1.前端源码组成
前端的基础代码包括:
公共组件包代码
平台级的一些前端组件,如树控件、表格控件、对话框控件、axios的封装控件、编辑按钮控件、用户选择、用户组控件等。该组件由平台前端团队统一维护与管理。在其他前端的项目中直接安装使用即可。
系统平台前端代码
平台的统一后台框架项目,包括后台的统一菜单、系统设置、单据管理、流程管理、组织架构、等前端的界面展示。
流程设计器源代码
平台的流程设计器的源代码,可实现在线的流程设计,流程节点设置、流程单据设置、流程节点人员配置、流程外部接口调用配置等。
单据设计源代码
在线实现单据的设计、可实现配置各种复杂的前端单据的设计及脚本交互处理。
移动端APP源代码
平台的移动端的源代码,用于移动端门户,包括公司新闻、公告、待办、已办、审批明细、消息通知等。
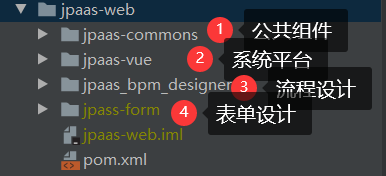
源代码如下:

2.源码运行
前端的源码开发环境运行前提是需要在本地安装nodejs,下载安装请参考环境准备部分。
2.1 公共组件包
公共组件的是平台中封装的一些公共组件代码,这些代码是可以在不同的项目中使用的公共代码,可以给不同的项目进行引用使用。
2.1.1 发布步骤
2.1.1.1 修改组件版本
修改 package.json"version": "1.7.38"
在修改之前,需要先检查一下这个版本是否已经发布过。
2.1.1.2 编译前端
npm run build
2.1.1.3 发布至私服
- 设置发布主机
npm config set registry=http://nexus.redxun.cn:18081/repository/npm-redxun-host/
- 登录NPM
npm login
- 发布组件
E:\product_dev\jpaas_rep\jpaas-web\jpaas-commons>npm publish --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-host/
2.1.1.4 使用组件
在需要引用的项目应用这个组件。
"dependencies": {
"jpaas-common-lib": "^1.7.38",
}这个版本调整和发布的版本一致。
执行安装
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
【说明】
若在执行以上有安装命令时,遇到以下错误提示:
解决npm ERR! Unexpected end of JSON input while parsing near,可通过以下方式来解决:
1.删掉package.lock.json
2.清除cache
npm cache clean –force
3.进入下面这个文件夹清除cache
路径:C:/Users/PC/AppData/Roaming/npm-cache
执行:npm cache clean –force
4.不要用淘宝镜像。
npm set registry https://registry.npmjs.org/
2.1.1.5 运行组件库
组件库也需要调试,所以我们可以允许这个运行这个组件包进行调试。
npm run dev2.1.1.6 发布技巧
http://doc.redxun.cn/docs/jpaas/deployskill
2.2 系统平台前端(jpaas-vue)代码运行
安装依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/这里安装需要指定 commom-lib 和表单组件的版本。
运行前端
npm run serve编译前端
npm run build常见问题:
在运行的时候报 bus 出问题
这种情况一般是 jpaas-form-compomnent 应用的 jpaas-common-lib 的版本 和当前 jpaas-common-lib的版本。
2.3表单设计器(jpaas-form)源码运行
安装依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
这里安装需要指定 commom-lib。
运行前端
npm run dev编译前端
npm run build可能遇到的问题:
No matching version found for quill-image-super-solution-module@^2.0.1.
需要执行 npm i quill-image-super-solution-module
在安装的时候,需要先删除 package-lock.json
2.4 流程设计器(bpm-designer)源码运行
安装依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
这里安装需要指定 commom-lib。
运行前端
npm run dev编译前端
npm run build2.5 运行拖拽表单
获取代码
git clone http://****@120.31.134.27:7990/scm/jwol/jpaas-web-form-online.git安装依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
运行前端
npm run serve编译前端 build
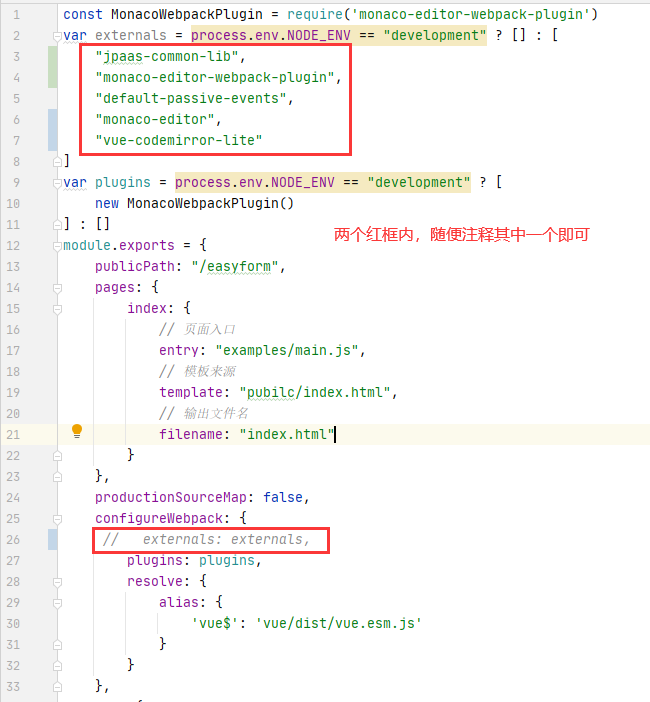
//注意这里打包的时候,要注释掉vue.config.js中的externals,与npm run lib 相反
npm run build发布rx-k-form-design依赖 (记得先更新代码)
//编译(注意这里打包的时候,要看vue.config.js中的externals有没有被注释掉了,
如果注释掉了,要打开,与npm run build相反)
npm run lib
//发布
npm publish
nginx配置 (端口看自己实际端口,在vue.config.js中)
location /easyform {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:3333;
}
2.5 编译ANT-DESIGN-VUE
我们对antdv 有一些bug的修改,因此我们基于 1.7.5 做了一个分支。
拉取代码:
http://dev.redxun.cn:7990/scm/jpaas_web/antdv17.git
安装依赖
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
打包:npm run dist
发布包npm run pub
3.使用nginx 进行统一访问
3.1 调试配置
在代码调试时,因为每个前端应用的端口都不一样,这样就会涉及到跨域问题,所以需要nginx进行统一访问。
修改 nginx.conf 的配置。
server {
listen 80;
server_name localhost;
location /api/ {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:9900/;
}
location /jpaas {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8002;
}
location /form {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location /bpm-designer {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8087;
}
location /job {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:7878;
},
location /easyform {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:3333;
}
}配置会将请求转发到各自应用的端口。
3.2 生产环境运行
在生产环境我们需要将前端应用编译成静态文件后,使用nginx 运行,nginx 还有静态资源压缩功能,缓存功能。
server {
listen 80;
server_name localhost;
location /jpaas {
alias /home/jpaas/front/jpaas-vue;
index index.html;
try_files $uri $uri/ /jpaas/index.html;
}
location /form {
alias /home/jpaas/front/jpaas-form;
index index.html;
try_files $uri $uri/ /form/index.html;
}
location /bpm-designer {
alias /home/jpaas/front/bpm-designer;
index index.html;
try_files $uri $uri /bpm-designer/index.html;
}
}通过这样的配置就可以在生产环境进行部署运行。
4.注意事项
4.1 内存溢出异常
方法一
在编译的时候,node 有可能会抛出内存溢出异常。
比如 JPAAS-VUE编译的时候抛出异常。需要修改node的使用内存。
打开 package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",编译使用的是 vue-cli-service 执行的编译。
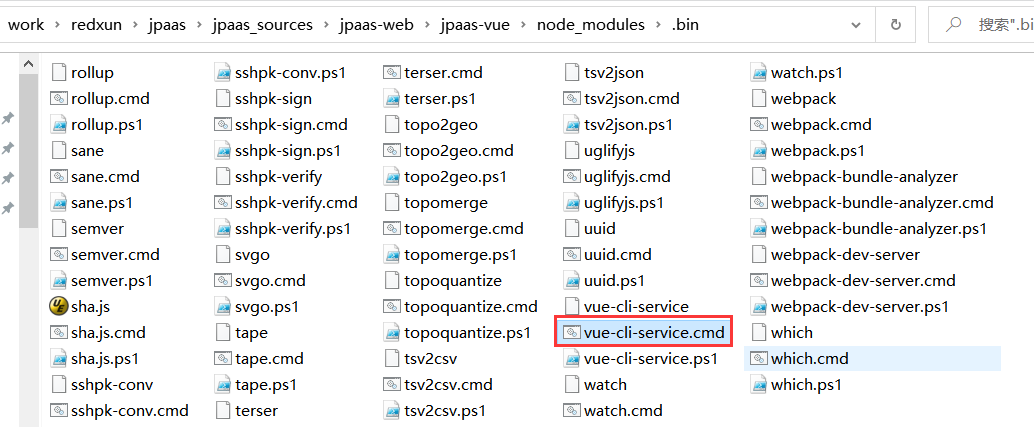
我们在node_modules 的 .bin 目录找到 vue-cli-service.cmd 文件。


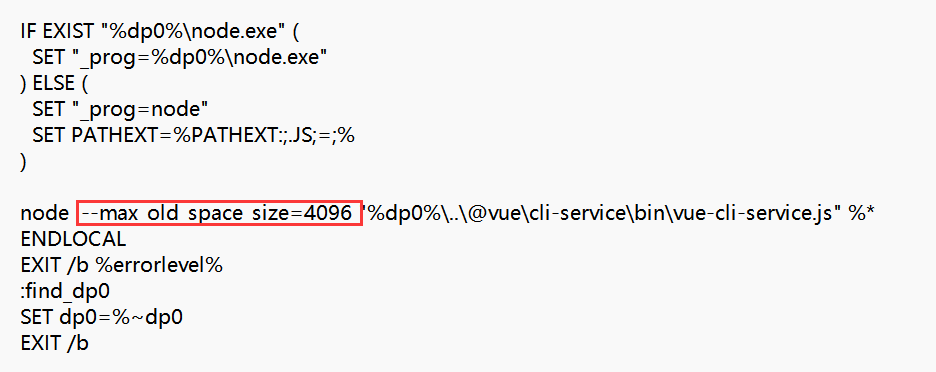
指定最大使用内存 node --max_old_space_size=4096,这里需要注意的是这个内存需要根据物理内存调整,比如2048 就是两g。
方法二
找到 package.json 修改build
"scripts": {
"build": "node --max_old_space_size=4096 node_modules/@vue/cli-service/bin/vue-cli-service.js build",
},参考文档:https://blog.csdn.net/qq_42887496/article/details/122565387
4.2 压缩代码的问题
ERROR in jpaas-form-component.js from UglifyJs
Unexpected token operator «=», expected punc «,» [jpaas-form-component.js:48475,34]
这个问题的原因是有 依赖包有有ES6的语法导致代码压缩时报错。
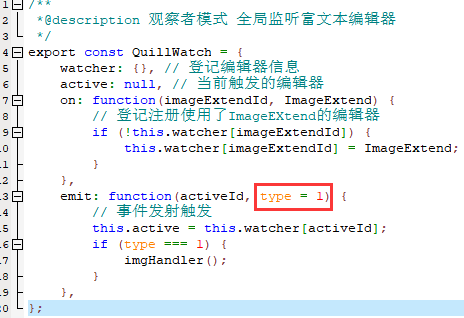
从编译的代码发现如下代码:

这个代码应该时ES6的语法。
在依赖包文件中找到上面的代码:

在webpack.config.js 中增加红框代码,再执行 npm run build 问题解决。

4.3 npm 的版本问题
NODEJS的版本要用 v12.16.1
