概述
在有些情况下,比如我们填写表单时,比如选择A,这个时候显示某部分表单字段,选择B显示另外的字段。这个在手机表单中可以通过 WATCH实现。
2. 具体操作
2.1 对分组进行控制
手机端提供了 方法:showGroup(group,show)
参数为:
| 参数 | 说明 |
|---|---|
| group | 分组名称 |
| show | 是否显示 |
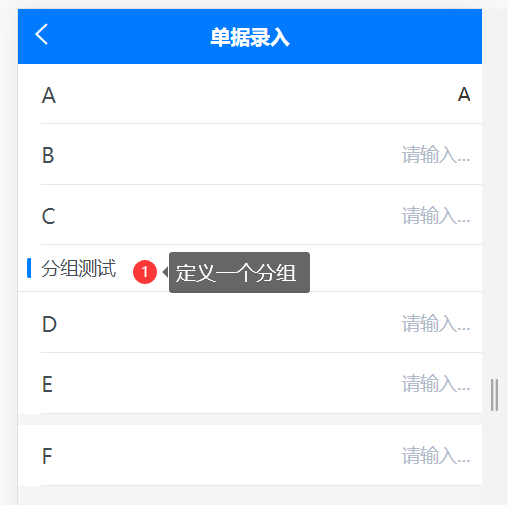
添加分组

我实现的逻辑时,当字段A 的值为 A的时候,显示这个分组。不为A时隐藏此分组。
实现代码如下:
//页面自定义观察函数{name:"data.字段",action:function(){}}
var custWatchs=[{
name:"data.A",action:function(){
console.info(this.data.A);
var rtn=this.data.A=="A";
this.showGroup("分组测试",rtn);
}
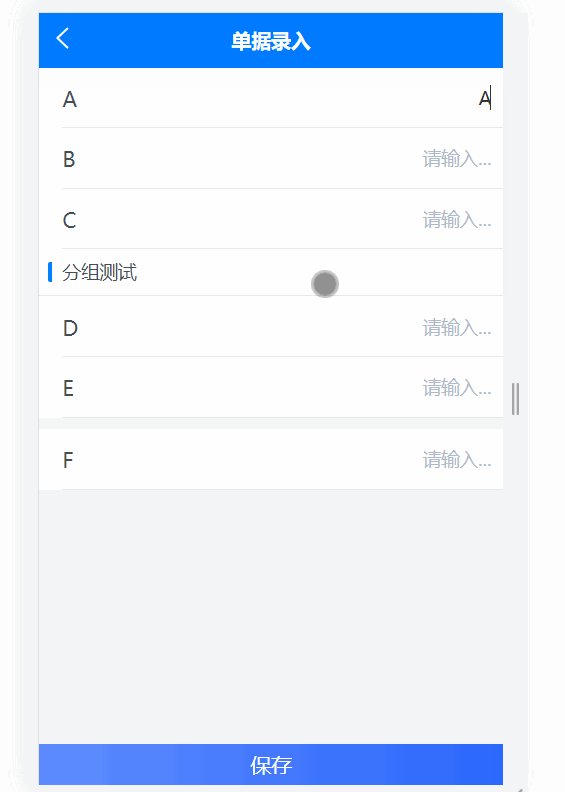
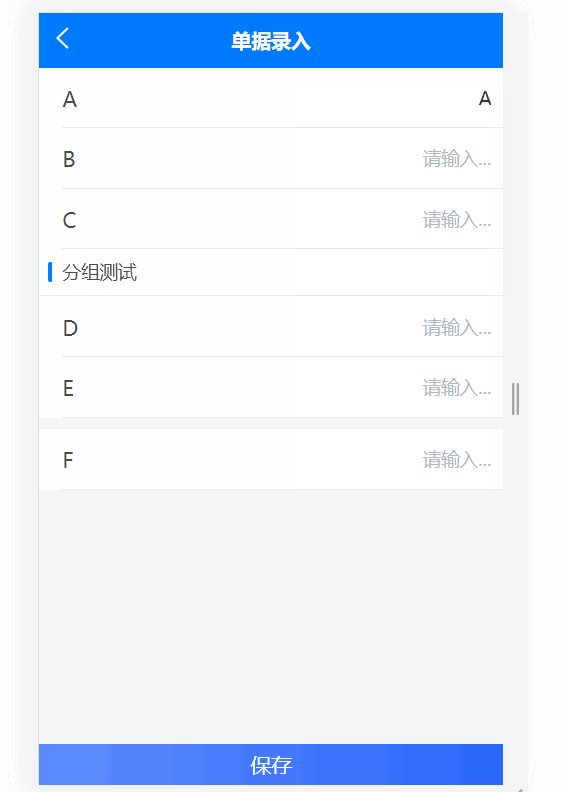
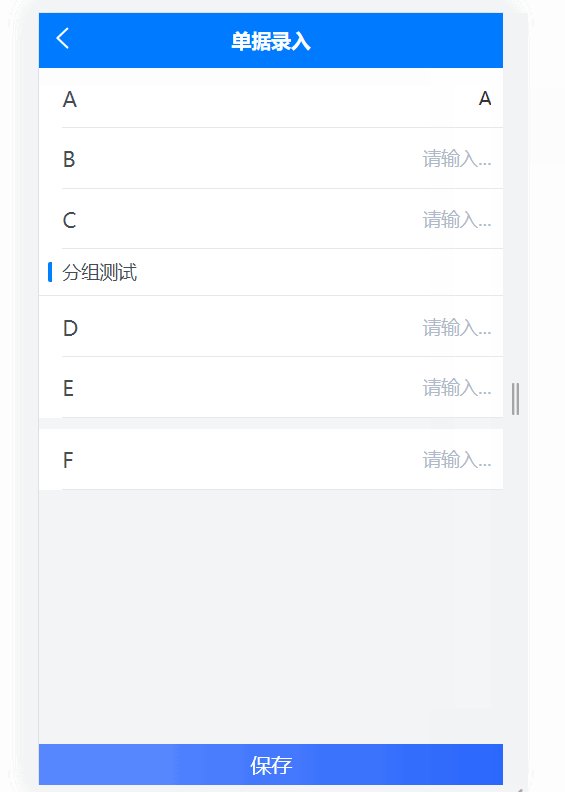
}];效果:

2.2 控制字段显示
有些情况下需要控制某个字段是否显示,也可以通过watch实现。
手机端提供方法如下:
showField(tableName,field,show)
参数说明:
| 参数 | 说明 |
|---|---|
| tableName | 子表名称(为空表示为主表) |
| field | 字段 |
| show | 是否显示 可能的值为(true,false) |
示例:
编写脚本如下:
var custWatchs=[{
name:"data.A",action:function(){
console.info(this.data.A);
var rtn=this.data.A=="A";
this.showField("","F",rtn);
}
}];
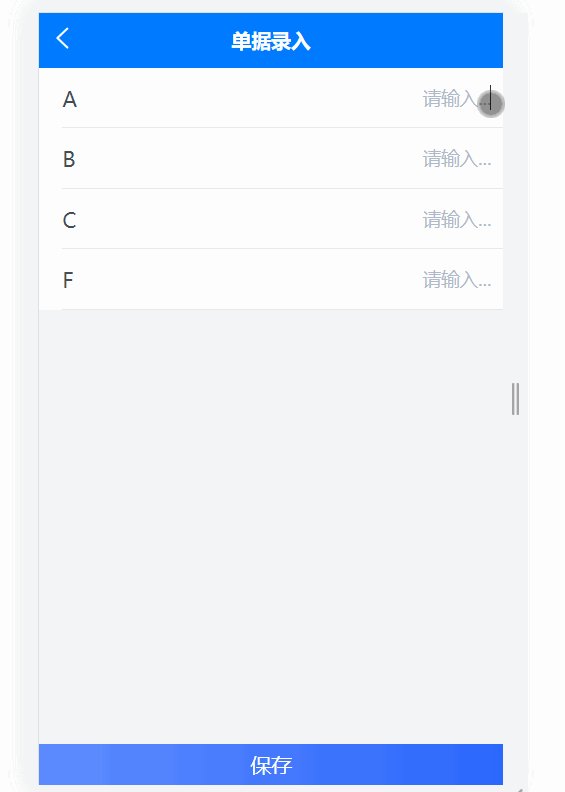
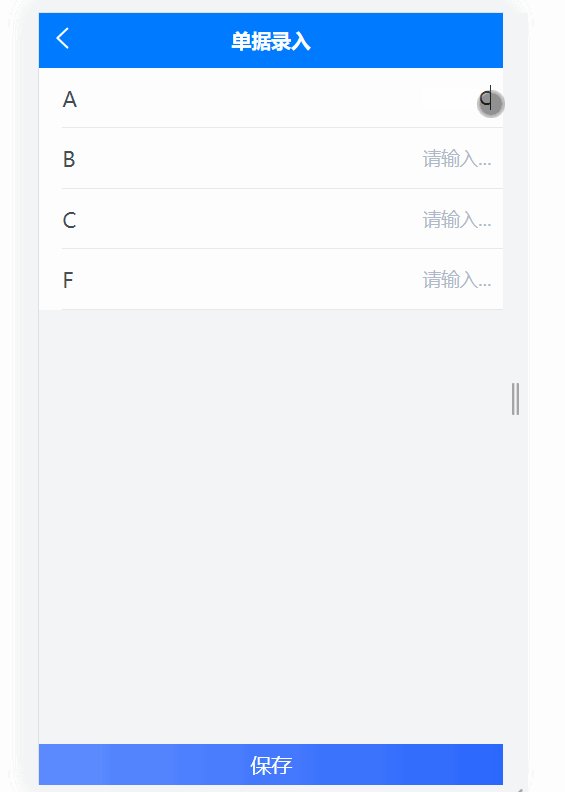
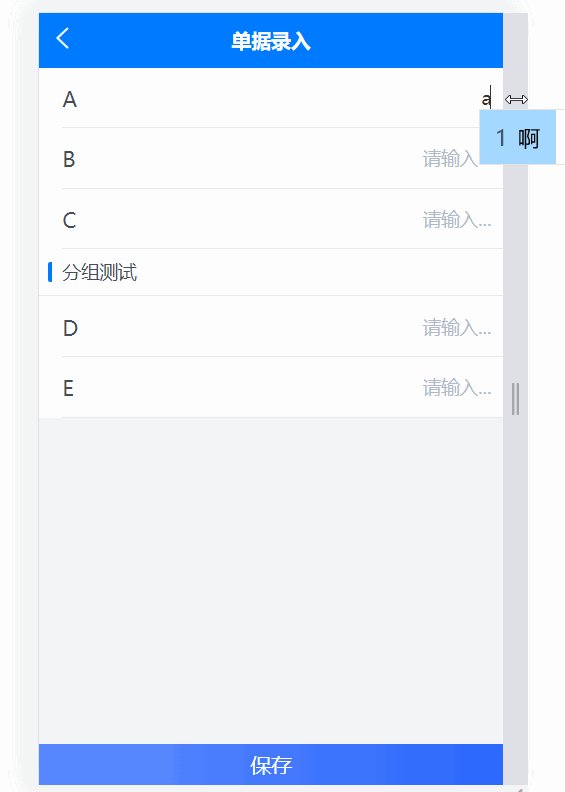
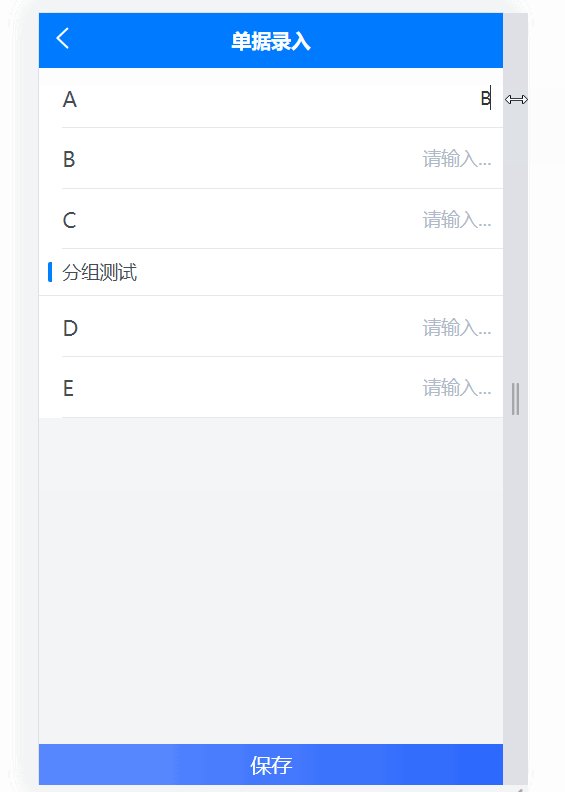
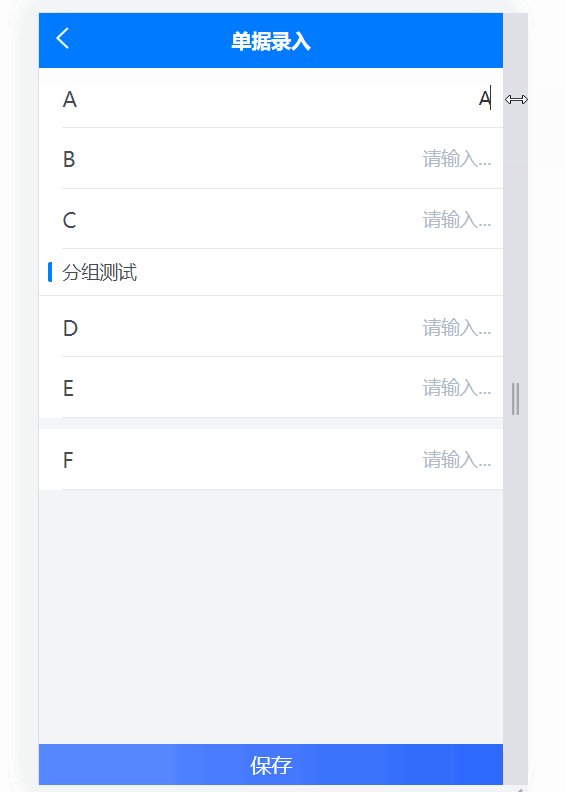
效果:

文档更新时间: 2021-08-31 11:21 作者:zyg
