在平台中用户可以方便的添加自定义控件,首先要在pc表单设计添加控件,一个自定义控件,都有一下特点:
编辑和只读两种状态
1.1前端实现
控件实现的功能是:
只读的情况显示
无权限的时候的隐藏
编辑数据的时候显示
添加控件
代码
<view v-else-if="attr.control=='rx-district'">
<rx-district v-model="data[attr.name]" :data="data" :attr="attr" :permission="permission" :metadata="metadata":subname="subname" :readonly="readonly"></rx-district>
</view>属性说明
| 属性 | 说明 |
|---|---|
| attr.control | 判断那个控件 |
| data | 表单数据 |
| attr | 控件属性 |
| permission | 这个为字段权限 分别为 “none”无权限,”r”:只读权限,”w”编辑权限 |
| metadata | 控件数据解释 |
| readonly | 是否只读 |
| v-model | 表单字段 ,通过v-model 的方式实现表单数据的双向绑定 |
代码参考

ps:
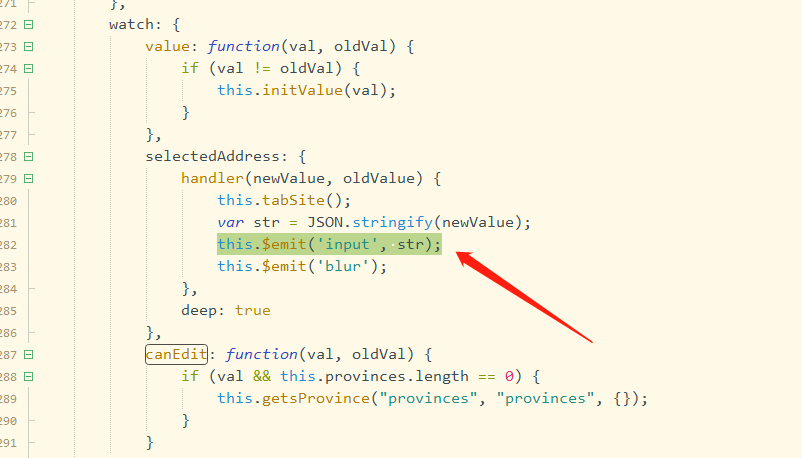
修改表单数据
this.$emit(‘input’, str);
文档更新时间: 2021-10-27 17:17 作者:zyg
