1.概述
rx-dialog 控件是一个对话框布局控件,可以默认有按钮,也支持自定义按钮。
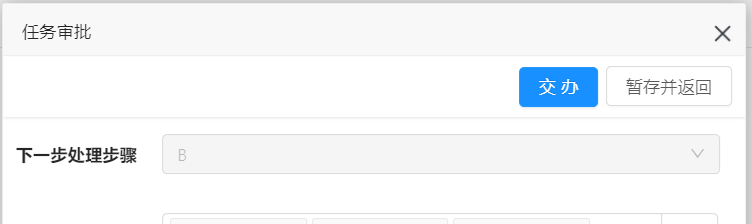
2.样例

3.属性定义
| 属性 | 类型 | 说明 |
|---|---|---|
| showcancel | Boolean | 是否显示取消按钮 |
| showok | Boolean | 是否显示确认按钮 |
| canceltext | String | 取消按钮的文字,默认为 取消 |
| oktext | String | 确认消按钮的文字,默认为 确定 |
4.事件定义
| 属性 | 说明 |
|---|---|
| handOk | 点击确认按钮事件,参数为当前组件实例 |
| cancel | 点击取消按钮事件 |
案例1
<rx-dialog @handOk="doNext">
{
methods:{
doNext(vm){
vm.loading=true;
Api.doNext(res=>{
vm.loading=false;
})
}
}
}这个 vm.loading 是控制按钮执行状态的,为true 的时候,不能再次点击。
5. HTML属性控制
5.1 编写代码
<rx-dialog :showok="false" :showcancel="false" btnalign="right">
<div>
内容区域
</div>
</rx-dialog>5.2 工具条位置
<rx-dialog @handOk="doNext" @cancel="closeModel" :oktext="'交办'" :canceltext="'暂存并返回'" btnalign="right" order="top">
order : 控制工具条的位置,默认为在底部,如果要显示在上面,order 改成 top

5.3 按钮位置控制
btnalign:按钮位置控制,可以的值有三个 right,center,left 默认为 center。
<rx-dialog :showok="false" :showcancel="false" btnalign="right">
5.4 自定义按钮
有些情况下用户不想使用默认的按钮,那么我们可以自定义按钮,处理方法为:
<rx-dialog :canceltext="'暂存并返回'" btnalign="right" :showok="false" :showcancel="false">
<div slot="toolbar">
<a-button @click="closeModel">暂存并返回</a-button>
<a-button @click="doNext" type="primary">交办</a-button>
</div>
</rx-dialog>定义话框时,可以在内容区域 添加 <div slot="toolbar"></div> 中间放操作按钮。
文档更新时间: 2022-03-27 10:53 作者:zyg
