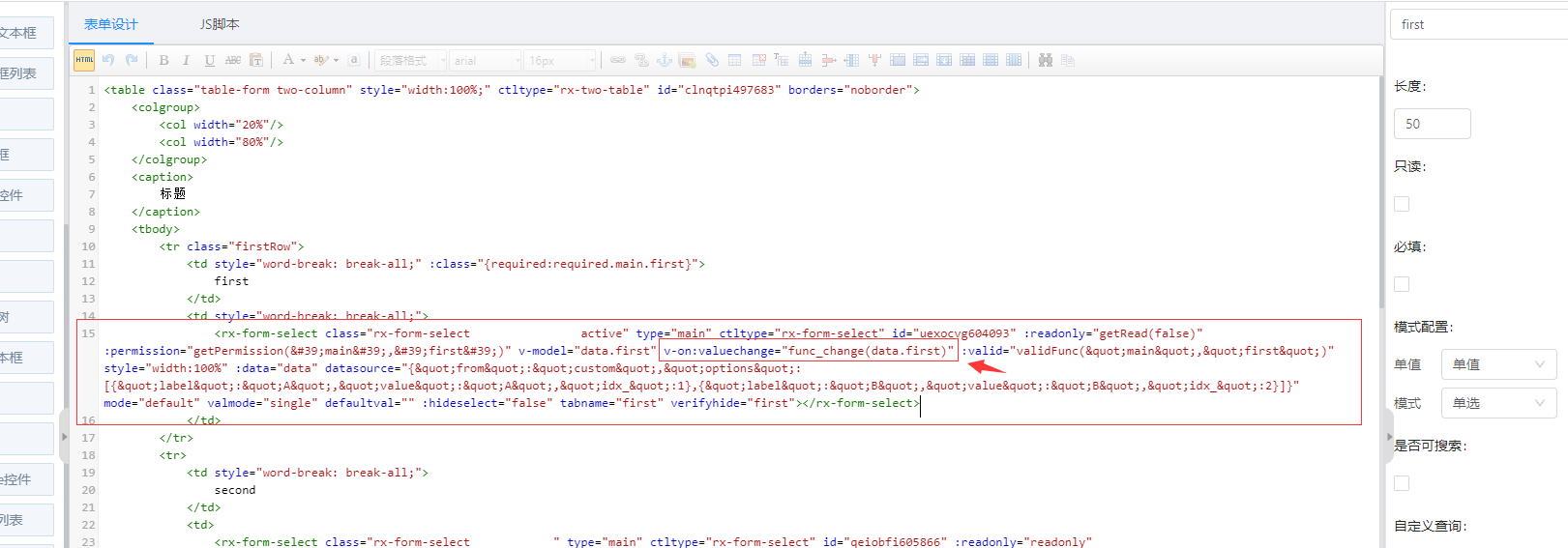
2.4. 编写控件的change方法
然后我们修改第一个下拉控件first里面的 v-on:valuechange 方法,自定义一个名为func_change的方法;
//改为
v-on:valuechange="func_change(data.first)"
//注意一:func_change可以任意取名字,但必须以“func_”开头,func_xxx;
//注意二:func_change 里面的参数是该控件的 v-model,
//其实我们就是把这个控件的选中值传到func_change方法里面去;2.5. 定义自定义方法
配置自定义方法 func_change ,我们在js脚本中的custFuntions数组中加入一下对象;
{
name:"change",
action:function(val){//val = A or B
var ds=this.data.json[val];
var obj={from:"custom",options:ds};
this.$set(this.data,"ds",obj);
}
}
//name:方法名称,我们上面取的名字是func_change,所以name就是change;
//action:方法func_change调用时触发的方法;
//val:下拉框选择后传过来的参数;
//this.data.json :绑定在data上面的数据(看上面第二条);
// var obj={from:"custom",options:ds};
// 固定格式,只需要把 需要显示在第二个下拉框中的数据 放到options中就行了;
//this.$set(this.data,"ds",obj);把数据挂载到表单的data数据中,并命名为 " ds "
2.6. 配置第二个下拉框
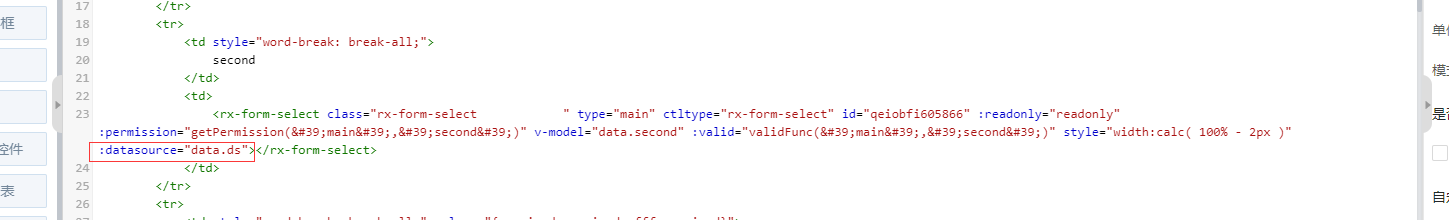
配置第二个下拉框,第二个下拉框的配置比较简单,只需要加一个属性就行了;
:datasource="data.ds"
//data.ds 是前面js脚本中挂载的数据; this.$set(this.data,"ds",obj);
注意:以上是在主表中的配置,那么在子表中的配置应该怎么做呢?
3. 子表配置
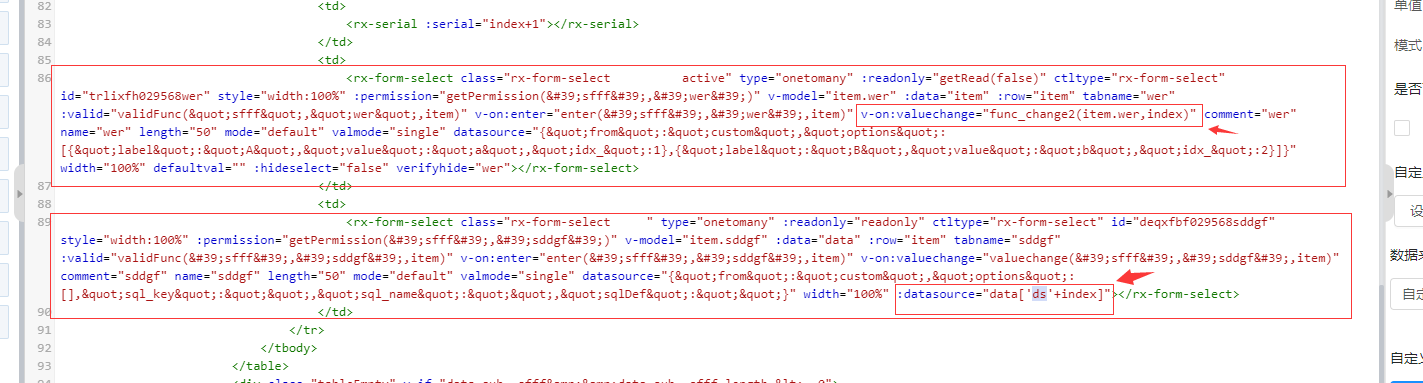
3.1.子表其实很简单 如下:
//第一个下拉框:
v-on:valuechange="func_change(item.wer,index)"
//第二个下拉框:
:datasource="data['ds'+index]"
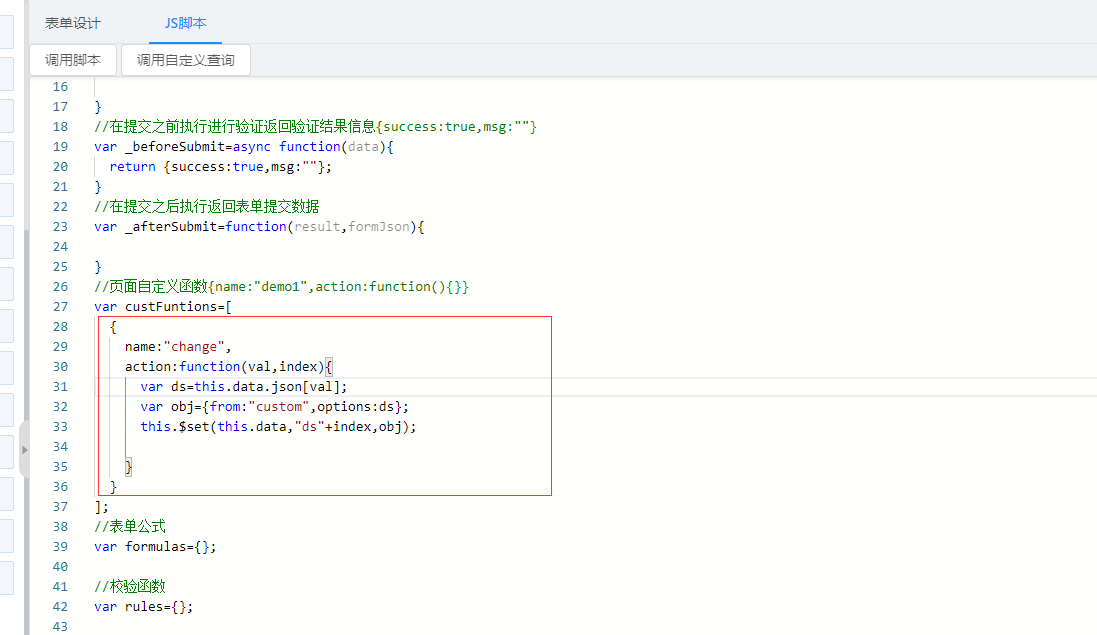
//js脚本:
{
name:"change",
action:function(val,index){
var ds=this.data.json[val];
var obj={from:"custom",options:ds};
this.$set(this.data, "ds"+index, obj);
}
}
//思路:只需要在绑定数据到表单的data的时候把数据绑定的名字与下标结合("ds"+index),保证每一条数据都是单独的就行了;


3.2 最终效果:

4. 接口数据获取
如果数据来自第三方接口,或者 自定义脚本或者自定义SQL查询。
我们可以使用下面的文件介绍去获取数据。
http://doc.redxun.cn/docs/jpaas/execAjaxInForm
文档更新时间: 2021-07-09 14:31 作者:zyg
