1.概述
6.6 代码结构做了一些调整,下面写一下运行新代码的步骤。
2.操作步骤
2.1 获取代码
# 后端代码
http://dev.redxun.cn:18080/jpaas_application/jpaas-backend.git
# 前端代码
http://dev.redxun.cn:18080/jpaas_application/jpaas-front.git
# 流程后端
http://dev.redxun.cn:18080/jpaas_java_base/jpaas-bpm.git
# 表单设计器
http://dev.redxun.cn:18080/jpaas_front_base/jpaas-form-designer.git
示例:
git clone -b jpaas_v6.6 --depth=1 http://dev.redxun.cn:18080/项目路径/项目名称.git
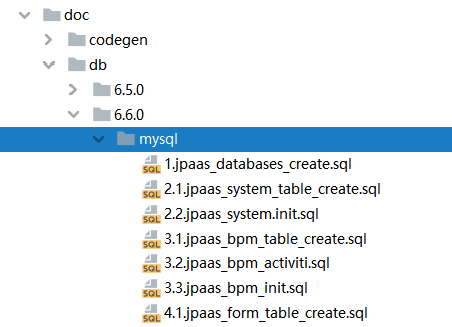
2.2 执行数据库脚本
数据库脚本在后端代码的 doc/db/mysql 下面

2.3 导入nacos配置
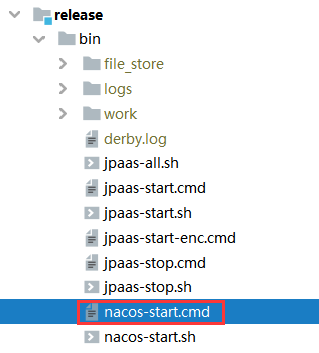
2.3.1 启动nacos

双击 nacos-start.cmd 启动nacos。
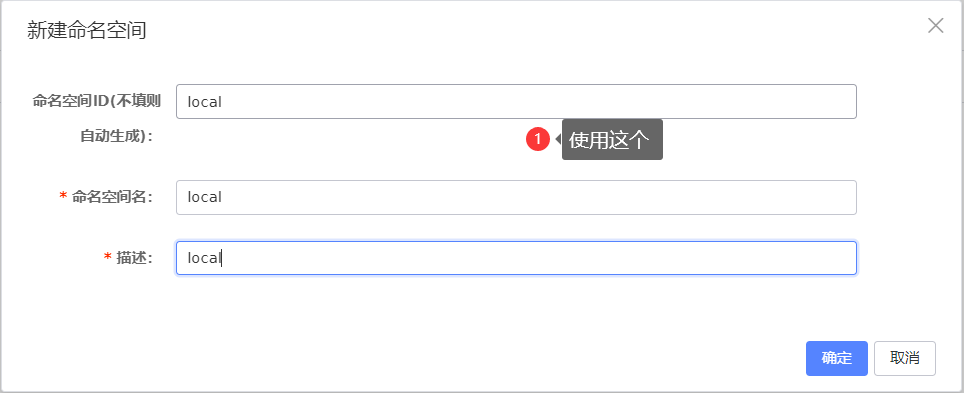
2.3.2 创建名称空间 local

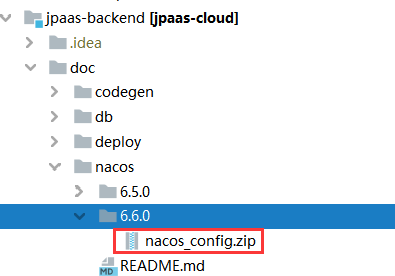
2.3.3 将配置导入nacos

需要调整的配置:
nacos-config-dev.properties
- 数据库配置
- redis 配置
j2cache-dev.properties
- redis 配置
2.4 运行SEATA
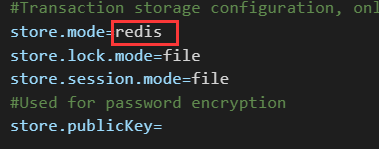
在启动之前先检查下 nacos 关于seata的配置。

seata的存储模式默认为redis
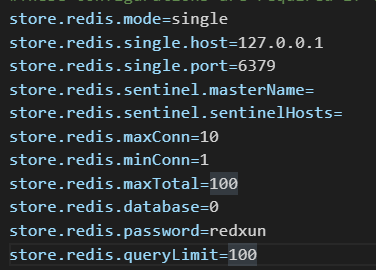
需要调整下redis配置

配置好后可以点击 seata-start.bat 进行启动
正常的话,我们可以看到seata服务注册成功。

2.5 运行后端
2.5.1 使用 maven 私服配置
<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd">
<localRepository>D:\mvn\repository</localRepository>
<pluginGroups>
</pluginGroups>
<proxies>
</proxies>
<servers>
<server>
<id>jpaas-release</id>
<username>deploy</username>
<password>deploy123456</password>
</server>
<server>
<id>jpaas-snapshot</id>
<username>deploy</username>
<password>deploy123456</password>
</server>
</servers>
<mirrors>
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
</mirrors>
<profiles>
<profile>
<id>nexus</id>
<repositories>
<repository>
<id>jpaas-release</id>
<url>http://nexus.redxun.cn:18081/repository/jpaas-group/</url>
<releases><enabled>true</enabled>
<updatePolicy>always</updatePolicy>
</releases>
<snapshots><enabled>true</enabled>
<updatePolicy>always</updatePolicy>
</snapshots>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>nexus</id>
<url>http://nexus.redxun.cn:18081/repository/jpaas-group/</url>
<releases>
<enabled>true</enabled>
<updatePolicy>always</updatePolicy>
</releases>
<snapshots>
<enabled>true</enabled>
<updatePolicy>always</updatePolicy>
</snapshots>
</pluginRepository>
</pluginRepositories>
</profile>
</profiles>
<!-- 激活 -->
<activeProfiles>
<activeProfile>nexus</activeProfile>
</activeProfiles>
</settings>
2.5.2 使用IDEA运行后台代码
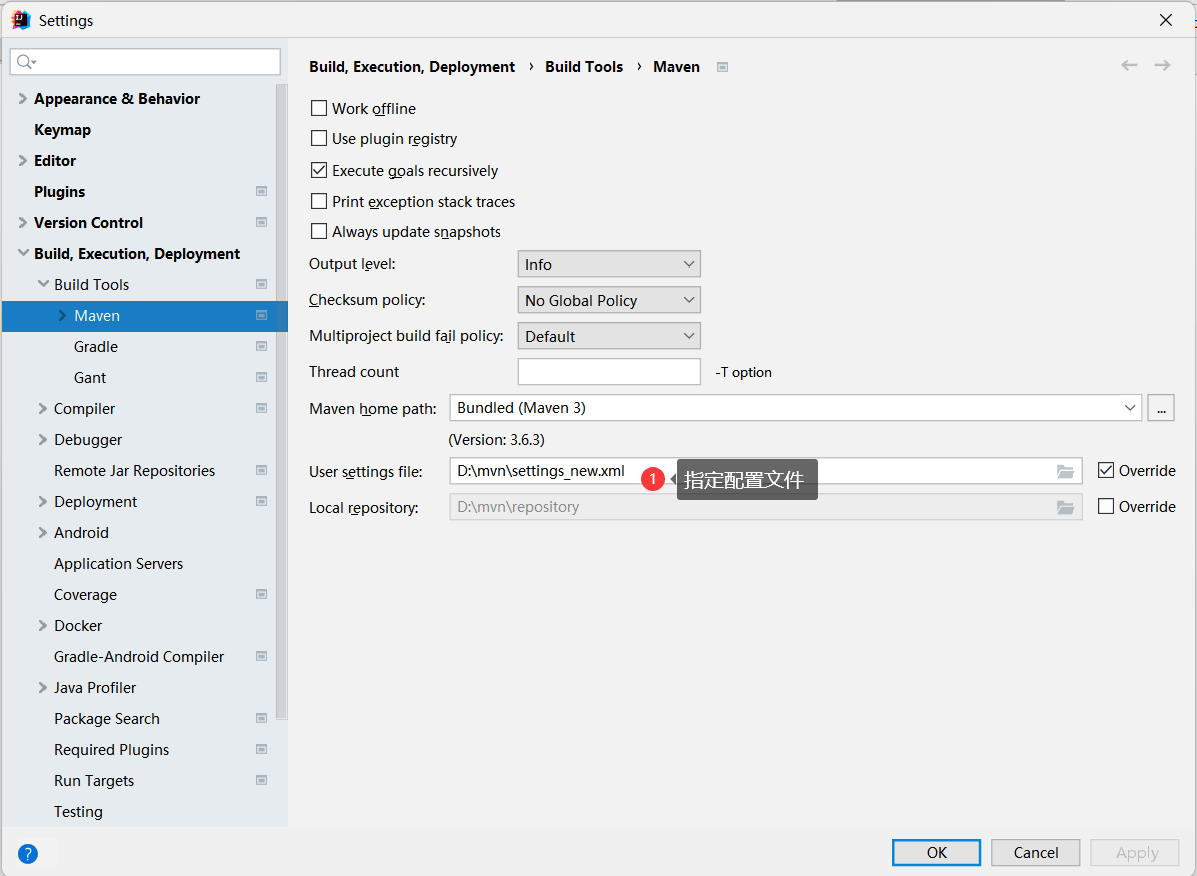
2.5.2.1 修改maven配置

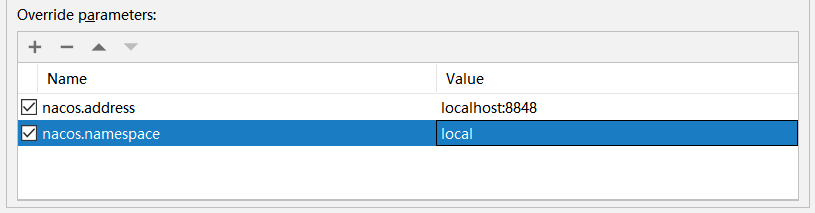
2.5.2.2 配置nacos
如果nacos在本地运行就无需配置。

如果nacos不在本地,并且名称空间不为 local 就需要修改配置。

需要配置两项
- nacos.address nacos服务器的地址
- nacos.namespace nacos 的名称空间
2.5.3 启动流程或者表单
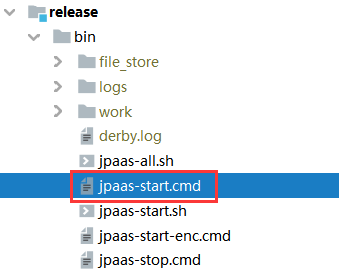
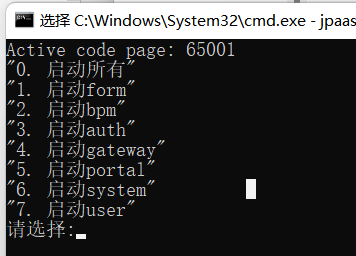
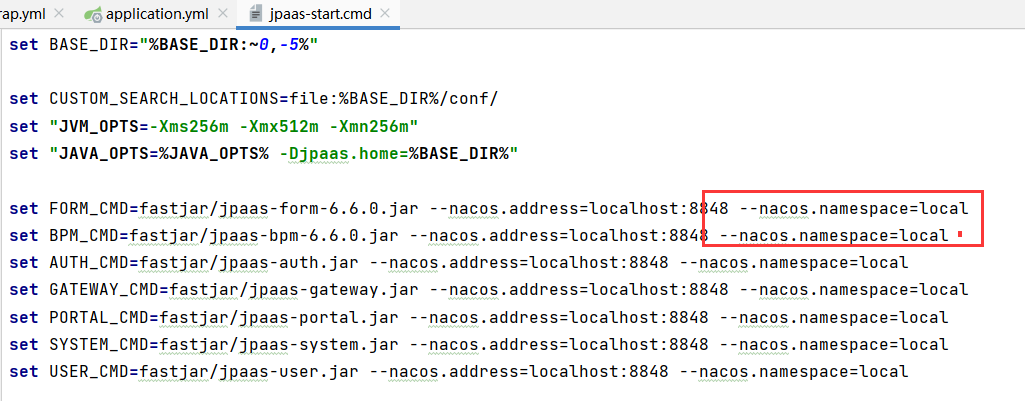
双击jpaas-start.cmd文件

选择1,则启动表单,选择2,则启动流程
默认命名空间是local,如果需要修改,则可以修改jpaas-start.cmd脚本里面对应的信息,如下图所示:
2.5 运行前端

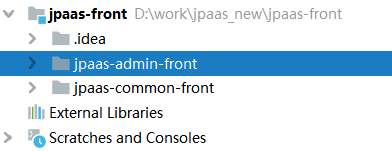
jpaas-admin-front 是管理前端
jpaas-common-front 是微应用前端
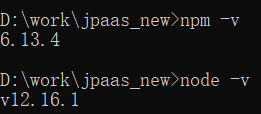
前端运行需要使用 npm,nodejs
要求的版本如下:

2.5.1 设置私服
这个用于发布前端包。npm config set registry http://nexus.redxun.cn:18081/repository/npm-redxun-host/
2.5.2 运行前端
- 安装依赖
进入到 jpaas-admin-front 目录 执行如下命令进行安装
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/- 运行前端
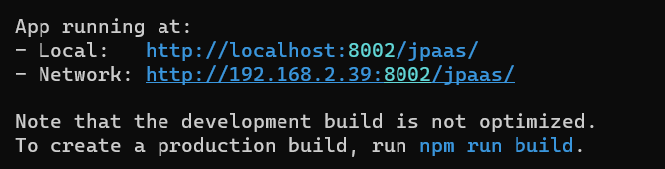
npm run serve

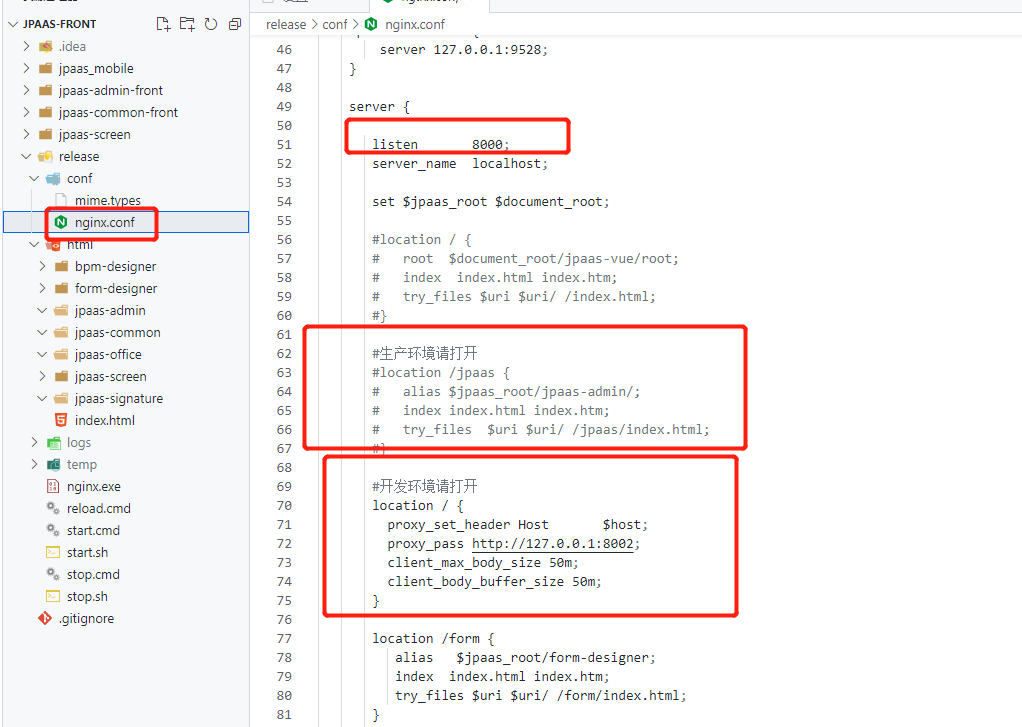
- 使用 nginx 作为代理
使用nginx 作为代理,主要是解决跨域问题。
location /jpaas {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8002;
}2.5.3 运行表单设计器,流程设计器
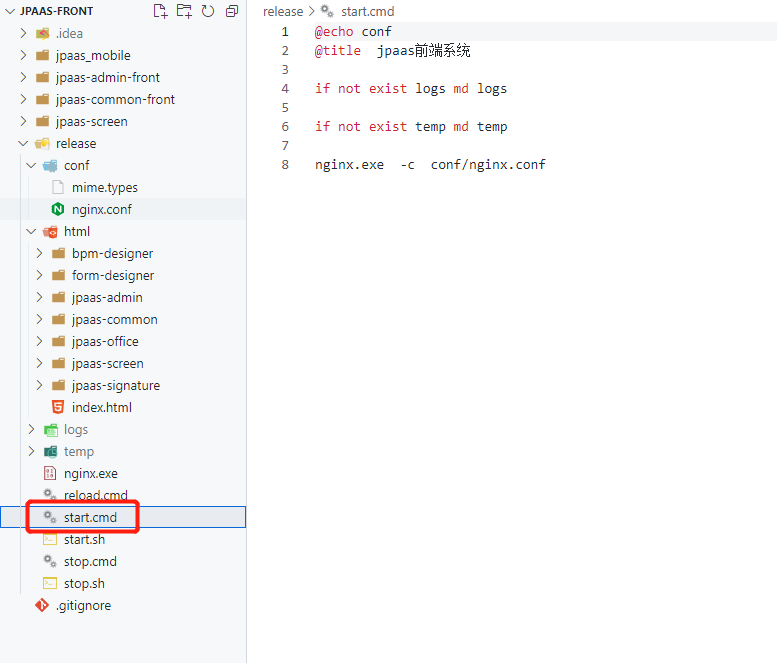
下载代码,进入下图目录,执行
则会启动内置nginx,并且启动了表单设计器,流程设计器,默认以开发环境启动
默认访问端口是8000,可以参考nginx的配置文件