1. 概述
前端 Vue实现国际化,自动获取用户语言进行切换。
2. 安装 vue-i18n
npm install vue-i18n
3. 引入 vue-i18n
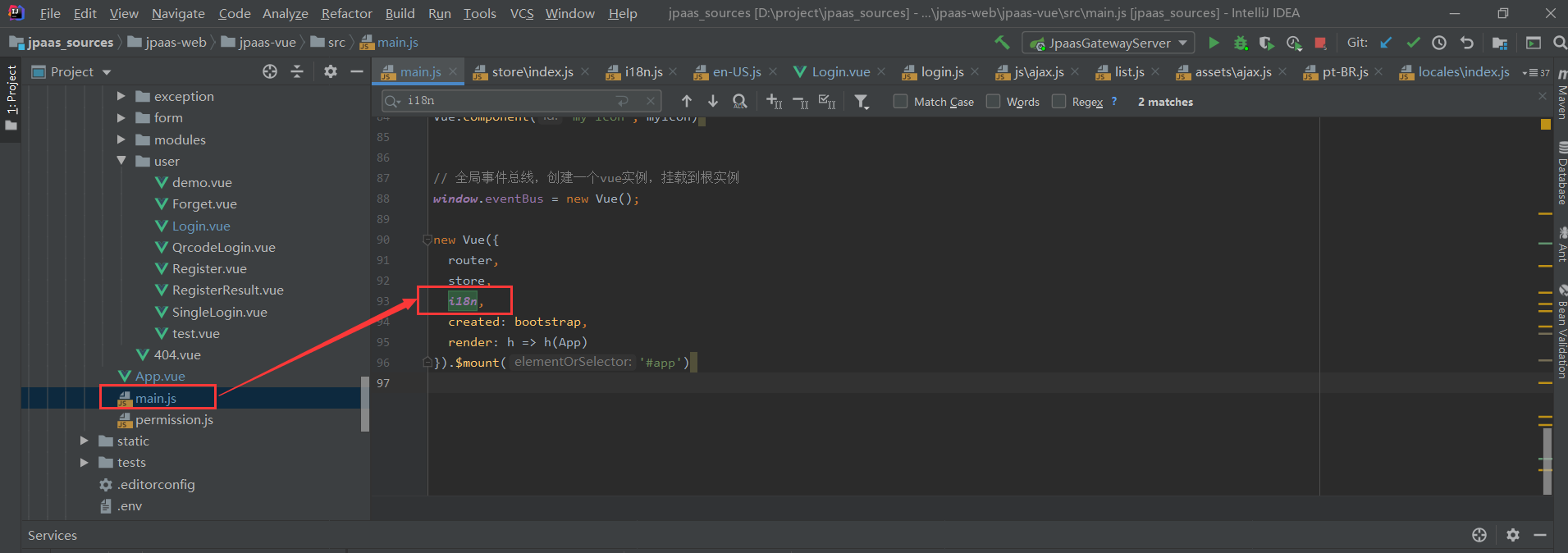
3.1 在main.js中引入vue-i18n


配置代码如下:
import i18n from './locales'
new Vue({
router,
store,
i18n,
created: bootstrap,
render: h => h(App)
}).$mount('#app')import Vue from 'vue'
import VueI18n from 'vue-i18n'
import enUS from './lang/en-US'
import zhCn from './lang/zh-CN'
Vue.use(VueI18n)
export const defaultLang = 'zh-CN'
const messages = {
'zh-CN': {
...zhCn
},
'en-US': {
...enUS
}
}
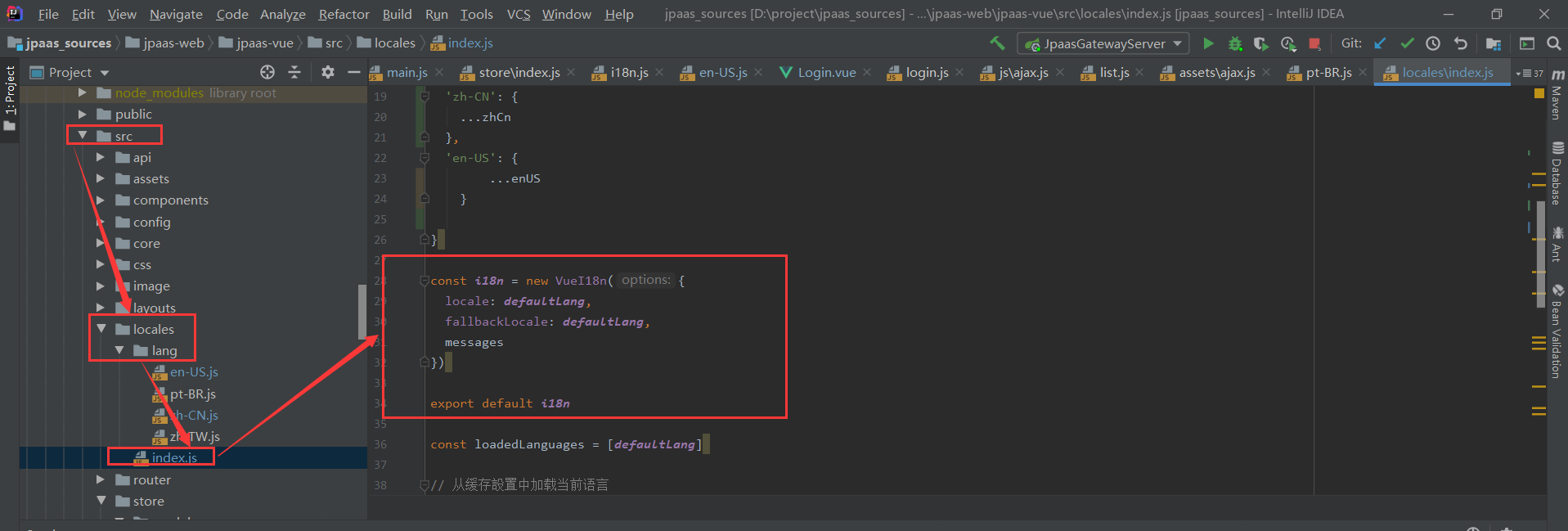
const i18n = new VueI18n({
locale: defaultLang,
fallbackLocale: defaultLang,
messages
})
export default i18n3.2 在lang中创建我们需要的语言包

4. 触发改变语言
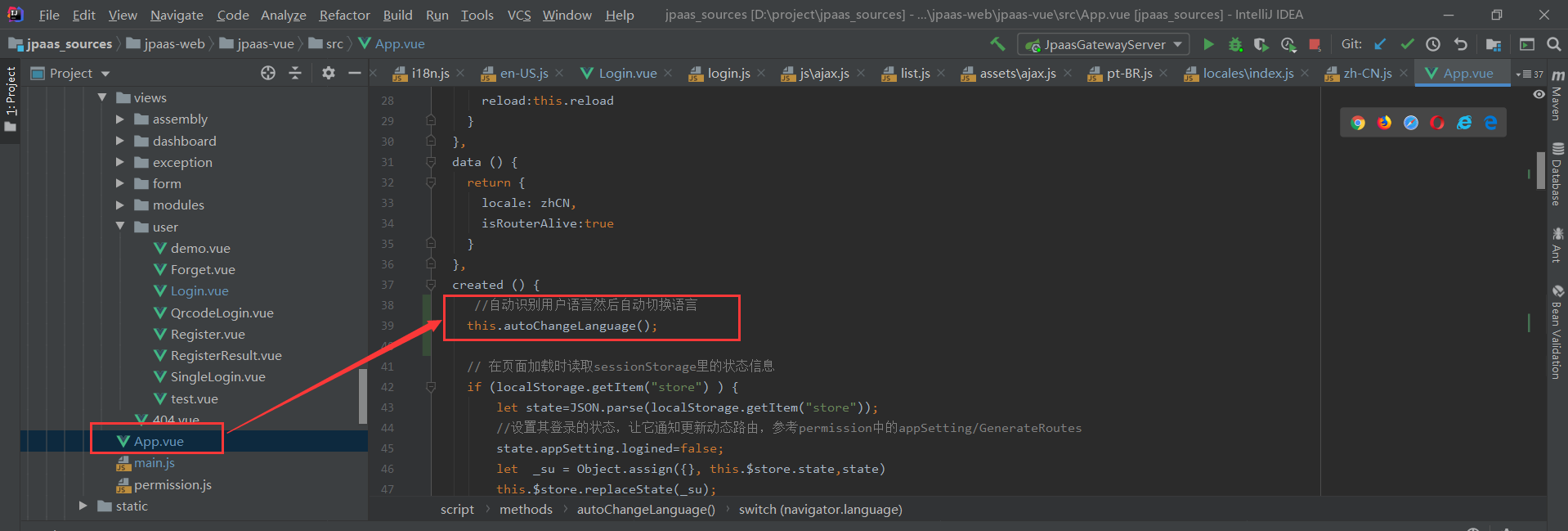
自动识别用户语言然后自动切换语言,使用navigator.language得到用户使用的语言,然后在App.vue中进行判别


代码如下:
created () {
//自动识别用户语言然后自动切换语言
this.autoChangeLanguage();
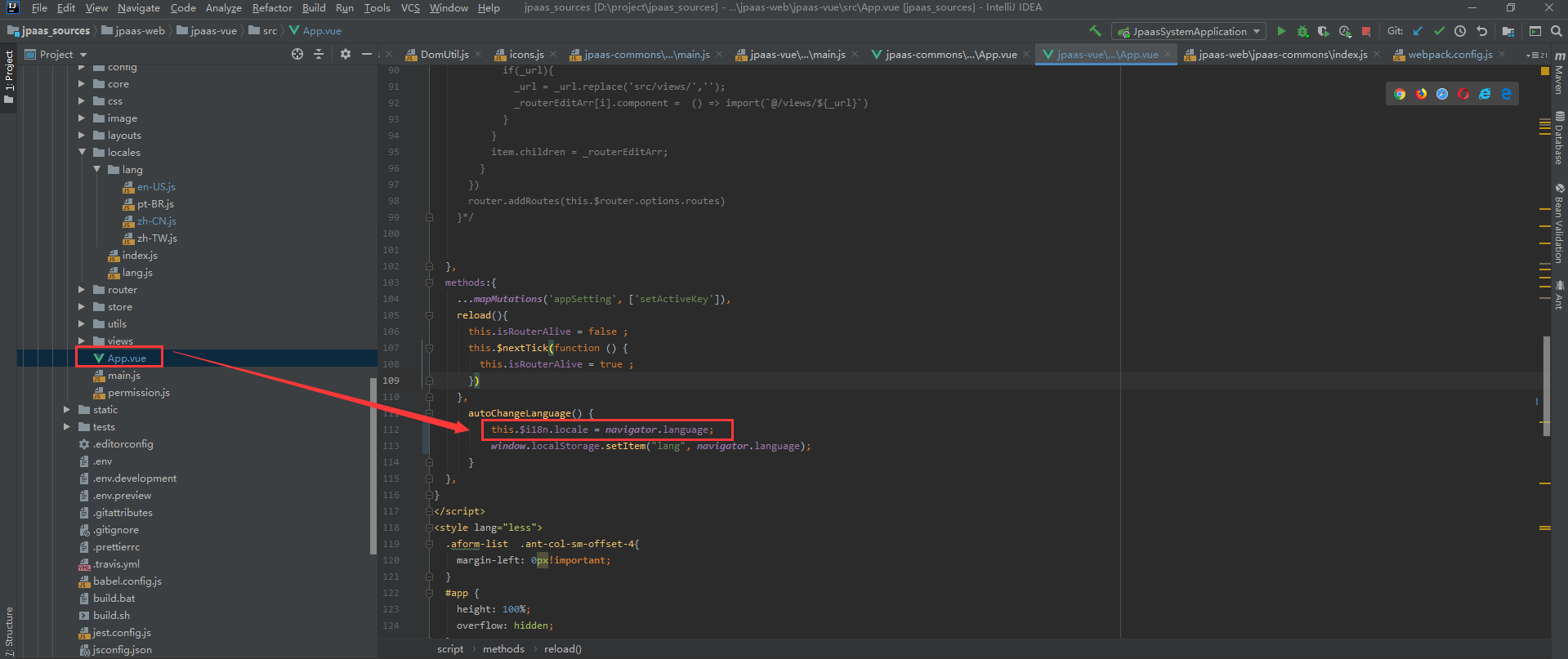
} methods:{
autoChangeLanguage() {
this.$i18n.locale = navigator.language;
}
}这样,我们就可以通过浏览器自动识别语言进行自动切换语言了。
5. 中英文切换
代码如下:
<a class="zhCn" v-if="language == 'zh-CN'" @click="changeLanguage('en-US')">En</a>
<a class="zhCn" v-if="language == 'en-US'" @click="changeLanguage('zh-CN')">中</a> data() {
return {
language: ''
}
},
created() {
this.initLanguage();
},
methods: {
initLanguage(){
this.language = window.localStorage.getItem("lang") || this.$i18n.locale;
if( window.localStorage.getItem("lang")){
this.$i18n.locale = window.localStorage.getItem("lang");
}
},
changeLanguage(language){
this.language = language;
this.$i18n.locale = language;
window.localStorage.setItem("lang", language);
}
}6. 编辑语言包
在中文zh-CN.js中编辑
export default {
login: {
signIn: '登 录'
}
}
在英文en-US.js中编辑
export default {
login: {
signIn: 'Sign In'
}
}
7. 调用
7.1 标签内部渲染
{{$t('public.create')}}
7.2 动态属性绑定
:title="$t('public.create')"
7.3 js文件调用
this.$t('public.create')
文档更新时间: 2021-07-14 16:30 作者:朱方华
